Resumo da IA
Introdução
Deseja personalizar o estilo do Stripe nos elementos de seus formulários? Não tem problema! Este tutorial o guiará pelas etapas simples de personalização da aparência do campo de cartão de crédito do Stripe usando PHP.
Observe que esse snippet só será aplicado ao campo de formulário Cartão de crédito do Stripe quando o Modo de campo de cartão de crédito da guia Pagamentos das configurações do WPForms estiver definido como Elemento de pagamento.
Para saber mais sobre essa opção, consulte este guia útil.
Por padrão, o campo já terá opções padrão definidas no WPForms.

Criando o formulário
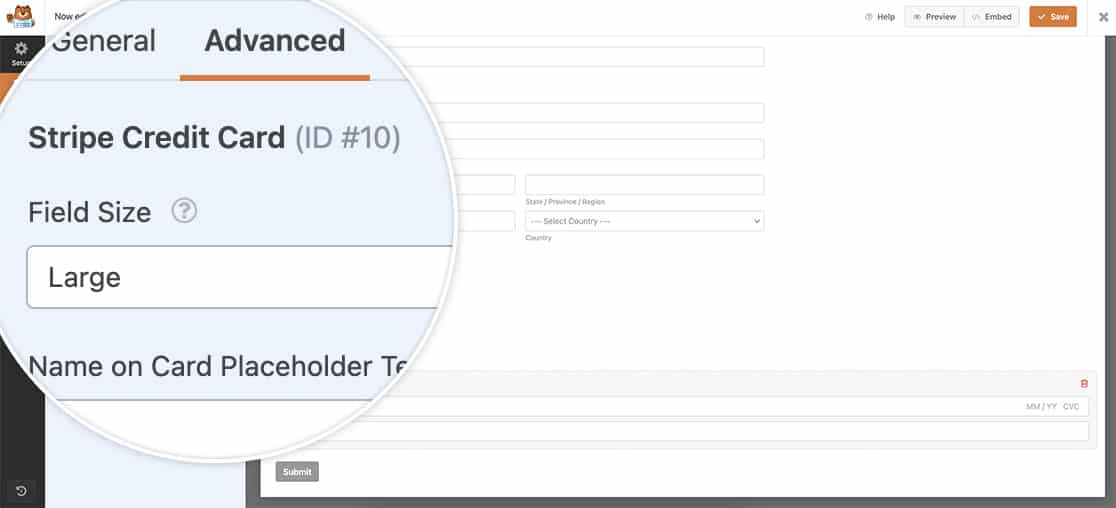
Vamos começar criando um novo formulário e adicionando nossos campos. Você precisará incluir o campo Stripe Credit Card em seu formulário.
Se precisar de ajuda para criar um formulário que processe os pagamentos do Stripe, consulte este guia detalhado.
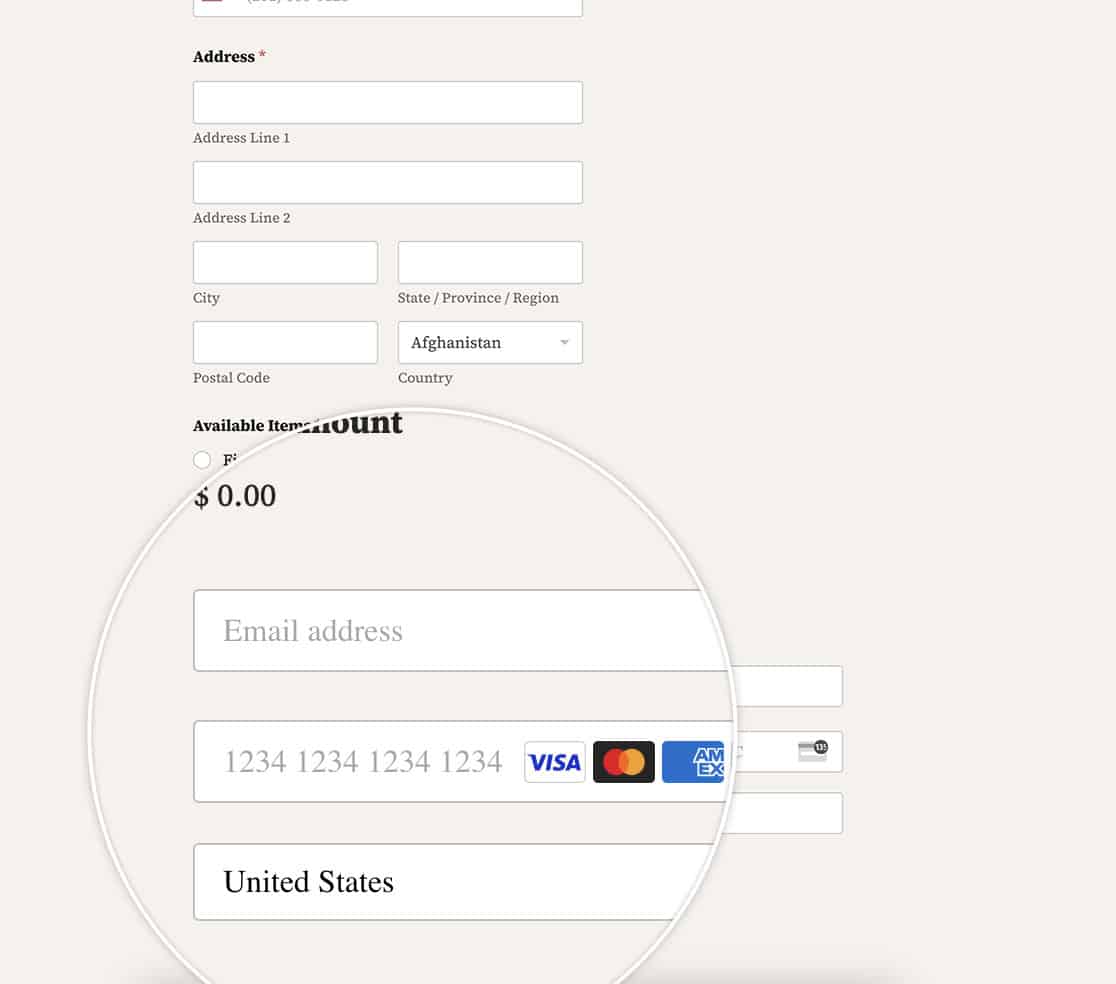
Para fins deste tutorial, criamos um formulário de pedido simples.

Adicionando o snippet
Agora é hora de adicionar o snippet. Se precisar de ajuda para saber como e onde adicionar snippets personalizados ao seu site, consulte este tutorial.
/**
* Customize Stripe styling when using the Payment Element
*
* @link https://wpforms.com/developers/how-to-customize-the-stripe-styling/
*/
function wpf_stripe_payment_element_appearance() {
return [
'theme' => 'stripe',
'labels' => 'floating',
'variables' => [
'fontFamily' => 'Sohne, system-ui, sans-serif',
'fontWeightNormal' => '500',
'borderRadius' => '8px',
'colorBackground' => '#0A2540',
'colorPrimary' => '#EFC078',
'accessibleColorOnColorPrimary' => '#1A1B25',
'colorText' => 'white',
'colorTextSecondary' => 'white',
'colorTextPlaceholder' => '#727F96',
'tabIconColor' => 'white',
'logoColor' => 'dark'
]
];
}
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', 'wpf_stripe_payment_element_appearance' );
Nesse snippet, selecionamos o tema Stripe e definimos os rótulos de campo como flutuantes, bem como várias opções de CSS.
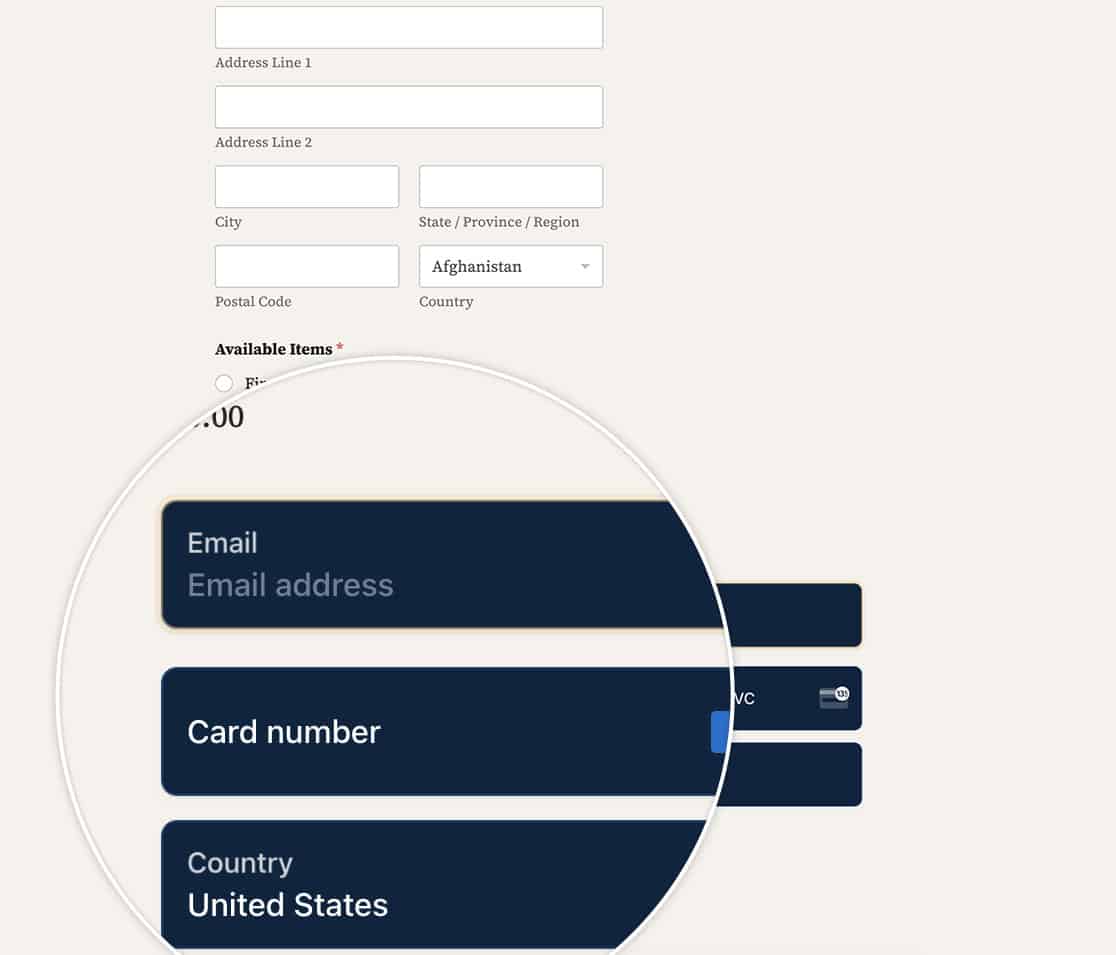
Agora, quando visualizamos nosso formulário, você pode ver claramente as alterações que fizemos, incluindo os rótulos flutuantes no campo.

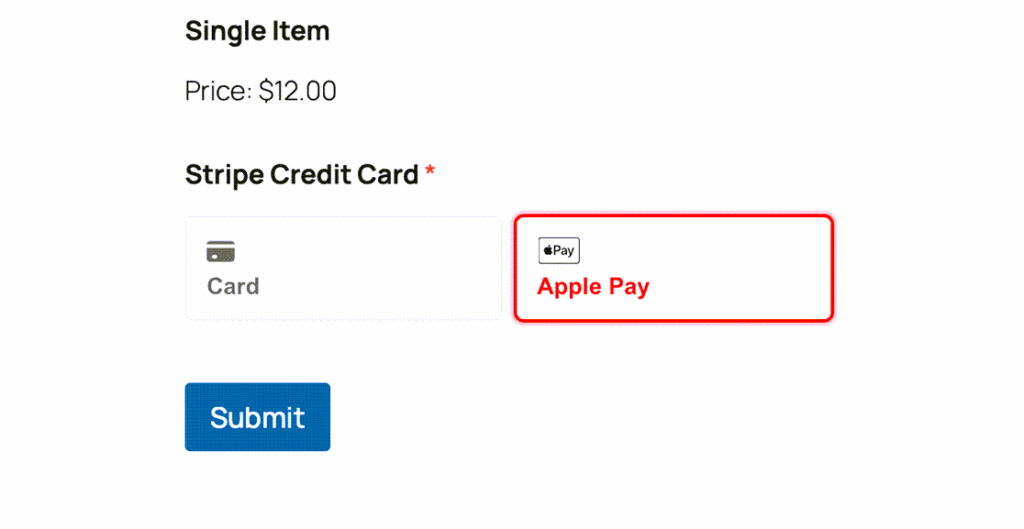
Personalizar o botão de solicitação de pagamento (Apple Pay e Google Pay)
Se o campo Cartão de crédito Stripe estiver usando o Elemento de pagamento, você também pode personalizar a forma como o botão Apple Pay e Google Pay é exibido, substituindo o Stripe's appearance objeto.
Para fazer isso, use o wpforms_integrations_stripe_api_payment_intents_set_element_appearance filtrar e adicionar um rules entrada para .PaymentRequestButton. Isso permite controlar o estilo do botão, incluindo a cor do texto.
add_filter( 'wpforms_integrations_stripe_api_payment_intents_set_element_appearance', function ( $appearance ) {
// Define a consistent appearance structure for Stripe Elements.
$appearance = [
'rules' => [
'.PaymentRequestButton' => [
'background-color' => '#FFF',
'color' => '#FFFFFF',
'border-radius' => '4px',
'height' => '64px',
'font-family' => 'Arial, sans-serif',
'font-size' => '16px',
],
],
'variables' => [
'colorPrimary' => '#FF0000',
'fontFamily' => 'Arial, sans-serif',
],
];
return $appearance;
});

E isso é tudo o que você precisa para personalizar o estilo do Stripe. Gostaria de adicionar rótulos flutuantes a outros campos de formulário? Confira nosso tutorial sobre Como criar um formulário com rótulos flutuantes.
