Resumo da IA
Você gostaria de desativar os horários passados ao usar o campo Data/Hora com o WPForms? Em seu formulário, você pode querer desativar qualquer hora que já tenha passado no dia, o que atualmente não é suportado por padrão no WPForms.
Neste tutorial, mostraremos como desativar os tempos passados com um snippet de JavaScript personalizado.
Criando seu formulário
Primeiro, começaremos criando nosso formulário e adicionando nossos campos, que incluirão pelo menos um campo Time.
Se precisar de ajuda para criar seu formulário, consulte esta documentação.
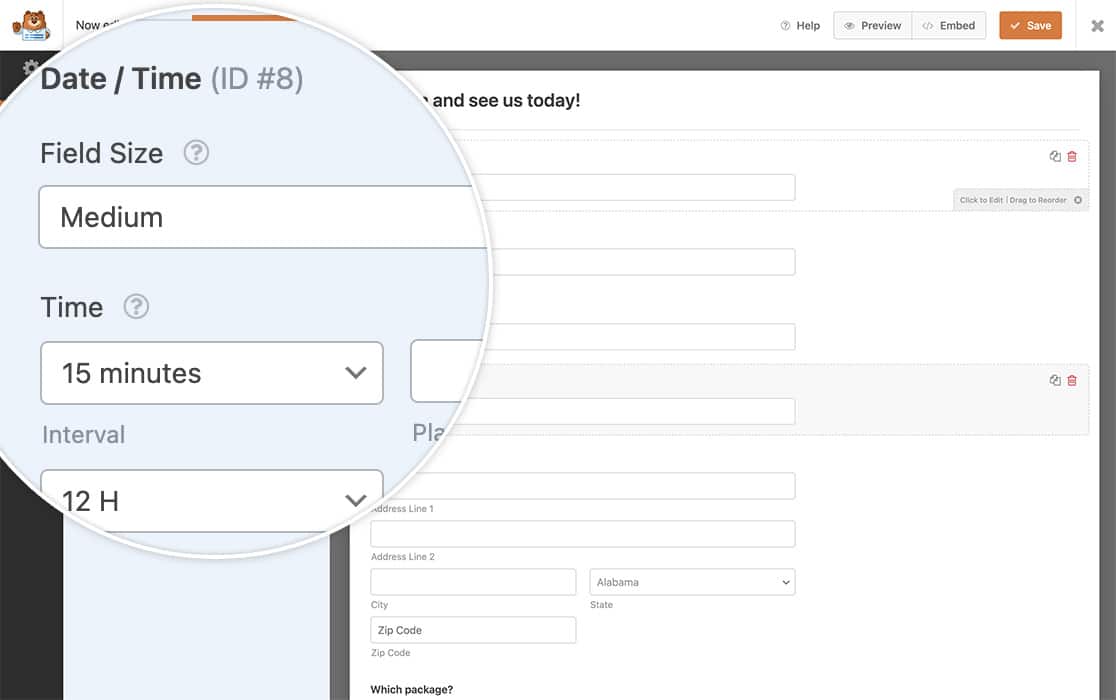
Depois de adicionar o campo Time (Tempo ), clique na guia Advanced (Avançado ) e defina o Intervalo. Para esta demonstração, definimos 15 minutos.

Adicionando o snippet
Para desativar automaticamente os tempos passados, precisaremos adicionar um snippet ao nosso site. Antes de começar, leia este tutorial se precisar de ajuda para adicionar snippets de código personalizados no WordPress.
O snippet procurará o ID de formulário 999 e será aplicado somente ao ID de campo 8. Além de desativar os horários anteriores, ele também arredondará para cima para que você não tenha seleções de horário como 9:37 aparecendo como uma opção.
Você precisará atualizar cada instância de window.wpforms_999_8 para corresponder aos seus próprios IDs de formulário e campo. Se precisar de ajuda para encontrar essas IDs, consulte este tutorial.
É isso aí! Agora você sabe como desativar os horários passados no campo Data/Hora.
Em seguida, você gostaria de criar seus próprios intervalos para o campo Time? Confira nosso tutorial sobre como criar intervalos adicionais para o seletor de tempo do campo Data/Hora.
Relacionado
Referência da ação: wpforms_wp_footer_end
