Resumo da IA
Você tem um formulário longo ao qual gostaria de adicionar um índice? Você pode adicionar facilmente links HTML à parte superior do formulário, bem como aos cabeçalhos das seções do formulário, para que os usuários possam alternar rapidamente e sem esforço entre as seções do formulário.
Neste tutorial, mostraremos o HTML necessário para ativar o índice em seus formulários do WordPress.
Criando seu formulário
Em nosso exemplo, criaremos um formulário de pessoal para funcionários para coletar informações como dados pessoais, dependentes, contatos de emergência e interesses.
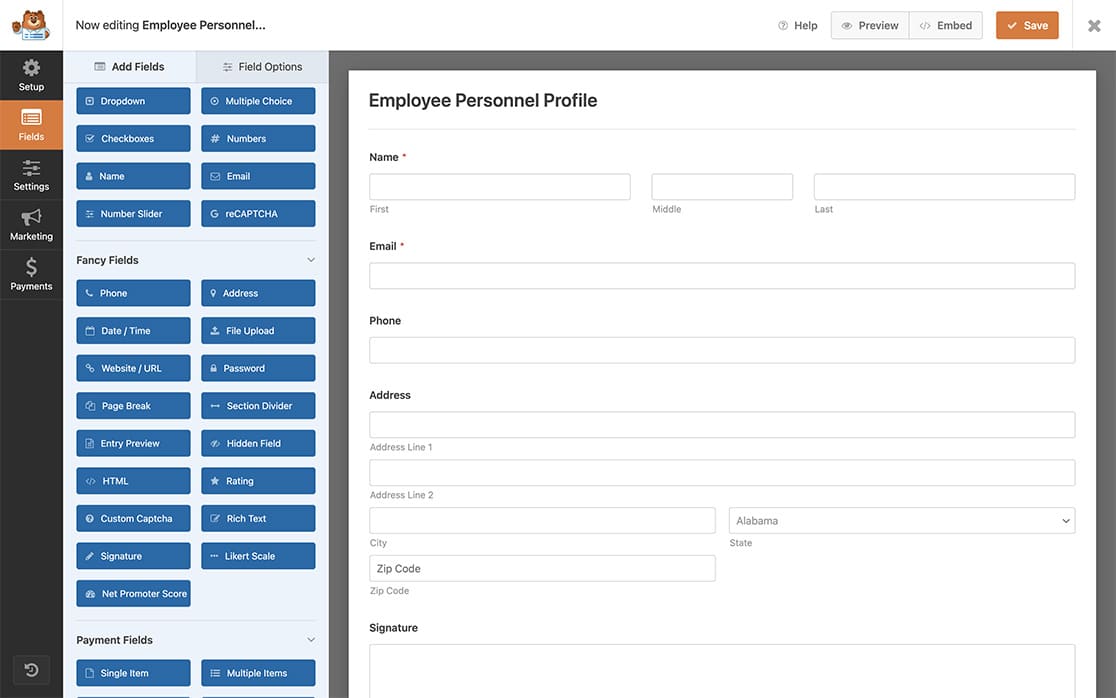
Portanto, para começar, crie um novo formulário ou edite um já existente para acessar o construtor de formulários. No criador de formulários, vá em frente e adicione os campos relevantes. As várias categorias de informações, conforme mencionado anteriormente, serão divididas usando o campo de formulário HTML.

Adição de links HTML aos cabeçalhos
Agora que o formulário está configurado, é hora de adicionar nossos links aos cabeçalhos das seções.
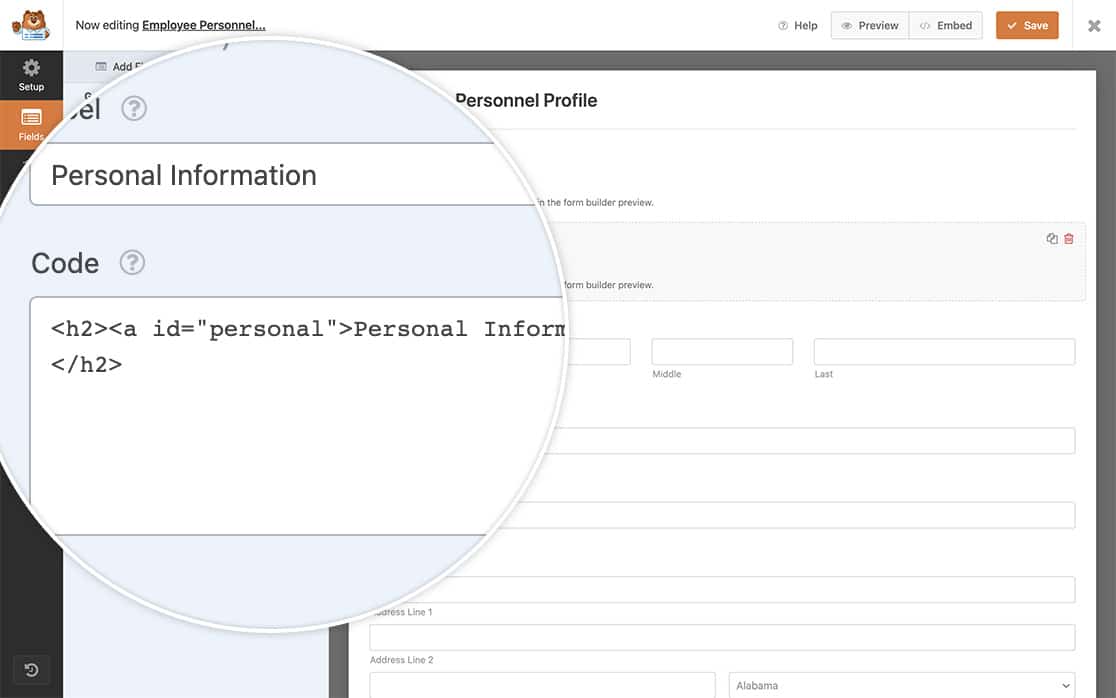
Por exemplo, vamos adicionar um link à seção Informações pessoais.
<h2><a id="personal">Personal Information</a></h2>
Com esse HTML, estamos adicionando um título HTML de h2 ao nosso formulário e, dentro desse título, adicionaremos um link. O id do link é o mais importante, pois determina o destino do link.

Você precisará repetir essa etapa para cada seção que tiver.
Observação: O ID de cada link deve ser exclusivo. Usar o mesmo id para várias seções em uma página confundirá o navegador, e o seletor não funcionará.
Criação do índice
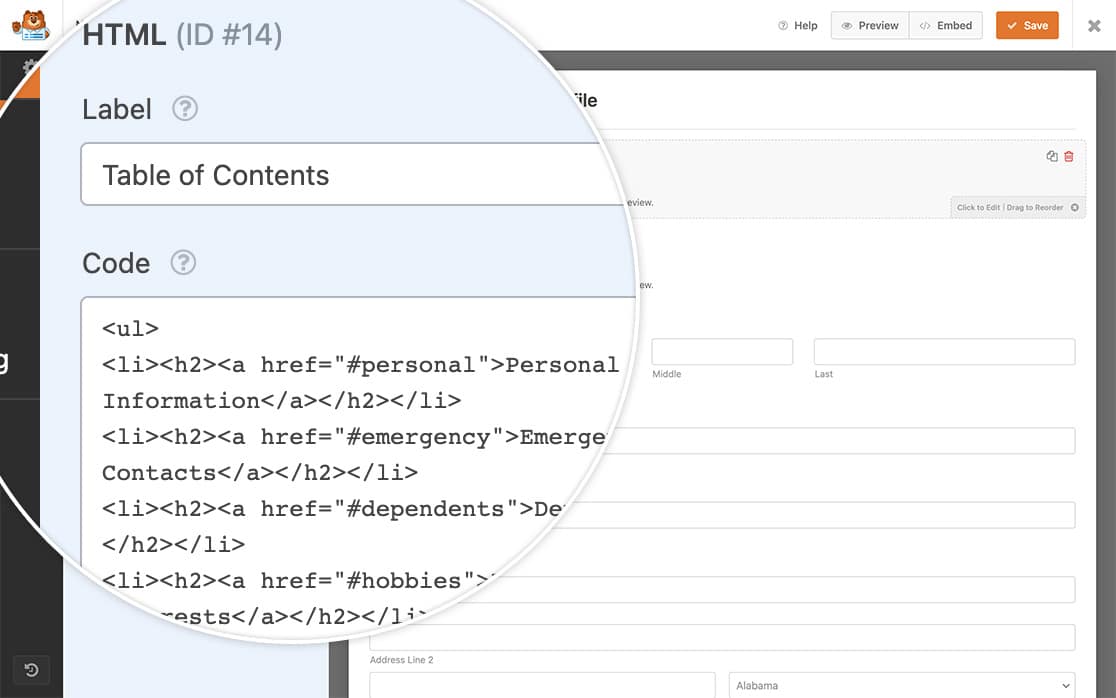
Em nossa etapa final de HTML, adicionaremos um campo HTML na parte superior do formulário que conterá uma lista não ordenada em HTML com links que apontam para cada seção do formulário.
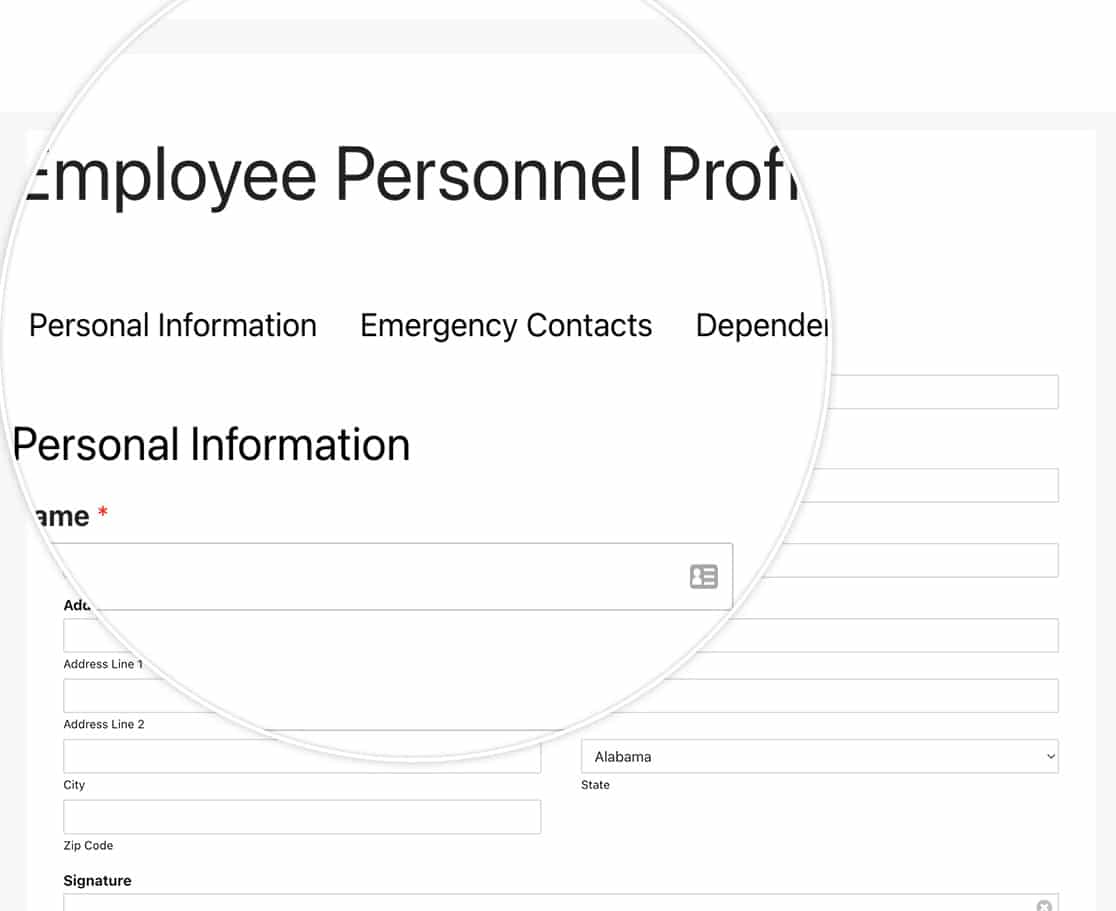
Quando esses links forem clicados, a página saltará para a seção apropriada do formulário.
<ul>
<li><h2><a href="#personal">Personal Information</a></h2></li>
<li><h2><a href="#dependents">Dependents</a></h2></li>
<li><h2><a href="#emergency">Emergency Contacts</a></h2></li>
<li><h2><a href="#hobbies">Hobbies & Interests</a></h2></li>
</ul>

Observação: O id da etapa anterior e o href desta etapa precisarão corresponder exatamente com um sinal de libra (#) na frente do texto, caso contrário um não será vinculado ao outro.
Estilizando o índice
Essa etapa é totalmente opcional; no entanto, se você quiser adicionar algum estilo a esses links, basta copiar esse CSS em seu site. Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
div#wpforms-1279-field_34 ul {
text-align: center;
}
div#wpforms-1279-field_14 ul li {
list-style: none !important;
display: inline-block;
margin: 5px 10px !important;
}
div#wpforms-1279-field_14 ul li h2 a {
font-size: 18px;
}
#wpforms-form-1279 h2 a {
font-size:26px;
width: 100%;
display: block;
color: #000000;
}
div#wpforms-1279-field_14 ul li h2 a:hover {
color: #b95d52;
text-decoration: underline;
}
Em nosso exemplo, o ID do campo do formulário HTML é 14 e o ID do nosso formulário é 1279. Isso significa que nosso CSS será aplicado somente a esse formulário e ID de campo específicos.
Se precisar de ajuda para encontrar onde estão os IDs de formulário e campo, consulte este tutorial.

É isso aí! Agora você sabe como criar facilmente um índice no início do seu formulário longo!
Em seguida, você gostaria de criar um campo interno que possa ser usado para filtrar suas entradas? Dê uma olhada em nosso tutorial sobre como adicionar um campo filtrável a um formulário para uso interno.
