AI Zusammenfassung
Möchten Sie ein WordPress-Formular mit Elementor zu Ihrer Website hinzufügen? Mit dem Elementor-Widget WPForms können Sie ganz einfach Formulare zu Ihren Seiten hinzufügen und sie so bearbeiten, dass sie so aussehen, wie Sie es wünschen. Noch besser ist, dass Sie das alles direkt aus dem Elementor Page Builder heraus machen können.
Dieses Tutorial zeigt Ihnen, wie Sie WPForms zu einer Elementor-Seite hinzufügen können.

Bevor Sie beginnen, vergewissern Sie sich, dass Sie das WPForms-Plugin installiert und aktiviert und Ihren Lizenzschlüssel überprüft haben.
1. Ermöglichung von modernem Markup
Hinweis: Wenn Sie Modern Markup in Ihren WPForms-Einstellungen bereits aktiviert haben, können Sie diesen Abschnitt überspringen und mit dem Abschnitt Einbetten Ihres Formulars in diesem Handbuch fortfahren.
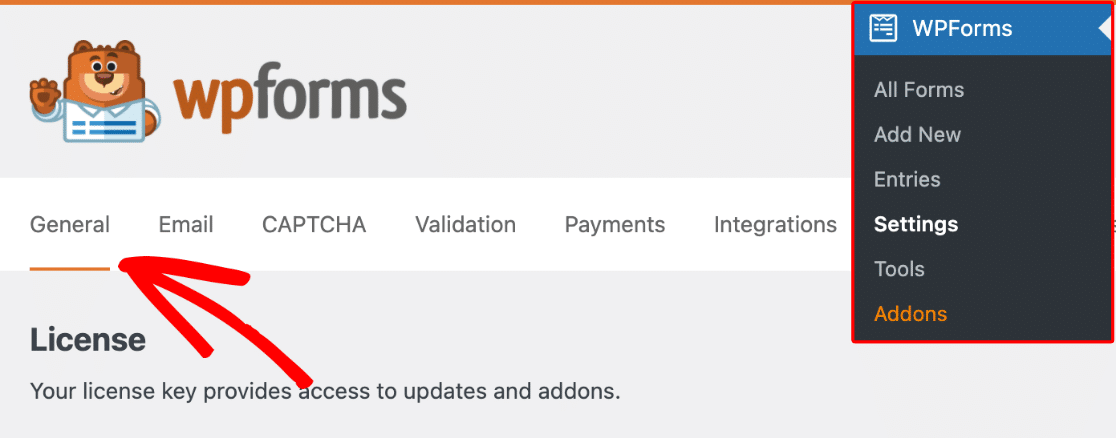
Bevor Sie Ihre Formulare in Elementor gestalten können, müssen Sie in WPForms das moderne Markup aktivieren. Gehen Sie dazu zu WPForms " Einstellungen und wählen Sie die Registerkarte Allgemein.

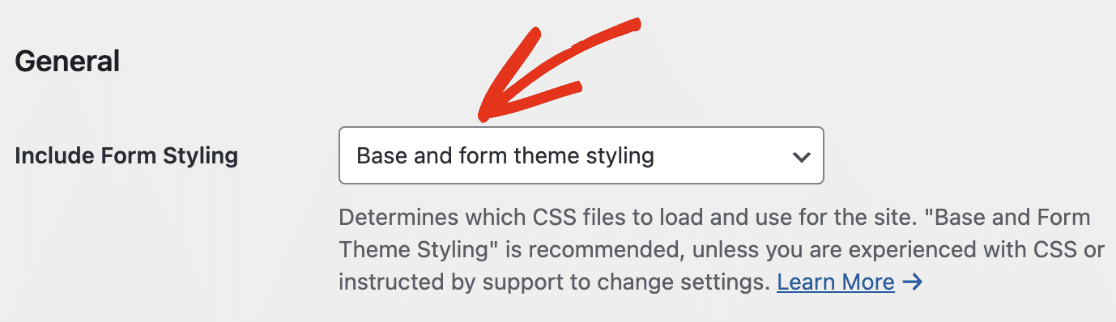
Blättern Sie dann zum Abschnitt Allgemein und stellen Sie sicher, dass die Option Formularstyling einbeziehen auf Basis und Formularstyling eingestellt ist.

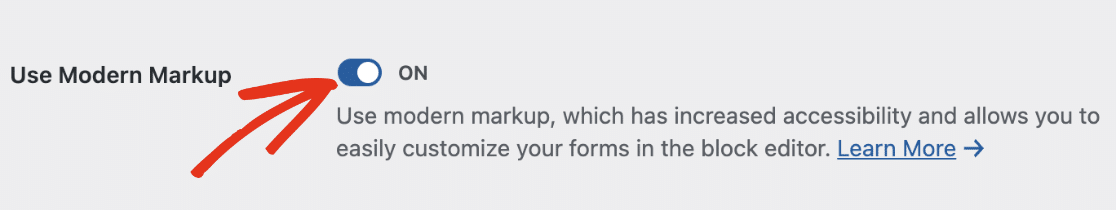
Danach setzen Sie die Schaltfläche Modernes Markup verwenden auf die Position EIN, um es zu aktivieren.

Stellen Sie sicher, dass Sie Ihre Änderungen nach der Aktivierung dieser Option speichern. Sobald modernes Markup aktiviert ist, können Sie Ihre Formulare mit Elementor wie in den folgenden Abschnitten beschrieben gestalten.
2. Ihr Formular einbetten
Zuerst müssen Sie die Seite oder den Beitrag öffnen, in den Sie Ihr Formular einbetten möchten.
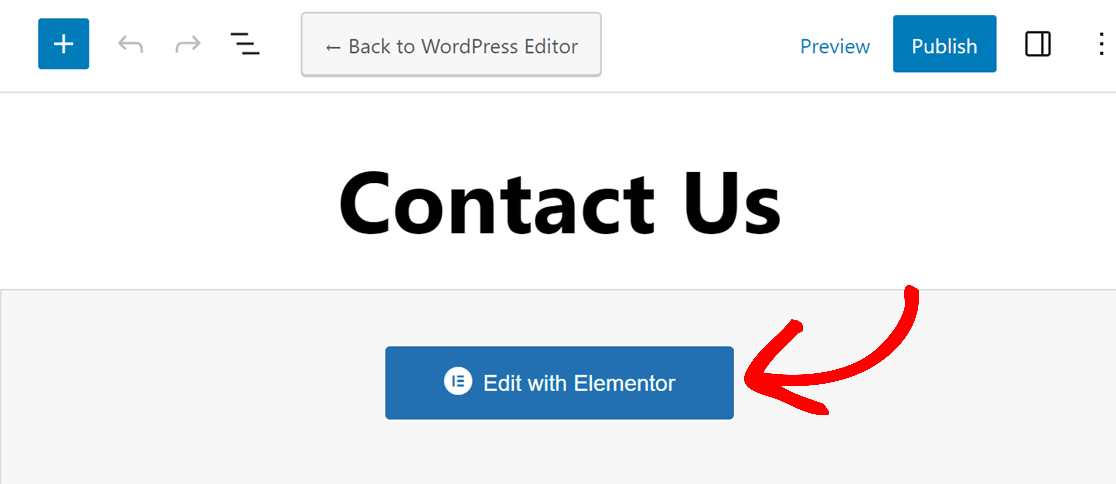
Wenn Sie den Elementor-Builder nicht sehen, wenn Sie den Seiten- oder Beitragseditor zum ersten Mal öffnen, klicken Sie auf die blaue Schaltfläche Mit Elementor bearbeiten.

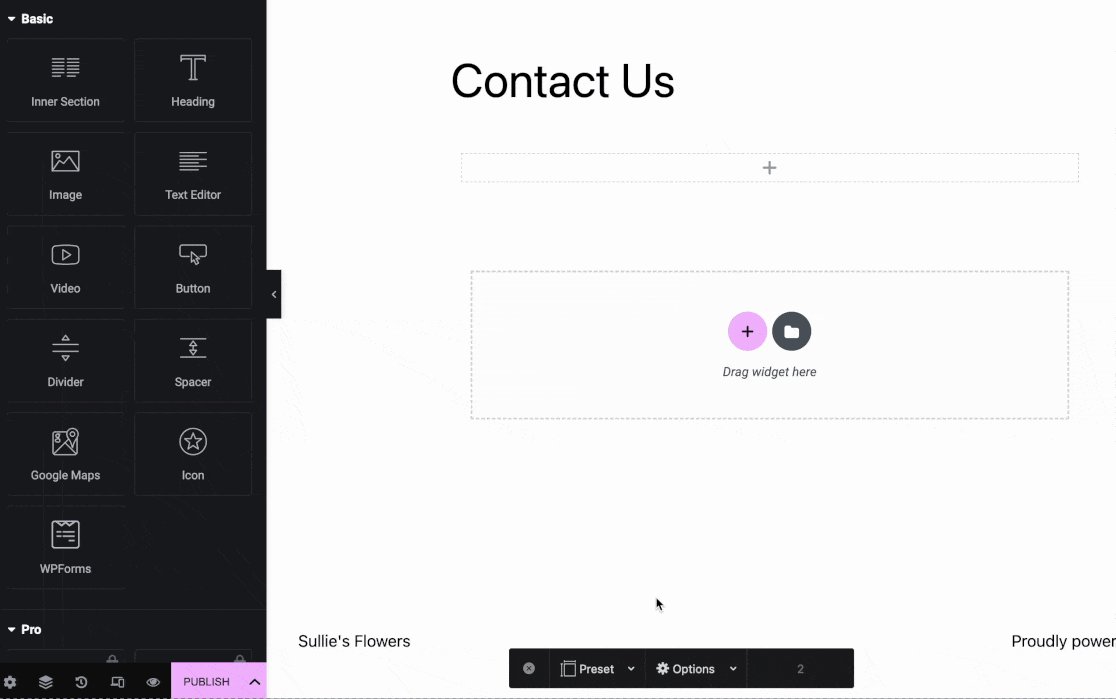
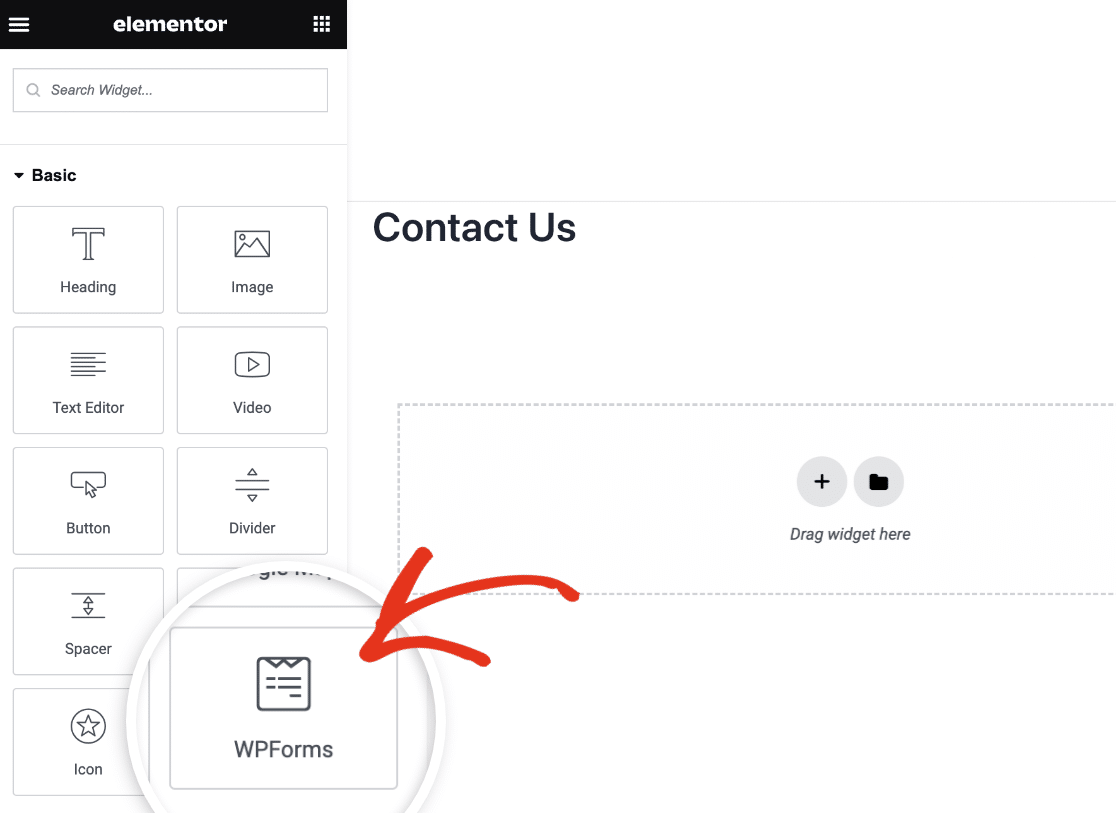
Wenn Sie den Elementor-Builder geöffnet haben, schauen Sie in der linken Seitenleiste nach. Im Abschnitt Basis-Widgets sollten Sie ein Widget mit der Bezeichnung WPForms sehen.
Ziehen Sie nun das WPForms-Widget in den Widget-Bereich auf der rechten Seite des Bildschirms.

Als Nächstes müssen Sie sich entscheiden, ob Sie ein bestehendes Formular hinzufügen oder ein ganz neues in Elementor erstellen möchten.
Hinzufügen eines bestehenden Formulars
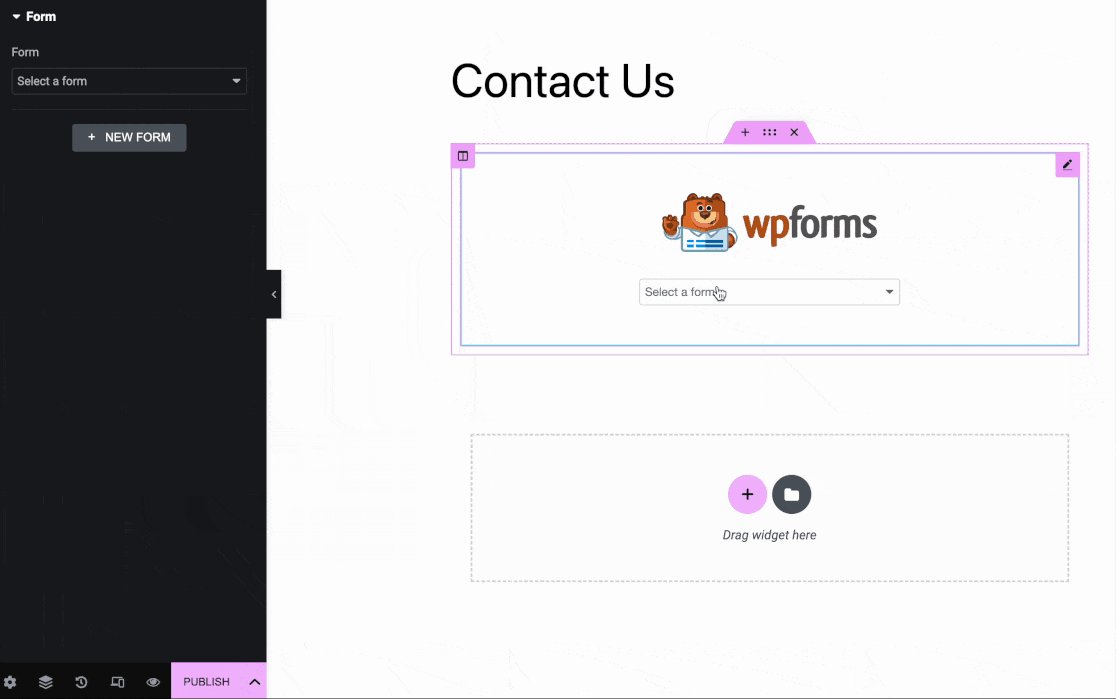
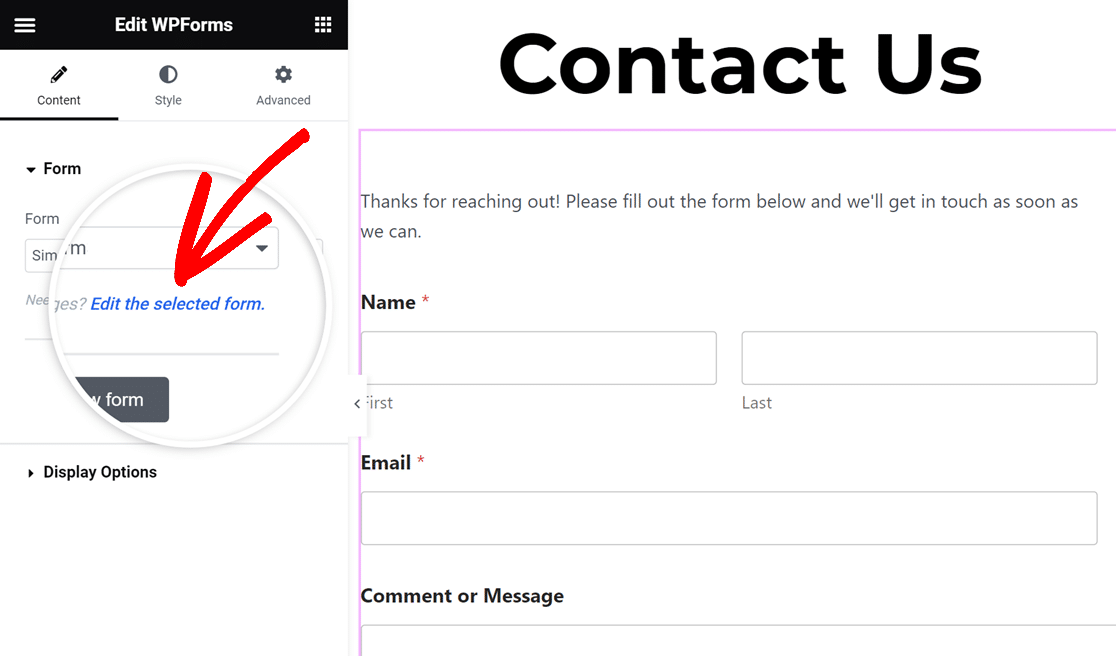
Wenn Sie ein bereits erstelltes Formular zu dieser Seite hinzufügen möchten, klicken Sie auf das Dropdown-Menü innerhalb des WPForms-Widgets. Sie sehen dann alle von Ihnen erstellten Formulare. Wählen Sie das Formular aus, das Sie zu Ihrer Seite hinzufügen möchten.

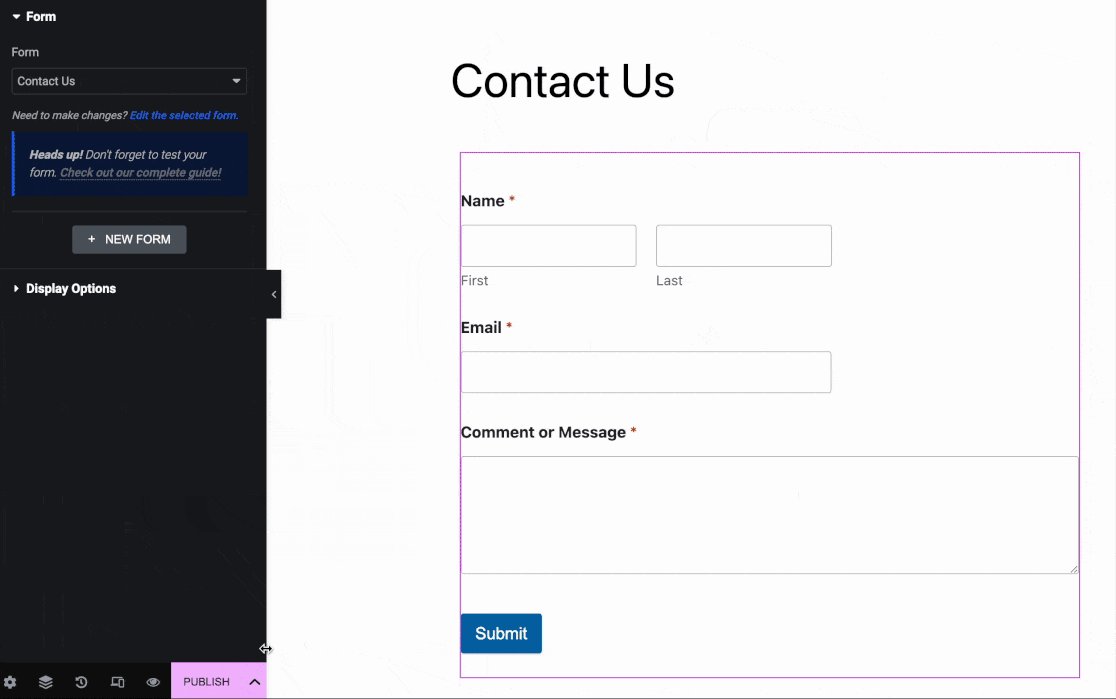
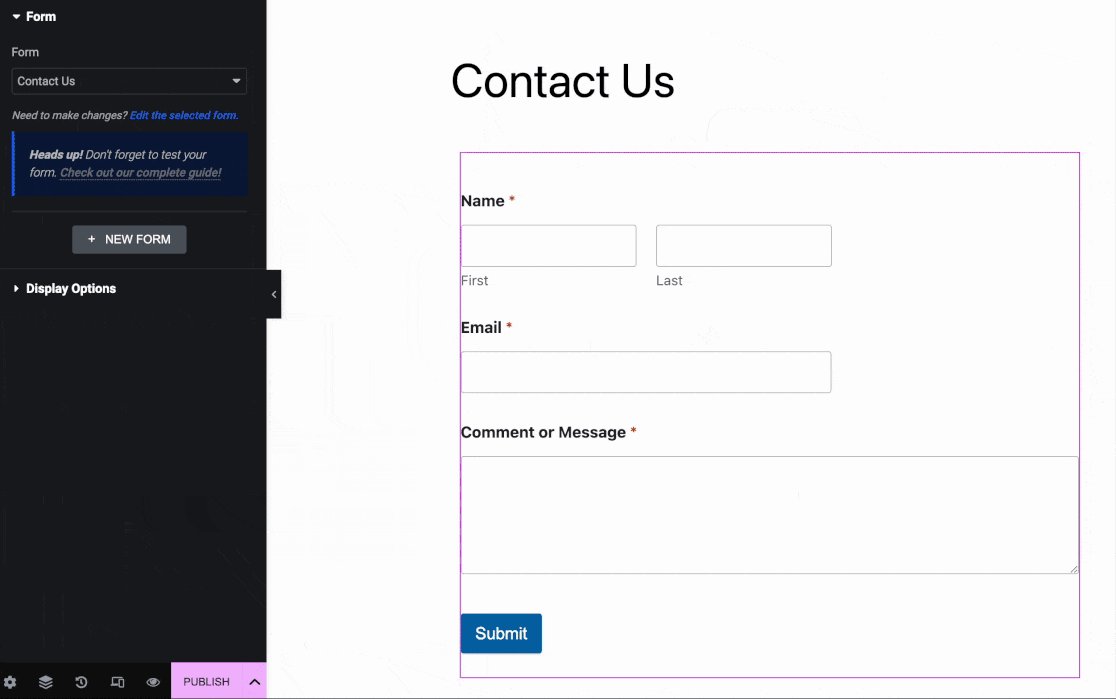
Elementor zeigt Ihnen eine Live-Vorschau Ihres Formulars, wie es auf Ihrer Website erscheinen wird. Wenn Sie Änderungen am Formular vornehmen möchten, klicken Sie auf den Link " Ausgewähltes Formular bearbeiten" im Panel auf der linken Seite.

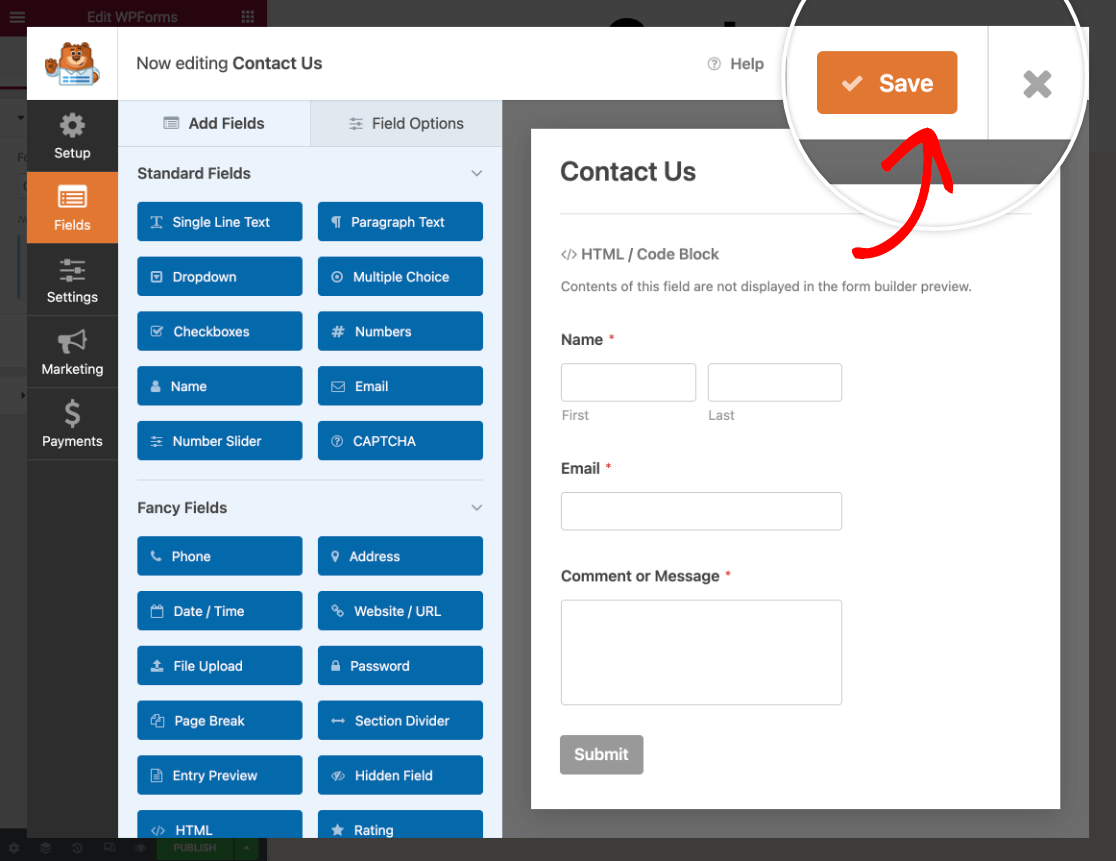
Der Formularersteller wird in einem Popup-Fenster geöffnet, in dem Sie Änderungen an Ihrem Formular vornehmen können. Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf Speichern und dann auf das X-Symbol in der oberen rechten Ecke, um den Formularersteller zu schließen.

Sie sehen sofort alle Änderungen, die Sie im Elementor-Builder vorgenommen haben.
Ein neues Formular erstellen
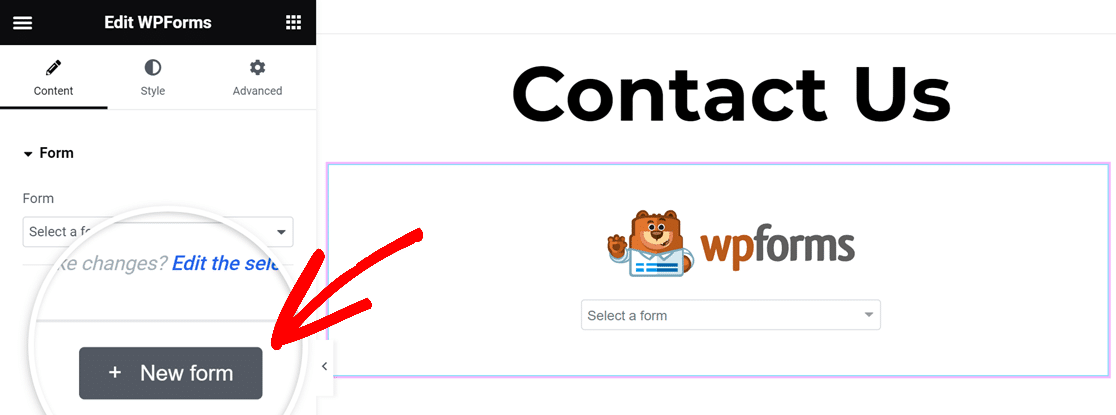
Wenn Sie noch keine Formulare haben oder nur ein neues Formular für diese Seite erstellen möchten, können Sie ein neues Formular erstellen, ohne den Elementor Page Builder zu schließen. Klicken Sie dazu auf die Schaltfläche + Neues Formular im Panel auf der linken Seite.

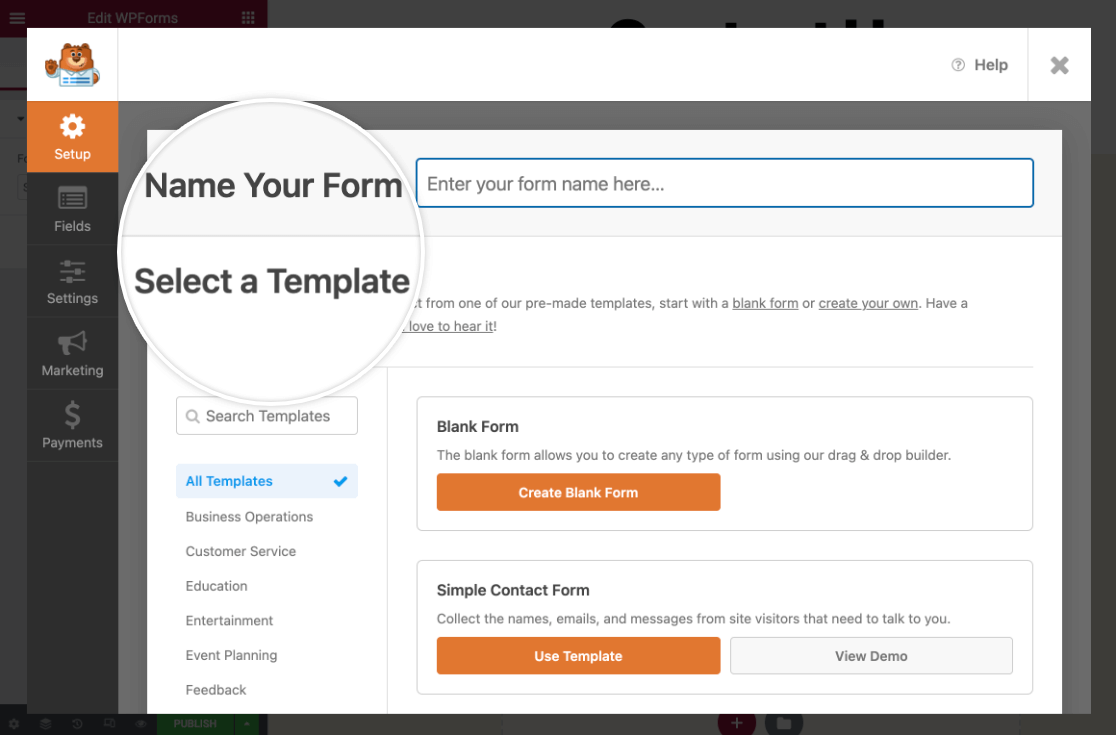
Der WPForms-Formularersteller wird dann angezeigt, so dass Sie mit der Erstellung Ihres Formulars beginnen können, angefangen mit dem Hinzufügen eines Namens und der Auswahl einer Vorlage.

Hinweis: Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, werfen Sie einen Blick auf unsere Anleitung zur Erstellung Ihres ersten Formulars. Schauen Sie sich auch unsere mehrseitige Elementor-Formularvorlage an, wenn Sie eine vorgefertigte Formularvorlage verwenden möchten.
Wenn Sie mit der Erstellung Ihres Formulars fertig sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke des Formularerstellers und dann auf das X-Symbol, um ihn zu schließen.
Sie sehen dann Ihr neues Formular im Elementor Page Builder. Wenn Sie weitere Änderungen vornehmen möchten, klicken Sie einfach auf den Link " Ausgewähltes Formular bearbeiten" im Panel auf der linken Seite.
3. Konfigurieren der Anzeigeoptionen
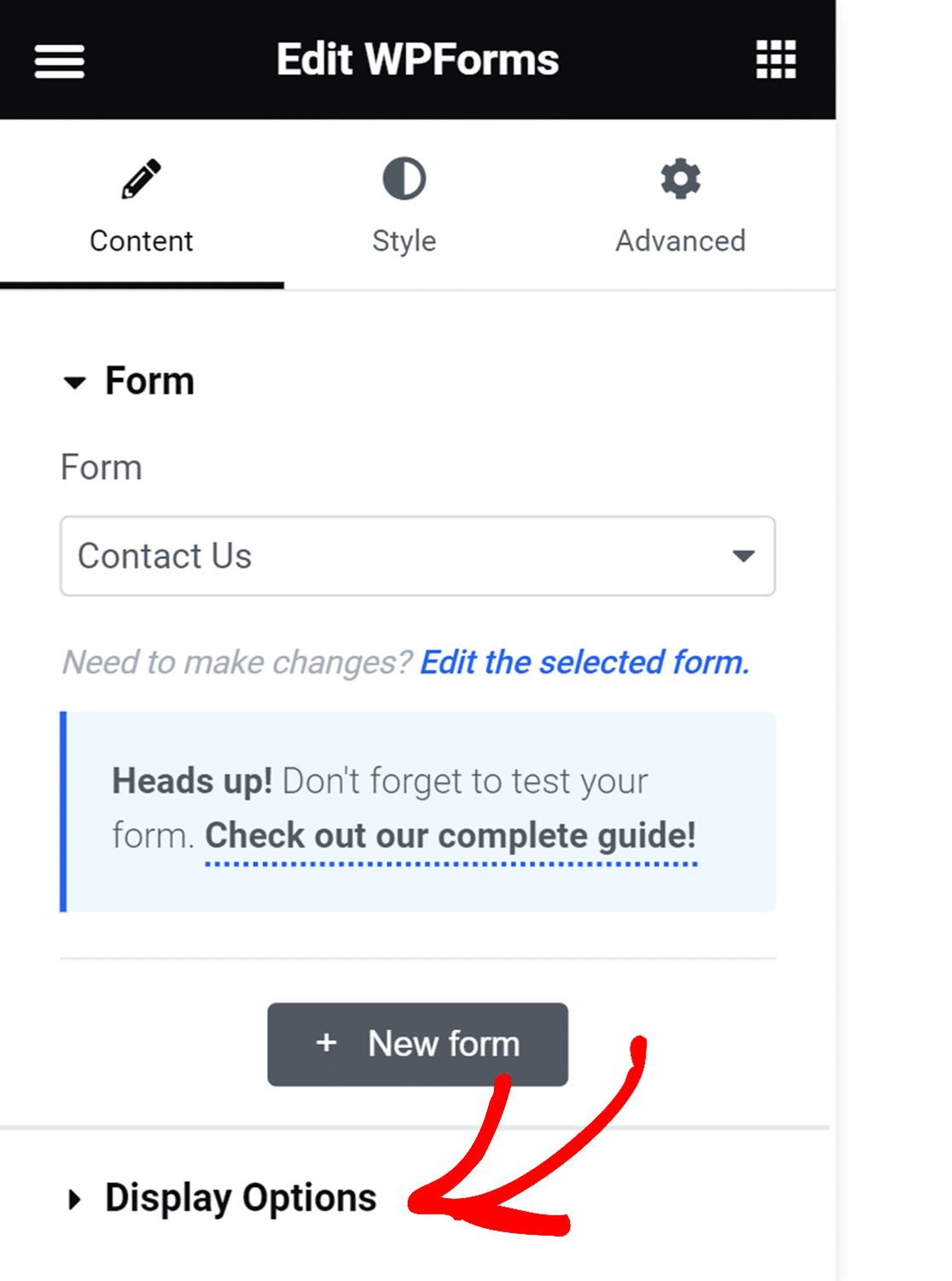
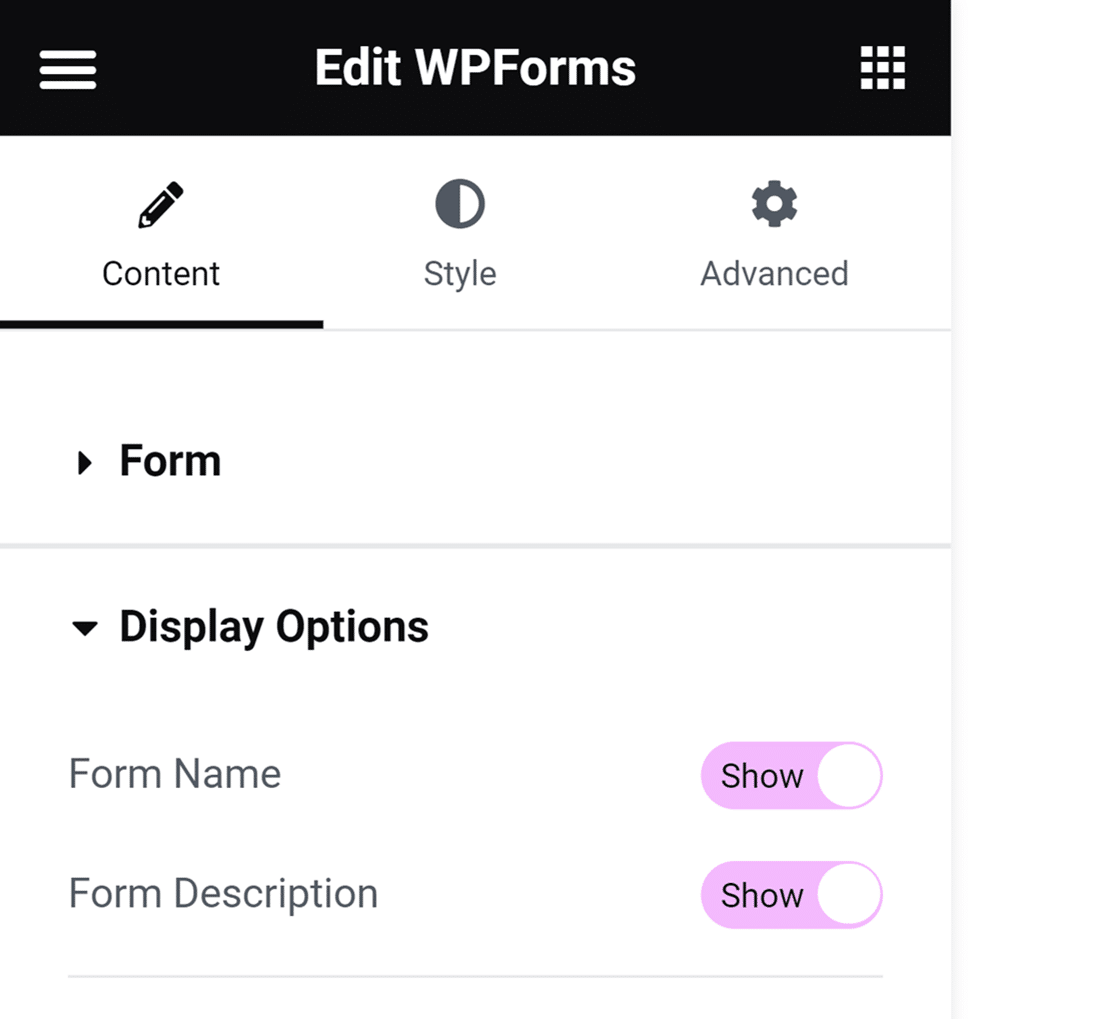
Um den Titel oder die Beschreibung des Formulars auf der Seite anzuzeigen, klicken Sie auf , um die Anzeigeoptionen für das WPForms-Widget im Panel auf der linken Seite des Page Builders zu erweitern.

Schalten Sie dann die Einstellungen zum Anzeigen des Formularnamens und der Formularbeschreibung nach Ihren Wünschen um.

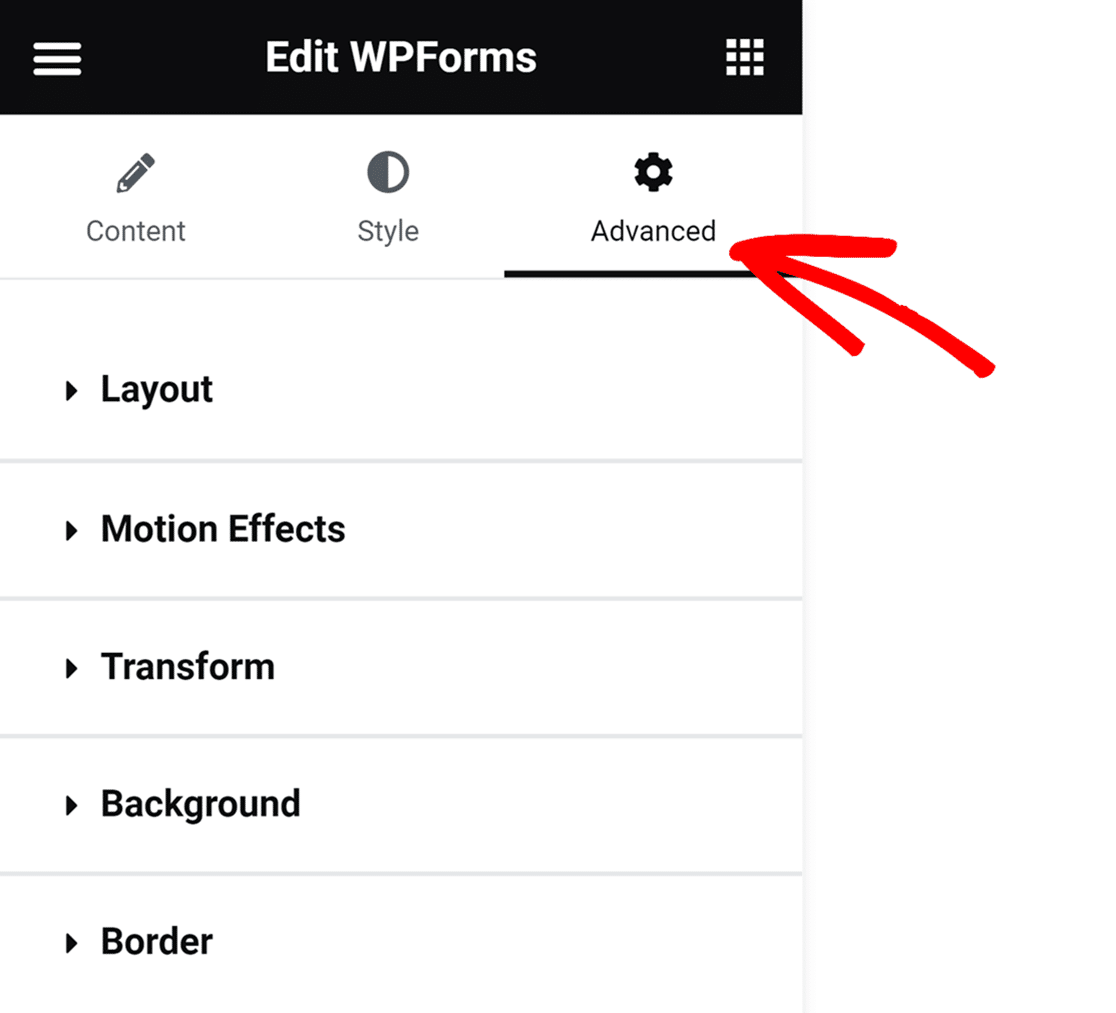
Sie können auch die Art und Weise, wie das Formular auf dem Frontend aussieht, auf der Registerkarte Erweitert des Elementor Builders ändern.

Um zu erfahren, wie Sie die Einstellungen hier verwenden können, lesen Sie die Elementor-Dokumentation zu den erweiterten Widget-Optionen.
4. Anpassen Ihres Formulars
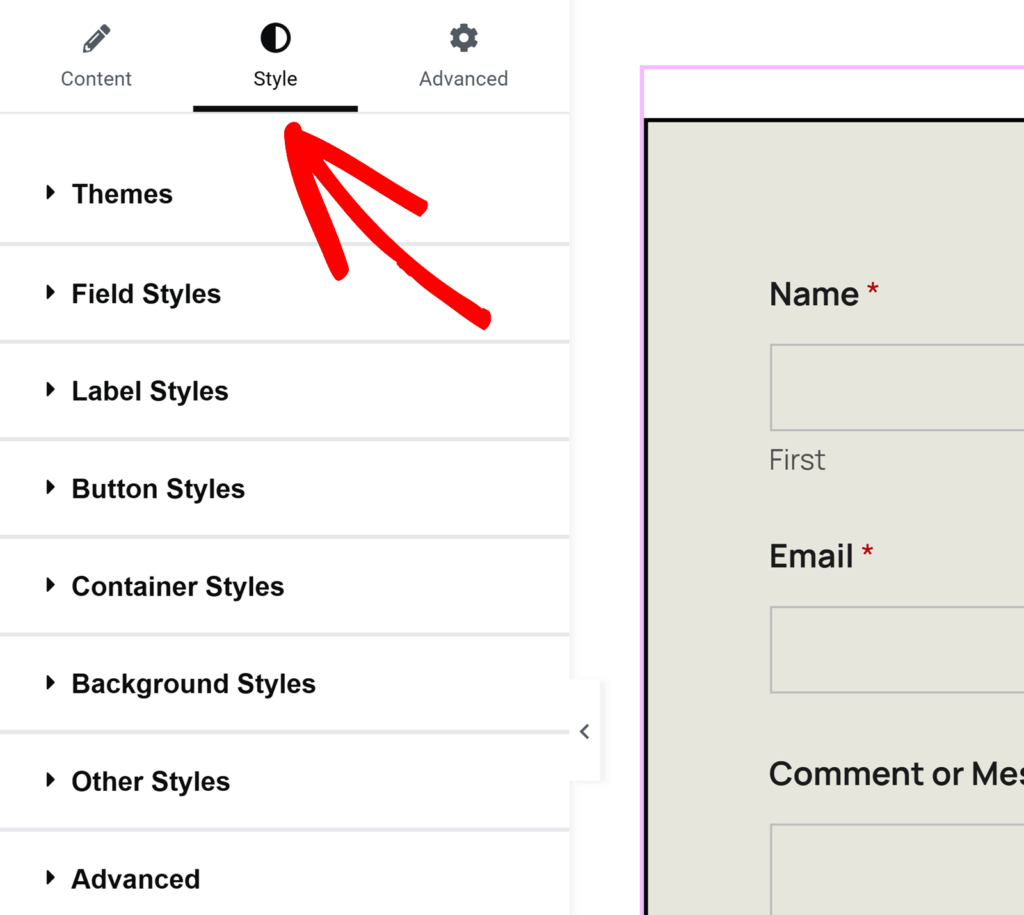
WPForms ist mit Elementor integriert und ermöglicht es Ihnen, das Aussehen Ihrer Formulare anzupassen. Um zu beginnen, navigieren Sie zur Registerkarte "Stil" im Seitenleistenmenü von Elementor.

Hinweis: Wenn Sie die Registerkarte Stil in Ihrem Elementor-Bildschirm nicht sehen, müssen Sie überprüfen, ob die Option Modernes Markup auf Ihrer Website aktiviert ist. Bitte lesen Sie den Abschnitt Modernes Markup aktivieren am Anfang dieses Leitfadens, wie Sie dies tun können.
Die Registerkarte Stil in Elementor ermöglicht es Ihnen, den Stil der Formularfelder, Beschriftungen und Schaltflächen anzupassen, ohne dass Sie CSS-Kenntnisse benötigen. Im Abschnitt "Erweitert" finden Sie auch eine Option zum Kopieren dieser Stileinstellungen von einem Formular in ein anderes.
Im Folgenden gehen wir auf jede dieser Optionen näher ein.
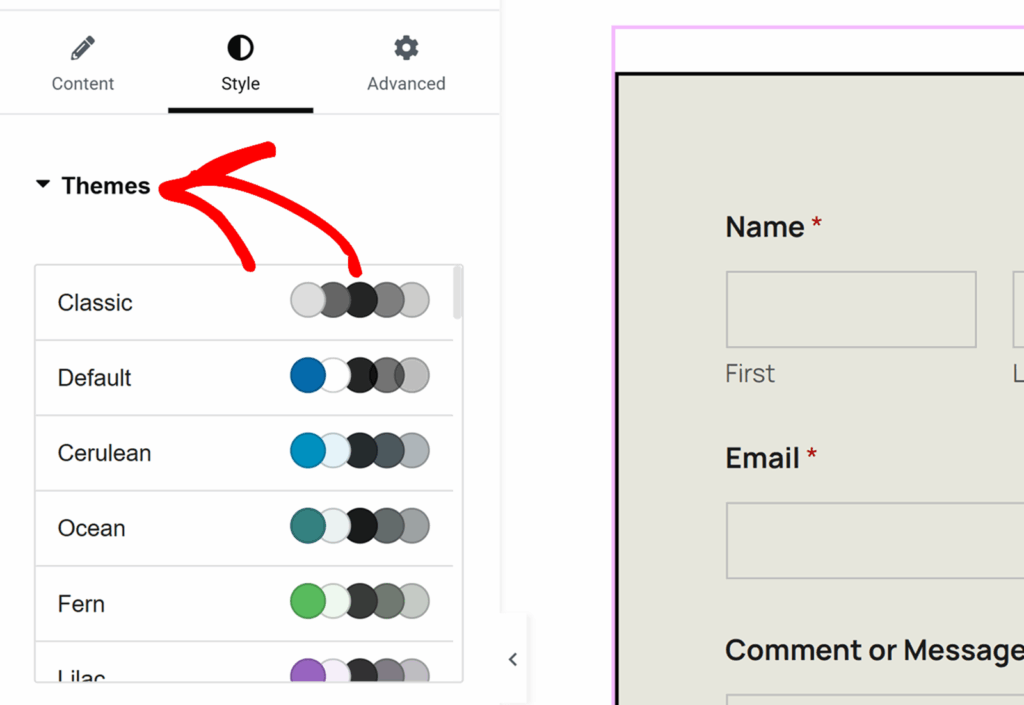
Themen
Mit der Einstellung "Themen" können Sie ein vordefiniertes Farbthema auswählen, um den Stil der Felder, Beschriftungen, Schaltflächen, des Containers und des Hintergrunds Ihres Formulars automatisch zu aktualisieren.
Zum Anwenden klicken Sie einfach auf Ihr bevorzugtes Thema, und es wird sofort die Farben der Felder, Beschriftungen, Schaltflächen, des Containers oder des Hintergrunds Ihres Formulars anpassen.

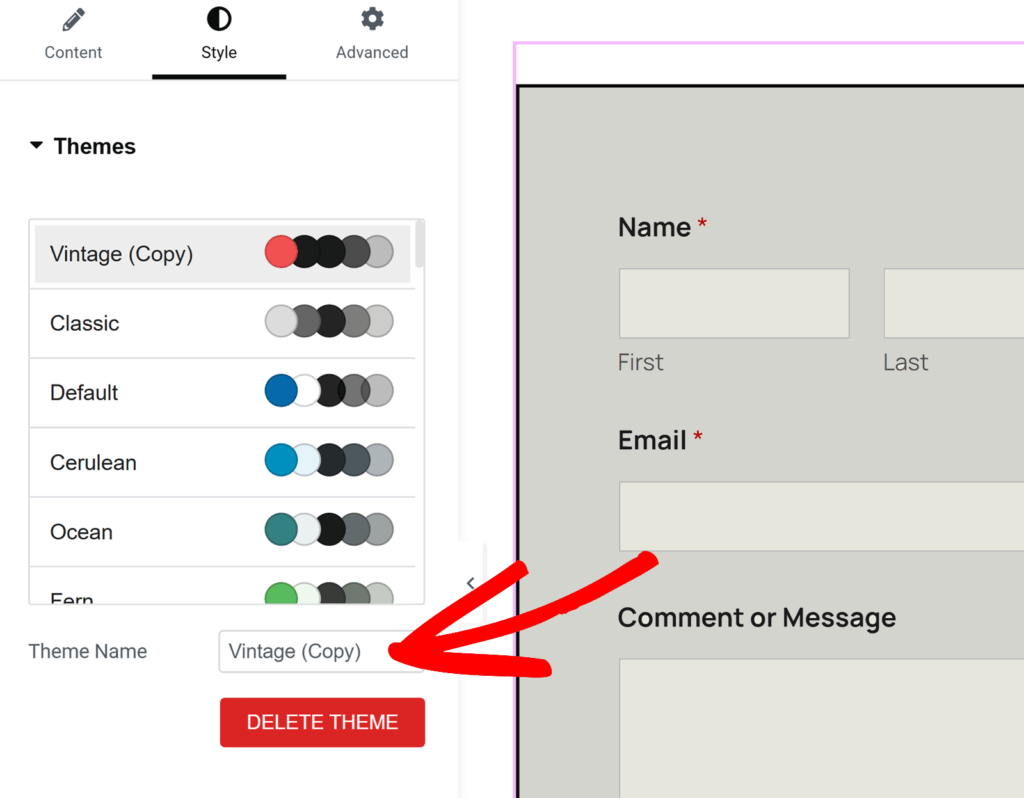
Wenn Sie nach der Auswahl eines Themas einzelne Einstellungen anpassen, werden diese Änderungen als neues benutzerdefiniertes Formulardesign gespeichert. Dieses neue Thema wird zu Ihrer Liste der verfügbaren Themen hinzugefügt und kann auf jedes beliebige Formular angewendet werden, so wie Sie es mit jedem anderen Formulardesign tun würden.
Sie können dieses Thema zur leichteren Identifizierung auch im Feld Themenname umbenennen.

Um ein benutzerdefiniertes Formular-Design zu löschen, klicken Sie einfach auf die Schaltfläche DELETE THEME unter dem Namen des Designs.
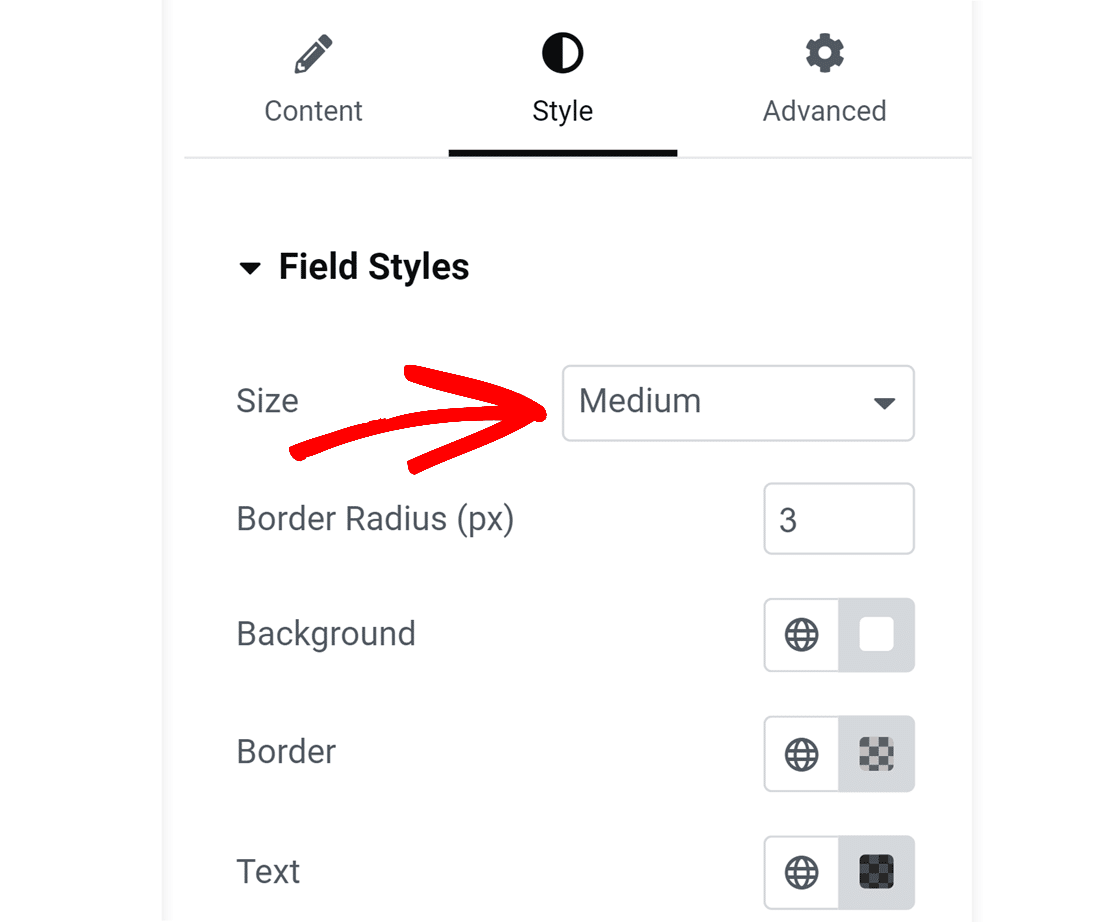
Feldstile
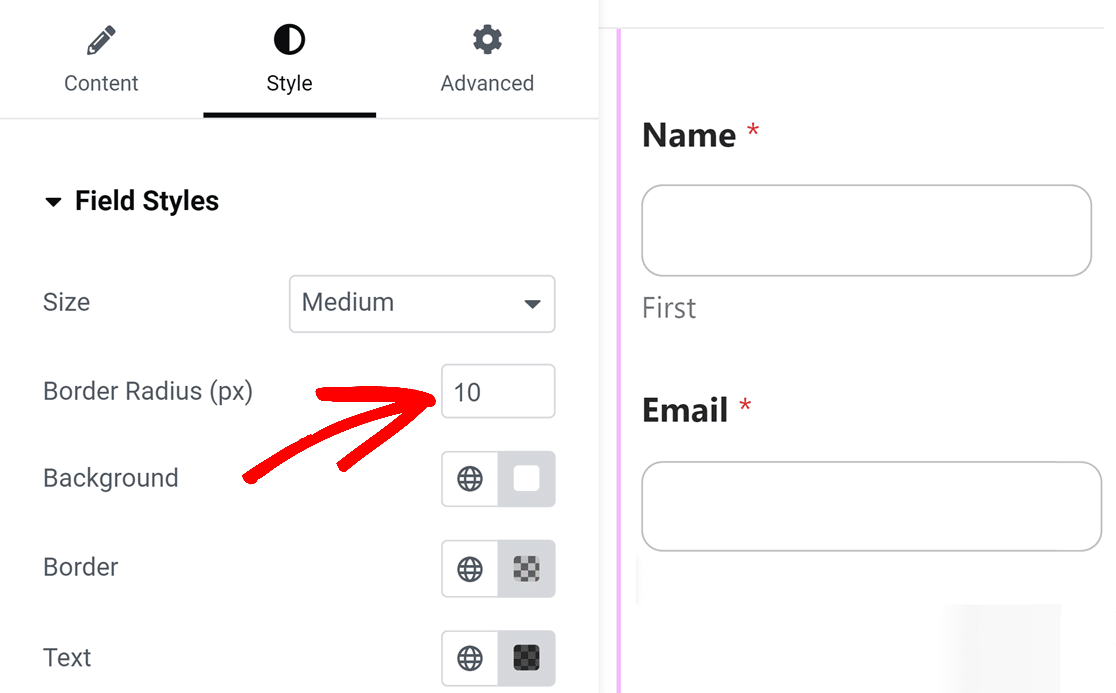
In der Option Feldstile sehen Sie Einstellungen für Größe, Randradius und Farboptionen für den Hintergrund, den Rand und den Text.
Die Größeneinstellungen steuern die Größe der einzelnen Felder in Ihrem Formular. Folgende Optionen sind verfügbar: Klein, Mittel und Groß.

Als Nächstes finden Sie die Einstellung " Randradius ". Damit wird die Rundheit der Ecken Ihres Feldes verändert - eine höhere Zahl bedeutet rundere Ecken.

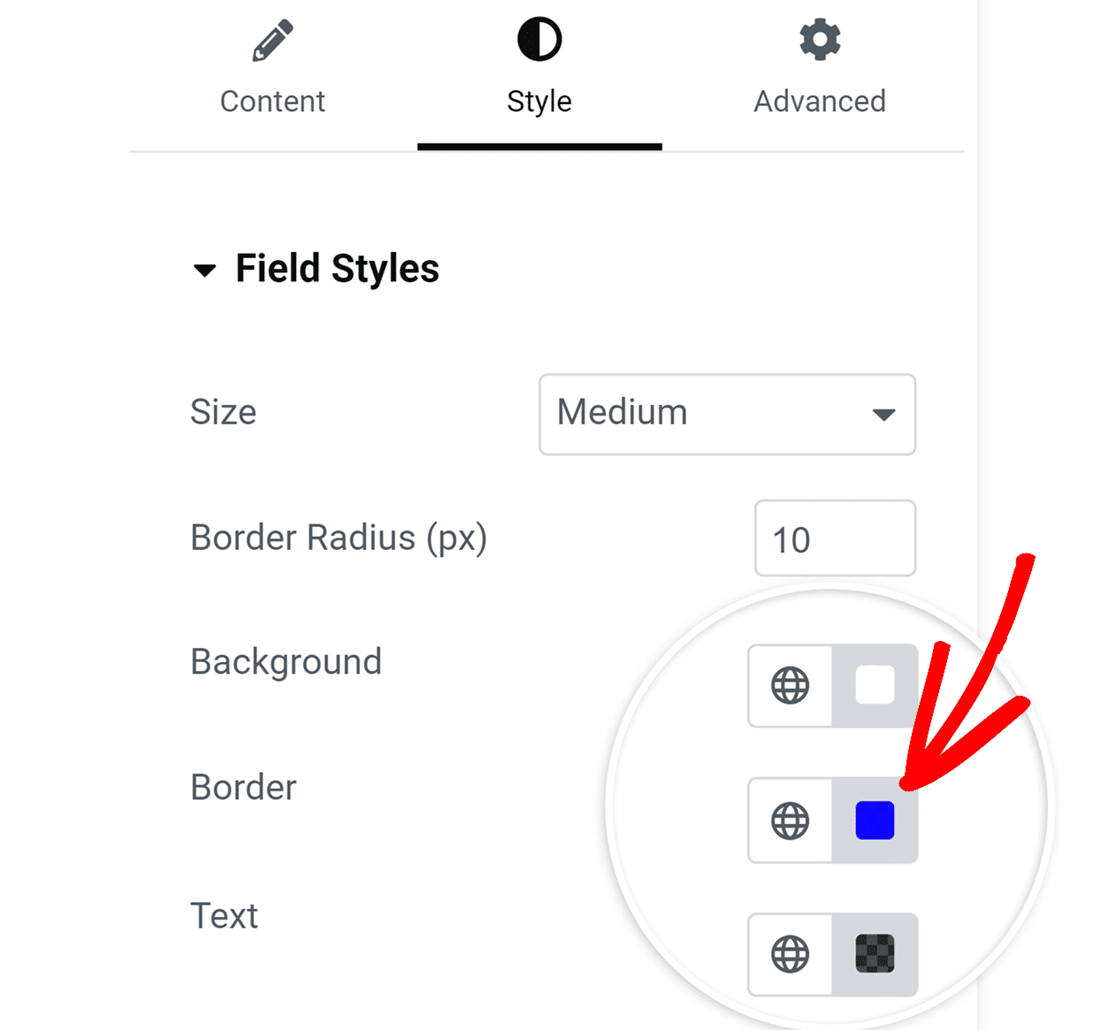
Als Nächstes finden Sie Optionen zum Aktualisieren der Hintergrund-, Rand- und Textfarben Ihrer Formularfelder. Um die Standardfarben zu ändern, klicken Sie auf die Farbe neben der Beschriftung.

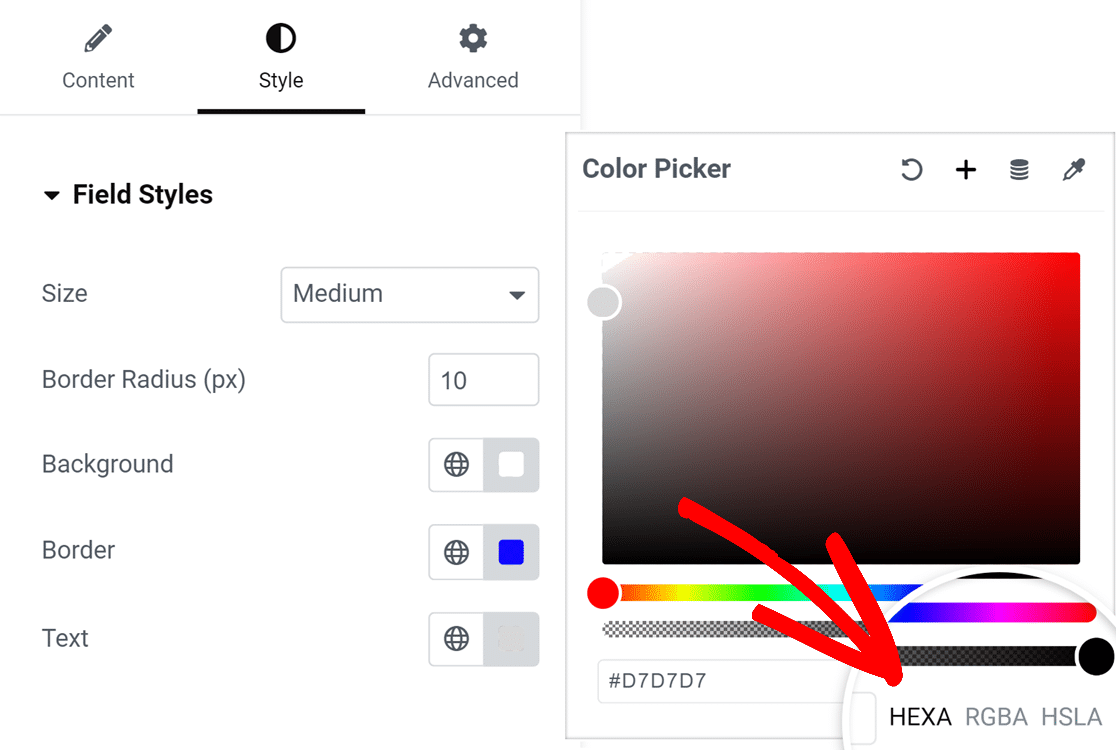
Es öffnet sich ein Farbauswahlfenster, in dem Sie die gewünschte Farbe auswählen können. Wenn Sie eine bestimmte Markenfarbe für Ihre Formulare haben, können Sie den Farbcode direkt in das HEXA-Feld eingeben. HEXA ist zwar die Standardeinheit, aber Sie können sie bei Bedarf auch in RGBA oder HSLA ändern.

Etikett Stile
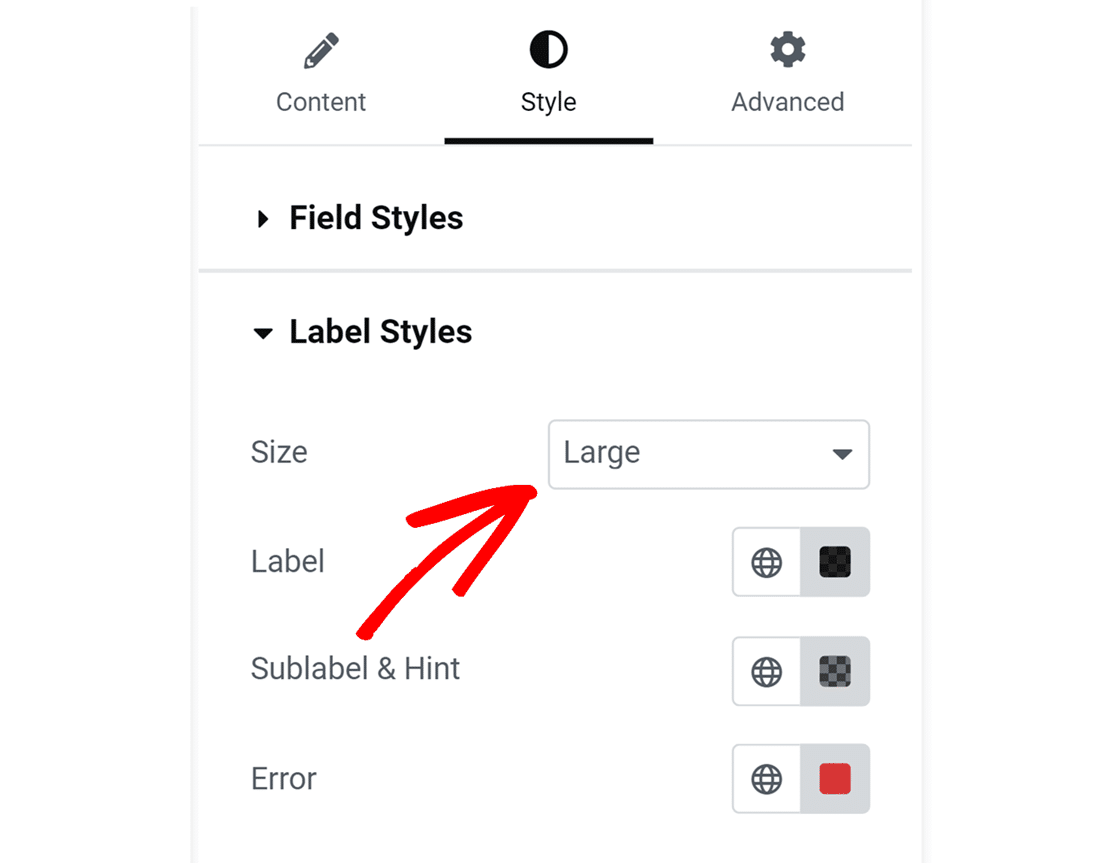
Unter Beschriftungsstile finden Sie Optionen zum Anpassen der Größe und Farben Ihrer Formularbeschriftungen. In der Dropdown-Liste Größe können Sie je nach Wunsch zwischen Klein, Mittel und Groß wählen.

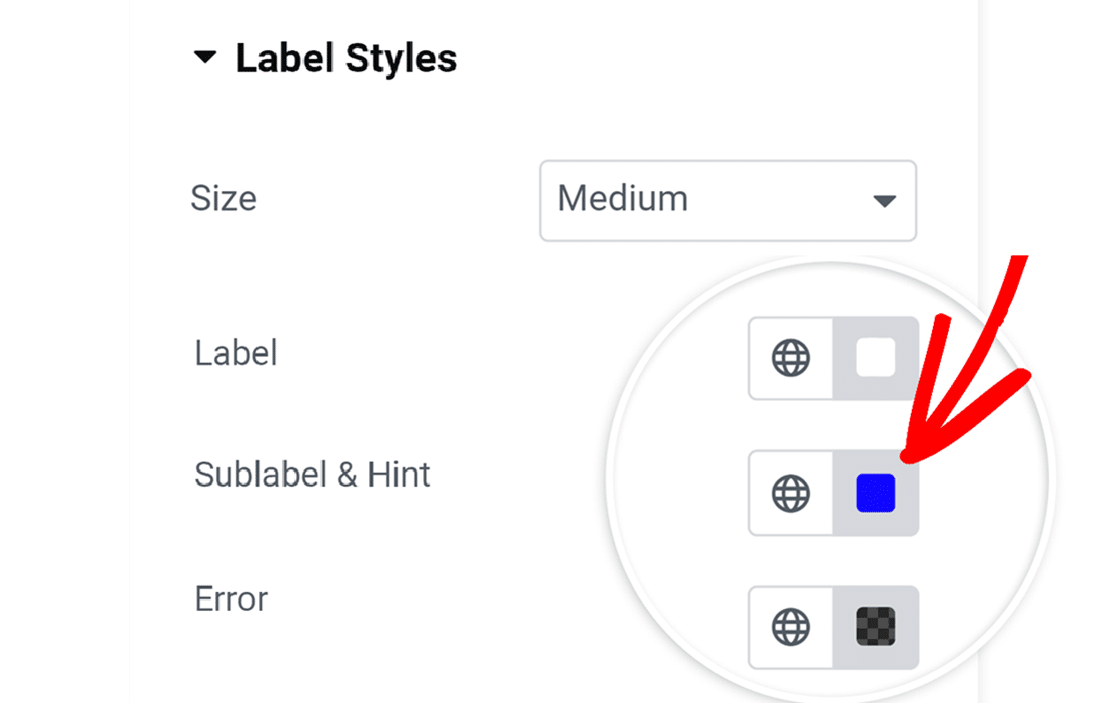
Als Nächstes finden Sie Optionen zum Aktualisieren der Farben für Label, Sublabel & Hint und Fehlermeldung Ihrer Felder. Im Folgenden werden die verfügbaren Farboptionen erläutert.

- Etikett: Mit dieser Option können Sie die Textfarbe Ihrer Etiketten ändern.
- Sublabel & Hint: Diese Option steuert die Farbe des Feldes sublabels und Hinweise, die angezeigt werden, wenn WPForms schlägt vor, Werte für die Benutzer im Frontend.
- Fehler: Die Farbe der Fehlermeldungen, die angezeigt werden, wenn beim Ausfüllen Ihres Formulars ein Fehler auftritt.
Schaltfläche Stile
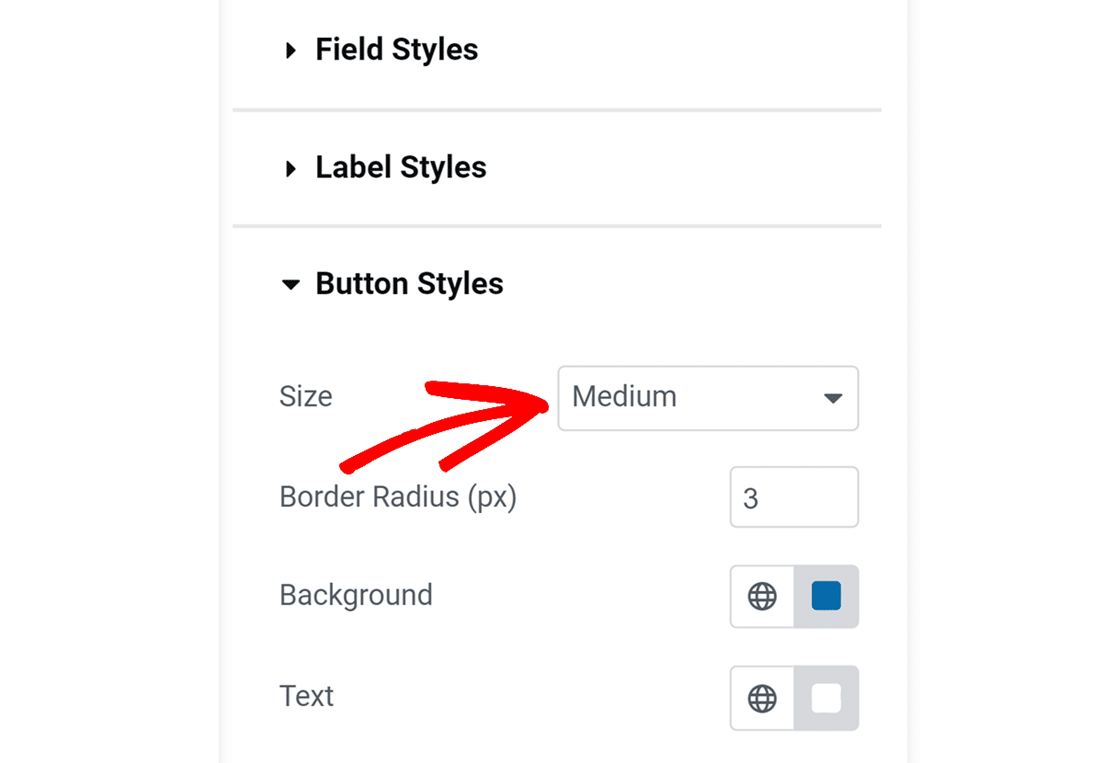
Mit den Einstellungen für Schaltflächenstile können Sie den Stil Ihrer Schaltflächen anpassen. Um die Größe der Schaltfläche zu ändern, klicken Sie auf das Dropdown-Menü Größe und wählen Sie die gewünschte Option.

Um der Schaltfläche abgerundete Kanten zu geben, geben Sie einfach den Wert in das Feld Randradius ein.

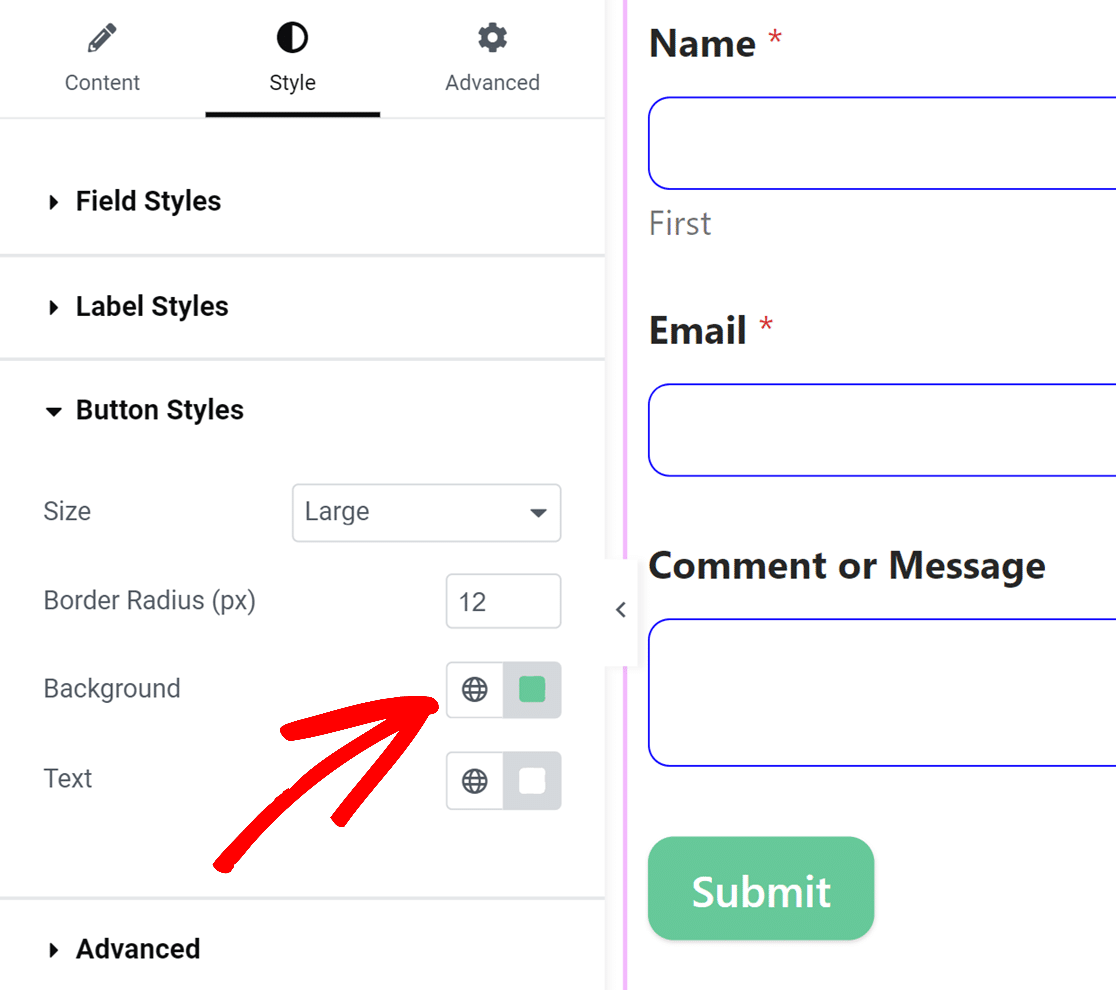
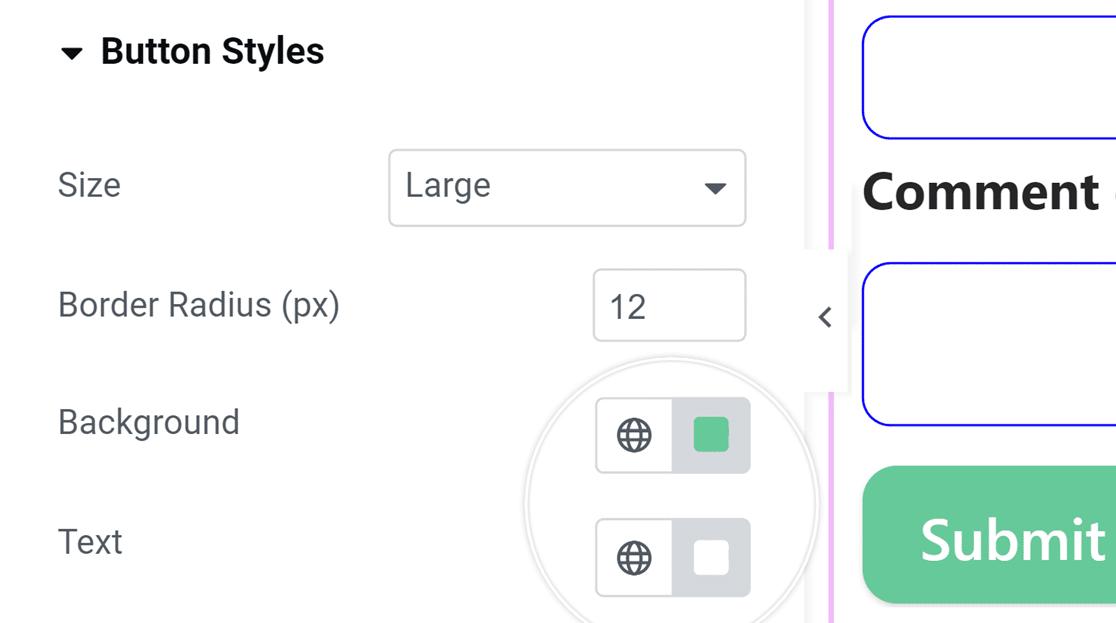
Als Nächstes sehen Sie Optionen zum Aktualisieren der Hintergrund- und Textfarben Ihrer Schaltfläche.

Hinweis: Die Hintergrundfarbe, die Sie für Ihre Schaltfläche festlegen, wird auch als Standard-Akzentfarbe verwendet. Das bedeutet, dass die Farbe des Fokusstatus für Felder, Fortschrittsbalken, Optionsfelder und Kontrollkästchen die Hintergrundfarbe der Schaltfläche verwendet.
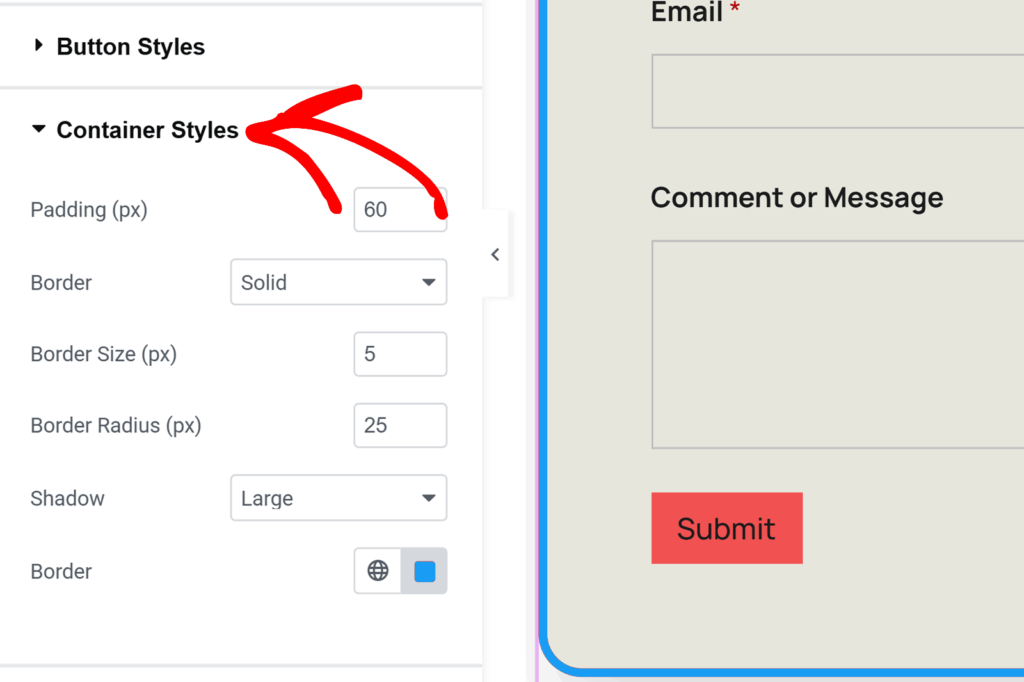
Container-Stile
Mit den Einstellungen für die Containerstile können Sie die Polsterung, den Rahmenstil, die Rahmengröße, den Rahmenradius, den Schatten und die Farben für den Container Ihres Formulars anpassen. Im Folgenden werden die verfügbaren Container-Optionen detailliert beschrieben.
- Auffüllung: Mit dieser Option wird der Abstand innerhalb der Ränder des Formular-Containers festgelegt. Sie können diesen Wert erhöhen oder verringern, um den Abstand um den Inhalt Ihres Formulars anzupassen.
- Umrandung (Stil): Mit dieser Einstellung können Sie den Umriss Ihres Containers wählen, mit Optionen für einen durchgehenden, gestrichelten oder gepunkteten Rand.
- Größe des Randes: Bestimmt die Dicke des Rahmens Ihres Containers. Die Standardeinheit ist Pixel (px), aber Sie können die Einheit wählen, die Ihren Designanforderungen am besten entspricht.
- Radius des Rahmens: Hiermit wird eingestellt, wie abgerundet die Ecken Ihres Containers sind, wodurch das Erscheinungsbild Ihres Formulars weicher oder definierter wird. Das Standardmaß ist in Pixeln (px), kann aber an Ihren Stil angepasst werden.
- Schatten: Wählen Sie die Größe des Schatteneffekts für Ihren Container, um dem Design Ihres Formulars Tiefe zu verleihen. Die Optionen reichen von keinem bis zu großem Schatten.
- Umrandung (Farbe): Aktualisieren Sie die Farbe des Rahmens Ihres Containers, um ihn an Ihr visuelles Thema anzupassen und die Gesamtästhetik des Formulars zu verbessern.

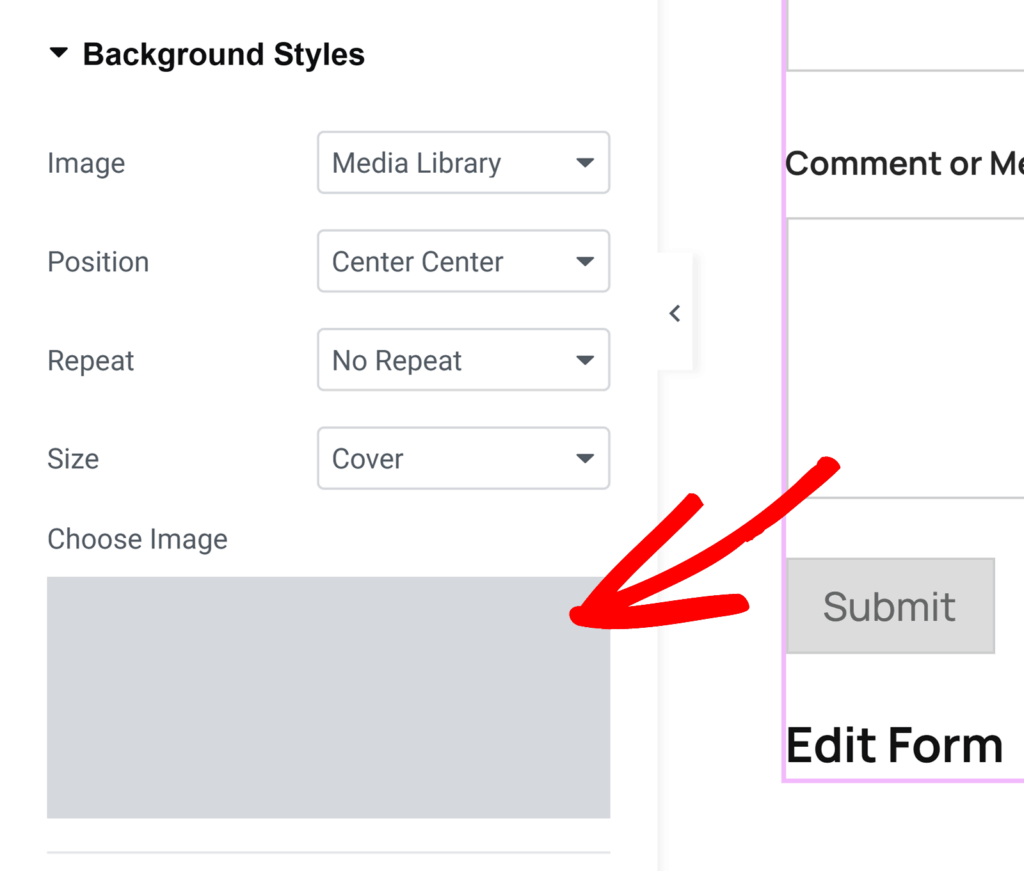
Hintergrund Stile
Die Einstellungen für die Hintergrundstile geben Ihnen die Kontrolle über das Hintergrundbild und die Farbe Ihres Formulars.
Wählen Sie zunächst eine Bildquelle aus dem Dropdown-Menü Bild. Wenn Sie bereits Bilder auf Ihre Website hochgeladen haben oder neue Bilder hochladen möchten, wählen Sie die Option Medienbibliothek. Wenn Sie eine größere Auswahl an professionellen Bildern suchen, wählen Sie die Option Archivfotos .
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf den Abschnitt Bild auswählen, um fortzufahren.

Wenn Sie in der Dropdown-Liste Bild die Option Medienbibliothek wählen, wird die Mediengalerie Ihrer Website geöffnet, in der Sie ein Bild auswählen oder ein neues hochladen können. Wenn Sie Stockfotos auswählen, wird Ihnen eine Auswahl an Stockfotos für den Hintergrund Ihres Formulars angezeigt.
Nachdem Sie Ihr Bild ausgewählt haben, bietet der Bereich Hintergrundstile weitere Anpassungsmöglichkeiten:
- Position: Mit dieser Einstellung können Sie Ihr Hintergrundbild innerhalb des Formulars ausrichten, indem Sie Optionen wie Oben Mitte, Unten Mitte usw. auswählen, um die perfekte Platzierung zu erreichen.
- Wiederholen: Wählen Sie, wie Ihr Hintergrundbild wiederholt wird. Die Optionen sind Keine Wiederholung für ein einzelnes Bild, Kachel, um das Bild über den gesamten Hintergrund zu wiederholen, Horizontal wiederholen für die Wiederholung über die Breite und Vertikal wiederholen für die Wiederholung über die Länge.
- Größe: Hiermit wird eingestellt, wie Ihr Hintergrundbild in das Formular passt. Cover stellt sicher, dass das Bild den gesamten Hintergrund abdeckt und sich an die Größe des Formulars anpasst. Wenn Abmessungen ausgewählt ist, können Sie die genaue Breite und Höhe für Ihr Bild angeben.
- Farben: Mit dieser Option können Sie eine Hintergrundfarbe auswählen, die sichtbar ist, wenn kein Bild verwendet wird.
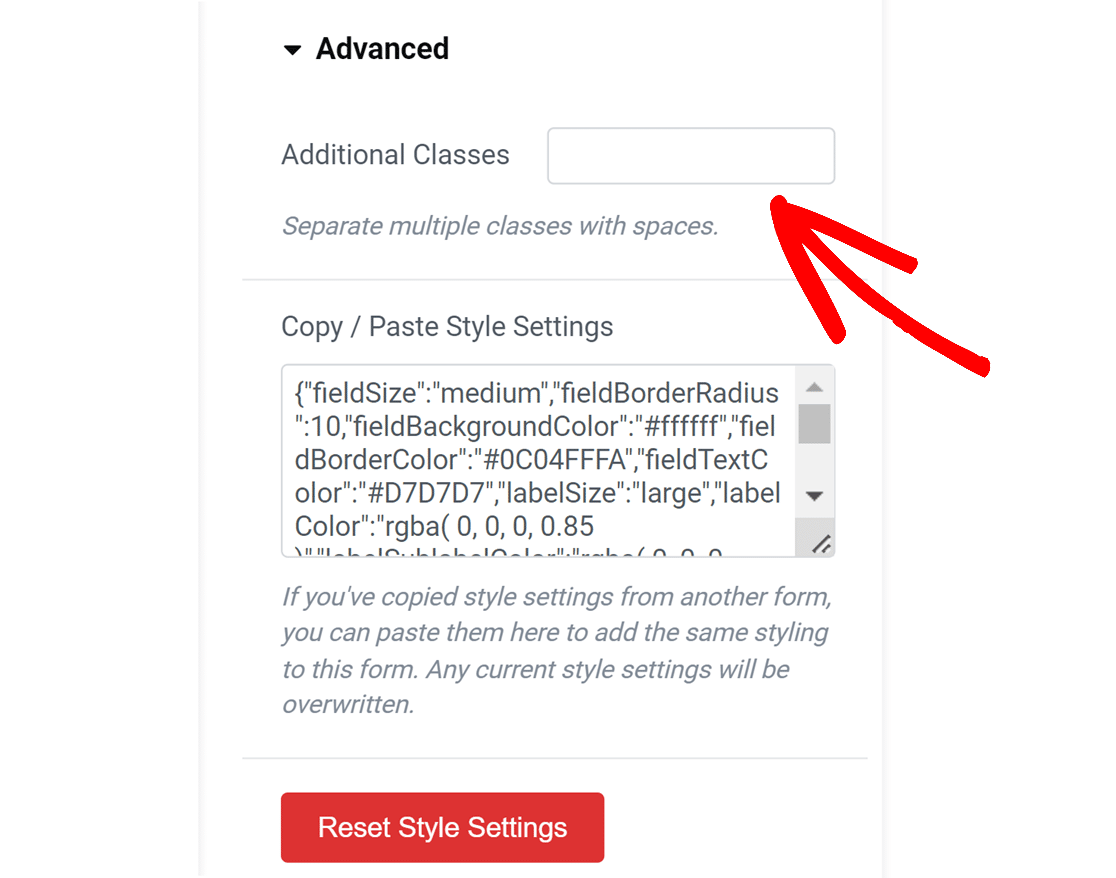
Fortgeschrittenes Styling
In diesem Abschnitt können Sie beliebige CSS-Klassen zu Ihrem Formular hinzufügen, indem Sie den Klassennamen in das Feld Zusätzliche Klassen eingeben.

Als Nächstes finden Sie den CSS-Code für alle Stile, die Sie dem Formular hinzugefügt haben, unter Stil-Einstellungen kopieren/einfügen.
Mit dieser Option können Sie Stile von einem Formular in ein anderes kopieren.
Wenn Sie die Stileinstellungen aus einem anderen Formular kopiert haben, können Sie sie hier schnell einfügen. Nach dem Einfügen des Codeschnipsels verwendet das Formular die Stile aus dem vorherigen Formular.
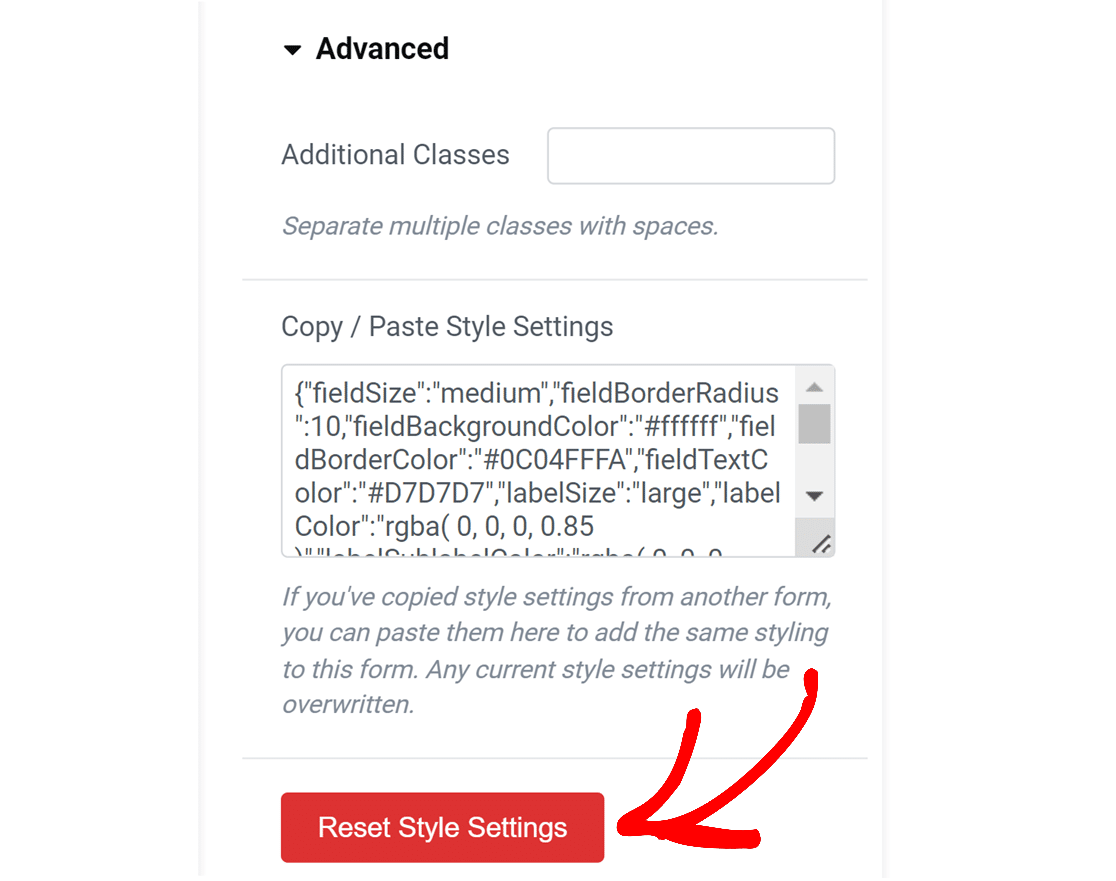
Wenn Sie alle Anpassungen, die Sie Ihrem Formular hinzugefügt haben, zurücksetzen möchten, klicken Sie auf die Schaltfläche Stil-Einstellungen zurücksetzen . Dadurch wird Ihr Formular in seinen ursprünglichen Zustand ohne benutzerdefiniertes Styling zurückversetzt.

Nachdem Sie Ihr Formular gestaltet haben, müssen Sie Ihre Änderungen speichern, indem Sie die Seite entweder veröffentlichen oder als Entwurf speichern.
5. Veröffentlichung Ihres Formulars
Bevor Sie Ihr Formular live schalten, sollten Sie es testen und sicherstellen, dass es so funktioniert, wie Sie es erwarten. Unser Leitfaden zum richtigen Testen Ihrer WordPress-Formulare vor dem Start enthält eine vollständige Checkliste, die Ihnen bei diesem Prozess hilft.
Wenn Sie bereit sind, Ihr Formular zu veröffentlichen, klicken Sie auf die Schaltfläche Veröffentlichen oder Aktualisieren am unteren Rand des Elementor-Seitenerstellungsprogramms.

Das war's! Jetzt wissen Sie, wie Sie WPForms mit Elementor in eine Seite einbetten können.
Möchten Sie als nächstes Felder ein- oder ausblenden, die auf den Entscheidungen oder Eingaben Ihrer Benutzer in Ihren Formularen basieren? Werfen Sie einen Blick auf unsere einfache Anleitung zur Verwendung intelligenter bedingter Logik, um zu erfahren, wie Sie diese implementieren können.
