Resumo da IA
Descrição
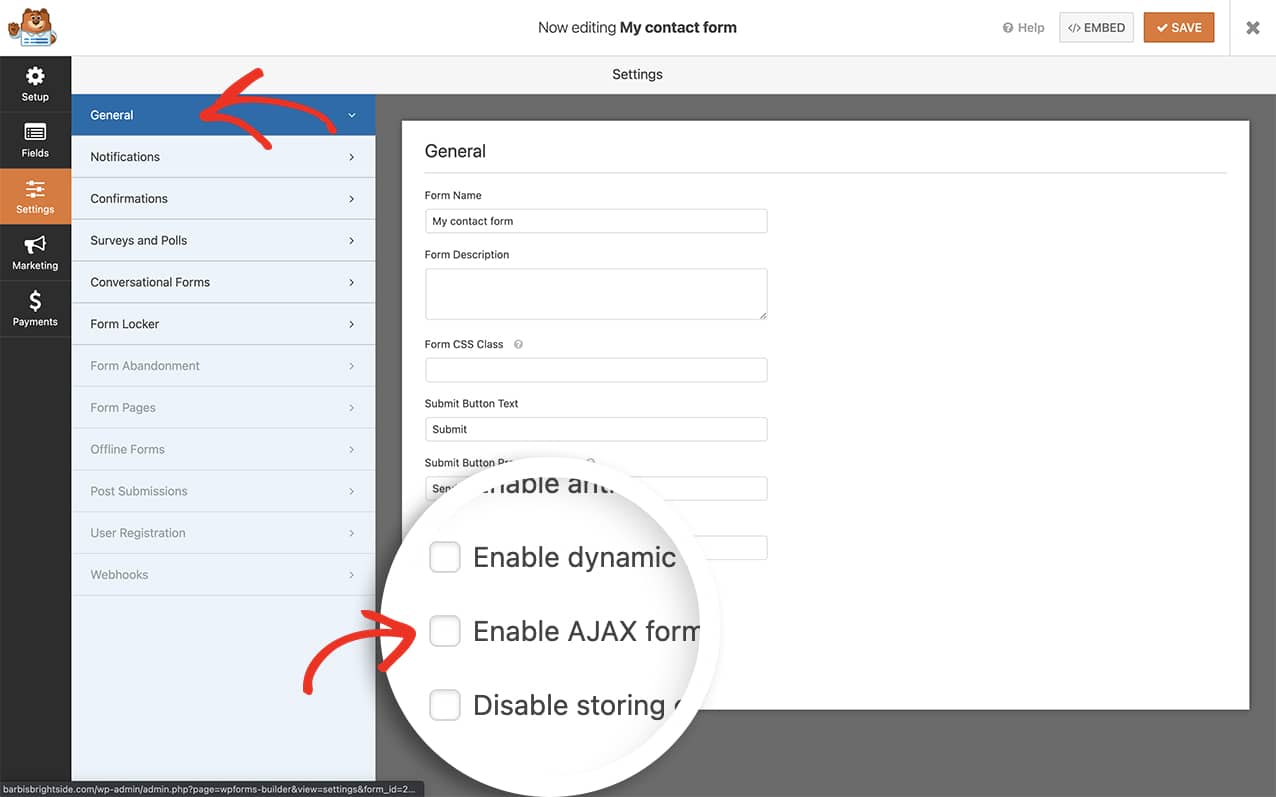
O wpforms_display_submit_spinner_src é acionado somente se Ativar o envio de formulários AJAX é ativado nas configurações do formulário e o formulário é enviado.
Parâmetros
- $src
- (string) A fonte (URL) da imagem usada para o spinner
- $form_data
- (array) Configurações/dados de formulários processados, preparados para serem usados posteriormente.
Fonte
wpforms/src/Frontend/Frontend.php
Mais informações
O wpforms_display_submit_spinner_src pode ser usado para alterar o ícone/imagem que é mostrado quando o formulário está sendo enviado quando o AJAX está ativado nas configurações do formulário.

Exemplo
Esse exemplo alteraria a origem do spinner de todos os formulários.
/**
* Filter for changing the spinning loader icon shown as the form is submitted.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src ) {
return 'https://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
Neste exemplo, estamos direcionando um formulário específico. O ID do formulário 42
/**
* Filter for changing the spinning loader icon shown as the form is submitted for a specific form.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
if ( $form_data[ 'id' ] === '42' ) {
$src = 'https://yoursite.com/your-image.svg';
}
return $src;
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
O tamanho de imagem recomendado é 26×26. Como alternativa, você pode usar CSS para definir o tamanho direcionando o .wpforms-submit-spinner CSS, mas qualquer CSS adicionado precisaria do uso de !important para substituir o estilo padrão em linha.
Relacionado
Referência do artigo: Como alterar o ícone do pré-carregador no Submit
