Resumo da IA
Introdução
Você gostaria de acionar automaticamente uma campanha do OptinMonster a partir do envio de um formulário? Você pode criar facilmente seu formulário e fazer com que ele não apenas acione a campanha, mas também preencha previamente todos os campos, como nome e endereço de e-mail, do formulário para a campanha, para ajudar a economizar tempo. Neste tutorial, mostraremos como você pode fazer isso usando um snippet.
Criando o formulário
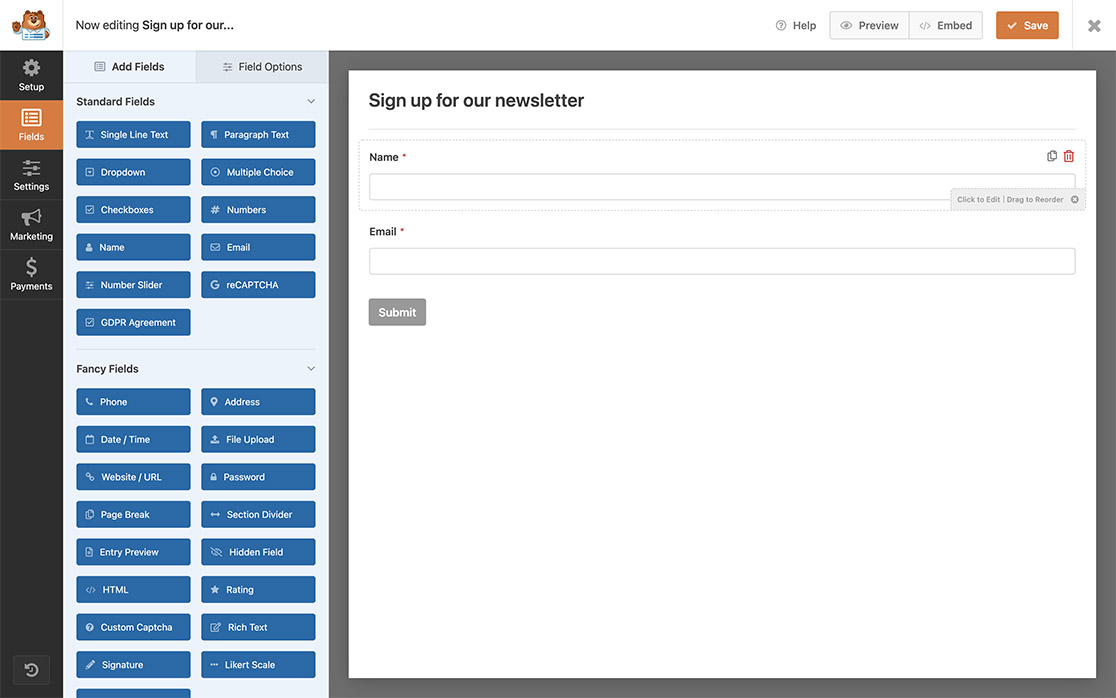
Para começar, criaremos um novo formulário e adicionaremos nossos campos a ele. Para os fins deste tutorial, nosso formulário conterá apenas os campos Name e Email Address.
Se precisar de ajuda para criar seu formulário, consulte esta documentação.

Configuração da campanha do OptinMonster
Agora é hora de criar uma campanha no OptinMonster. Para criar sua campanha especificamente para este tutorial, siga estas etapas.
Para esta campanha, usaremos o MonsterLinks. Para usar o MonsterLinks, é necessária uma assinatura Pro do OptinMonster.
1) Criação da campanha
Se esta é a primeira vez que você cria uma campanha, pode começar seguindo este guia.
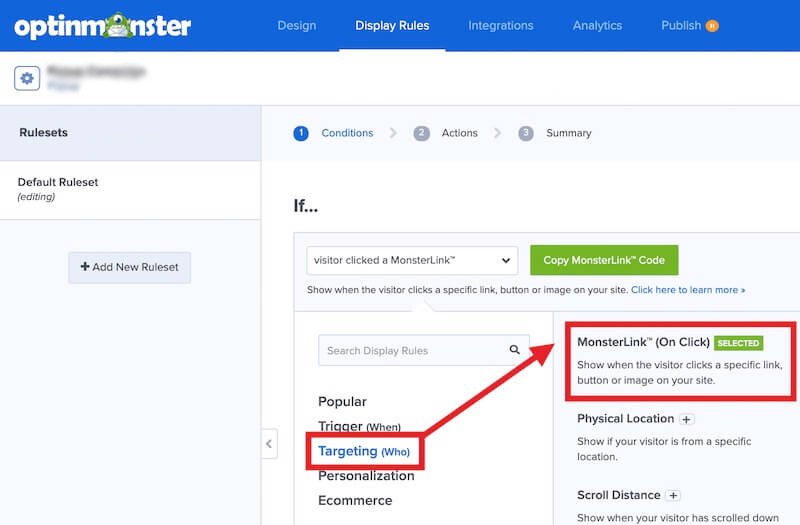
2) Adicionando o MonsterLink
Em seguida, no criador de campanhas, adicione MonsterLink como um Exibir regra para mostrar a campanha somente em caso de clique.
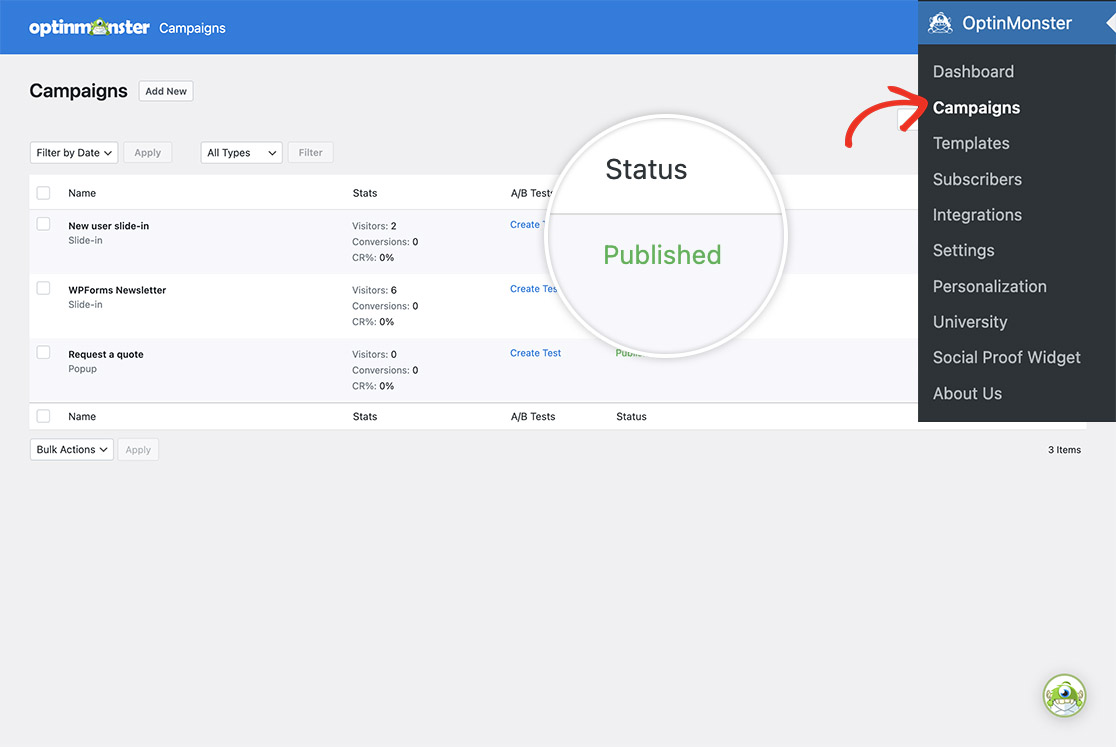
3) Publicação da campanha
Se você estiver usando o OptinMonster WordPress para gerenciar suas campanhas, certifique-se de Publicar a campanha da WordPress admin " OptinMonster " Campanhas. 
(Opcional) Configuração das definições de saída
Você pode configurar as Configurações de saída no plug-in OptinMonster para incorporar essa campanha somente na(s) página(s) em que o formulário do WPForms aparecerá.
Para os fins deste tutorial, não limitaremos nenhuma página para que isso seja exibido. No entanto, para obter mais informações sobre esse tópico, consulte a documentação.
Adicionando o snippet
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda sobre onde e como adicionar snippets ao seu site, consulte este tutorial.
/*
* Trigger Optinmonster campaign from a WPForms submission
*
* @link https://wpforms.com/developers/how-to-trigger-an-optinmonster-campaign-from-a-form-submission
*/
function trigger_om_campaign_from_wpf() {
// The WP Form ID.
// Find the form ID by following this tutorial: https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
$form_id = 519;
// The OptinMonster campaign slug.
$campaign_slug = 'kofeog6veaiogw1gefbb';
// The field ID for the name field.
// Find the field ID by following this tutorial: https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
$name_field = 0;
// The field ID for the email field.
// Find the field ID by following this tutorial: https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
$email_field = 1;
if ( empty( $_POST[ 'wpforms' ][ 'complete' ] ) ) {
// Bail if a WP Form was not submitted.
return;
}
if ( $form_id !== (int) $_POST[ 'wpforms' ][ 'id' ] ) {
// Bail if not correct WP Form.
return;
}
$entry = $_POST[ 'wpforms' ][ 'complete' ];
$email = '';
$name = '';
// WPF name field submitted value.
if ( ! empty( $entry[ $name_field ][ 'value' ] ) ) {
$name = sanitize_text_field( wp_unslash( trim( $entry[ $name_field ][ 'value' ] ) ) );
}
// WPF email field submitted value.
if ( ! empty( $entry[ $email_field ][ 'value' ] ) ) {
$email = sanitize_text_field( wp_unslash( trim( $entry[ $email_field ][ 'value' ] ) ) );
}
?>
<script type="text/javascript">
// Wait until OM campaign is ready.
document.addEventListener( 'om.Campaign.init', evt => {
// Make sure we are on the right campaign.
if ( '<?php echo $campaign_slug; ?>' !== evt.detail.Campaign.id ) {
return;
}
// Setup an event listener for
document.addEventListener( 'om.Form.init', evt => {
if ( '<?php echo $campaign_slug; ?>' !== evt.detail.Campaign.id ) {
return;
}
document.getElementById(evt.detail.Campaign.ns + '-field-name').value = <?php echo json_encode( $name ); ?>;
document.getElementById(evt.detail.Campaign.ns + '-field-email').value = <?php echo json_encode( $email ); ?>;
} );
evt.detail.Campaign.startShow();
} );
</script>
<?php
}
add_action( 'wp_footer', 'trigger_om_campaign_from_wpf' );
Há quatro edições que você precisará fazer para que esse snippet funcione em seu site.
$form_id = 519;- Esse é o ID do formulário do WPForms que estamos segmentando. Isso significa que esse snippet somente executado no formulário com o ID de 519. Para encontrar sua ID de formulário, Consulte este tutorial.$campaign_slug = 'kofeog6veaiogw1gefbb';- Este é o Slug da campanha do OptinMonster.$name_field = 0;- Esse é o ID do campo para o Nome que adicionamos ao nosso formulário. Isso significa que esse snippet pegará o que o usuário inseriu no formulário como nome e o passará automaticamente para o campo OptinMonster campanha. Para encontrar seu ID de campo para esse campo, Consulte este tutorial.$email_field = 1;- Esse é o ID do campo para o E-mail que adicionamos ao nosso formulário. Isso significa que esse snippet pegará o que o usuário inseriu no formulário para o e-mail e o passará automaticamente para o campo OptinMonster campanha. Para encontrar seu ID de campo para esse campo, Consulte este tutorial.
Depois de atualizar as linhas necessárias no snippet e salvá-lo em seu site, sempre que o formulário for preenchido, ele acionará automaticamente a campanha do OptinMonster e preencherá previamente os campos Nome e E-mail.
E isso é tudo o que você precisa para acionar uma campanha do OptinMonster a partir de um envio de formulário! Gostaria de adicionar um link de impressão para que seus visitantes possam imprimir o formulário e preenchê-lo manualmente? Confira nosso tutorial sobre Como adicionar um link para impressão aos seus formulários.
Relacionado
Referência da ação: wp_footer
