Resumo da IA
Ao usar trechos de código ou CSS personalizados com o WPForms, muitas vezes você precisará encontrar IDs específicos de formulários e campos. Esses IDs o ajudam a direcionar exatamente o formulário ou campo que deseja personalizar.
Este guia lhe mostrará as maneiras mais rápidas de encontrar essas IDs.
Como encontrar seu ID de formulário
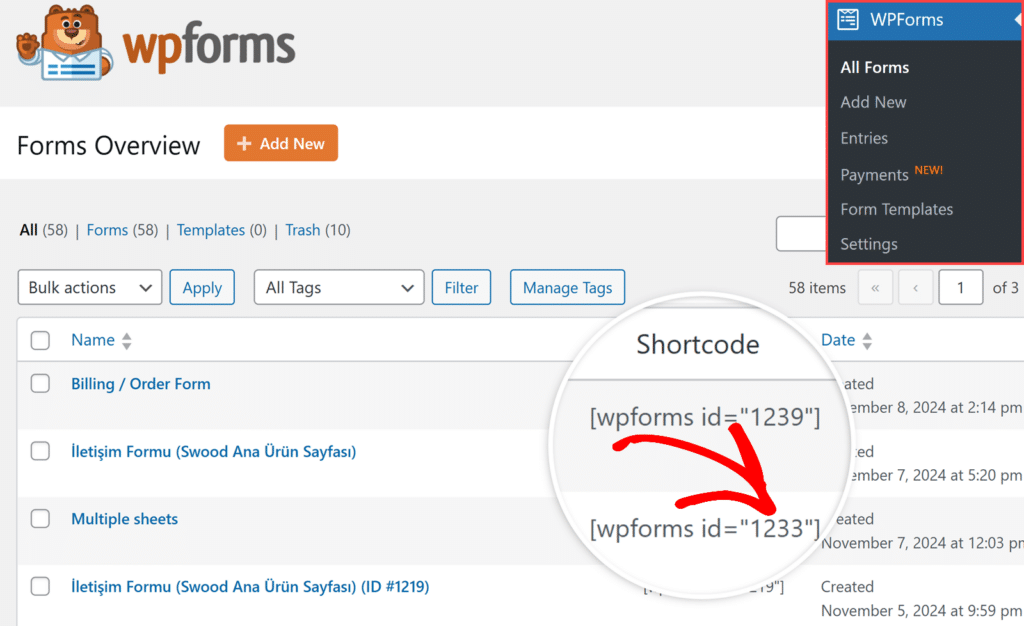
A maneira mais simples de encontrar rapidamente o ID de um formulário é na página Visão geral dos formulários. Para acessar essa página, vá para WPForms " All Forms e procure a coluna Shortcode. O ID do formulário é o número dentro do shortcode.
Por exemplo, a captura de tela abaixo indica o shortcode [wpforms id="1233"]. O ID para esse formulário seria 1233.

Como encontrar sua ID de campo
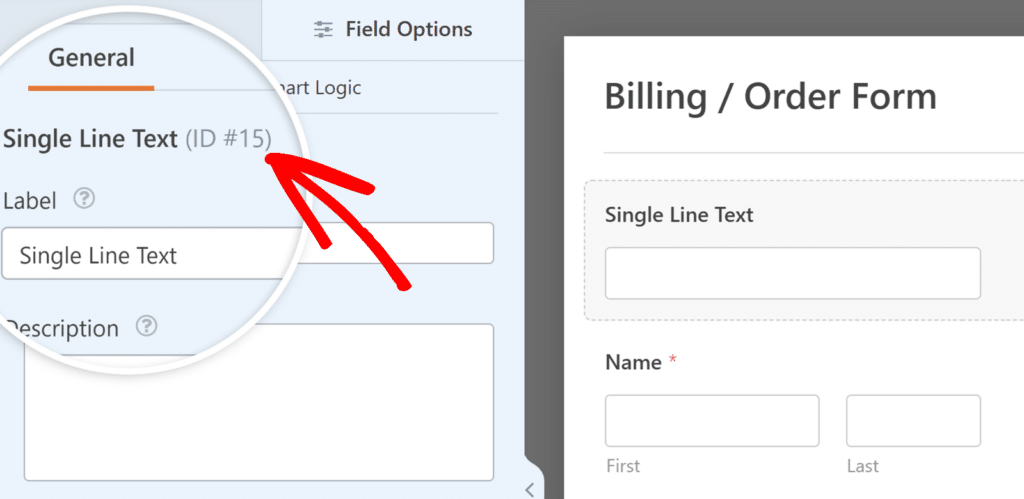
Para localizar o ID de um campo específico, edite seu formulário no Form Builder. Em seguida, clique no campo que deseja identificar e observe o painel Opções de campo à esquerda. O ID do campo aparece na parte superior da guia Geral .
Por exemplo, se você vir "Single Line Text (ID #15)", seu ID de campo é 15.

Como usar essas IDs
Quando você vir trechos de código em nossa documentação, precisará substituir os IDs de exemplo pelos seus IDs reais. Veja a seguir como usá-los corretamente:
- Para IDs de formulário, substitua YOUR-FORM-ID pelo número real do formulário. Por exemplo, se seu ID de formulário for 561, altere
wpforms-YOUR-FORM-IDparawpforms-561 - Para IDs de campo, substitua YOUR-FIELD-ID pelo seu número de campo real. Por exemplo, se seu ID de campo for 13, altere
field_YOUR-FIELD-IDparafield_13.
Portanto, se o ID do formulário for 999 e o ID do campo for 4, você mudará:
jQuery('#wpforms-123-field_13')
para:
jQuery('#wpforms-999-field_4')
Essas IDs são essenciais para muitas personalizações:
- Os IDs de formulário são necessários ao aplicar CSS a um formulário específico, adicionar validação personalizada ou criar funcionalidade específica de formulário.
- Os IDs de campo são necessários ao estilizar campos específicos, adicionar regras de validação personalizadas ou criar cálculos específicos de campo.
Por exemplo, ao personalizar as cores dos botões de envio, o uso de IDs de formulário específicos garante que suas alterações afetem apenas os formulários pretendidos:
/* Customize submit button color for specific forms */
#wpforms-form-561 .wpforms-submit {
background-color: red;
}
E isso é tudo o que você precisa para localizar e usar IDs de formulários e campos!
Em seguida, gostaria de saber mais sobre como personalizar seus formulários? Dê uma olhada em nosso guia sobre como adicionar estilos CSS personalizados aos seus formulários.
