Resumo da IA
Você gostaria de adicionar estilos personalizados aos seus formulários ou aplicar mais estilos de tema a eles? O WPForms irá, por padrão, incluir um estilo extenso para garantir que seus formulários fiquem ótimos com qualquer tema do WordPress. No entanto, isso pode dificultar a aplicação de CSS personalizado ou permitir a exibição de estilos de tema.
Este tutorial abordará como escolher o nível de estilo do tema incluído em seus formulários usando a configuração Include Form Styling (Incluir estilo de formulário) no WPForms.
Neste artigo
Ajustar a definição "Incluir estilo de formulário
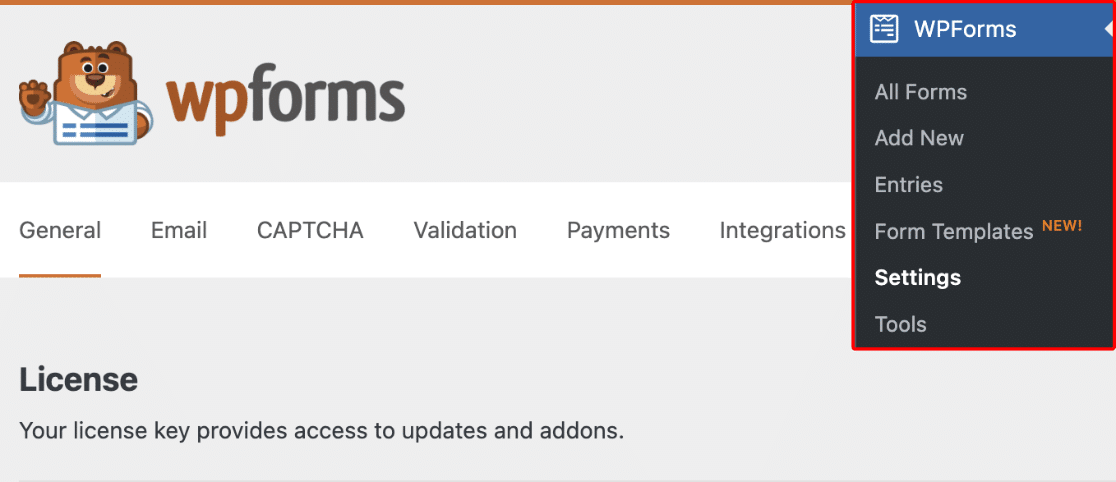
Para alterar a quantidade de CSS que o WPForms inclui, vá para WPForms " Configurações no menu de administração do WordPress.

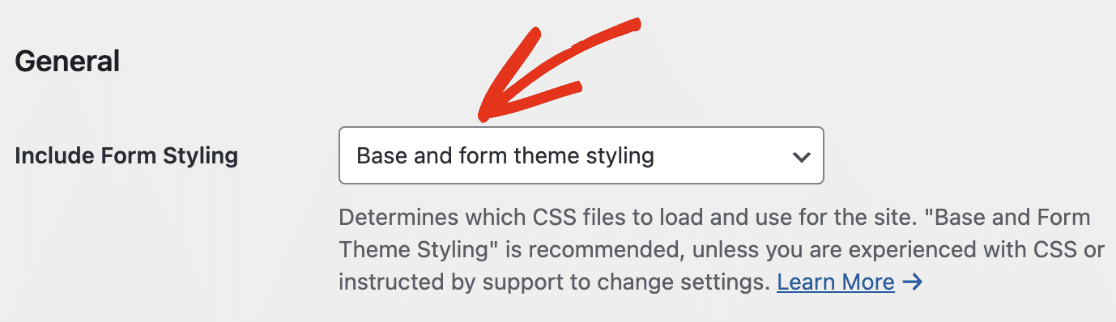
Na secção Geral, encontrará o menu pendente Incluir estilo de formulário. Por predefinição, este menu pendente será definido para o estilo do tema Base e do formulário.

Nota: O resultado de cada opção de estilo disponível pode variar significativamente de tema para tema. Para obter os melhores resultados, recomendamos que mantenha a opção de estilo de tema Base e formulário predefinida.
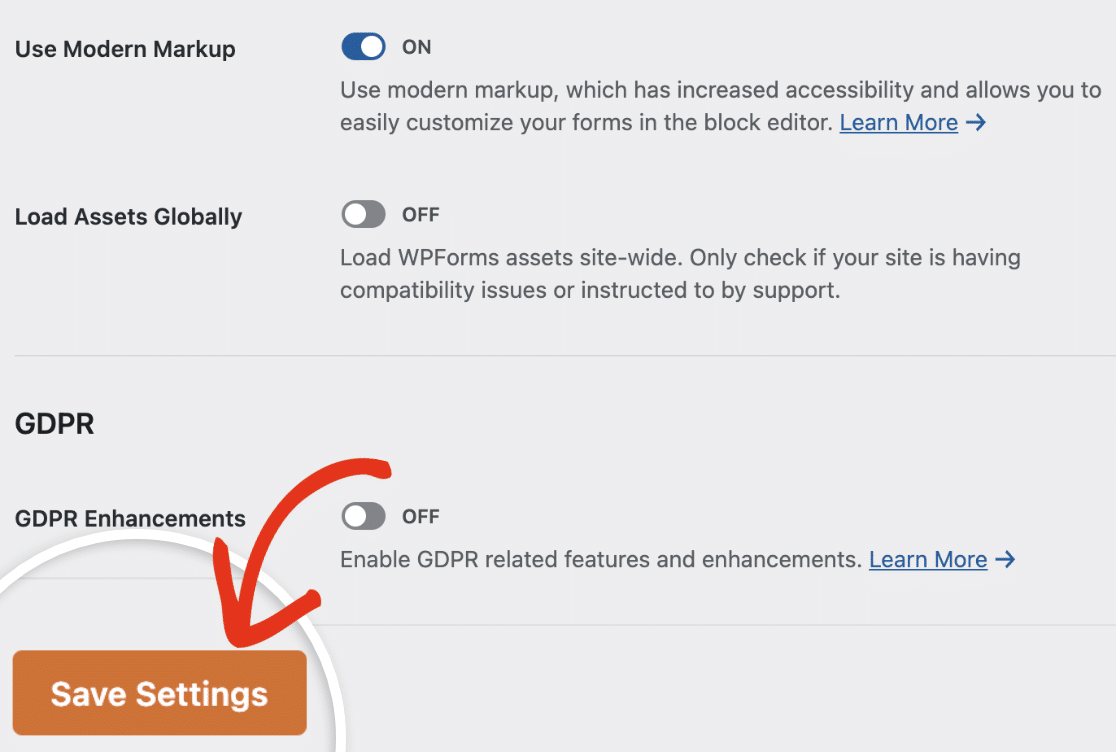
Se decidir experimentar qualquer outra opção de estilo, certifique-se de que clica no botão Guardar definições para guardar as alterações.

Nota:
- Se quiser estilizar seus formulários no editor de blocos sem escrever nenhum código CSS, ative a opção Usar marcação moderna. Consulte nosso guia de estilo de formulário para saber mais.
- Novos usuários com WPForms versão 1.8.1 ou superior têm a configuração Modern Markup ativada por padrão. Além disso, a opção de a desativar está oculta no painel de controlo do WordPress para novos utilizadores. Consulte nosso guia se quiser saber como mostrar essa opção na sua página de configurações.
Ativar o estilo do tema da base e do formulário
Ao utilizar o estilo do tema Base e do formulário, serão incluídas duas camadas de CSS: estilos base e estilos do tema do formulário.
O tema do formulário inclui os estilos mais agressivos e, geralmente, substitui os estilos que o tema do WordPress pode tentar aplicar. Esta é a melhor forma de garantir que os seus formulários têm um ótimo aspeto, independentemente do tema que escolher utilizar.
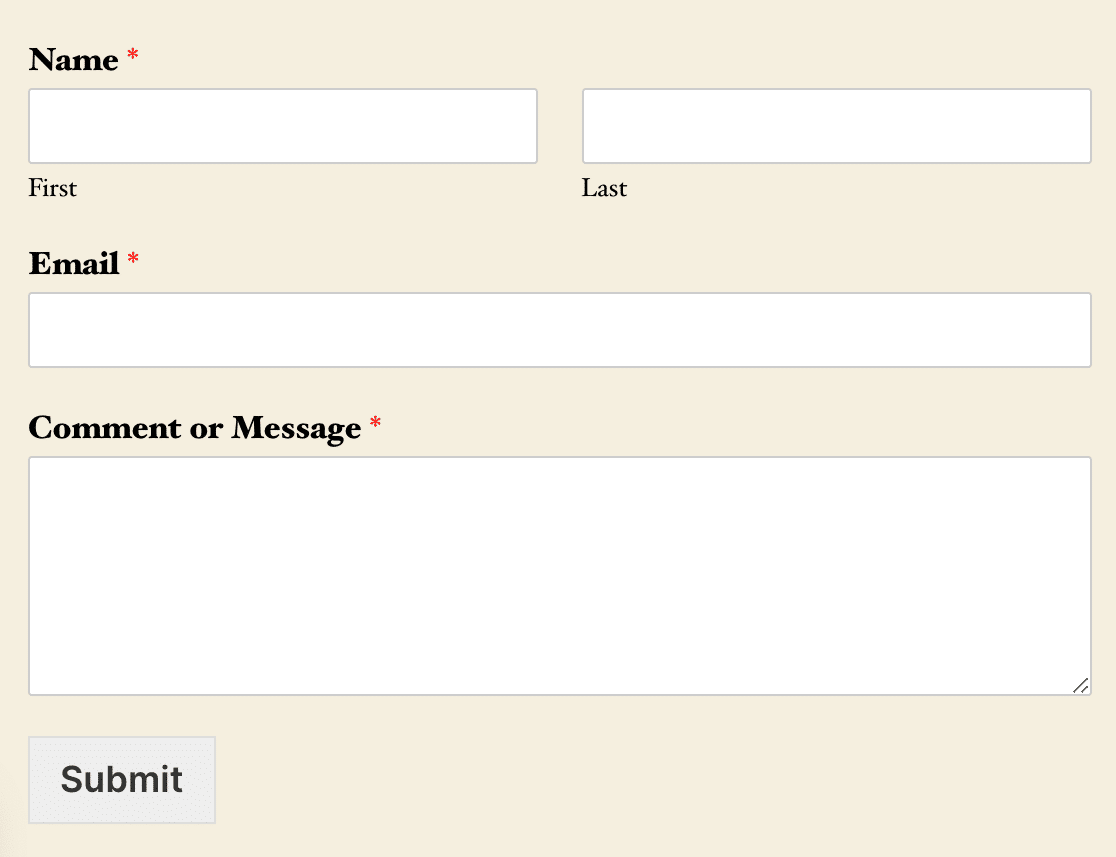
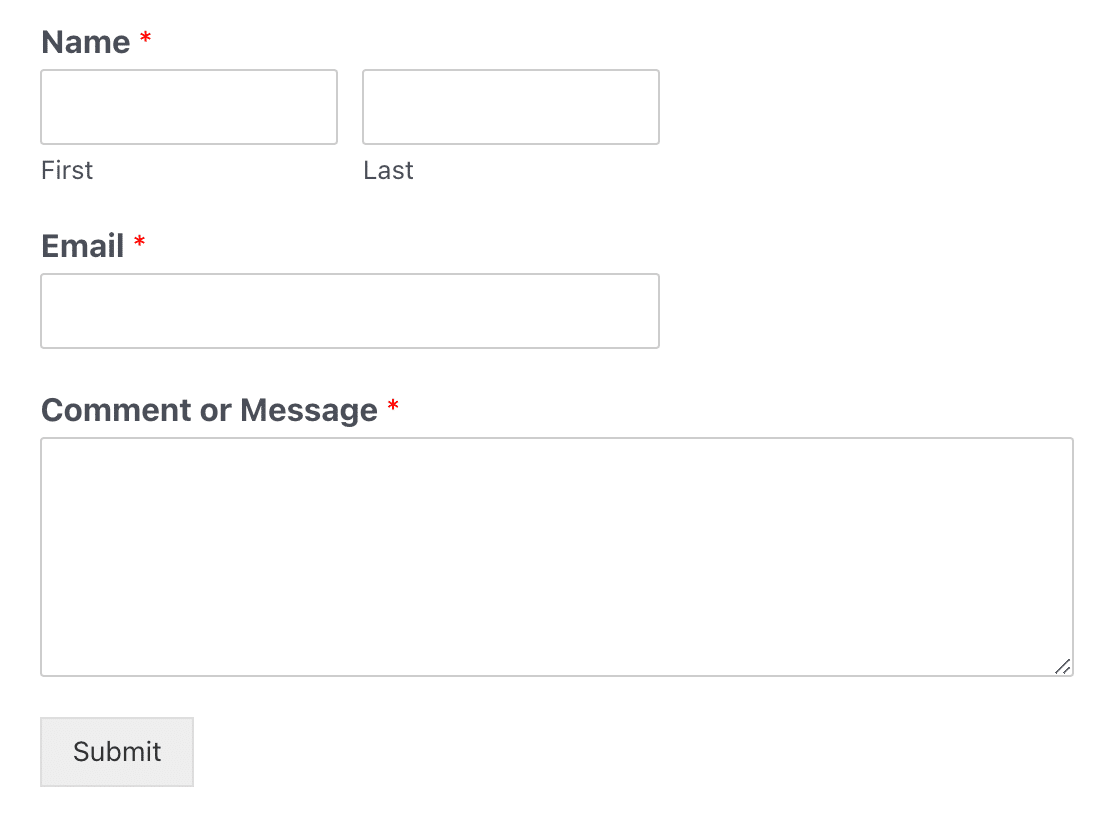
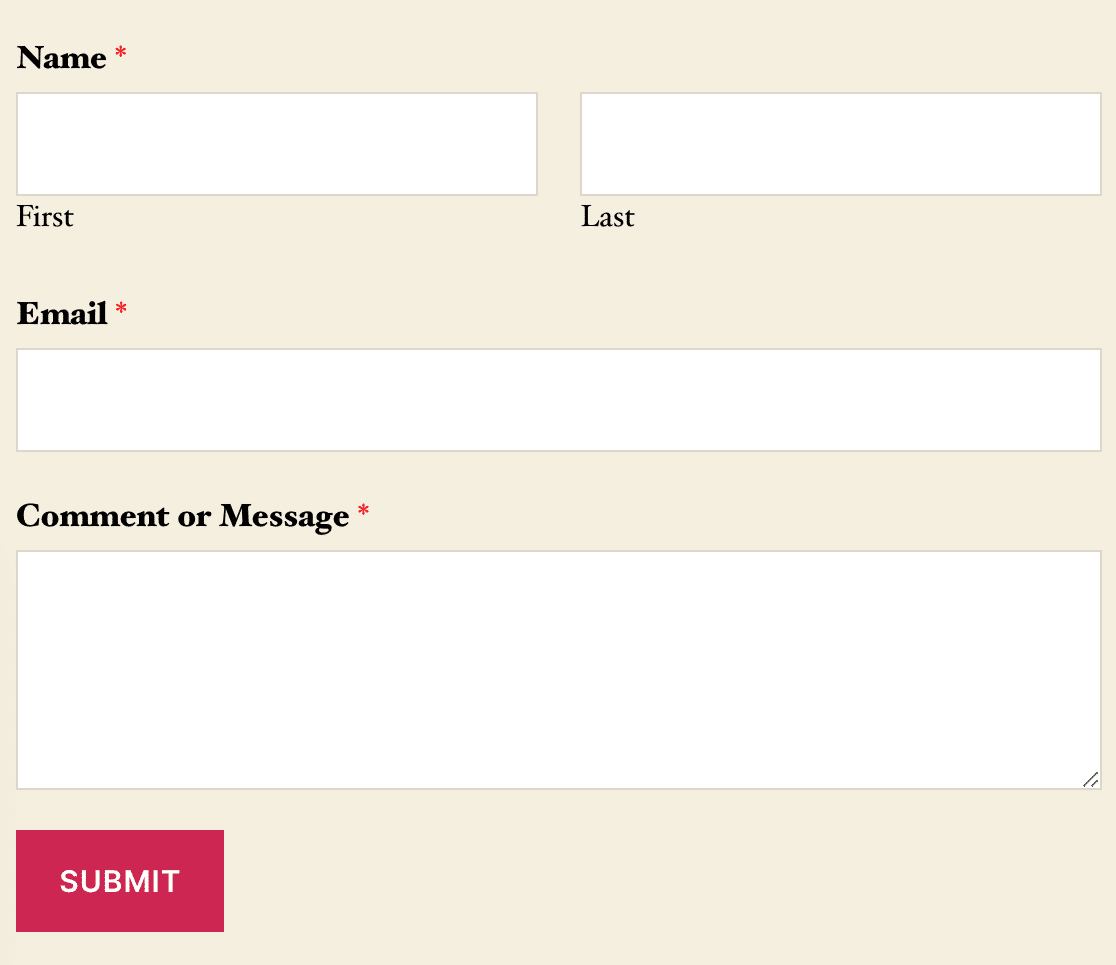
Para exemplos desta definição de estilo, vejamos como um formulário simples aparece em dois temas comuns: Twenty Twenty e Astra.
Vinte Vinte

Astra

Como pode ver nestas imagens, os formulários em ambos os temas têm muitos dos mesmos estilos. Por exemplo, têm a mesma cor de botão de submissão, fundos brancos nos campos de introdução e os mesmos tamanhos de letra. Cada um destes estilos, e muitos outros, provém do estilo do tema do formulário.
No entanto, estes formulários continuam a ter alguns estilos diferentes. Por exemplo, o Twenty Twenty coloca o texto do botão de submissão a negrito e cada formulário herda o tipo de letra utilizado pelo tema do WordPress.
Ativar apenas o estilo de base
A opção Base styling only não incluirá estilos de tema de formulário. Em vez disso, incluirá apenas os estilos de base para WPForms.
Na maioria dos casos, a diferença mais notável com essa configuração são os estilos de botão. Os estilos básicos do WPForms não incluem nenhum estilo de botão, portanto, todo o estilo de botão virá do tema do seu site.
No entanto, muitos outros estilos serão agora geridos pelo seu tema também. Com a maioria dos temas, é provável que note diferenças de estilo bastante significativas com esta definição.
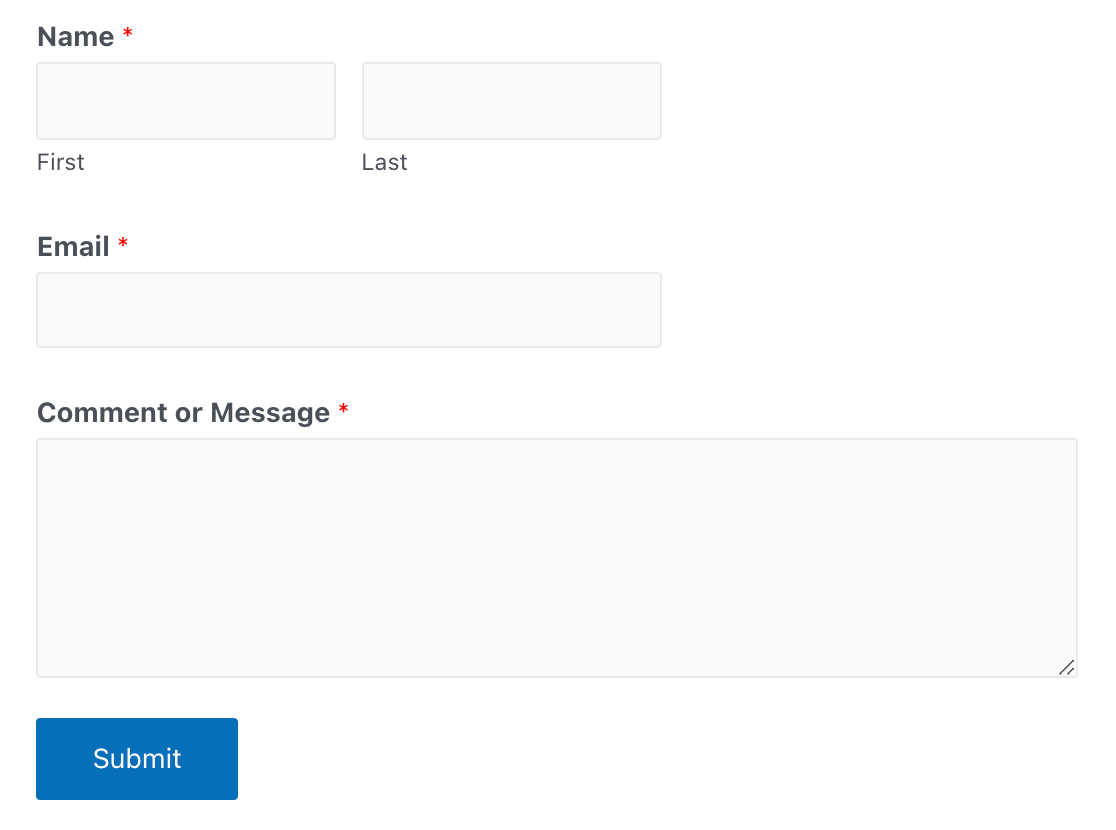
Utilizaremos os mesmos temas acima como exemplos desta definição nas capturas de ecrã abaixo. Verá que algumas diferenças novas incluem agora o tamanho da fonte das etiquetas dos campos, o peso da fonte das subetiquetas, a cor de fundo dos campos de entrada e os estilos dos botões.
Vinte Vinte

Astra

Problemas comuns de estilo de base e como corrigi-los
Ao utilizar a definição Apenas estilo base, podem surgir alguns problemas, dependendo dos layouts dos formulários e de outras funcionalidades que tenha ativado. Abaixo, explicamos como corrigir os problemas mais comuns.
Nota: Pretende adicionar estilos personalizados ao seu botão de formulário, mas evitar problemas com a definição de estilo Base apenas? Consulte o nosso tutorial de estilo do botão de envio para que possa utilizar a nossa definição de estilo do tema Base e do formulário.
Layouts de várias colunas
Com a configuração de estilo Base apenas em vigor, os layouts de várias colunas geralmente não funcionam corretamente. Para corrigir este problema, terá de voltar a utilizar a opção de estilo do tema Base e formulário ou adicionar o seguinte CSS ao seu site:
Nota: Se não tiver a certeza de como utilizar snippets de CSS personalizados, consulte o tutorial do WPBeginner sobre como adicionar CSS personalizados ao seu site.
Remover o estilo do formulário (sem estilo)
A opção Sem estilo impedirá que todos os estilos do WPForms sejam carregados para seus formulários incorporados. Isso significa que os únicos estilos que você verá nos seus formulários virão do seu tema do WordPress.
Nota: A opção Sem estilo destina-se apenas a programadores e requer um CSS personalizado extenso.
Além disso, muitas opções de formulário deixarão de funcionar corretamente com esta definição. Por exemplo, todos os layouts de formulário serão removidos e as páginas de formulários de várias páginas serão todas visíveis de uma só vez.
É isso mesmo! Agora já sabe tudo o que precisa para determinar a melhor opção de estilo de formulário para o seu sítio.
A seguir, gostaria de saber como personalizar o botão de envio do seu formulário? Não deixe de conferir nosso tutorial de estilo do botão enviar para obter detalhes sobre como personalizar as cores, o tamanho e muito mais do botão.
