AI Zusammenfassung
Möchten Sie Ihr Formular in mehrere Seiten aufteilen? Mit einem mehrseitigen Formular können Sie lange Formulare in verschiedene Abschnitte unterteilen, um sie übersichtlicher zu gestalten und die Benutzerfreundlichkeit zu verbessern.
Dieses Tutorial zeigt Ihnen, wie Sie mit WPForms einfach mehrseitige Formulare erstellen können.
Stellen Sie zunächst sicher, dass WPForms auf Ihrer Website installiert und aktiviert ist. Dann müssen Sie ein neues Formular erstellen oder ein bestehendes bearbeiten.
Ein mehrseitiges Formular erstellen
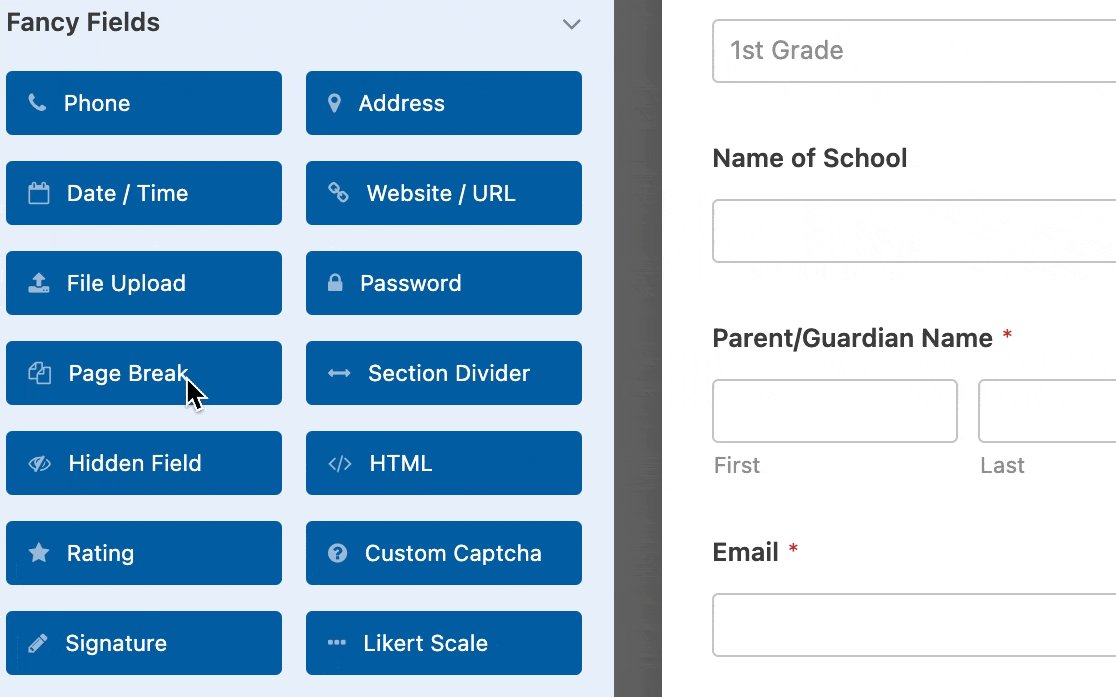
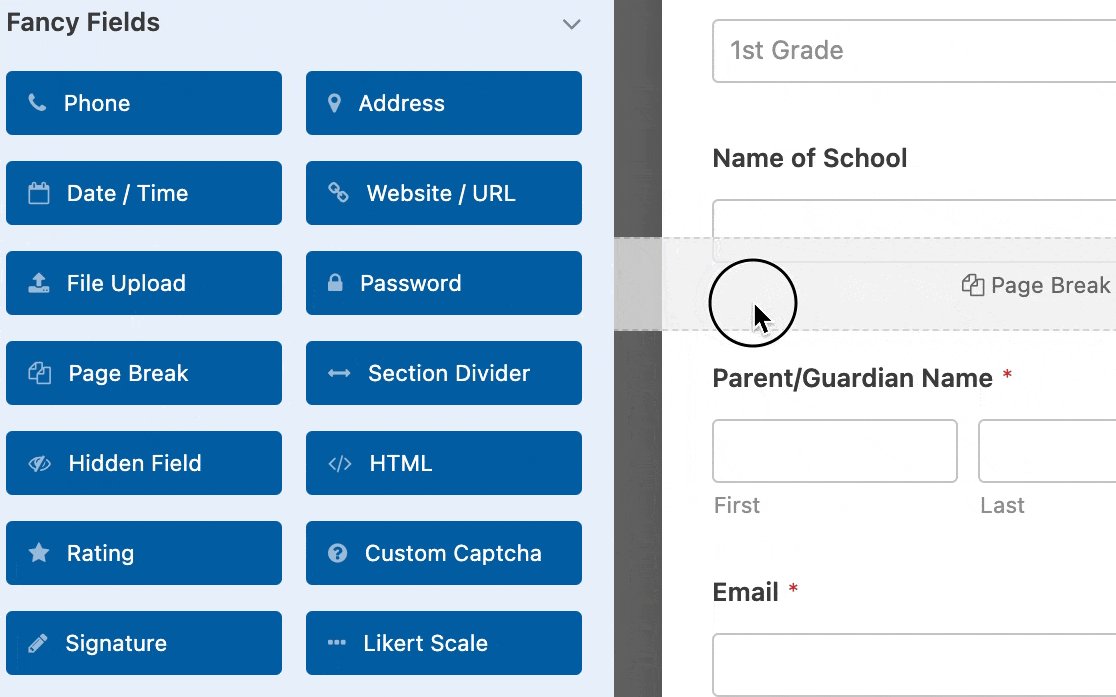
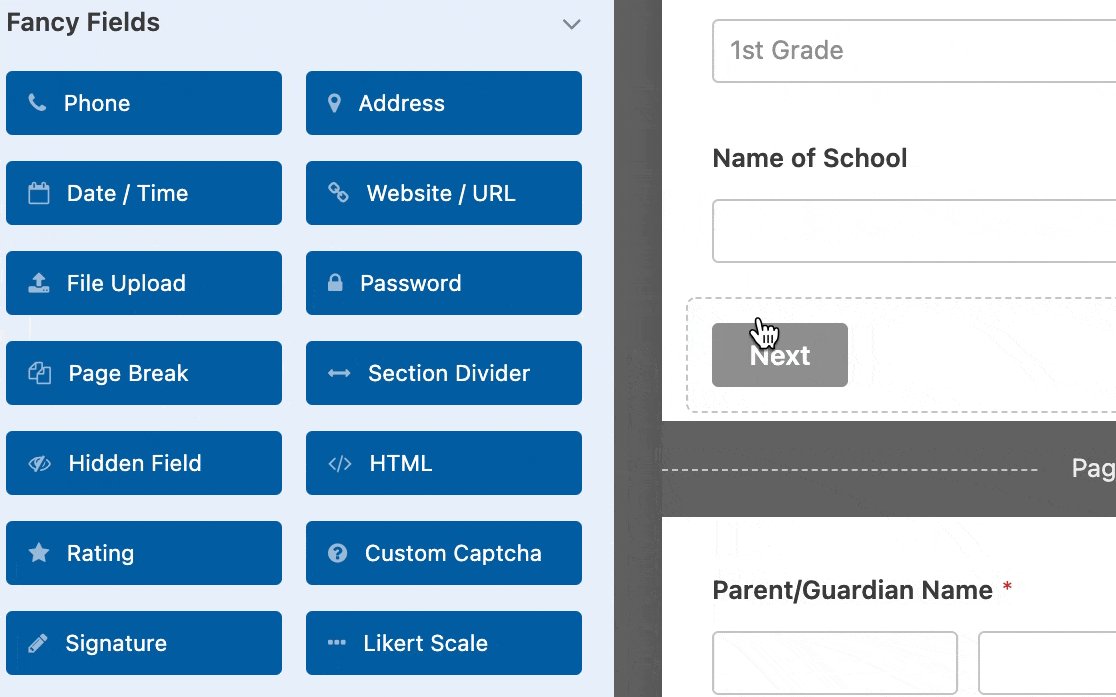
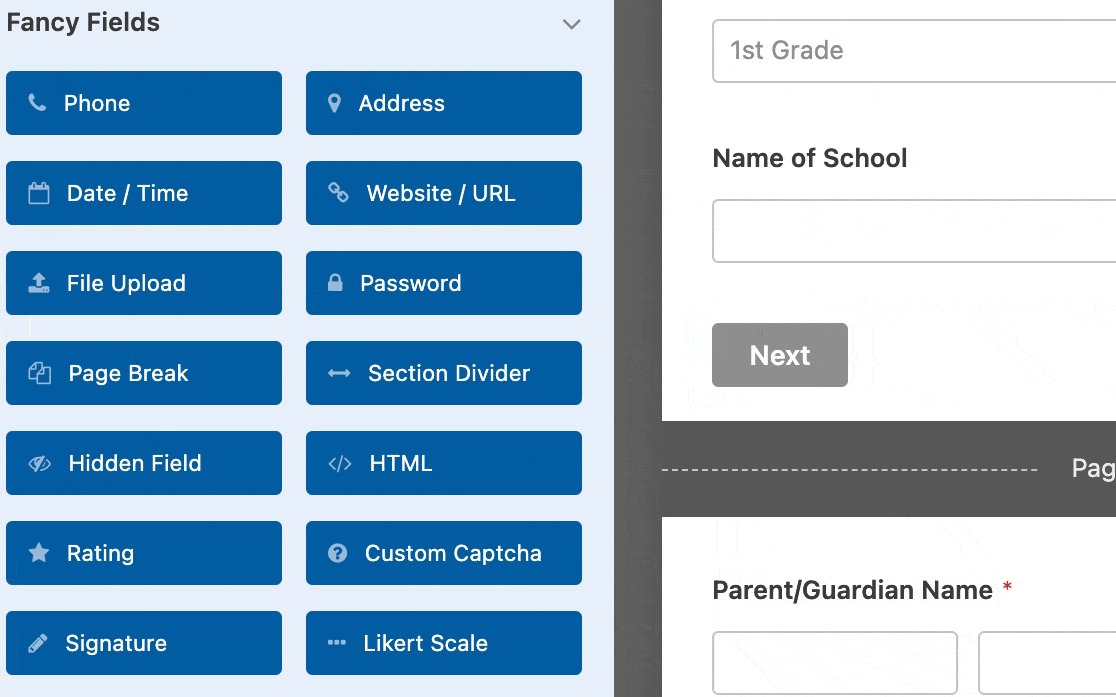
Sobald der Formularersteller geöffnet ist, fügen Sie alle Felder hinzu, die Sie in Ihr Formular aufnehmen möchten. Ziehen Sie dann ein Seitenwechsel-Feld in den Vorschaubereich und legen Sie es dort ab, wo Sie eine neue Formularseite erstellen möchten.

Jedes Seitenumbruchfeld, das Sie hinzufügen, teilt das Formular in zusätzliche Seiten auf, und Sie können so viele Seiten wie nötig hinzufügen. Um einen Seitenumbruch an eine andere Stelle des Formulars zu verschieben, klicken Sie einfach auf das Feld im Vorschaubereich und ziehen es an die gewünschte Stelle.
Einstellungen der Formularseite anpassen
WPForms bietet mehrere Möglichkeiten, um Ihre mehrseitige Formulare, einschließlich Hinzufügen von Seitentiteln, die Auswahl eines Fortschrittsbalken Stil, und vieles mehr.
Seitentitel, Schaltflächentext und vorherige Schaltflächen
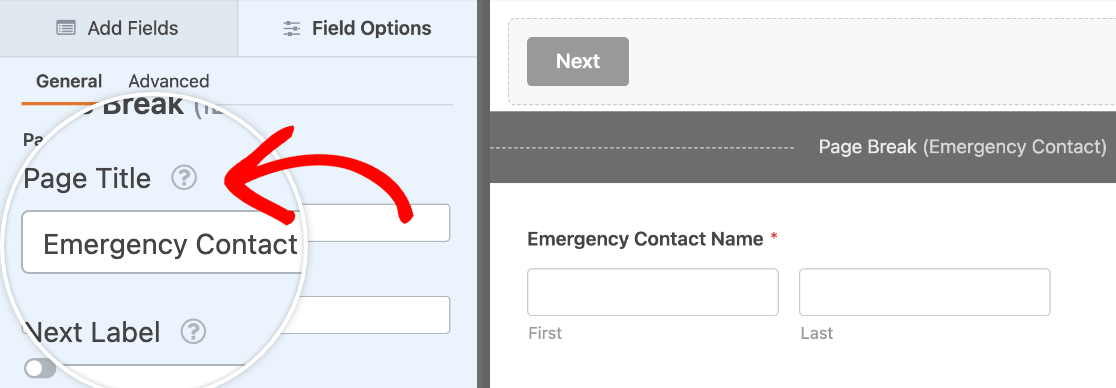
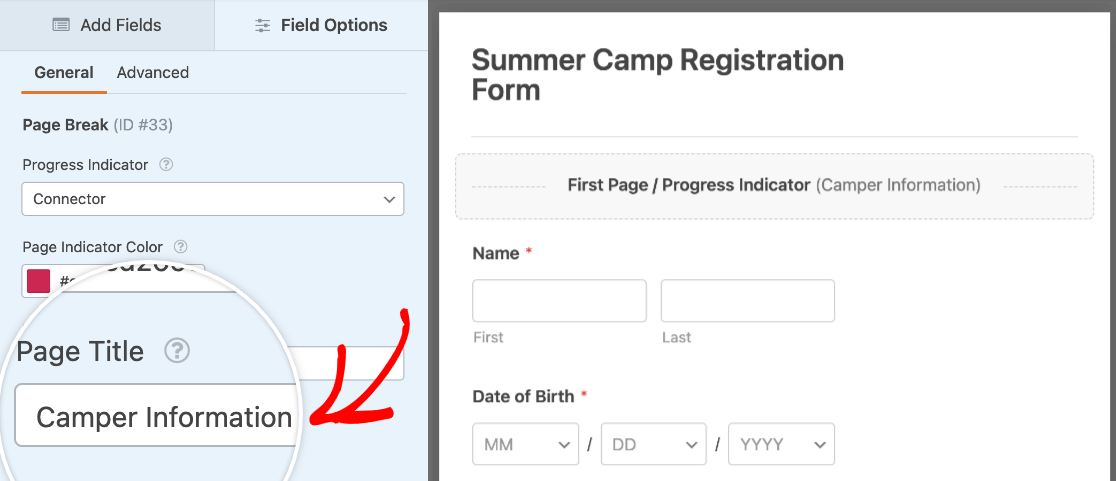
Wenn Sie im Vorschaubereich des Formularerstellers auf ein Seitenumbruch-Feld klicken, öffnet sich dessen Feldoptionen-Panel. Von hier aus können Sie den Seitentitel bearbeiten .

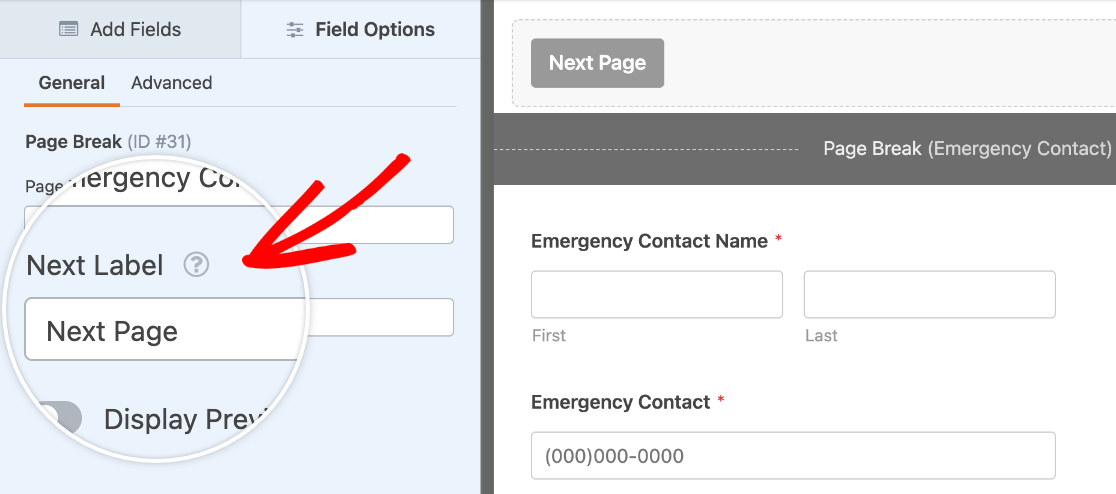
Sie können auch den Text für die Schaltfläche, auf die die Benutzer klicken, um zur nächsten Seite zu gelangen, im Feld Nächste Bezeichnung anpassen.

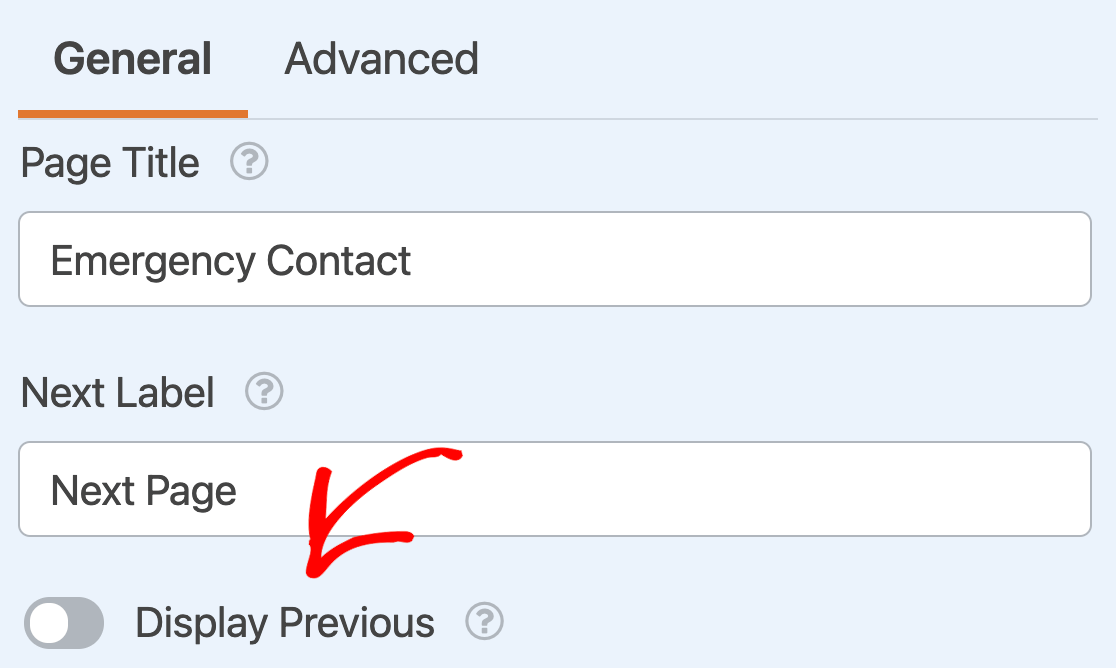
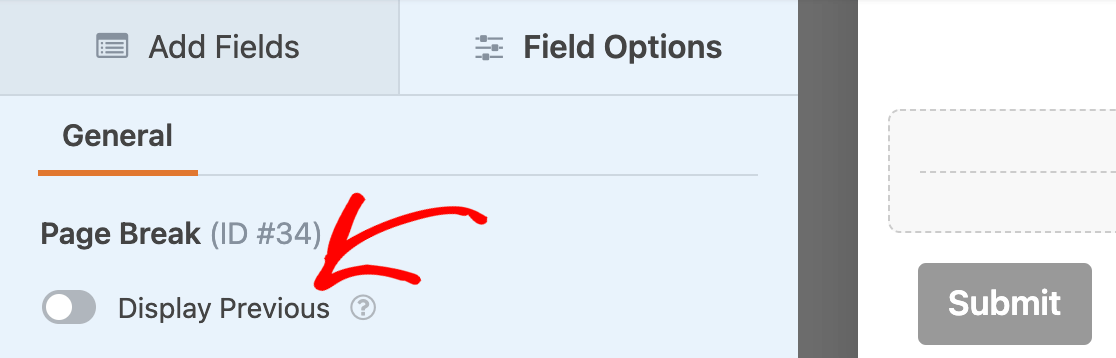
Wenn Sie auch die Schaltfläche Zurück aktivieren möchten, schalten Sie die Option Zurück anzeigen ein. Diese Navigationsschaltfläche ist standardmäßig ausgeblendet, um die Konversionen zu optimieren, aber Sie können sie den Nutzern seitenweise anzeigen.

Hinweis: Das Umschaltfeld Vorherige anzeigen wird nur angezeigt, wenn Sie mehr als ein Seitenumbruchfeld in Ihrem Formular haben. Sie wird nicht im ersten Seitenumbruch-Feld Ihres Formulars angezeigt.
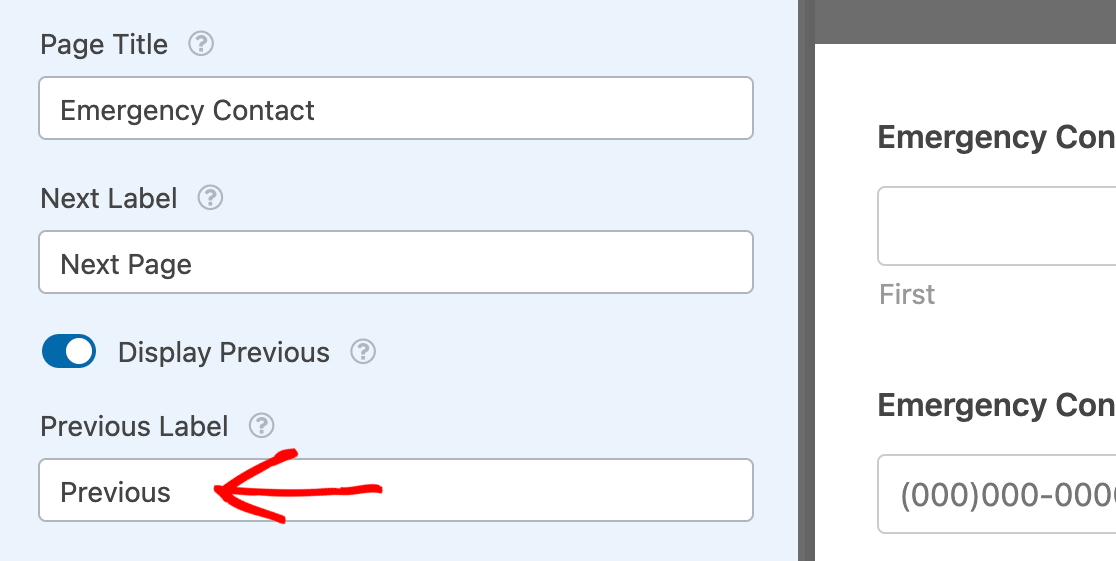
Wenn die Schaltfläche Vorherige aktiviert ist, wird die Option Vorherige Beschriftung angezeigt, damit Sie den Text der Schaltfläche anpassen können.

Hinzufügen einer Schaltfläche "Zurück" auf der letzten Seite des Formulars
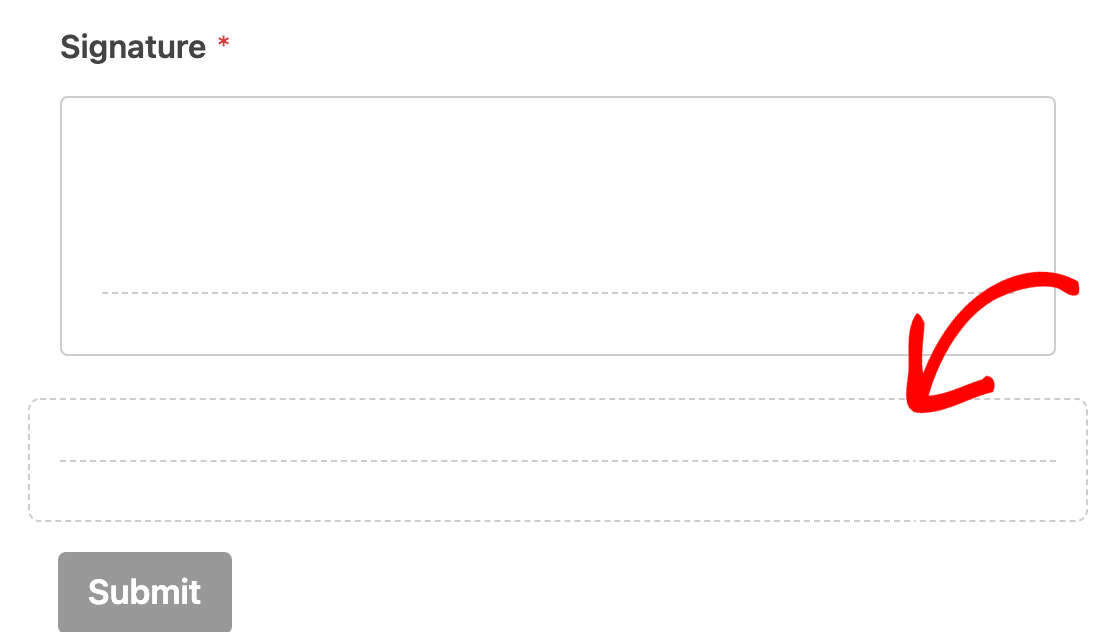
Um eine Schaltfläche " Zurück" auf der letzten Seite Ihres Formulars anzuzeigen, klicken Sie auf die Trennlinie unter dem letzten Feld im Vorschaubereich des Formularerstellers.

Dadurch wird die Option Vorherige anzeigen im Feld Optionen angezeigt.

Schalten Sie sie ein, um den Text Ihrer Schaltfläche wie oben beschrieben anzupassen.
Einstellungen für die erste Seite und Stile für den Fortschrittsbalken
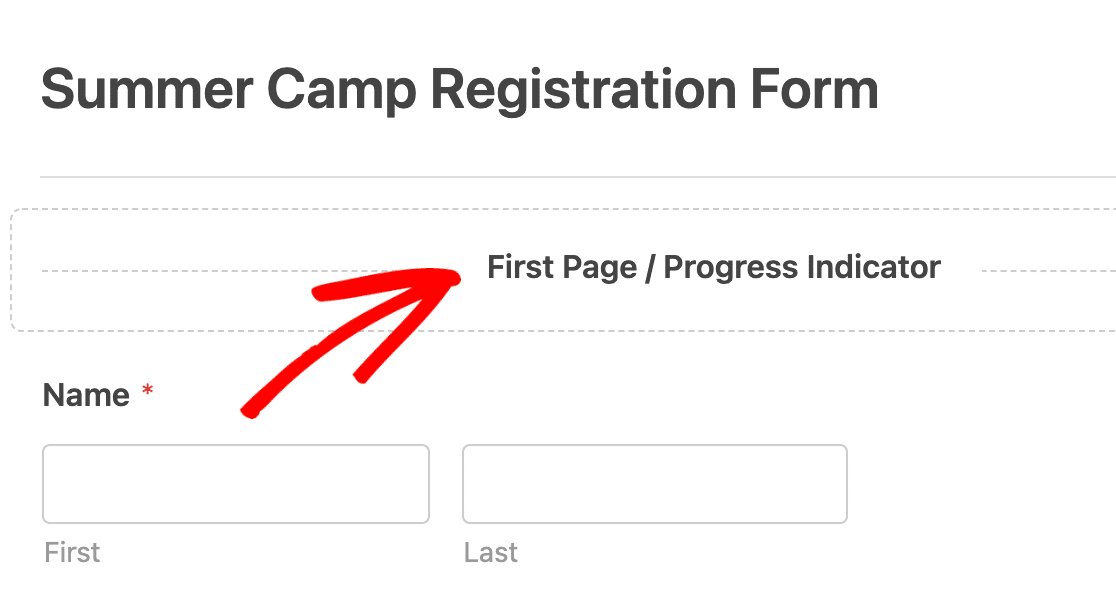
Sobald Sie einen Seitenumbruch hinzugefügt haben, werden Sie feststellen, dass ganz oben in Ihrem Formular im Vorschaubereich ein Bereich Erste Seite angezeigt wird. Klicken Sie auf Erste Seite / Fortschrittsanzeige, um weitere Optionen für Ihr mehrseitiges Formular aufzurufen.

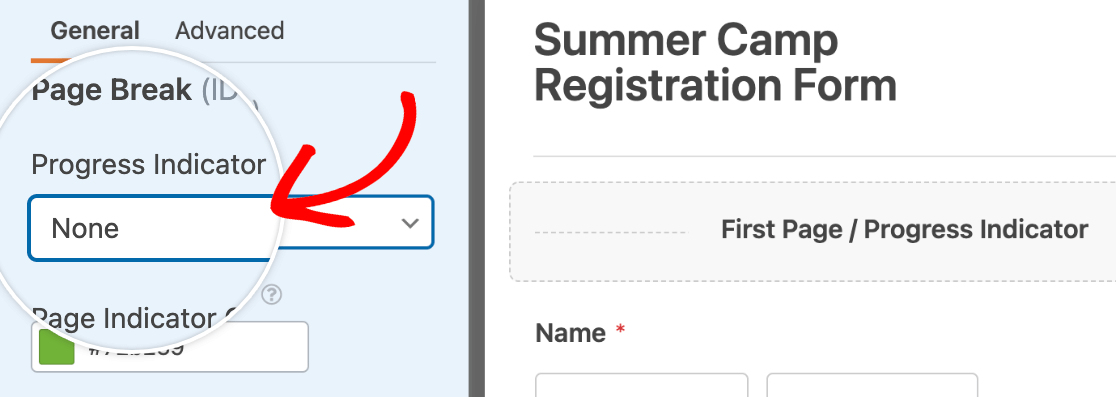
Passen Sie zunächst Ihren Fortschrittsindikator an. Diese Funktion zeigt den Nutzern an, wie viele Seiten sich in Ihrem Formular befinden und auf welcher Seite sie sich gerade befinden. In der Dropdown-Liste Fortschrittsanzeige können Sie diese Funktion ausblenden, indem Sie Keine auswählen.

Sie können auch einen der drei Fortschrittsanzeigestile wählen: Fortschrittsbalken, Kreise oder Verbinder.
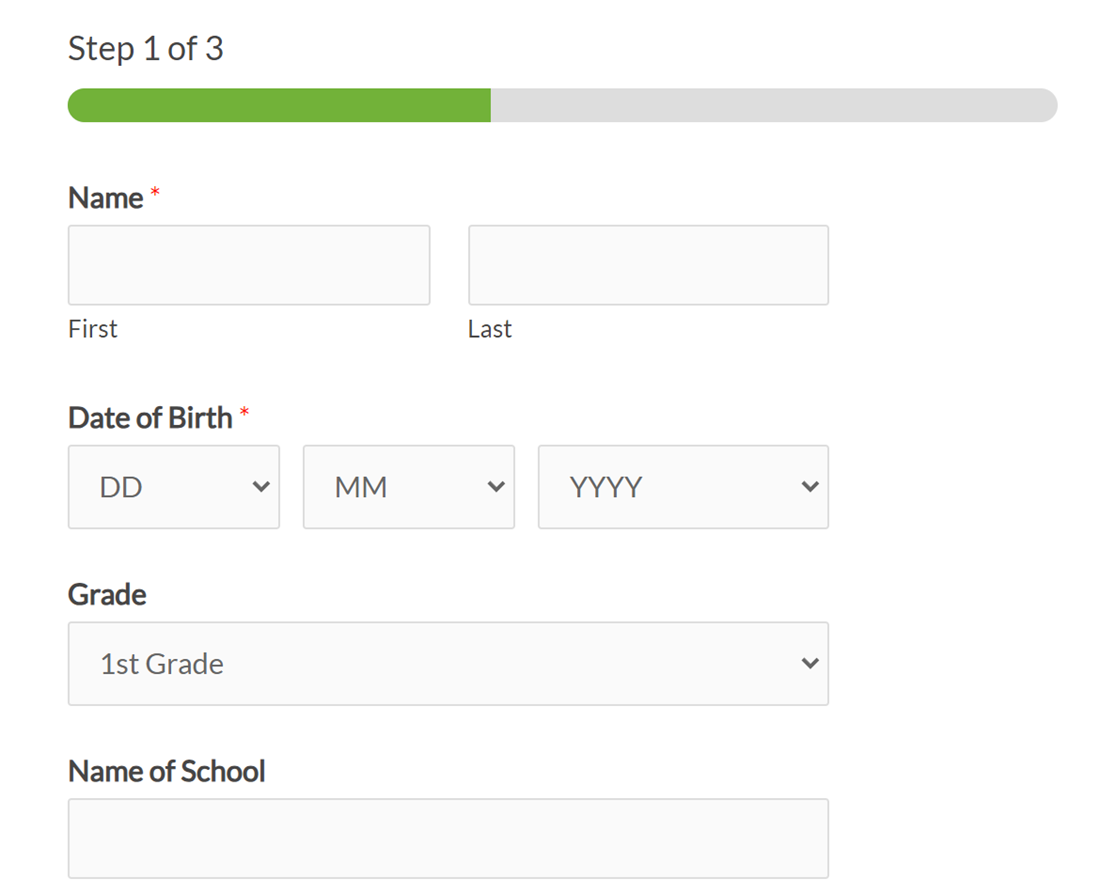
Fortschrittsbalken:

Hier sehen Sie eine Live-Vorschau mit dem Format des Fortschrittsbalkens.
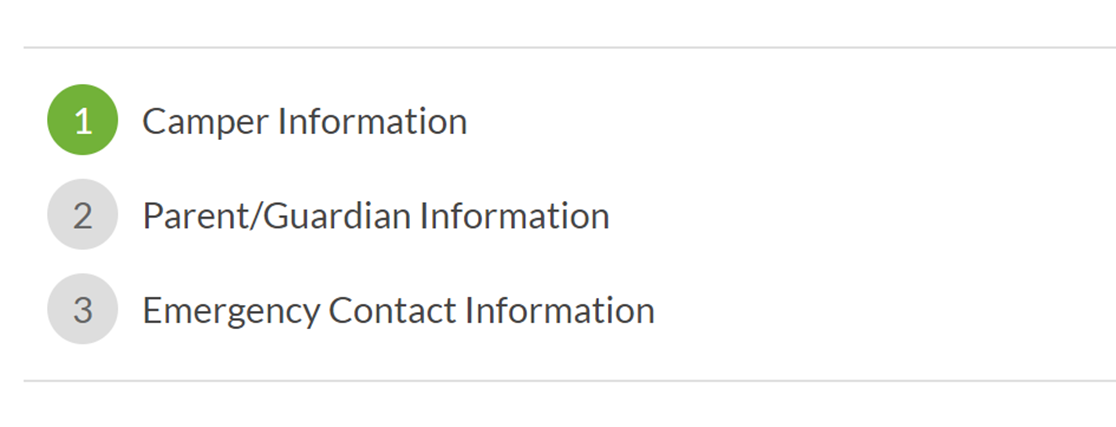
Kreise:

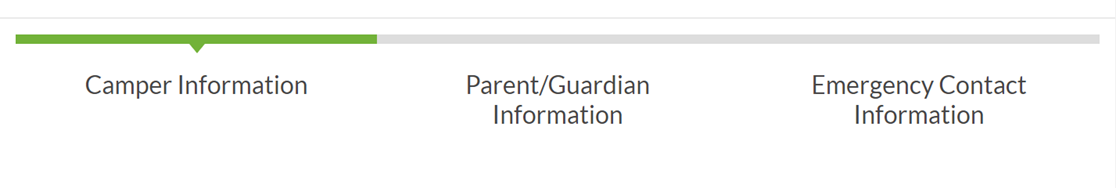
Stecker:

Hinweis: Die Fortschrittsanzeige des Verbinders wird auf mobilen Geräten möglicherweise nicht korrekt angezeigt. Für bessere Ergebnisse auf allen Geräten, einschließlich Mobilgeräten, empfehlen wir die Verwendung der Optionen Fortschrittsbalken oder Kreise.
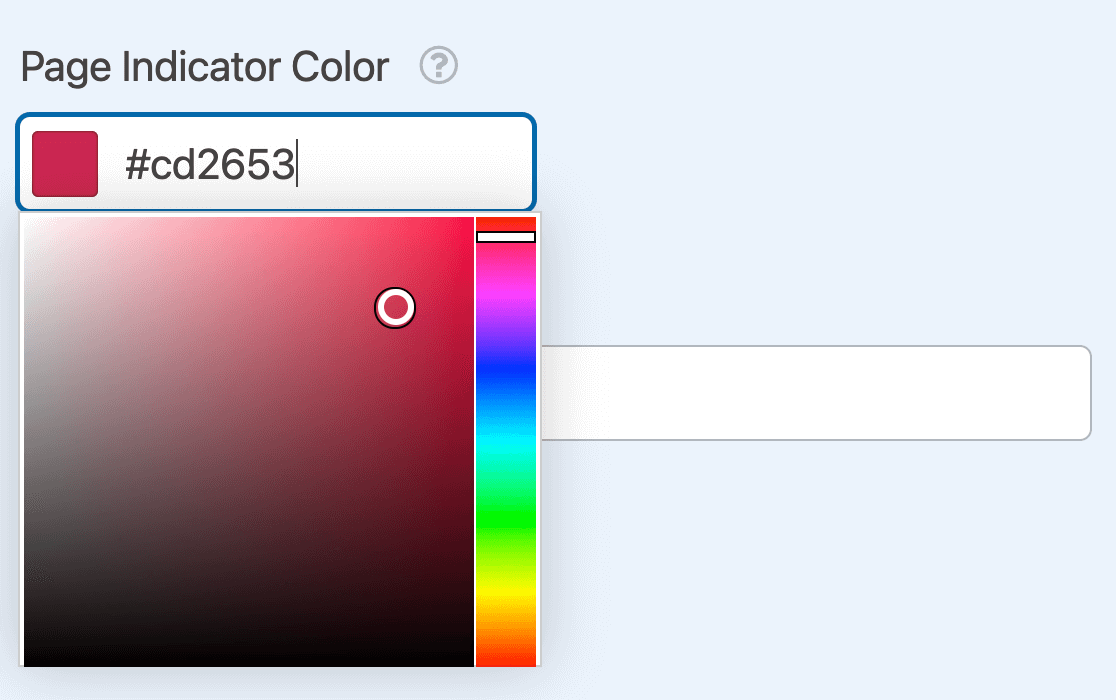
Um eine Farbe für Ihren Fortschrittsanzeiger auszuwählen, verwenden Sie die Farbauswahl oder geben Sie den HEX-Code für die gewünschte Farbe ein.

Geben Sie schließlich in das Feld Seitentitel einen Namen für die erste Seite Ihres Formulars ein.

Erweiterte Optionen für den Seitenumbruch
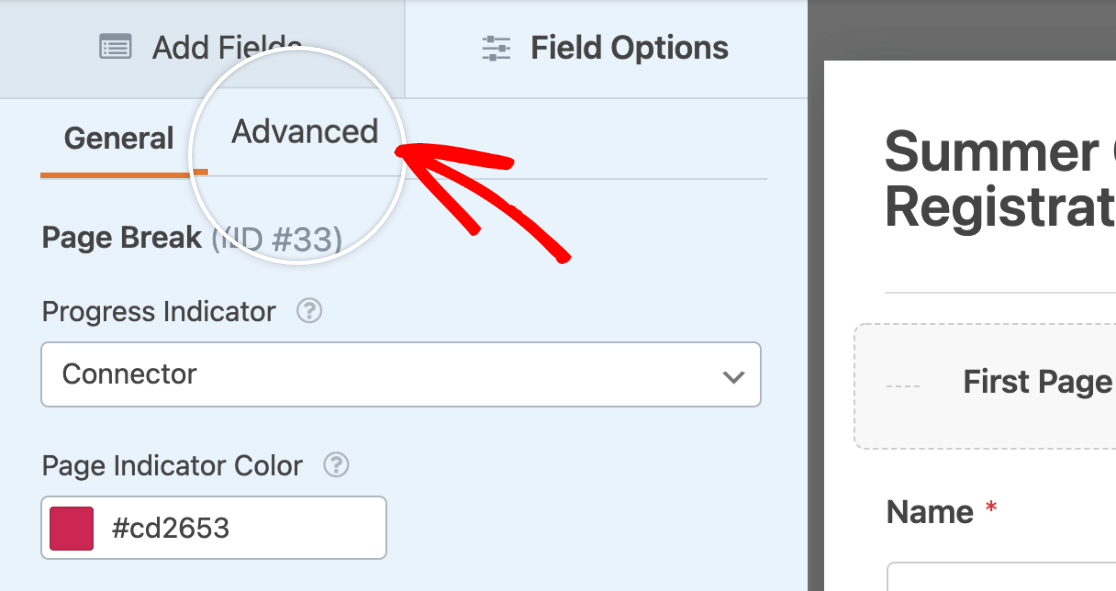
In den Optionen des Feldes Erste Seite können Sie noch weitere Einstellungen für den Seitenumbruch vornehmen, indem Sie auf die Registerkarte Erweitert klicken.

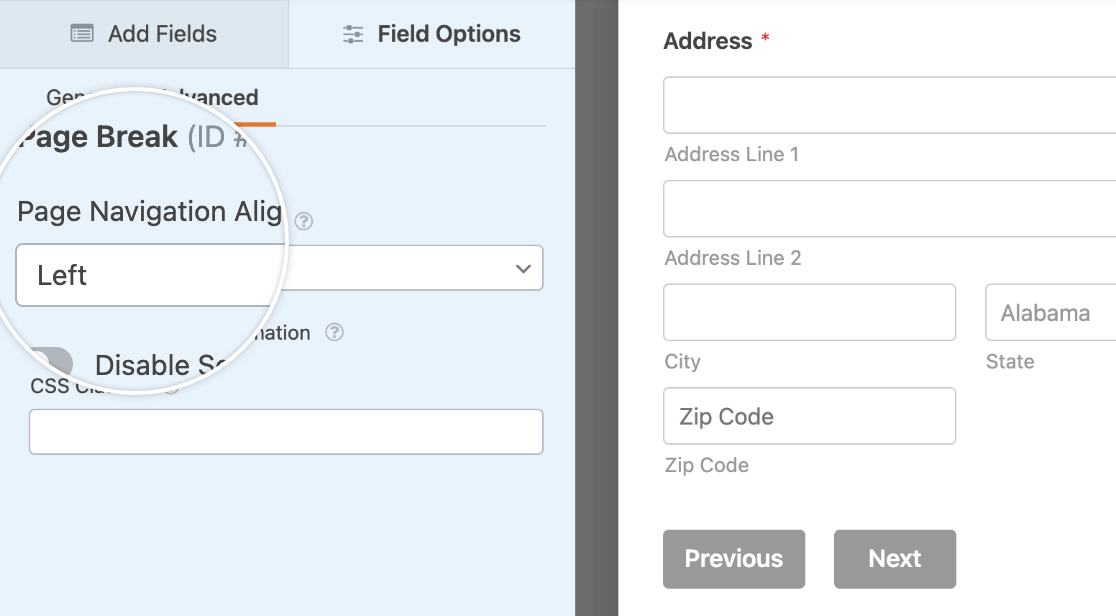
Hier finden Sie die folgenden Einstellungen:
- Ausrichtung der Seitennavigation: Wählen Sie, wo die Navigationsschaltflächen Ihres Formulars platziert werden sollen (links, rechts, mittig oder geteilt).
- Bildlauf-Animation deaktivieren: Verhindern Sie das automatische Scrollen zum Seitenanfang, wenn Benutzer auf die Schaltfläche Weiter klicken.

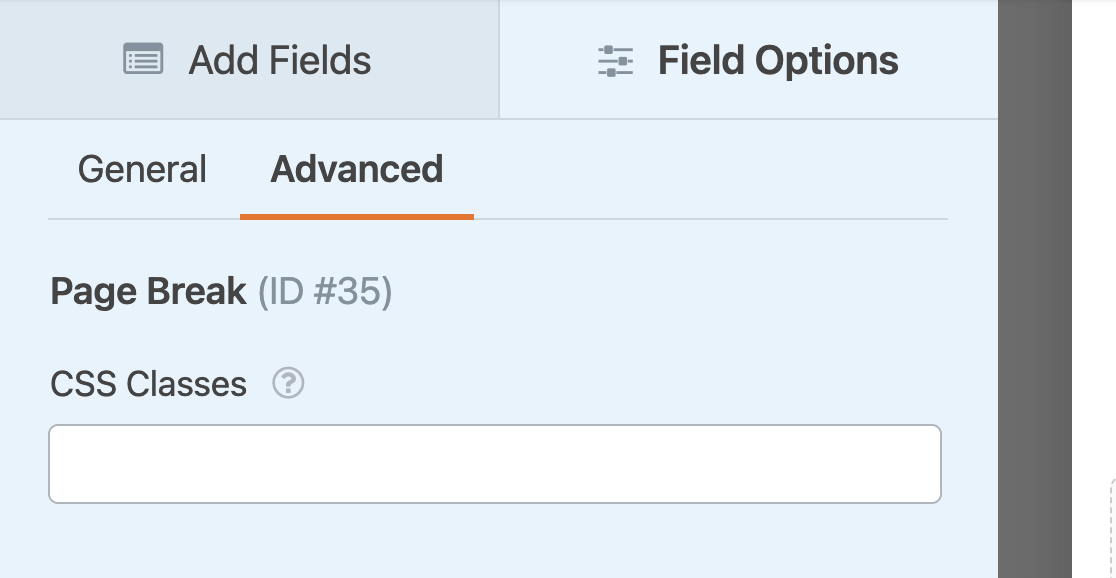
Sie können hier auch CSS-Klassen hinzufügen. Dieser benutzerdefinierte Code wird nur auf das erste Seitenumbruch-Feld in Ihrem Formular angewendet. Um CSS-Klassen für andere Seitenumbruch-Felder hinzuzufügen, klicken Sie auf das entsprechende Feld im Vorschaubereich und wählen Sie die Registerkarte " Erweitert" im Bereich "Feldoptionen".

Häufig gestellte Fragen
Im Folgenden beantworten wir einige der häufigsten Fragen, die wir zu mehrseitigen Formularen erhalten.
Kann ich leere Seiten in meinem mehrseitigen Formular überspringen?
Ja, Sie können leere Seiten in mehrseitigen Formularen überspringen. Wie das geht, erfahren Sie in unserem Leitfaden zum Überspringen von Seitenumbrüchen bei Verwendung bedingter Logik.
Kann ich mein mehrseitiges Formular so einrichten, dass es bei einer Auswahl automatisch auf die nächste Seite wechselt?
Ja, Sie können Ihr mehrseitiges Formular so konfigurieren, dass es automatisch auf die nächste Seite wechselt, wenn ein Benutzer eine Auswahl trifft. Detaillierte Anweisungen zum Einrichten dieser Funktion finden Sie in unserer Entwicklerdokumentation.
Kann ich ein Seitenumbruchfeld löschen, nachdem ich es zu meinem Formular hinzugefügt habe?
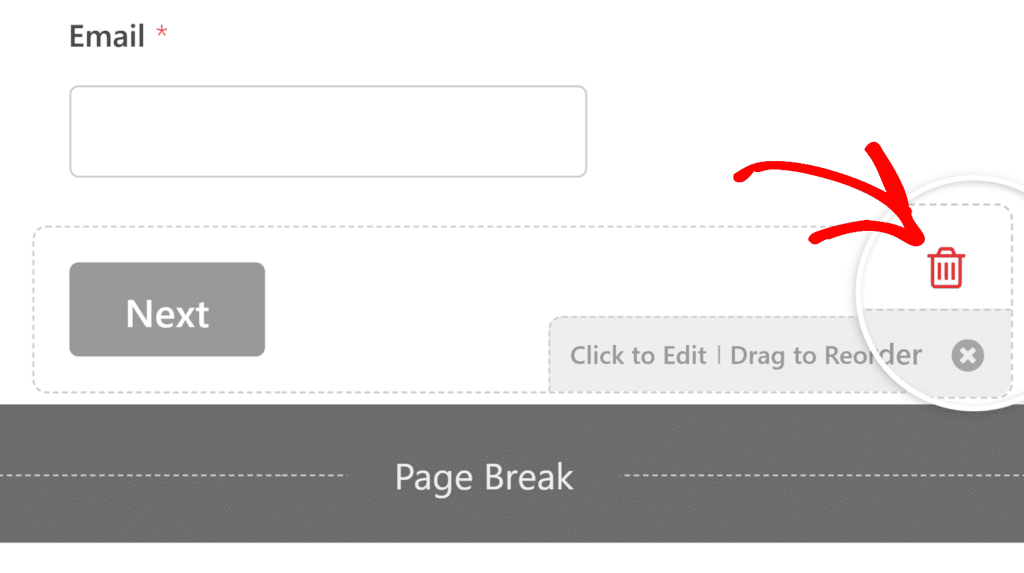
Ja, Sie können ein Seitenumbruch-Feld löschen, allerdings erscheint das Löschsymbol an einer anderen Stelle als bei anderen Feldern. Während bei den meisten Formularfeldern das Mülleimer-Symbol am rechten Rand angezeigt wird, wenn Sie den Mauszeiger darüber bewegen, erscheint das Löschsymbol des Seitenumbruch-Feldes neben der Schaltfläche Weiter.
Um ein Seitenumbruch-Feld zu entfernen, bewegen Sie einfach den Mauszeiger über das Feld im Vorschaubereich und klicken Sie auf das Papierkorbsymbol neben der Schaltfläche Weiter . Dadurch wird der Seitenumbruch gelöscht und die Seiten werden zusammengeführt.

Das war's! Sie können jetzt mehrseitige Formulare mit WPForms erstellen.
Möchten Sie nun erfahren, wie Sie Ihrem Formular zusätzlichen Text oder Anweisungen hinzufügen können? In unserem Tutorial zum Hinzufügen von Text, der nicht eingegeben wird, finden Sie weitere Informationen.

