Resumo da IA
Gostaria de ignorar as quebras de página em seu formulário quando a lógica condicional não for atendida? Ao usar a lógica condicional com quebras de página, a próxima página é exibida mesmo que as condições não sejam satisfeitas, deixando os usuários com uma página vazia. Com um simples snippet de JavaScript, você pode ignorar facilmente essas páginas desnecessárias.
Neste tutorial, mostraremos como ignorar páginas vazias com um simples snippet de JavaScript.
Criando o formulário
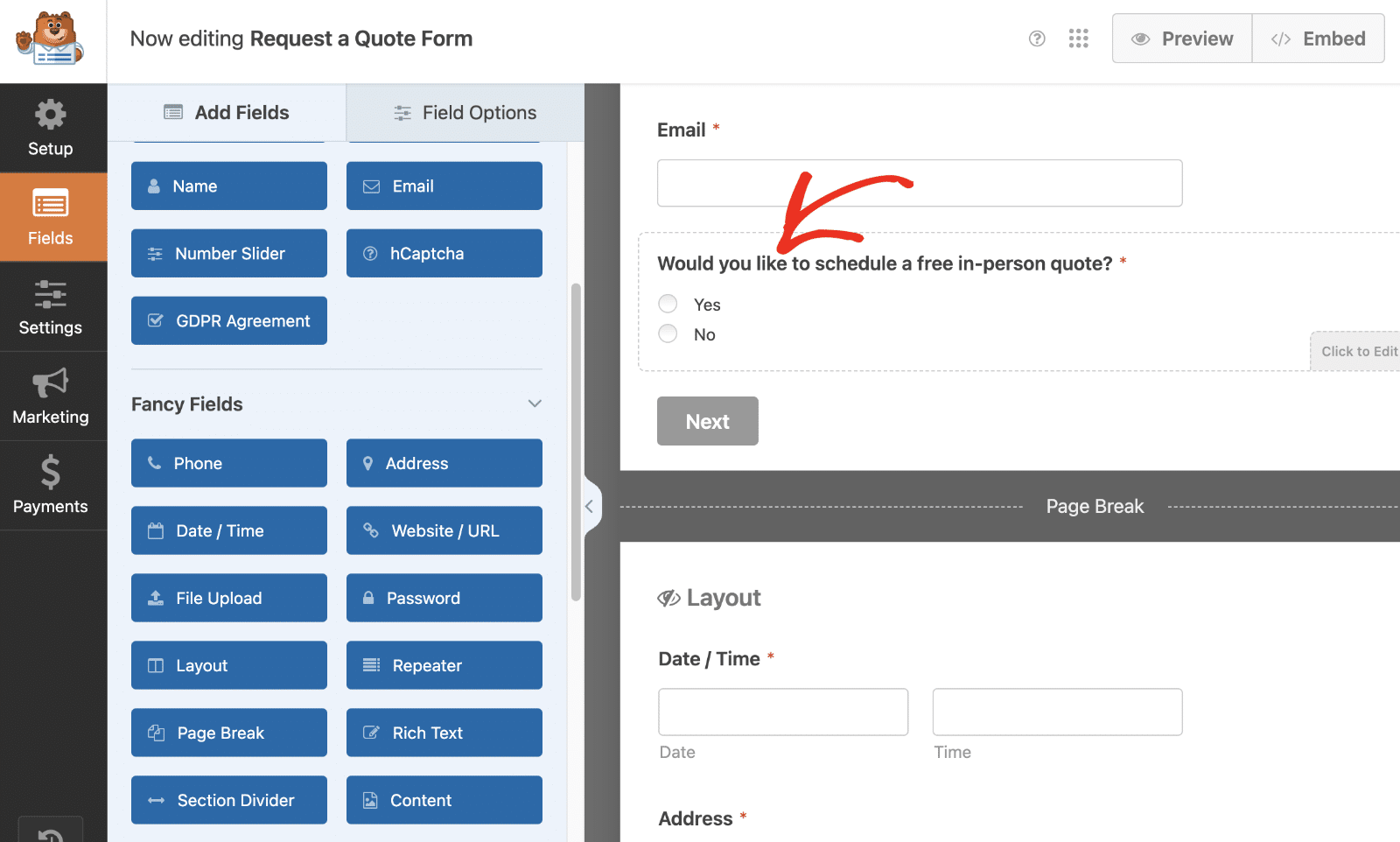
Primeiro, você precisará criar um novo formulário ou editar um já existente para acessar o construtor de formulários. Criamos um formulário de cotação que tem várias quebras de página.
Na primeira página, estamos reunindo algumas informações básicas sobre os usuários. Também adicionamos um campo de múltipla escolha para perguntar se eles gostariam de agendar um orçamento gratuito pessoalmente naquele momento.
Se eles selecionarem Yes, exibiremos a segunda página e solicitaremos algumas informações pessoais. No entanto, se ele selecionar No (Não), queremos pular totalmente a segunda página e ir direto para a página final do formulário.

Configuração da lógica condicional
No nosso exemplo, só queremos mostrar os campos Data/Hora e Endereço na segunda página se eles tiverem selecionado na primeira página que estão interessados em receber uma cotação gratuita pessoalmente. Isso poupará o tempo de nossos visitantes se eles não estiverem interessados, de modo que poderemos pular essa página completamente se eles não quiserem visitá-la.
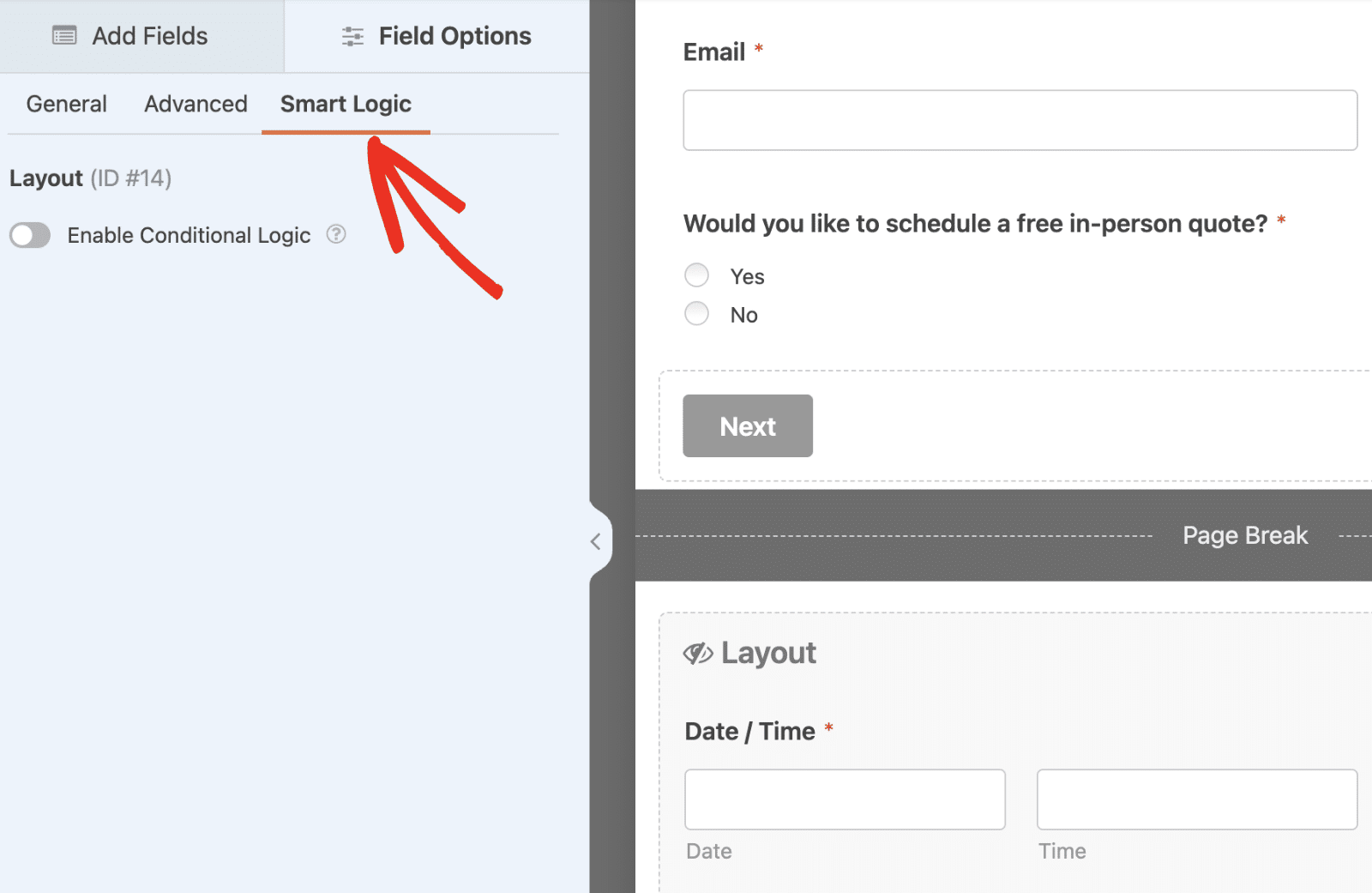
Os dois campos da segunda página terão a mesma lógica definida. Para configurar a lógica, selecione cada campo e clique em Smart Logic. Em seguida, alterne o botão para Enable Conditional Logic (Ativar lógica condicional).

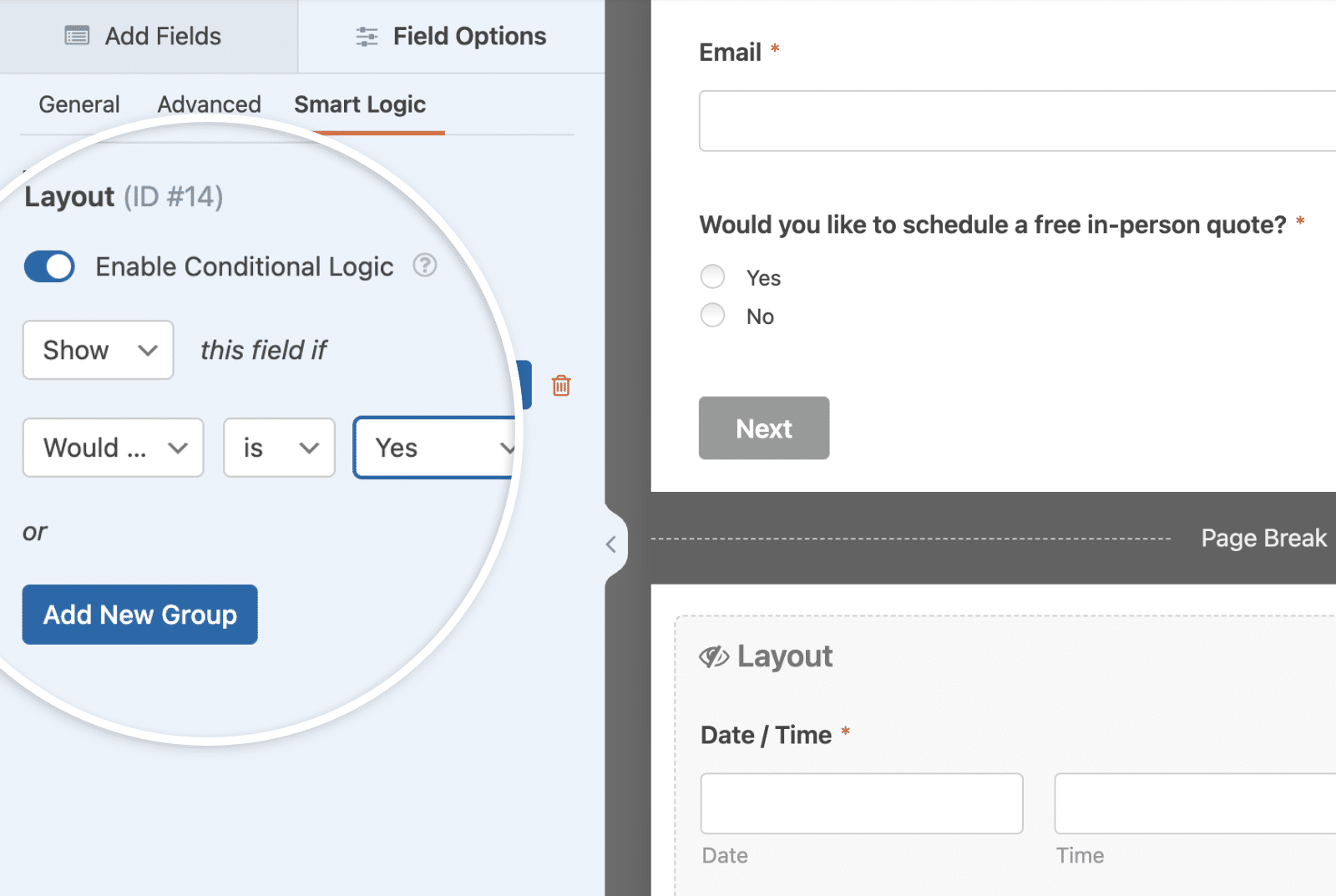
No menu suspenso, selecione a pergunta na qual você baseou seus campos. Para este tutorial, nossa pergunta foi um campo de múltipla escolha que pergunta: Você gostaria de agendar um orçamento gratuito pessoalmente?

Nossa condição é que, se a resposta ao campo Múltipla escolha for Sim, então mostre o campo. Se for Não, oculte o campo.
Cada campo na segunda página terá a mesma lógica, portanto, você repetirá essa etapa para cada campo. Como alternativa, você pode usar o campo Layout para agrupar campos semelhantes e, em seguida, ativar a lógica condicional para o campo Layout.
Adicionando o snippet
Agora, você precisará adicionar o snippet abaixo ao seu site. Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
Esse snippet percorrerá cada página de seu formulário para determinar se alguma está vazia. Se houver uma página vazia, o script ignorará essa página completamente e passará para a próxima. Isso melhorará a experiência geral de seu formulário.
Perguntas frequentes
A seguir, respondemos a algumas das principais perguntas sobre o uso da lógica condicional em formulários de várias páginas.
P: Esse snippet funcionará em uma janela modal, como um pop-up do Elementor?
R: No momento, não.
É isso aí! Agora você aprendeu a ignorar páginas se elas estiverem ocultas em seu formulário devido à lógica condicional.
Gostaria de mostrar ou ocultar condicionalmente o botão Enviar em um formulário com base em um dos campos do formulário? Confira nosso tutorial sobre Como mostrar condicionalmente o botão Enviar.
