AI Zusammenfassung
Möchten Sie ein Textfeld automatisch ausfüllen lassen, wenn ein Benutzer auf einen Link klickt? Links können so eingerichtet werden, dass sie Informationen in ein Feld senden, damit der Nutzer beim Ausfüllen des Formulars einen Schritt sparen kann.
In diesem Tutorial erfahren Sie, wie Sie Abfragezeichenfolgen nutzen können, um ein Feld in einem Formular automatisch auszufüllen.
In diesem Artikel
Hinweis: Möchten Sie erweiterte Abfragezeichenfolgen für WPForms erstellen? Schauen Sie sich unser Tutorial zur Aktivierung von Prefill by URL an, um mehr über die Erstellung von Query Strings zu erfahren. Wenn Sie Formularfelder mit Informationen aus einem anderen Formular vorbefüllen möchten, lesen Sie unseren Artikel über das Vorbefüllen von Formularen mit Abfragezeichenfolgen.
Was ist ein Abfrage-String?
Ein Query-String ist ein Teil einer URL, der entweder Informationen liefert oder abruft. Auf einigen Websites werden Abfragezeichenfolgen beispielsweise für die Suche nach Beiträgen oder Produkten verwendet.
Wenn Ihnen jemals eine URL mit einem Fragezeichen in der Mitte aufgefallen ist, haben Sie eine Abfragezeichenfolge in Aktion gesehen. Eine URL mit einem Query-String sieht etwa so aus:
http://example.com/plugin?name=wpforms
In diesem Beispiel zeigen wir Ihnen, wie Sie eine Abfragezeichenfolge verwenden, um ein bestimmtes Wort oder einen Ausdruck in ein Formularfeld einzufügen.
Zu diesem Zweck werden wir einen speziellen Link erstellen, auf den Nutzer klicken können, wenn sie mehr über "Veranstaltungen und Partys" erfahren möchten. Die URL für diesen Link führt den Nutzer zu unserem Formular "Weitere Informationen anfordern". Die Abfragezeichenfolge, die wir erstellen, füllt das Feld "Ich möchte mehr wissen über:" automatisch mit "Veranstaltungen und Partys" aus.
Hinweis: Möchten Sie das heutige Datum oder den Namen und die E-Mail-Adresse eines angemeldeten Benutzers automatisch ausfüllen? Mit Smart Tags in WPForms ist eine großartige Möglichkeit, dies zu erreichen.
Ein neues Formular erstellen
Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben. Dann können Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zuzugreifen.
Wenn Sie ein neues Formular erstellen, müssen Sie Ihrem Formular einen Titel geben und eine Vorlage auswählen. Wir verwenden hier die Vorlage "Einfaches Kontaktformular".

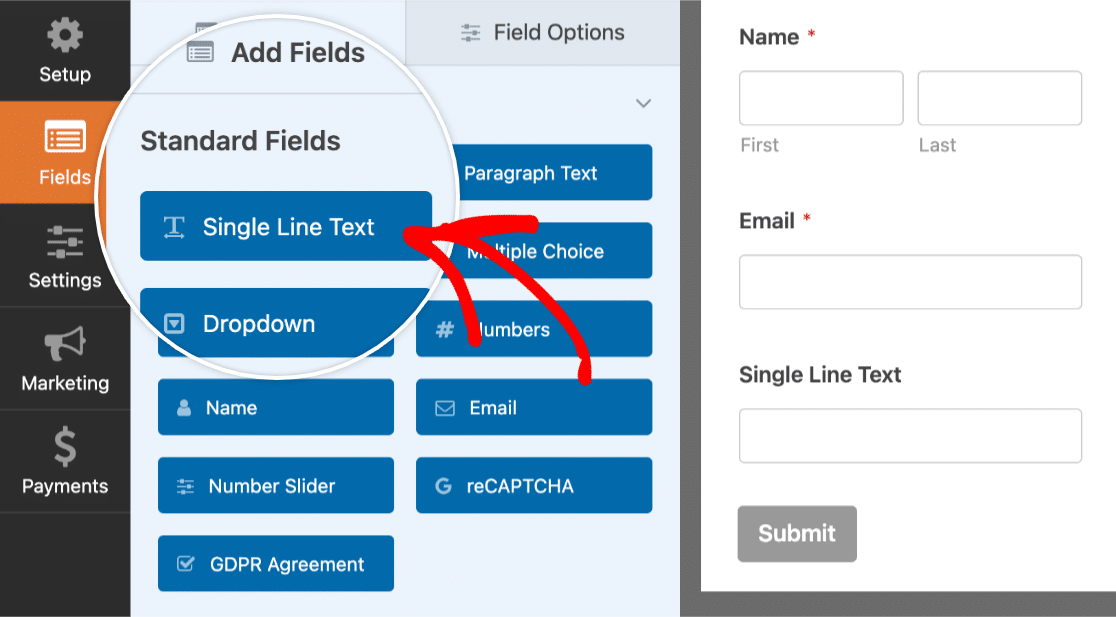
In diesem Beispiel werden wir einen Link erstellen, der ein einzeiliges Textfeld in unserem Formular automatisch ausfüllt. Um dieses Feld zu Ihrem Formular hinzuzufügen, klicken Sie darauf oder ziehen Sie es per Drag & Drop in den Vorschaubereich.

Hinzufügen eines Abfrage-String-Variablen-Smart-Tags
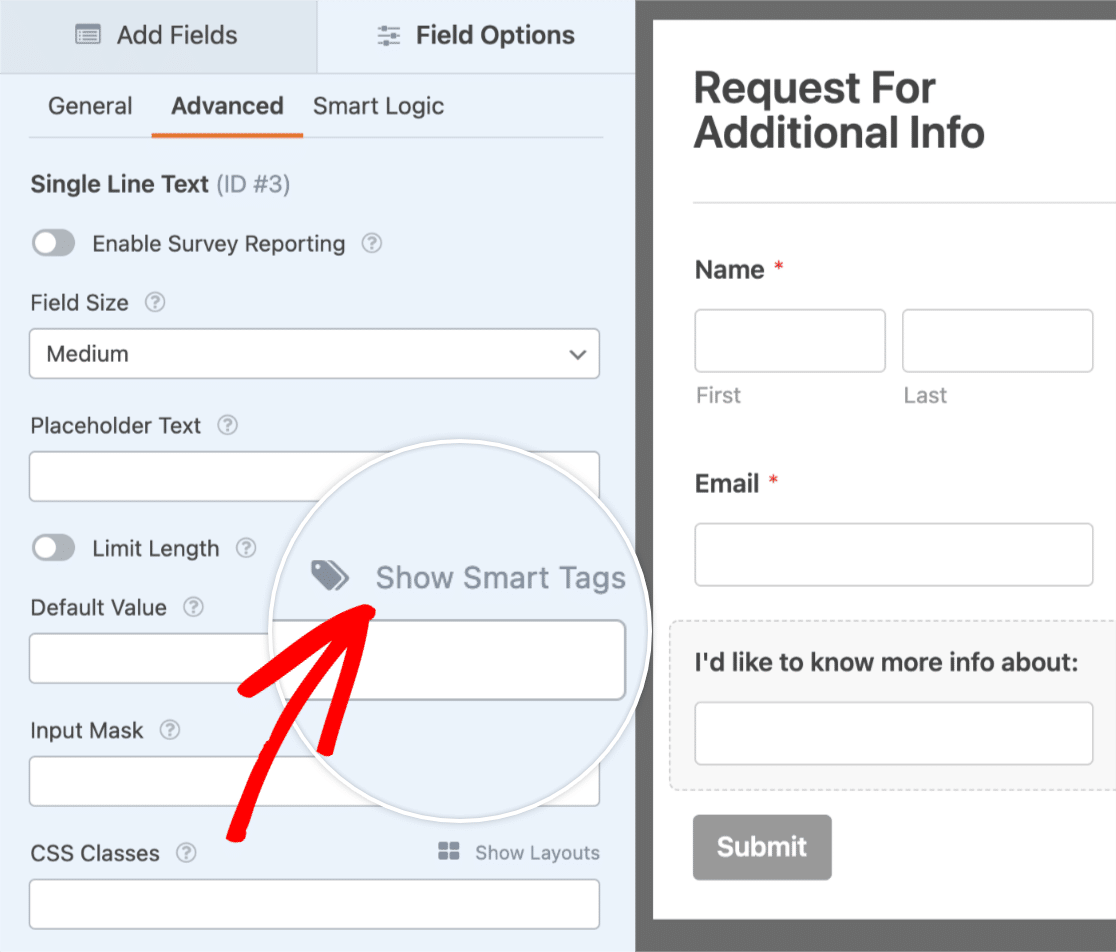
Als Nächstes müssen wir den Standardwert für das Feld "Einzeiliger Text" (das wir in "Ich möchte mehr darüber wissen" umbenannt haben) so konfigurieren, dass er Informationen aus einer Abfragezeichenfolge akzeptiert.
Klicken Sie dazu auf das Feld, um den Bildschirm Feldoptionen zu öffnen. Hier müssen Sie die Registerkarte " Erweitert" öffnen, zum Feld " Standardwert" scrollen und dann auf " Smarttags anzeigen" klicken.

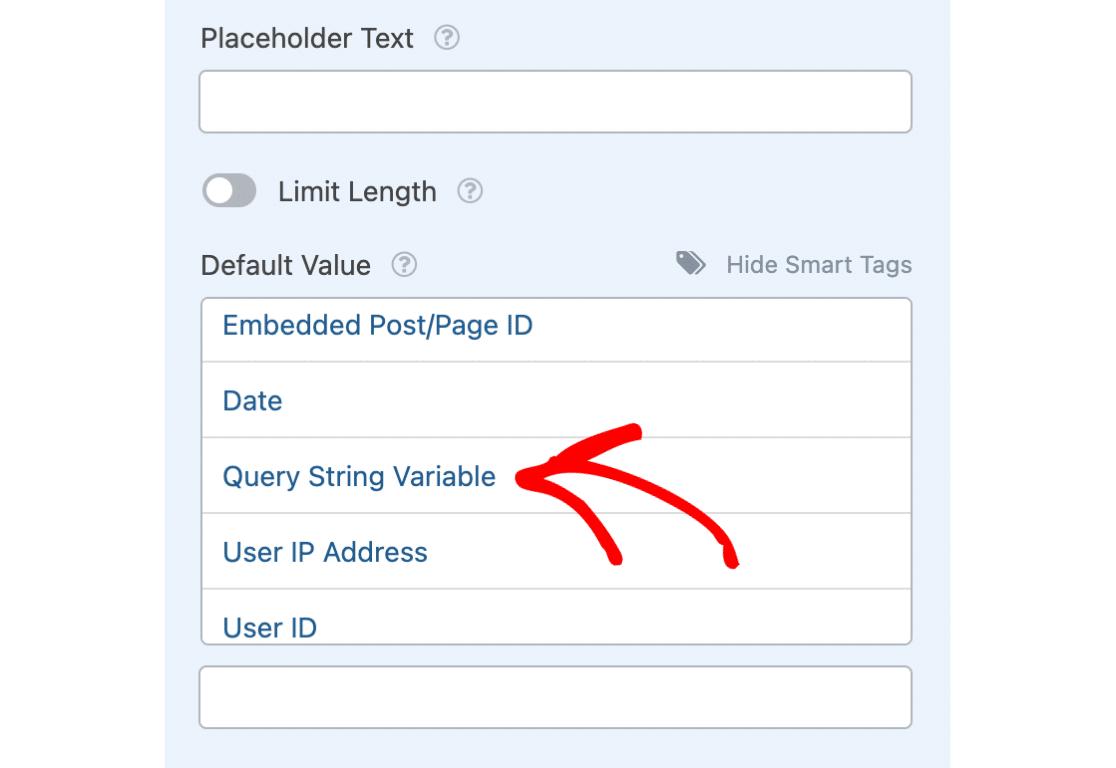
Wählen Sie in der Dropdown-Liste die Option Abfrage-String-Variable.

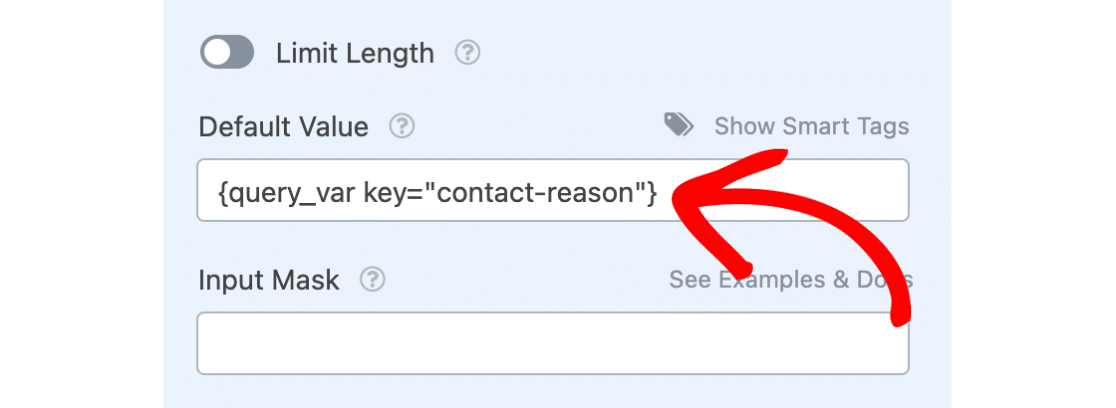
Sobald Sie diese Auswahl getroffen haben, werden Sie feststellen, dass {query_var key=""} wurde hinzugefügt zu den Standardwert Feld. Zwischen den leeren Anführungszeichen müssen Sie einen Namen (den sogenannten Schlüssel) für dieses Feld eingeben. Dieser Schlüssel wird später in unserer Abfragezeichenfolge verwendet.
Wir geben unserem Feld einen Schlüssel namens "contact-reason". Es ist wichtig zu beachten, dass der Name, den Sie für diesen Schlüssel verwenden, in der URL, die wir später einrichten, sichtbar sein wird, daher sollte der Name logisch zum Zweck des Schlüssels passen. Achten Sie außerdem darauf, dass Ihr Schlüssel keine Leerzeichen enthält - ersetzen Sie Leerzeichen stattdessen durch einen Bindestrich "-" oder einen Unterstrich "_".

Ihr Formular veröffentlichen
Nachdem Sie das Formular eingerichtet haben, können Sie zurück zu Ihrem WordPress-Dashboard gehen. Dann können Sie entweder eine neue Seite erstellen oder eine bestehende Seite bearbeiten, um das gerade erstellte Formular zu veröffentlichen.
Um Ihr Formular zu veröffentlichen, klicken Sie zunächst auf die Schaltfläche + (Plus), um einen neuen Block hinzuzufügen.

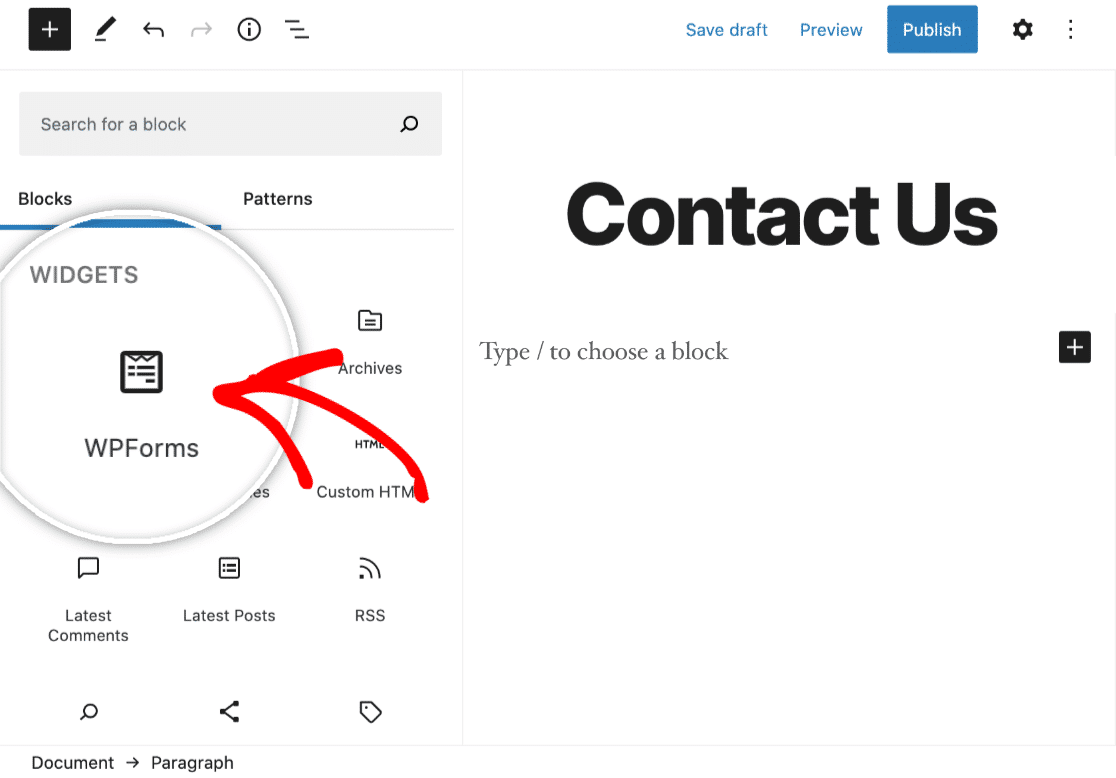
Um den WPForms-Block zu finden, können Sie nach "WPForms" suchen oder die Kategorie Widgets öffnen. Klicken Sie dann auf den Block " WPForms".

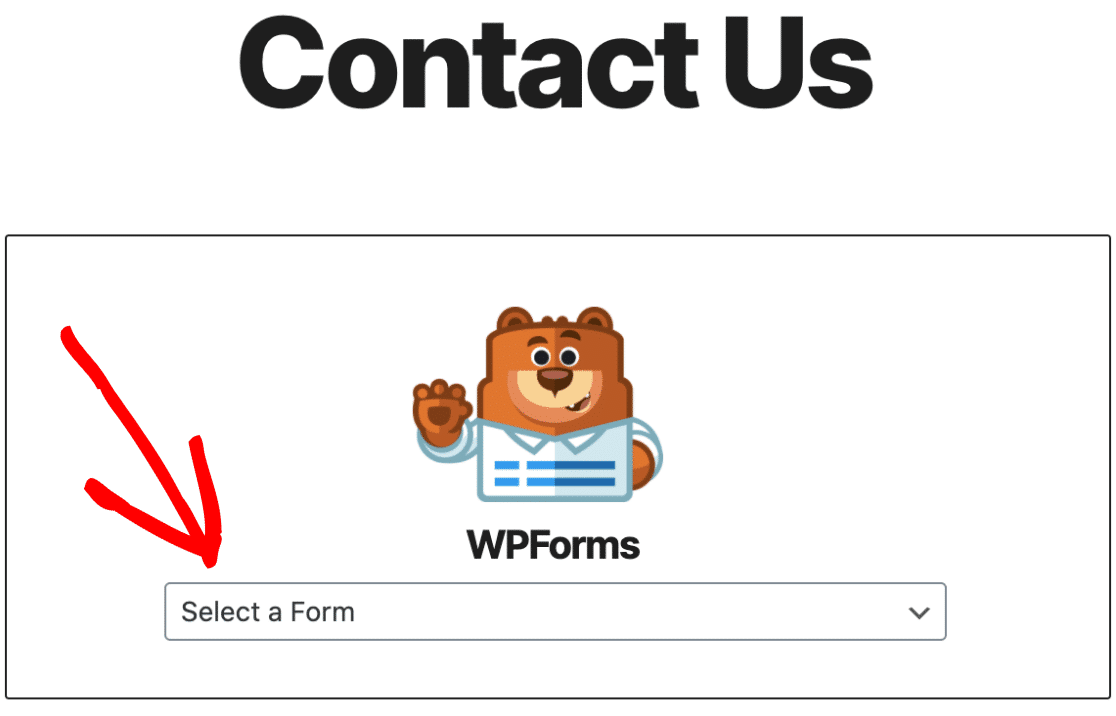
Dadurch wird der WPForms-Block dem Editor-Bildschirm hinzugefügt. Als Nächstes können Sie Ihr Formular einbetten, indem Sie es aus dem Dropdown-Menü Formular auswählen auswählen.

Nun, da Ihr Formular auf der Seite eingebettet ist, können Sie es im Frontend Ihrer Website veröffentlichen und besuchen.
Erstellen eines Links mit einer Abfragezeichenfolge
Als Nächstes müssen Sie eine weitere neue Seite erstellen oder eine bestehende Seite bearbeiten, auf der wir einen Link zu diesem Formular hinzufügen können.
In diesem Beispiel befindet sich unser Formular auf unserer Kontaktseite, so dass ein Standardlink etwa so aussehen würde: https://example.com/contact.
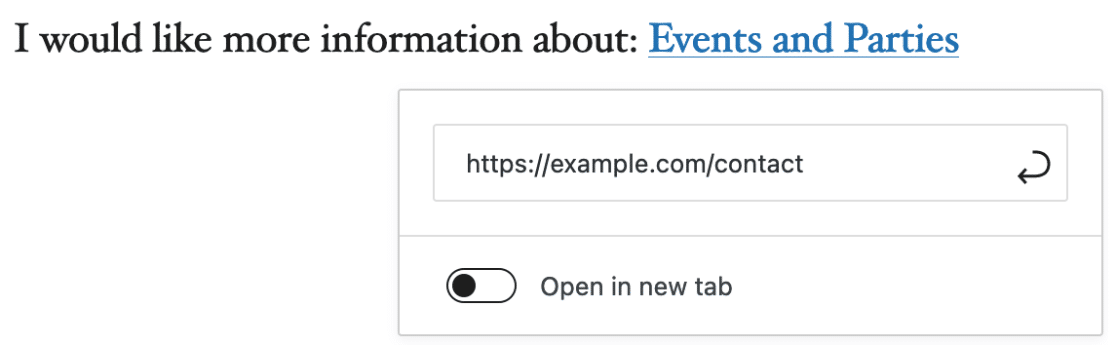
Auf der neuen Seite fügen wir etwas Text hinzu und verlinken unseren "Events and Parties"-Text mit der Seite, auf der sich unser Formular befindet (https://example.com/contact).

Im Moment öffnet dieser Link einfach die Seite Kontakt. Als Nächstes werden wir diesen Link so ändern, dass er eine Abfragezeichenfolge enthält. Dieser geänderte Link wird nicht nur die Kontaktseite öffnen, sondern auch einen Abfrage-String übergeben, der das Feld "Einzeiliger Text" in unserem Formular automatisch ausfüllt:
https://example.com/contact?contact-reason=EventsandParties
Hier sehen Sie, wie wir diese neue Verbindung aufgebaut haben, in der Reihenfolge ihrer Bestandteile:
- Der normale Link (https://example.com/contact)
- Ein Fragezeichen
- Der Schlüssel, den Sie zuvor angegeben haben (in diesem Beispiel: contact-reason)
- Ein Gleichheitszeichen
- Der Text, der automatisch ausgefüllt werden soll
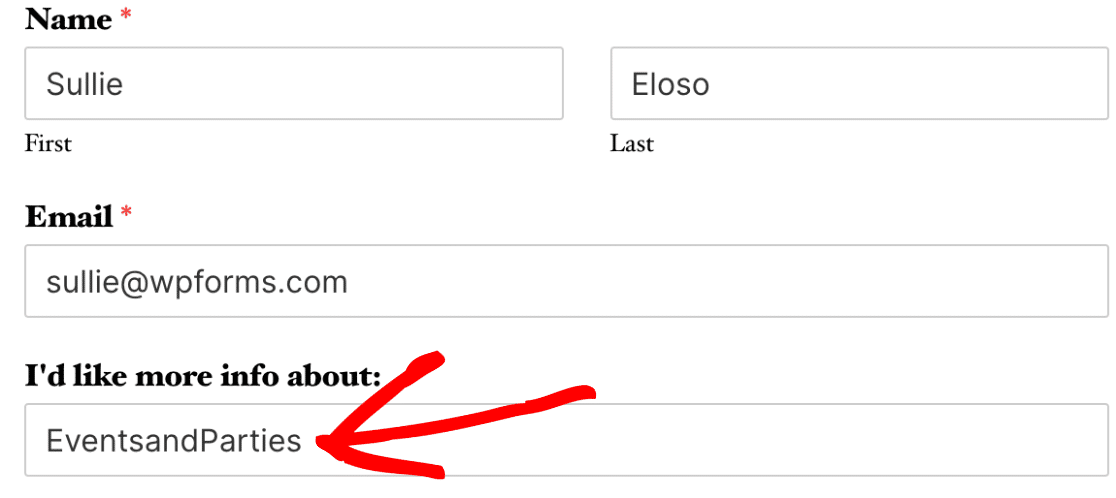
Wenn Sie auf diesen Link klicken, wird unser einzeiliges Textfeld automatisch mit einem beliebigen Text nach dem Gleichheitszeichen ausgefüllt. In diesem Fall wird der obige Link "EventsandParties" in dieses Feld eingeben:

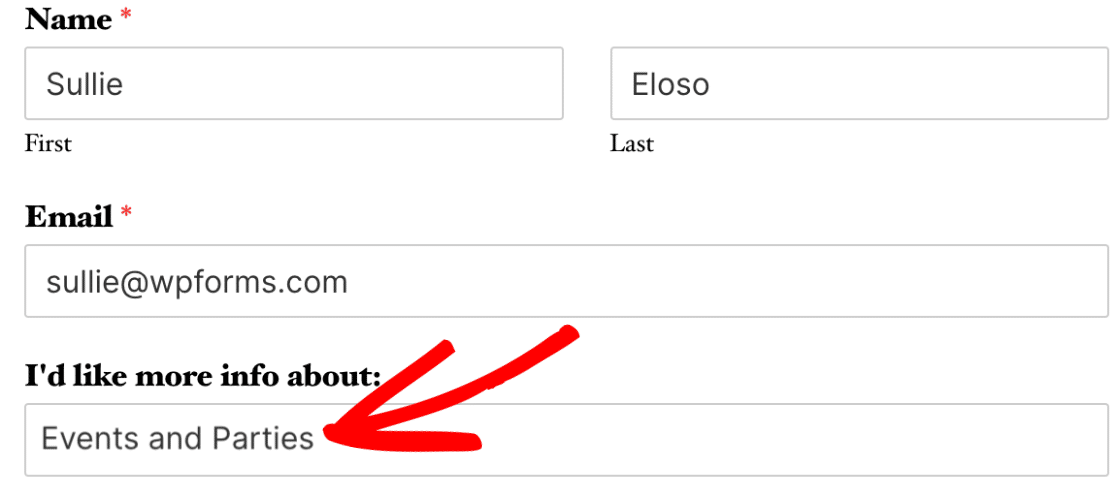
Um dem in diesem Feld erscheinenden Text Leerzeichen hinzuzufügen, setzen Sie einfach %20 an der Stelle, an der Sie ein Leerzeichen haben möchten. Zum Beispiel der Code https://example.com/contact?contact-reason=Events%20and%20Parties fügt ein Leerzeichen in den automatisch ausgefüllten Text ein, der "Veranstaltungen und Partys" lautet:

Hinweis: Möchten Sie zwei oder mehr Felder mit Ihrem Abfragetext automatisch ausfüllen? Fügen Sie einfach ein "&"-Symbol (kaufmännisches Und) hinzu, bevor Sie einen zusätzlichen Schlüssel und Text einfügen.
Zum Beispiel: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
Um bestimmte andere Symbole zu verwenden, z. B. "(", ")" oder "@", müssen Sie ein Tool wie URL Encode/Decode verwenden, um diese Symbole in ihre entsprechenden Codes umzuwandeln.
Das war's! Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, Links mit Abfragezeichenfolgen einzurichten, die ein Textfeld in einem Formular automatisch ausfüllen.
Möchten Sie als nächstes Felder dynamisch mit dem Inhalt Ihrer Website befüllen? In unserem Leitfaden zur Auswahl dynamischer Felder finden Sie alle Einzelheiten.
