AI Zusammenfassung
Sind Sie bereit, das Gesamtdesign Ihrer Formulare zu verbessern, ohne eigene CSS zu schreiben? Die Formular-Themen-Funktion in WPForms bietet vorgefertigte Designs, die Sie leicht auf Ihr Formular anwenden können.
Dieses Tutorial behandelt, wie man das Formular Themen Funktion in WPForms verwenden.
Bevor Sie beginnen, stellen Sie sicher, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist.
Zugriff auf Formular-Themen
Um das Formular Themen-Funktion in WPForms zugreifen, müssen Sie zunächst ein neues Formular erstellen oder bearbeiten Sie ein bestehendes, um das Formular Builder zugreifen.
Sie können auch eine unserer Formularvorlagen verwenden, um einfach loszulegen. Nachdem Sie eine Vorlage ausgewählt haben, können Sie neue Felder hinzufügen oder vorhandene Felder in der ausgewählten Vorlage bearbeiten.
Sobald Sie die Feldoptionen und Einstellungen Ihres Formulars angepasst haben, speichern Sie Ihre Änderungen und betten Sie das Formular in eine Seite oder einen Beitrag auf Ihrer Website ein.
Formular-Themen anpassen
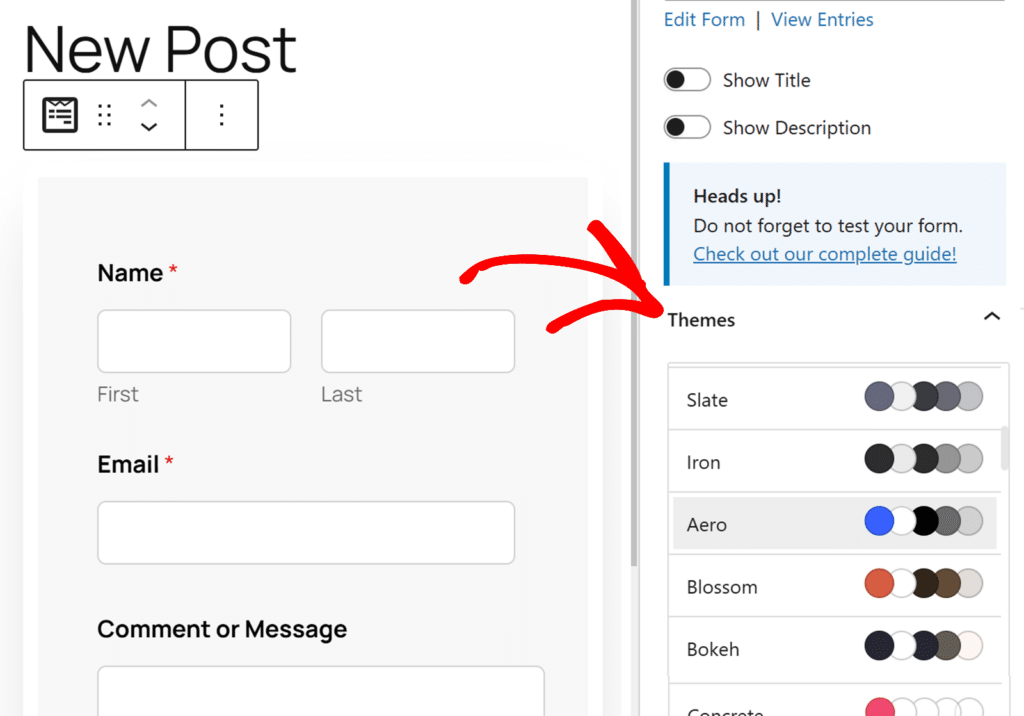
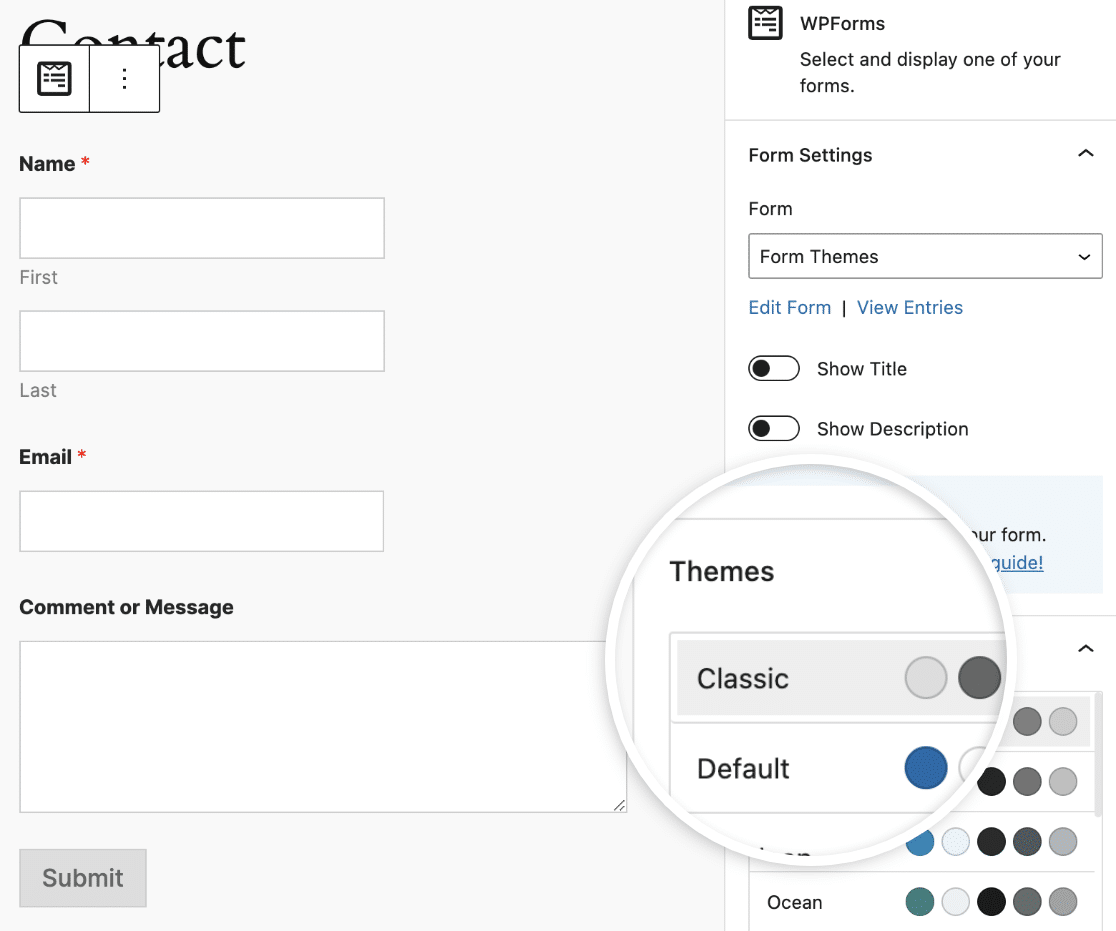
Im Block-Editor finden Sie Optionen zum Gestalten und Anpassen Ihrer WordPress-Formulare. Der Abschnitt "Themes" enthält alle verfügbaren Themenstile, die WPForms bietet.

In den nächsten Abschnitten werden wir zeigen, einige der Form Themen WPForms bietet out of the box. Dies wird Ihnen einen Überblick darüber geben, wie sie aussehen, wenn sie auf Ihrer Website angewendet werden.
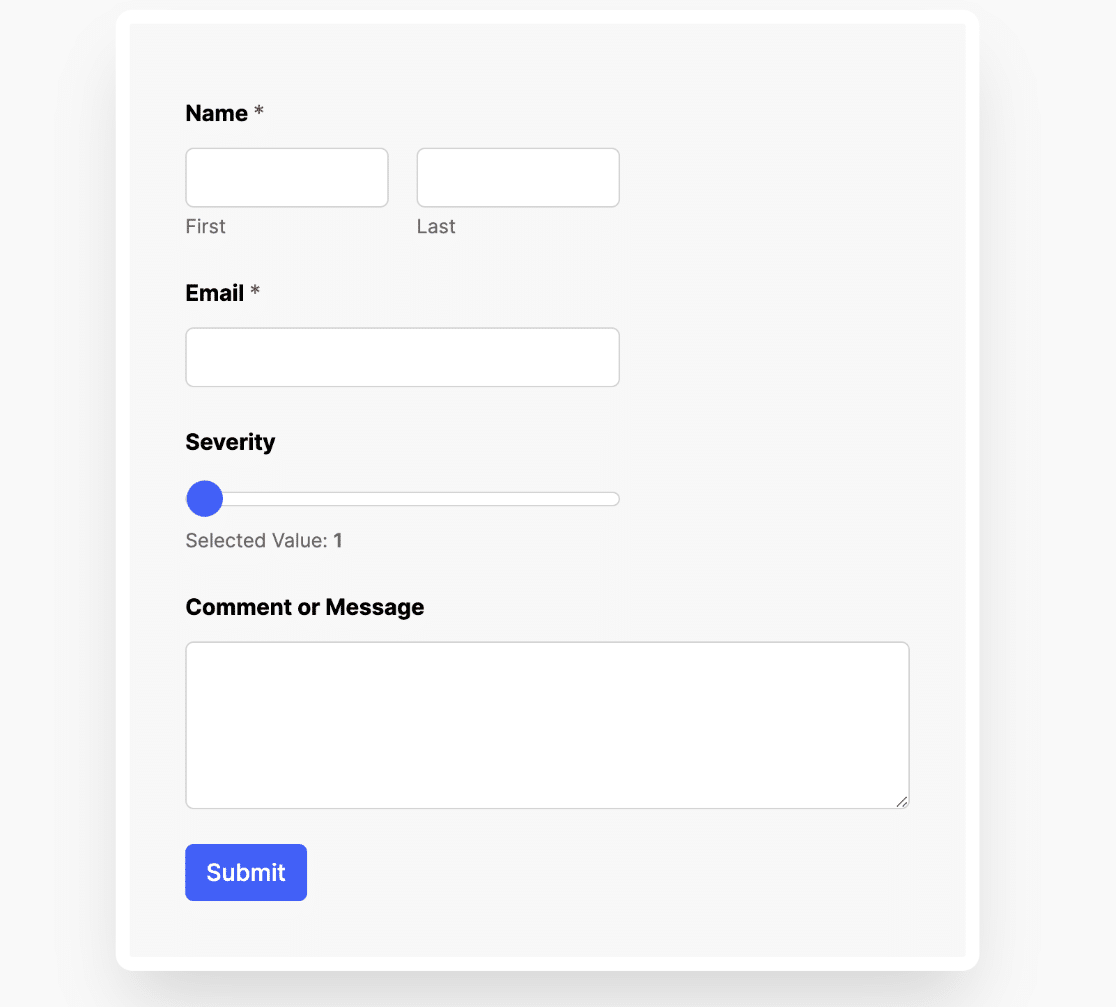
Modern (Standard)
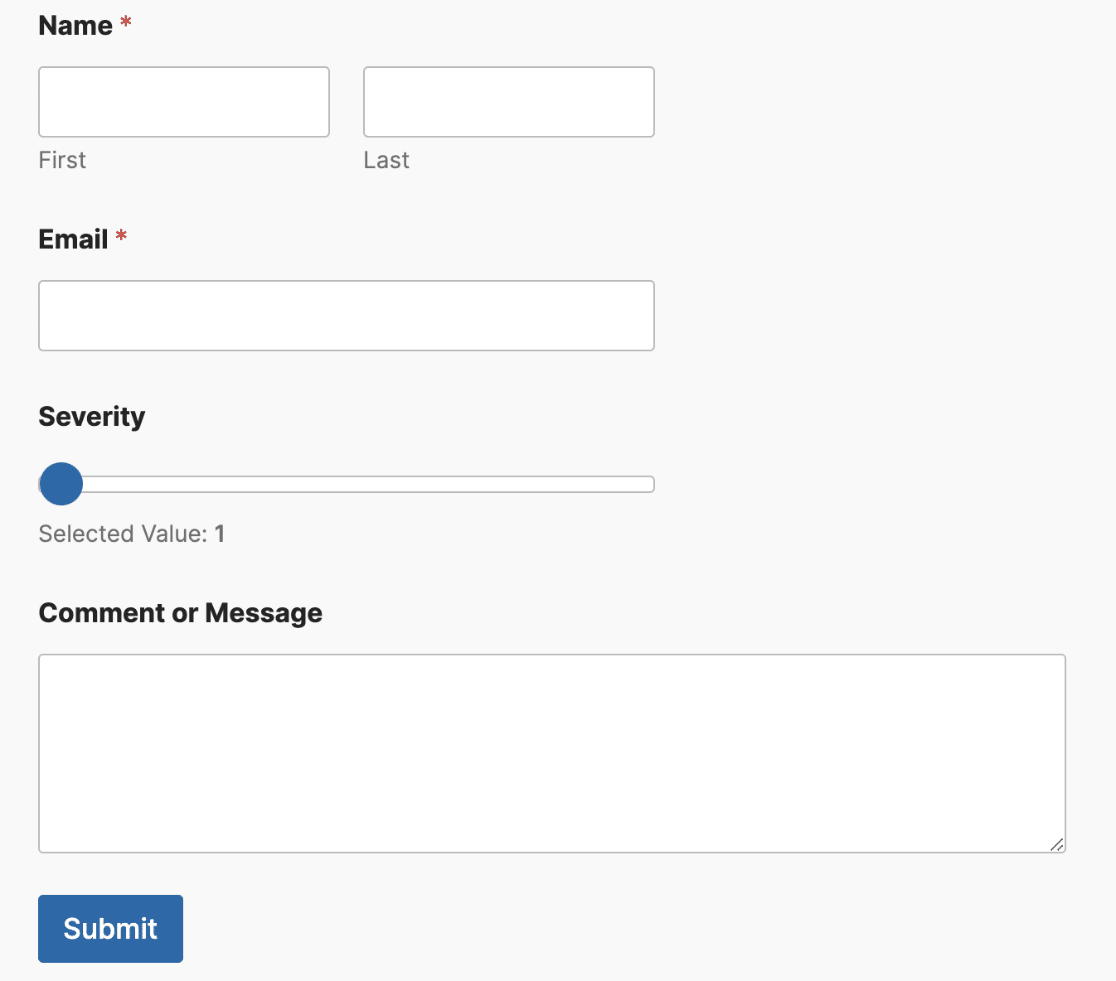
Dieses Design wird standardmäßig auf alle Formulare auf Ihrer Website angewendet. Es verwendet eine blaue Akzentfarbe für Elemente wie die Schaltfläche "Senden" und den Fortschrittsbalken.

Nachdem Sie ein Thema ausgewählt haben, können Sie die Themenstile aktualisieren, ähnlich wie Sie Ihr Formular im Block-Editor gestalten würden.
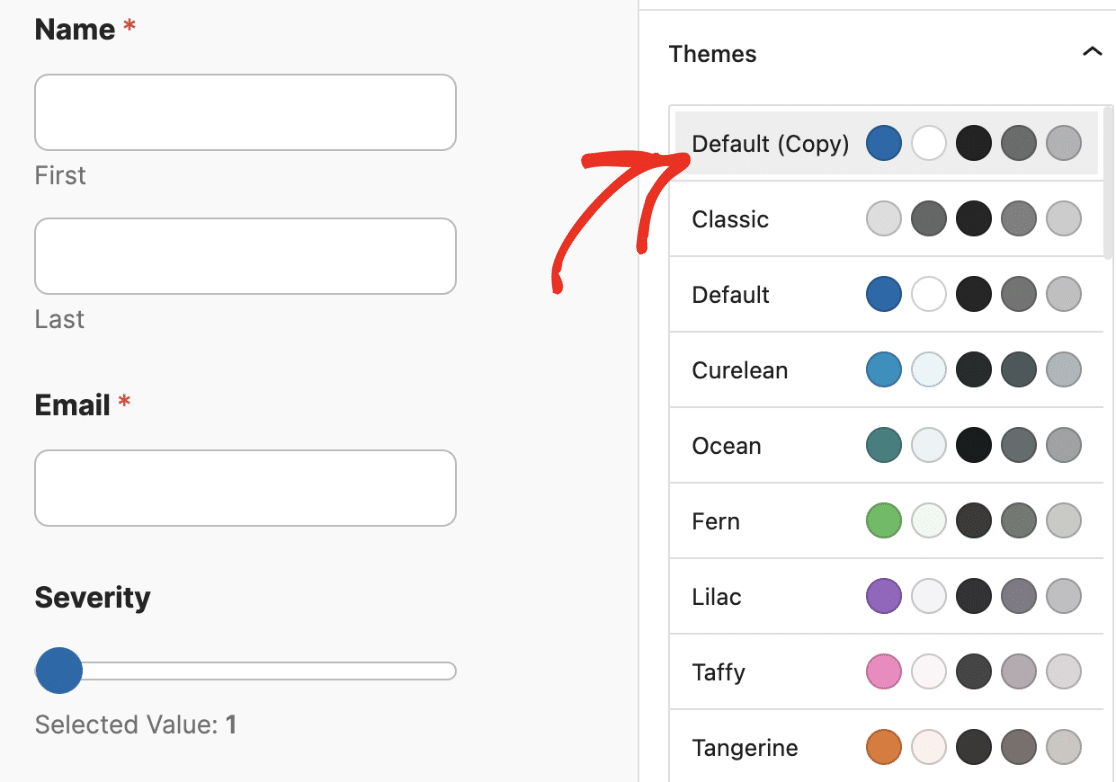
Wenn Sie eines der Themen aktualisieren, wird eine Kopie des ursprünglichen Themas mit den neuen Stilen erstellt, die Sie hinzugefügt haben. Diesem neuen Thema wird (Kopie) an den Namen des Themas angehängt. In unserem Beispiel lautet der Name Standard (Kopie).

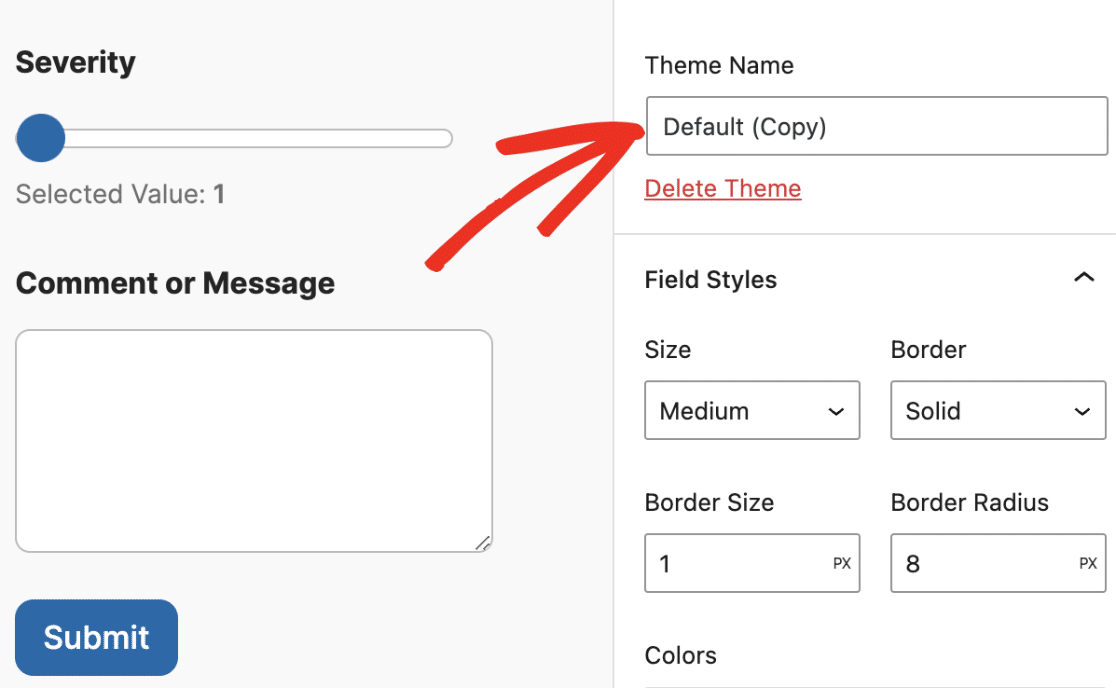
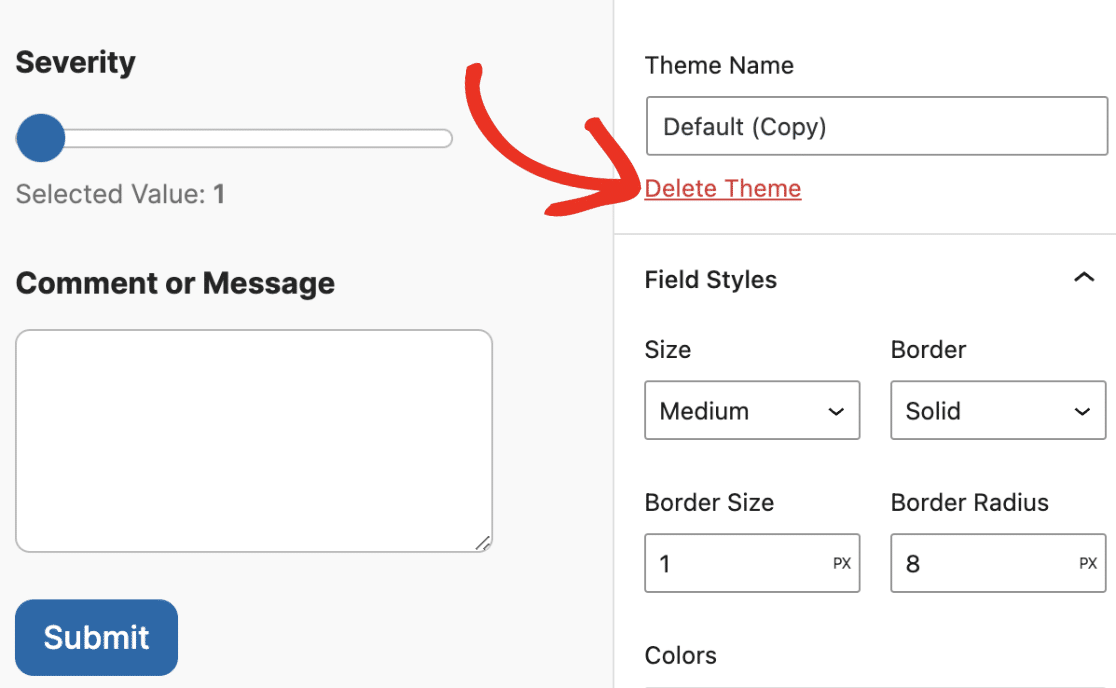
Sie können das benutzerdefinierte Thema umbenennen, indem Sie den Text im Feld Themenname aktualisieren.

Unter dem Feld Themenname finden Sie den Link Thema löschen. Dieser Link ist hilfreich, wenn Sie benutzerdefinierte Formularthemen auf Ihrer Website löschen möchten.

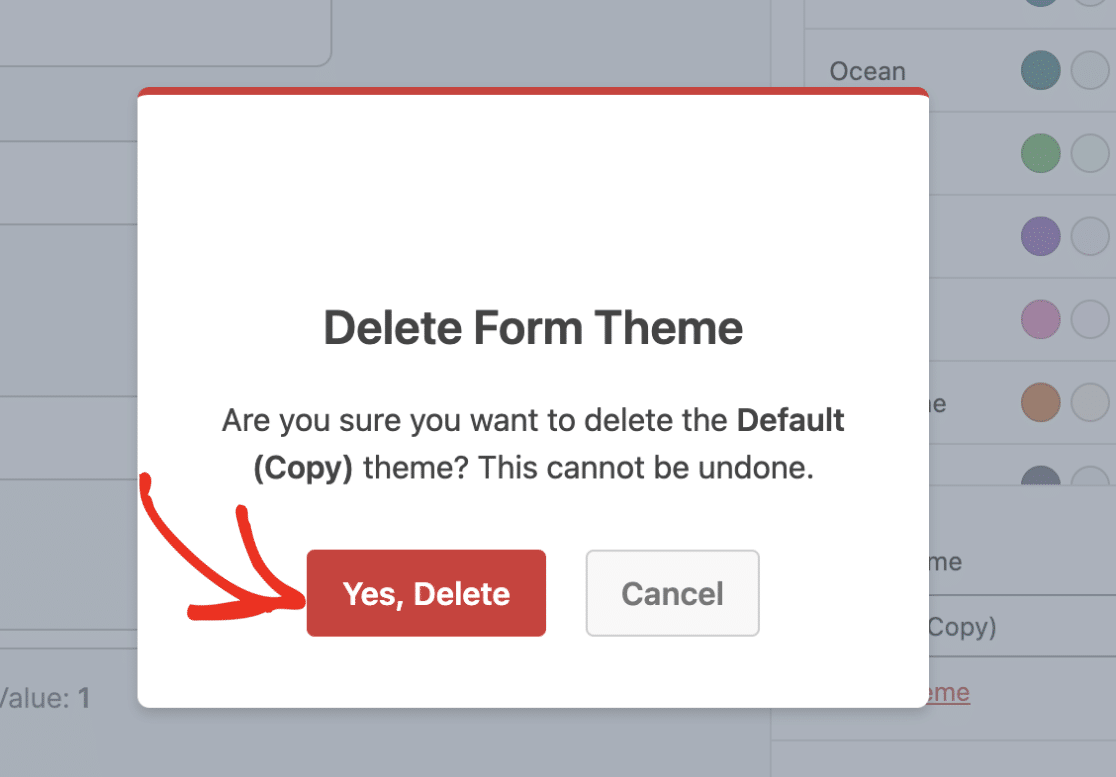
Wenn Sie darauf klicken, erscheint ein Overlay, in dem Sie gefragt werden, ob Sie mit dem Löschvorgang fortfahren möchten oder nicht. Klicken Sie einfach auf die Schaltfläche Ja, löschen, um fortzufahren.

Klassisch
Der klassische Stil des Themas verwendet ein sehr minimales CSS mit einer grauen Akzentfarbe für die Schaltfläche "Senden".

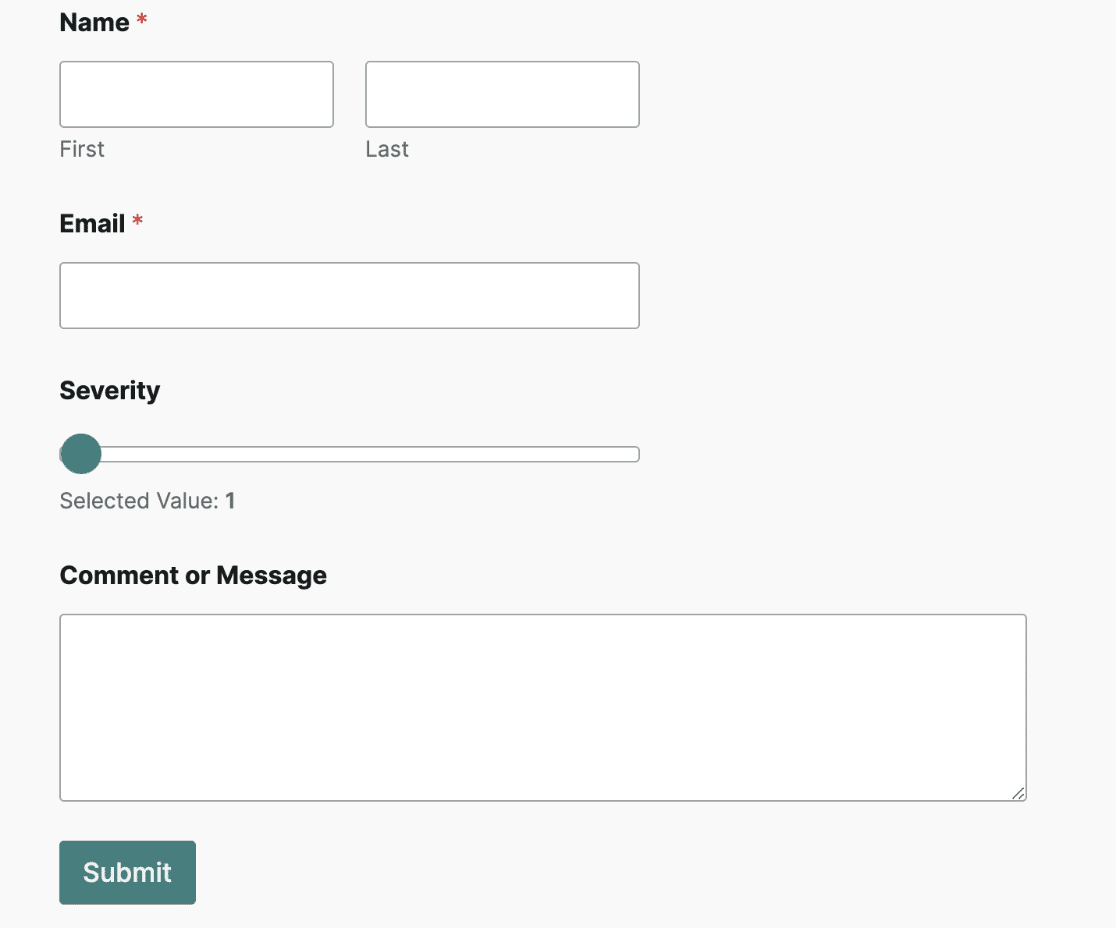
Ozean
Das Ozean-Formular-Thema ähnelt dem Modern-Stil mit einer dunklen tealfarbenen Akzentfarbe für Formularelemente wie Schaltflächen und Zahlenschieber.

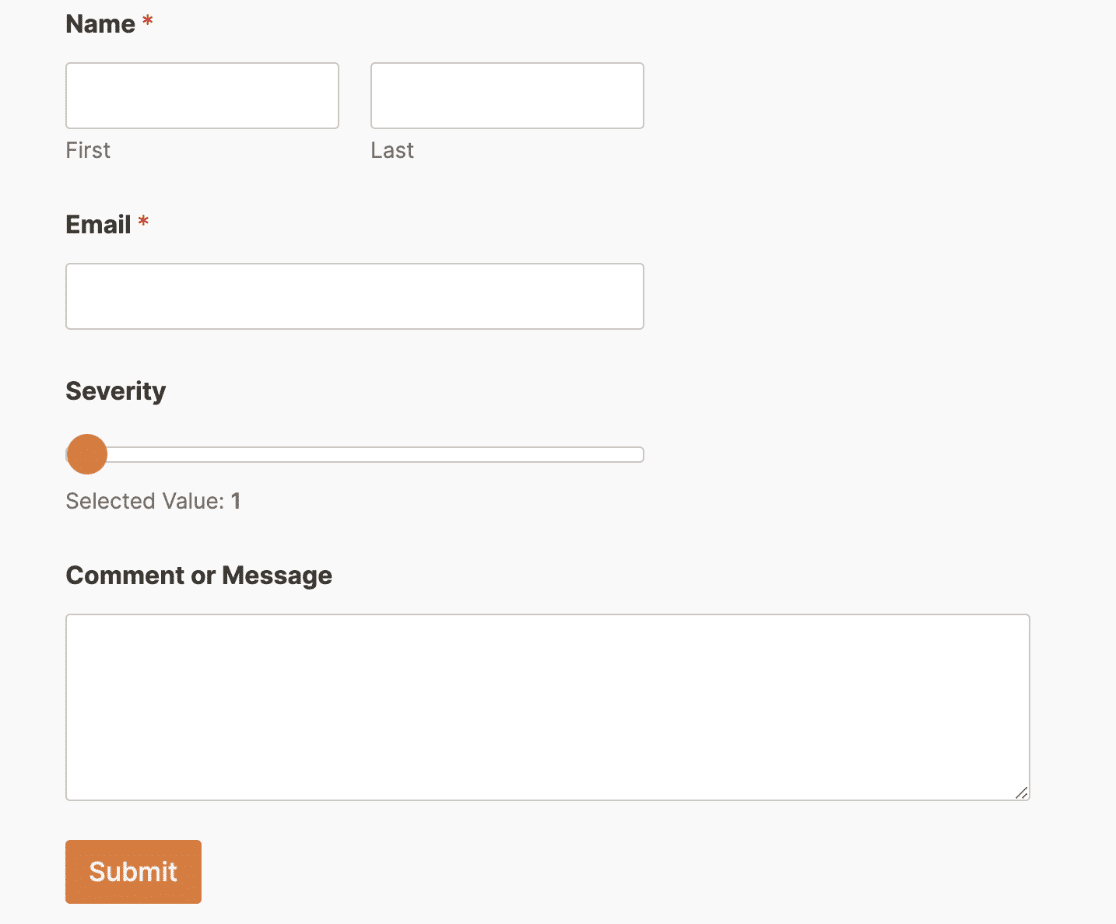
Mandarine
Der Tangerine-Stil verwendet ähnliche Styling-Optionen für die Felder. Allerdings wird eine orangefarbene Akzentfarbe auf Formularelemente wie Schaltflächen, Fortschrittsbalken, Zahlenschieber usw. angewendet.

Aero
Das Aero-Design verwendet eine hellgraue Hintergrundfarbe für den Container des Formulars mit einer blauen Akzentfarbe. Außerdem ist der Container mit einem Box Shadow versehen. Dies verleiht dem Formular ein modernes, gehobenes Aussehen und Gefühl.

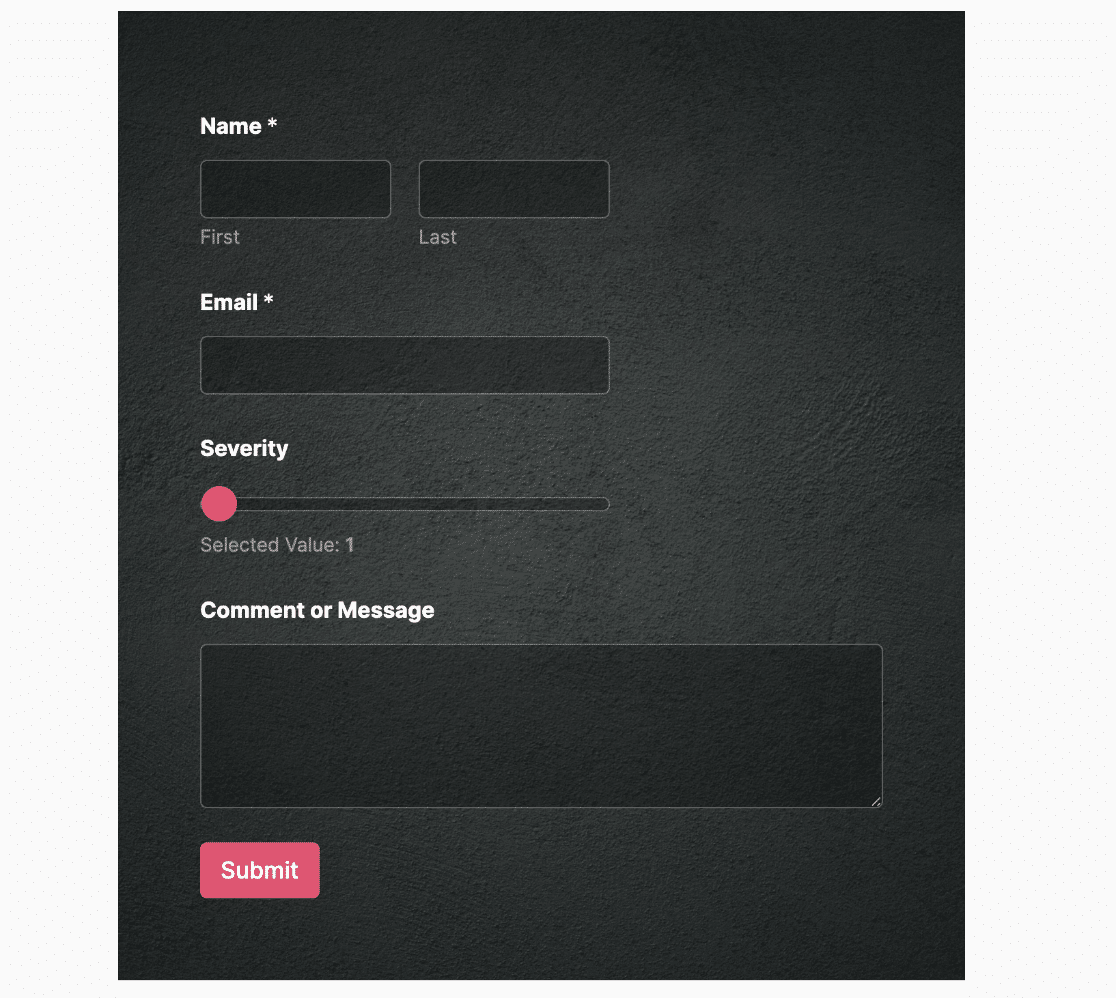
Beton
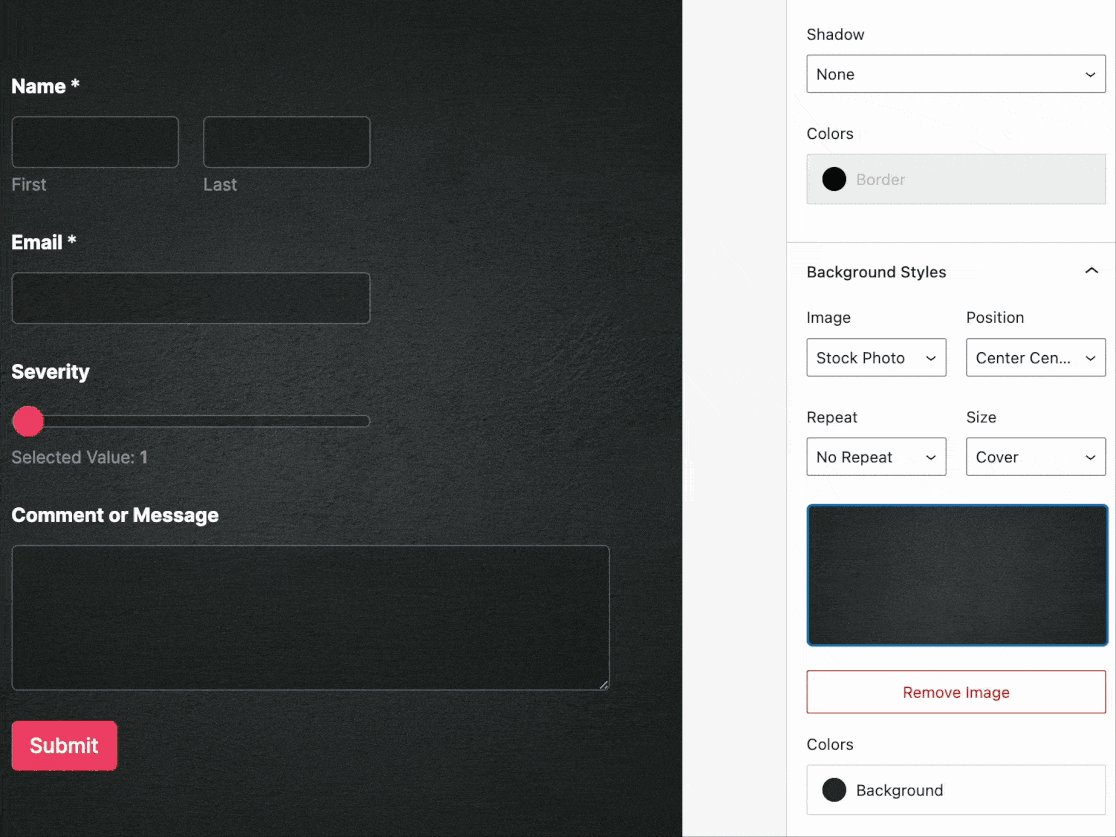
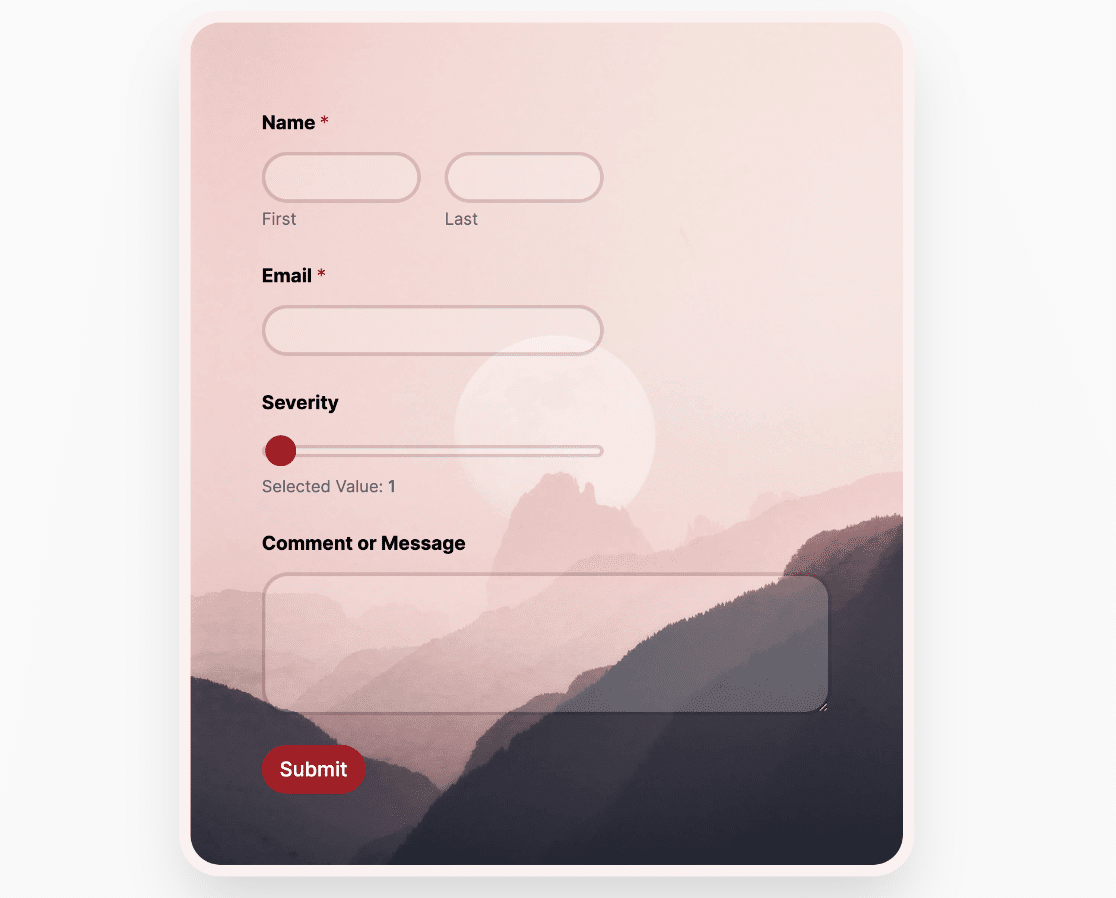
Der Stil Concrete verwendet eine rosa Akzentfarbe für Formularelemente wie Schaltflächen, Paginierung und Zahlenschieber. Außerdem wird dem Container des Formulars ein dunkles Beton-Hintergrundbild hinzugefügt.

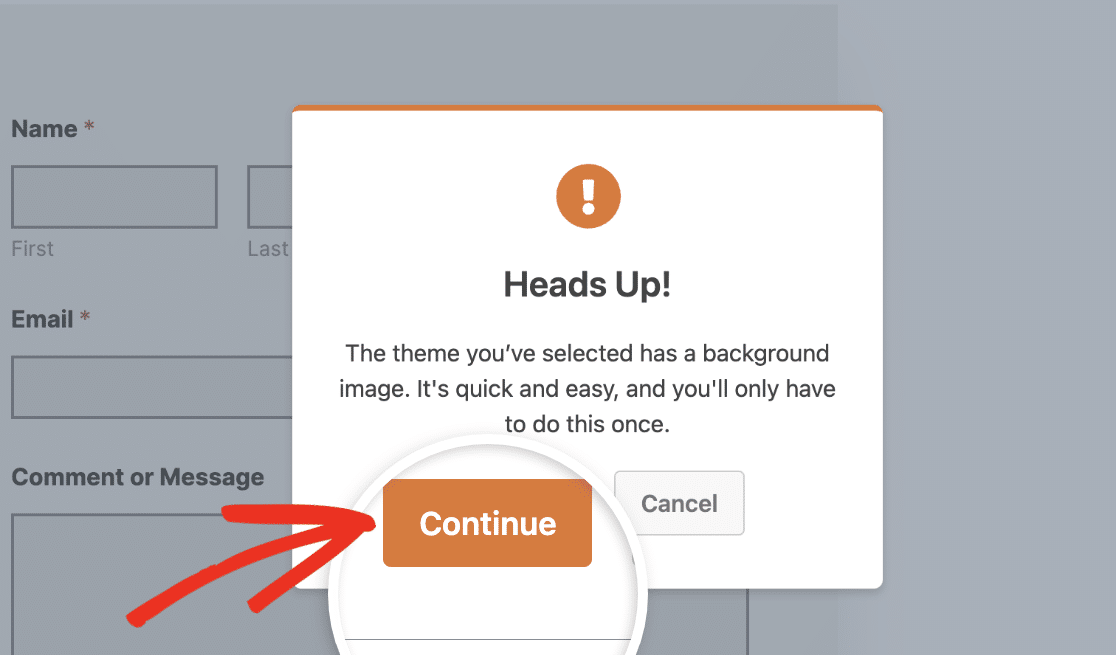
Wenn Sie zum ersten Mal ein Thema auswählen, das ein Hintergrundbild erfordert, müssen Sie das Bild herunterladen, bevor die Stile angewendet werden können. Es erscheint ein Overlay, das Sie auffordert, das Bild herunterzuladen. Klicken Sie auf Weiter, um es herunterzuladen und zu importieren.

Hinweis: Wenn Sie das Hintergrundbild für ein Thema herunterladen, werden auch alle Bilder heruntergeladen, die für andere Themen erforderlich sind. Wenn Sie also ein Thema mit einem anderen Hintergrundbild auswählen, müssen Sie diesen Vorgang nicht wiederholen.
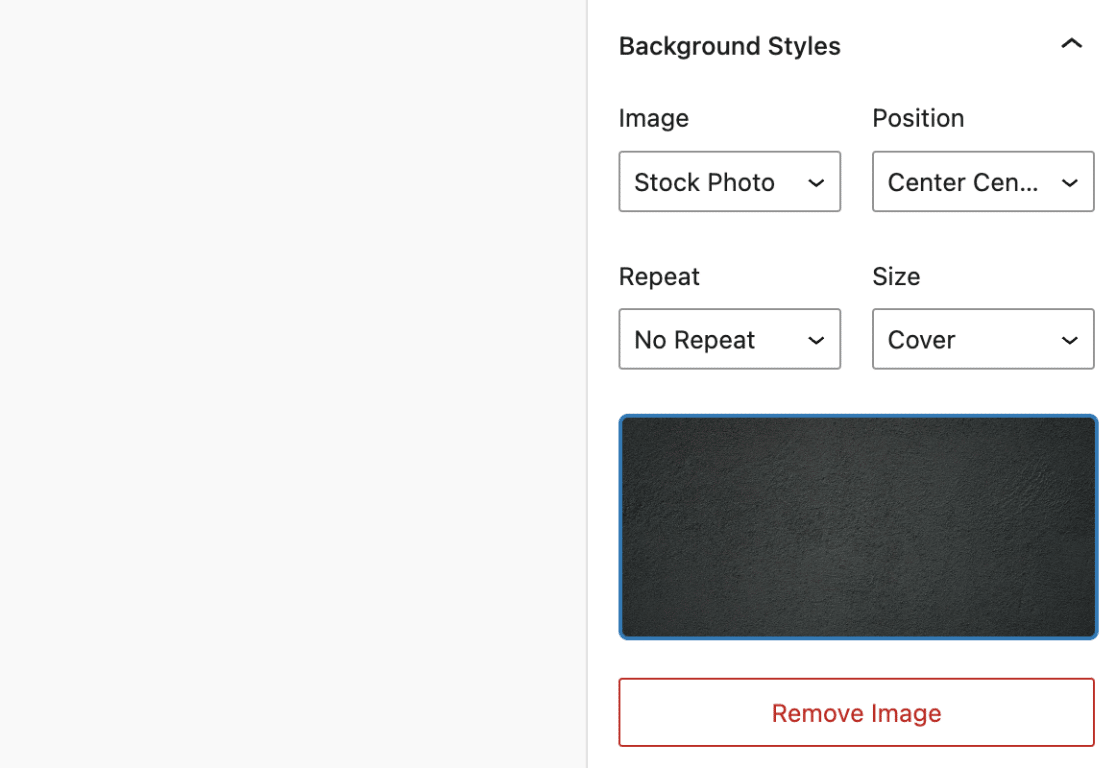
Wenn Sie möchten, können Sie das Hintergrundbild im Abschnitt Hintergrundstile aktualisieren.

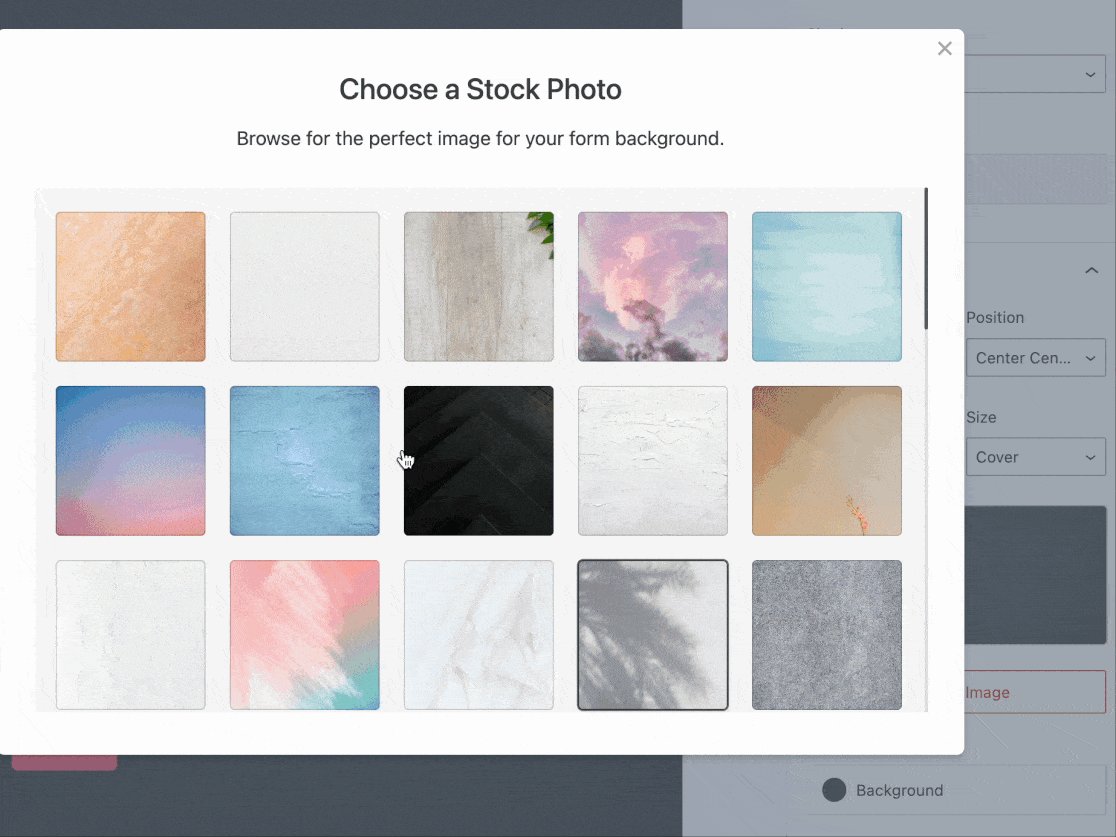
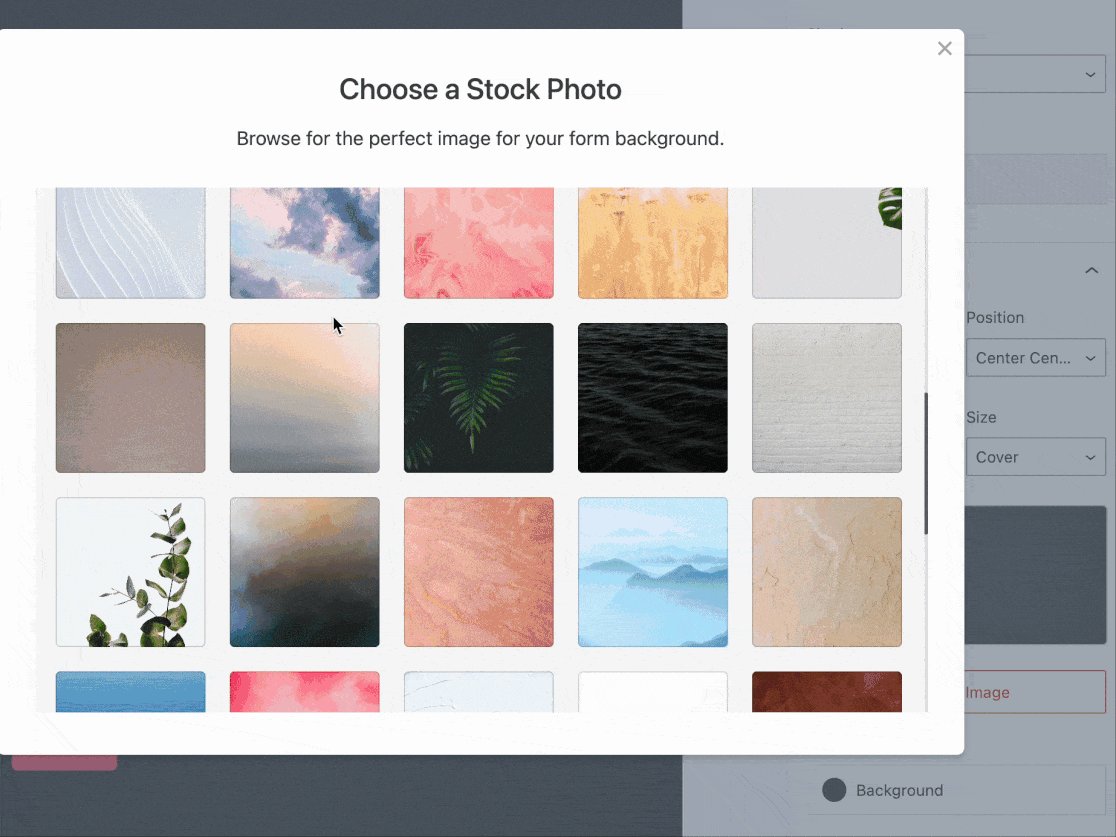
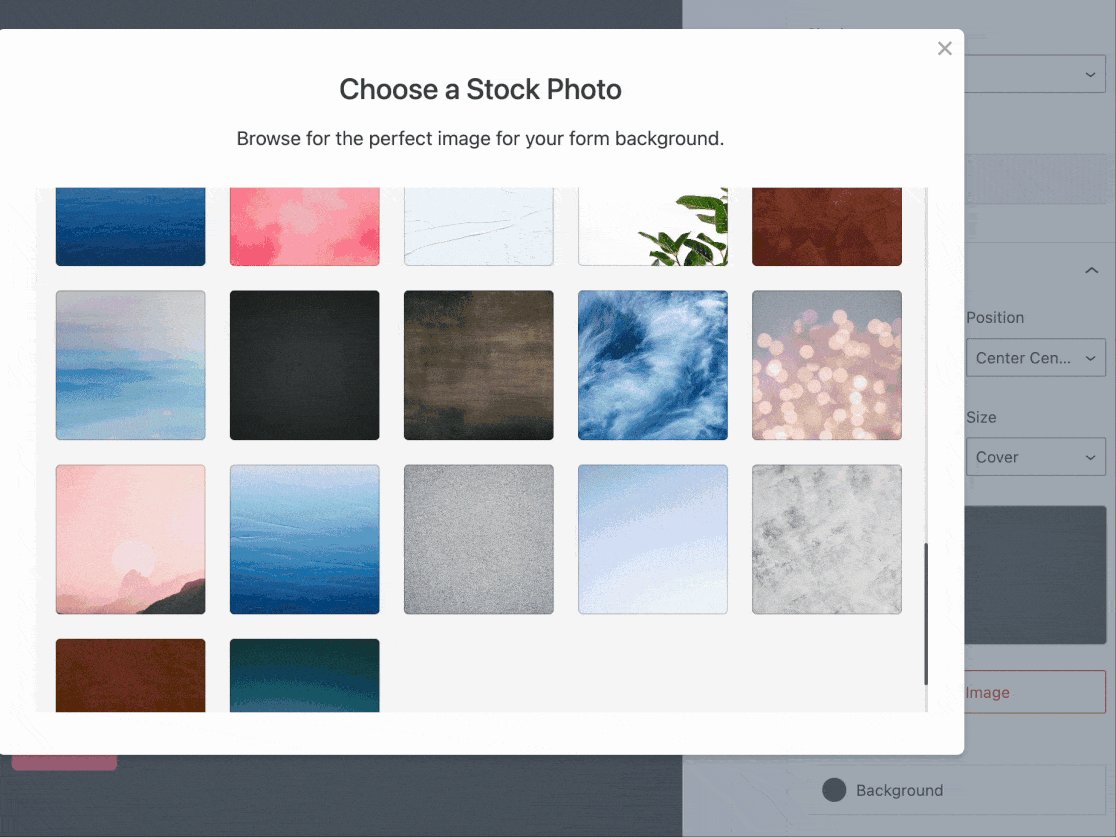
Sie können zwischen der Mediathek Ihrer Website und Archivfotos als Bildquelle wählen. Wenn Sie die Option " Archivfoto" wählen, können Sie aus den verfügbaren Archivbildern auswählen, indem Sie auf das vorhandene Bild klicken.

Der Abschnitt Hintergrundstile enthält auch Optionen zum Anpassen der Bildgröße, -position und -wiederholung.

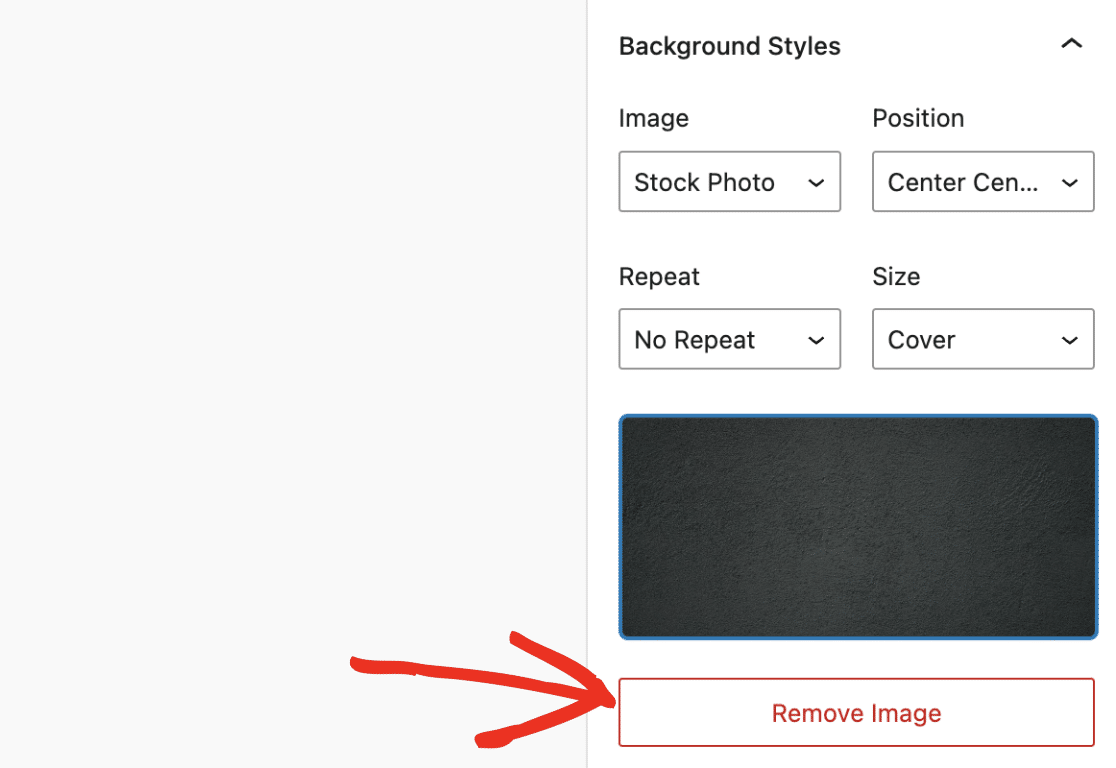
Wenn Sie das Hintergrundbild entfernen möchten, klicken Sie auf die Schaltfläche Bild entfernen.

Eleganz
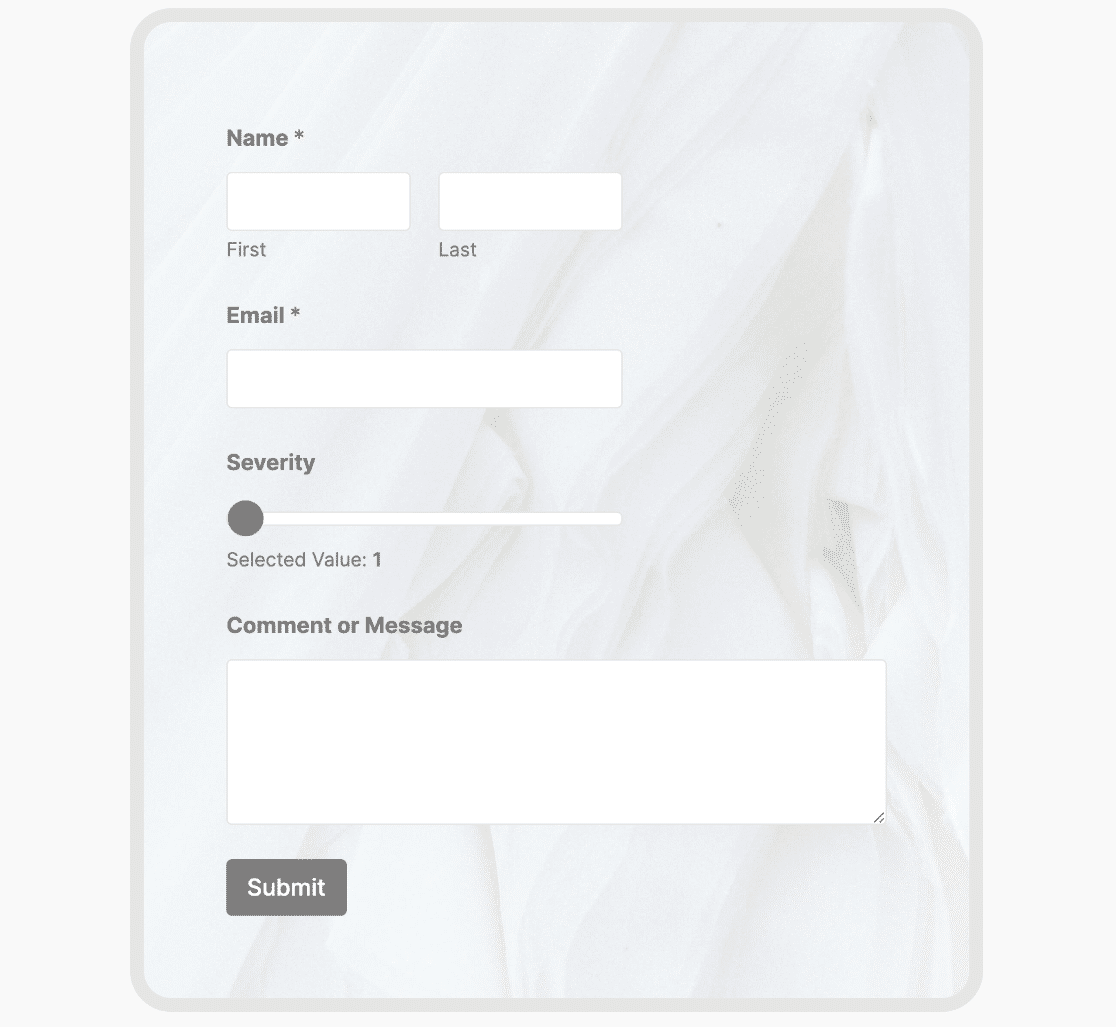
Der Themenstil Elegance wendet einen Rahmenradius um den Container des Formulars an. Es verwendet auch ein Hintergrundbild für das Formular-Container-Widget. Dadurch erhält es ein ansprechendes, modernes Aussehen.

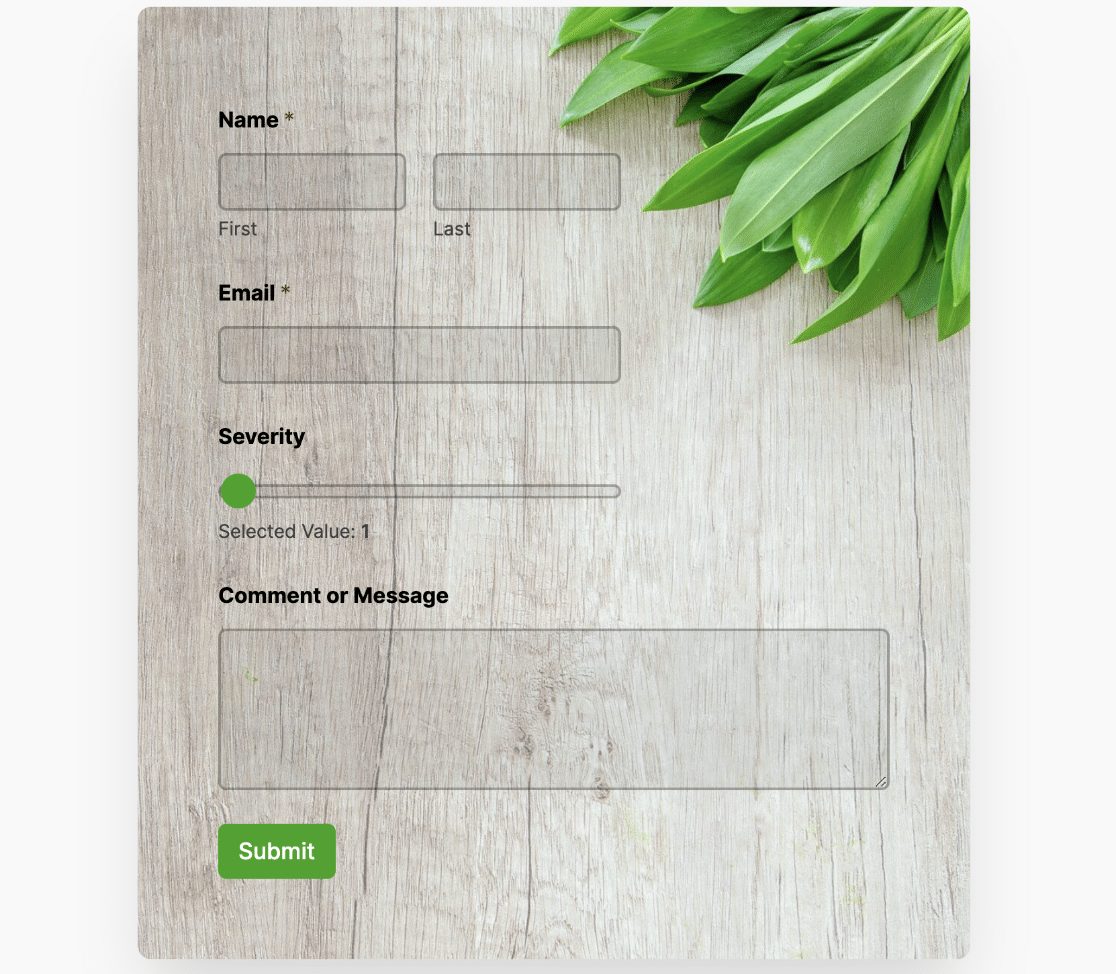
Frisch
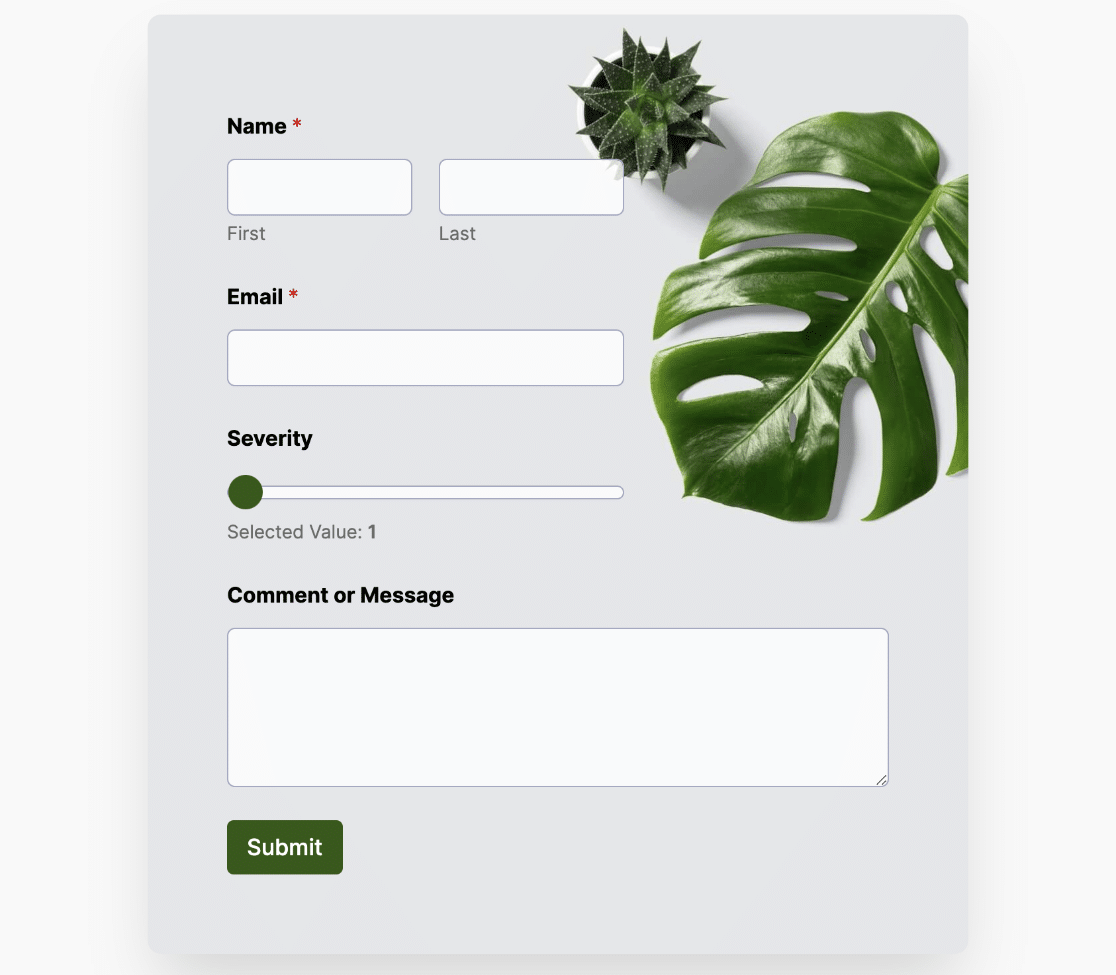
Der Stil des Themas Fresh fügt ein Hintergrundbild mit frischen grünen Blättern hinzu. Es verwendet auch Grün als Akzentfarbe für Formularelemente wie Schaltflächen.

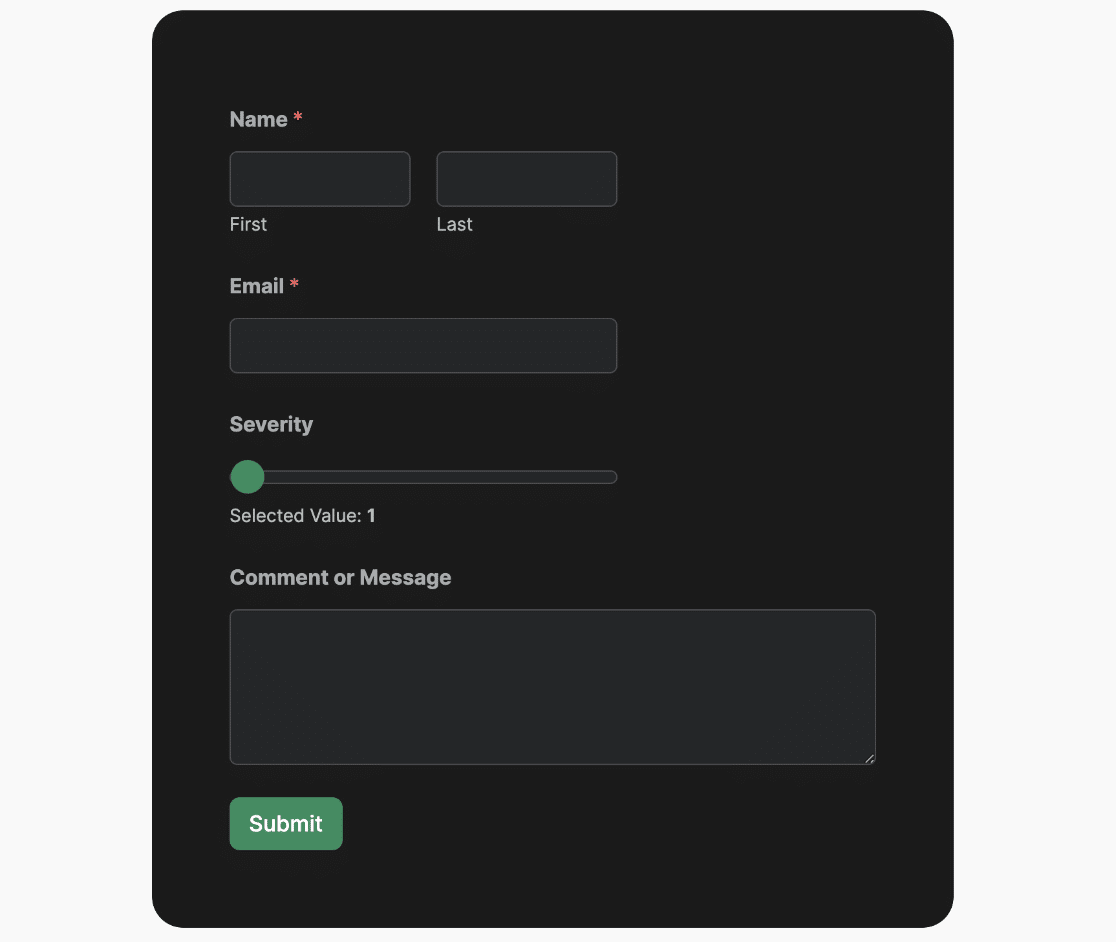
Düsternis
Dieses Formularthema ist ein dunkles Thema mit einem dunklen Hintergrund um den Container des Formulars. Es verwendet eine grüne Akzentfarbe für Formularelemente wie Schaltflächen und Zahlenschiebereglerfelder.

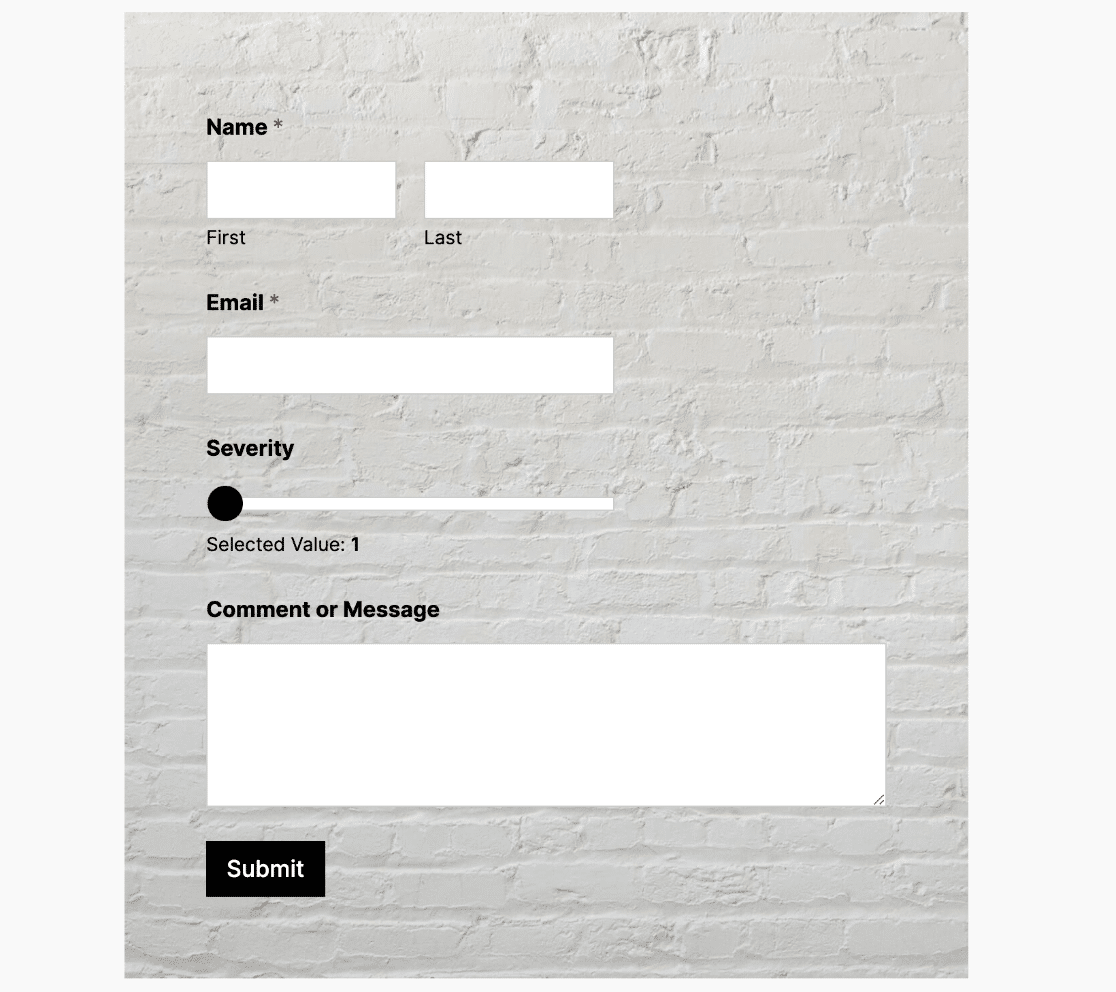
Korridor
Das Hallway-Thema verwendet eine dunkle Akzentfarbe für Formularelemente wie Schaltflächen, Zahlenschieber usw. Es wendet auch ein Hintergrundbild auf den Container des Formulars an.

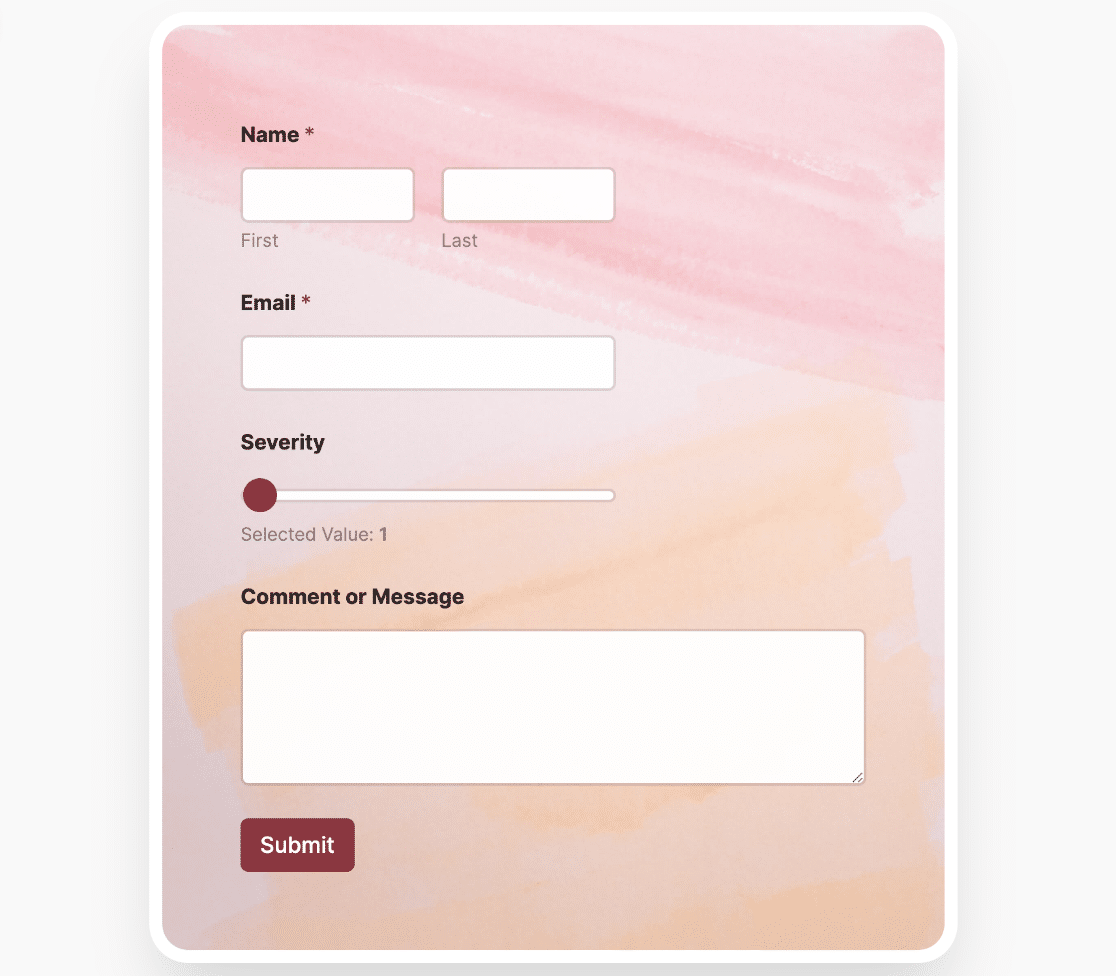
Lush
Dieses Formularthema wendet Kastenschatten und abgerundete Ecken auf den Container des Formulars an. Es verwendet auch ein Bild als Hintergrund für das Container-Widget.

Monstera
Das Monstera-Thema verwendet ein modernes Design mit einer grünen Akzentfarbe und abgerundeten Ecken für den Formular-Container. Es verwendet auch ein hübsches Archivbild als Hintergrund für den Formularcontainer.

Bereich
Dieses Formularthema verwendet ein modernes Design mit einem Sonnenuntergangsbild als Hintergrund. Es wendet auch Stile wie Rahmen, Rahmenradius und Kastenschatten auf den Container des Formulars an.

Frühling
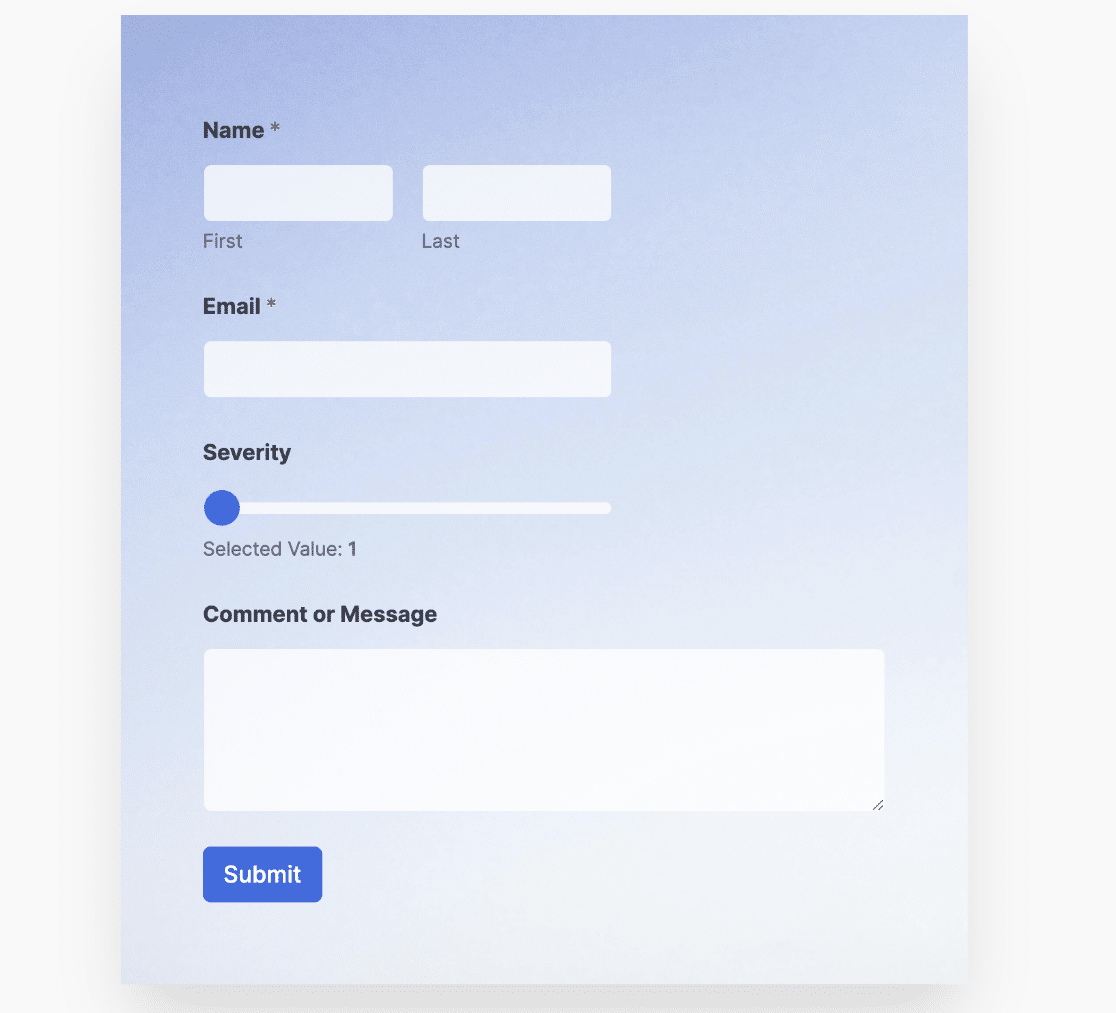
Das Spring-Formular-Thema fügt dem Container des Formulars einen Rahmenschatten hinzu und verwendet ein Stockbild mit Farbverlauf als Hintergrund. Es verwendet auch eine blaue Akzentfarbe für Formularelemente wie die Schaltfläche "Senden".

Weinlese
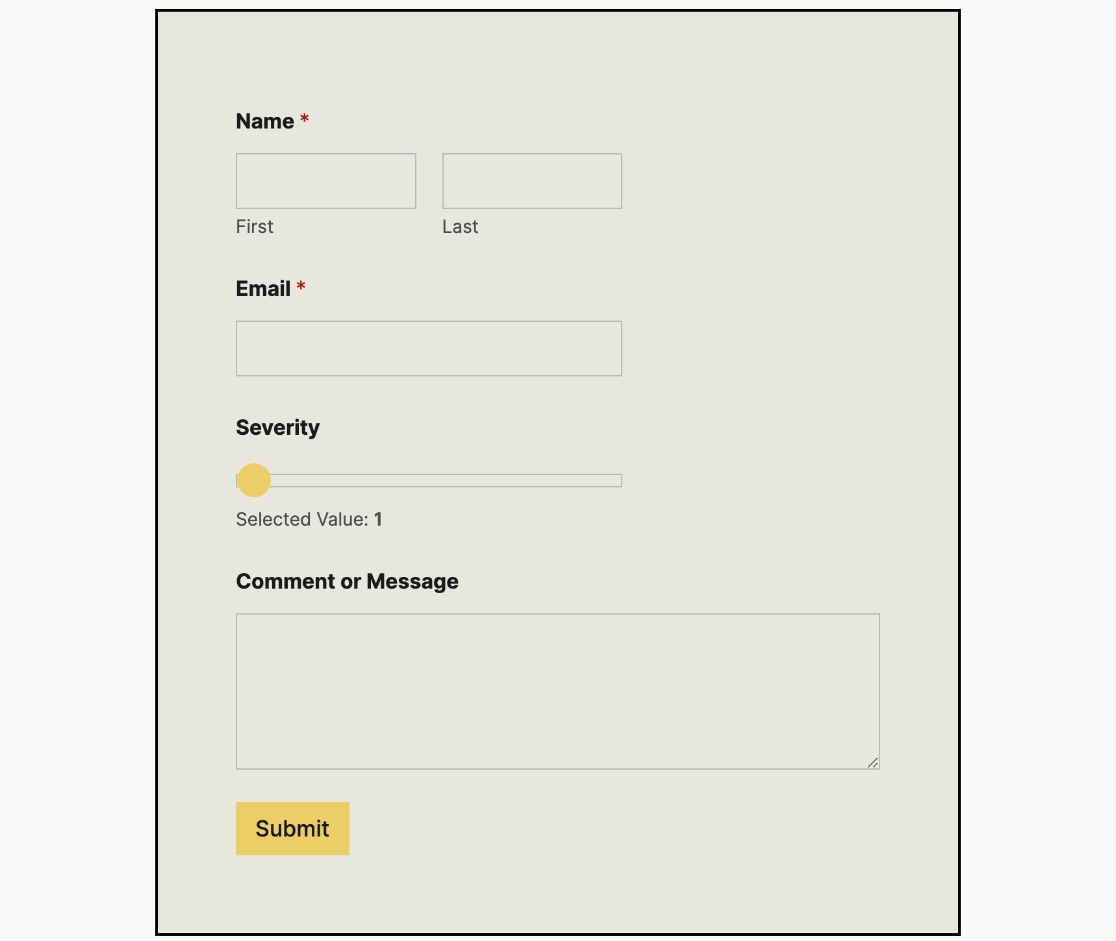
Dieses Formular-Thema kommt mit einem Vintage-Look und Gefühl. Es verwendet eine benutzerdefinierte Hintergrundfarbe für den Container des Formulars und eine gelbe Akzentfarbe für Formularelemente.

Nachdem Sie ein Thema für Ihr Formular ausgewählt haben, müssen Sie die Seite entweder veröffentlichen oder als Entwurf speichern, um Ihre Änderungen zu sichern.

Danach können Sie das Formular an einer beliebigen Stelle Ihrer Website einbetten, wobei die von Ihnen im Abschnitt "Themen" konfigurierten Stile beibehalten werden.
Häufig gestellte Fragen
Dies sind Antworten auf einige der wichtigsten Fragen, die wir über die Verwendung von Formular-Themen in WPForms sehen.
Kann ich Formular-Themenstile auf Formularvorlagen anwenden?
Unbedingt. Sobald Sie die gewünschte Formularvorlage ausgewählt haben, können Sie sie in eine Seite mit aktiviertem Block-Editor einbetten. Im Blockeditor können Sie aus den verfügbaren Themenstilen wählen, um Ihre Formularvorlage zu gestalten. Weitere Informationen finden Sie im Abschnitt Anpassen von Formularthemen.
Das war's! Sie haben jetzt gelernt, wie Sie auf Formular-Themen in WPForms zugreifen und diese verwenden können.
Möchten Sie als Nächstes erfahren, wie Sie Zahlungen über Ihre WordPress-Formulare akzeptieren können? Unser Tutorial zur Erstellung eines Zahlungsformulars deckt alle Schritte im Detail ab.
