Resumo da IA
Você gostaria de exibir um botão de compra do Stripe após a mensagem de confirmação? O WPForms permite que você crie formulários de pagamento no WordPress. No entanto, o formulário que você criar usará o botão de envio padrão do WPForms. Com um snippet PHP personalizado, você pode personalizar seu formulário para exibir o botão de compra que você criou na sua conta do Stripe.
Neste tutorial, mostraremos a você como adicionar o botão Stripe Buy no WPForms.
Criando o formulário
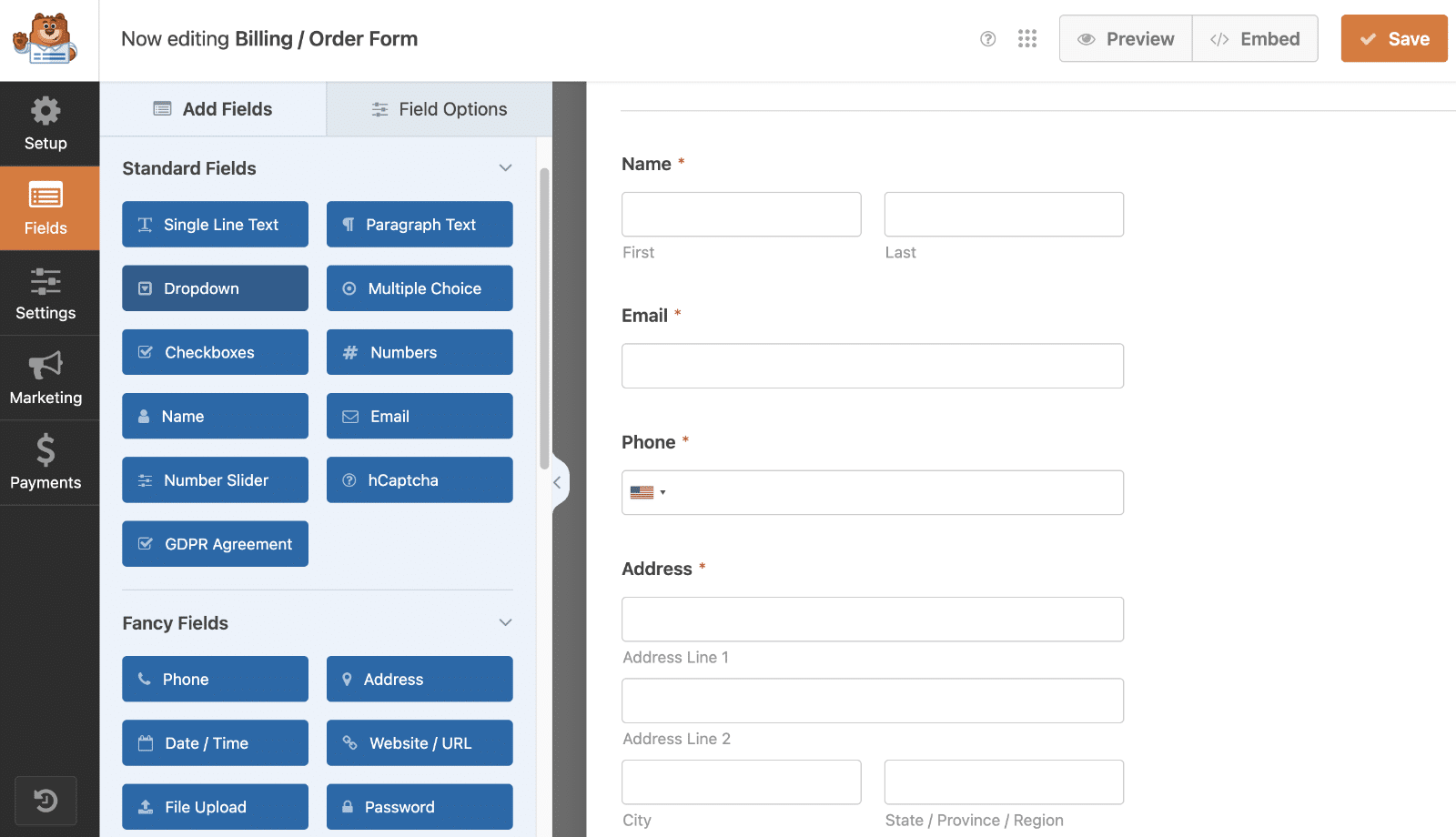
Para começar, crie um novo formulário ou edite um já existente para acessar o construtor de formulários. No construtor de formulários, vá em frente e adicione seus campos ao formulário. Para o nosso exemplo, criaremos um formulário de inscrição de voluntário para coletar informações sobre os usuários que desejam ser voluntários.

Desativar o AJAX para o formulário
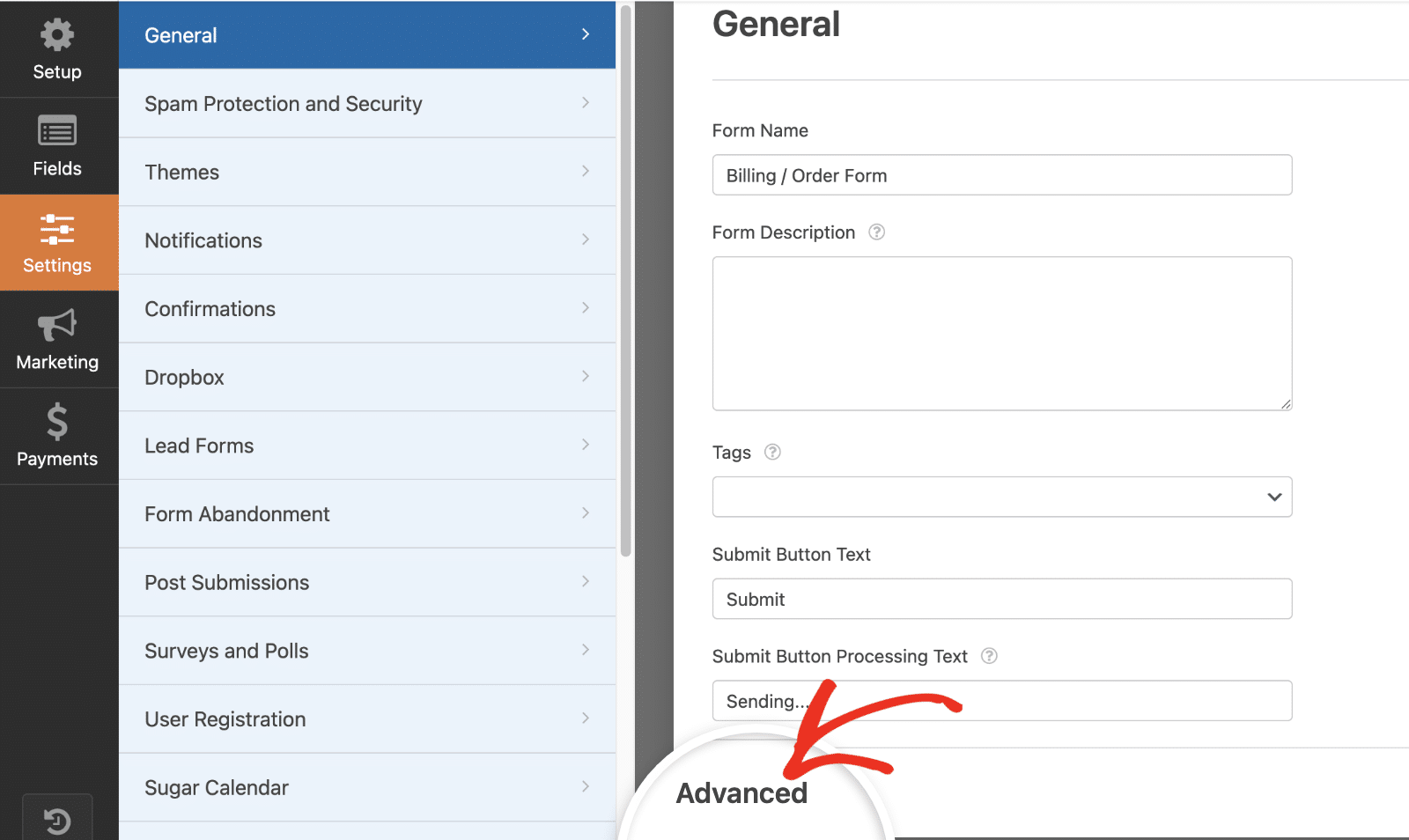
A próxima etapa é desativar o envio de formulários AJAX. Para fazer isso, vá para Configurações " Geral e clique em Avançado para abrir as configurações avançadas.

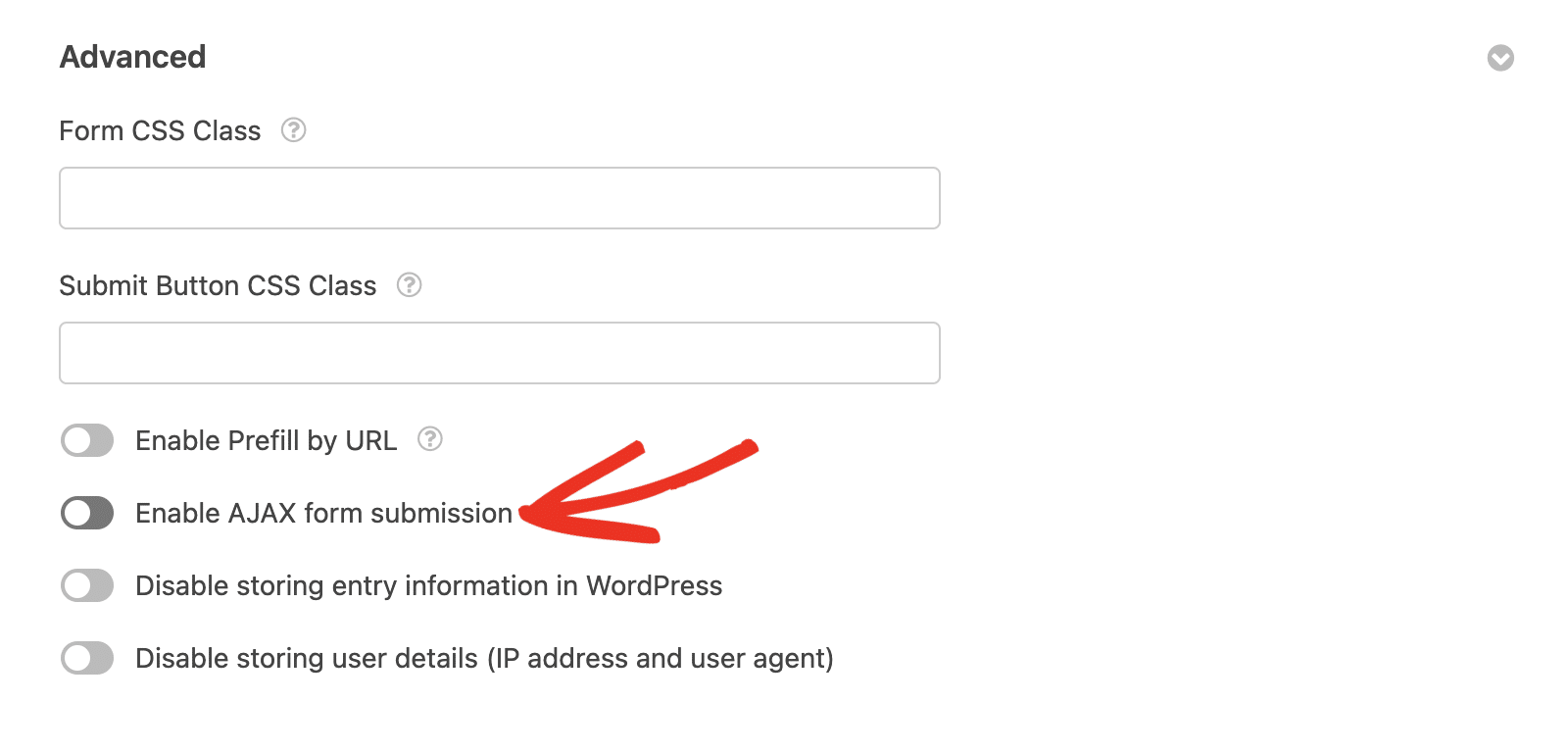
Uma vez aqui, desative a opção Ativar envio de formulário AJAX. Essa etapa é fundamental, pois, quando ativada, ela impede que a página detecte a ação. Como resultado, seu botão não será exibido.

Ativação da visualização de entrada (opcional)
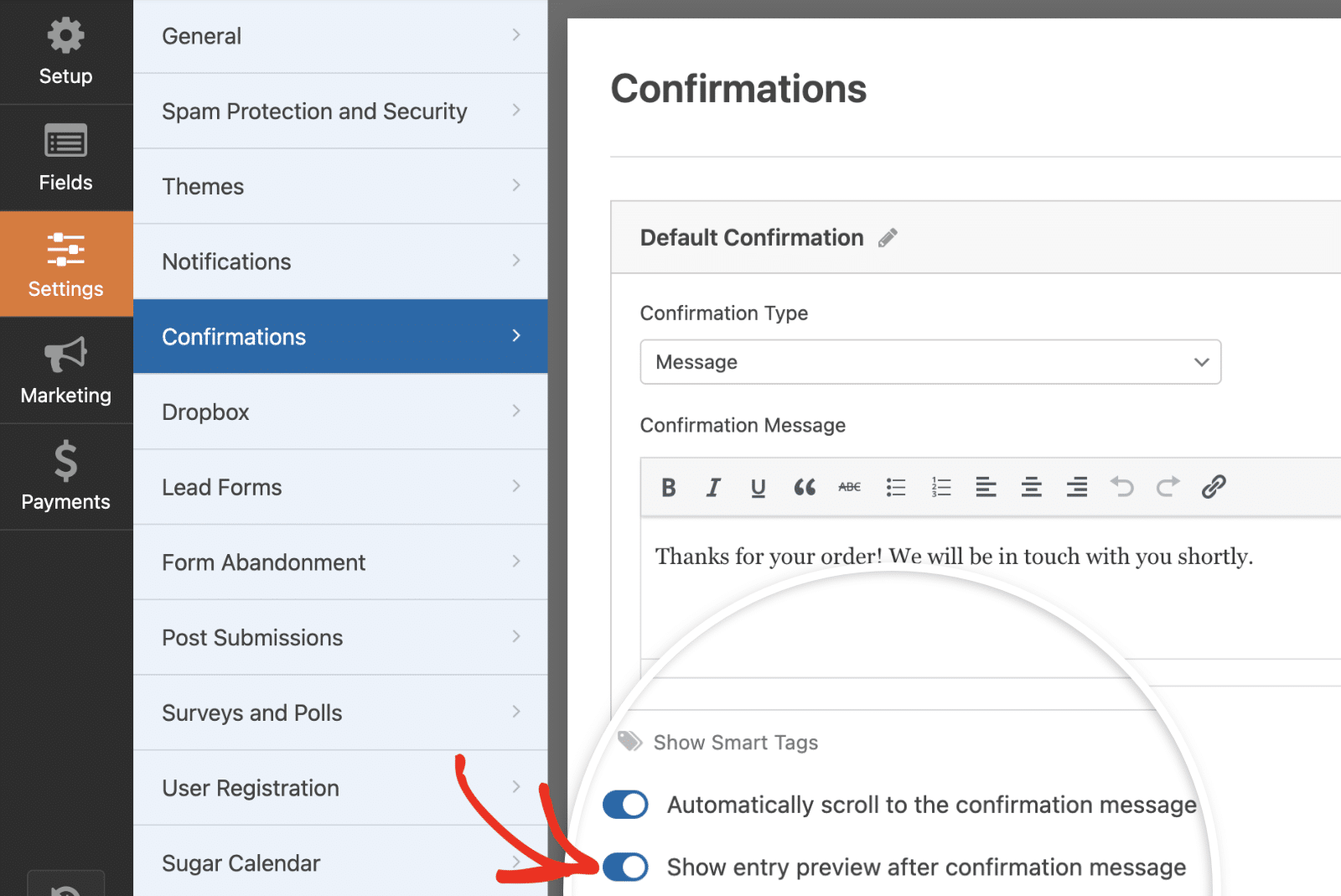
Para este tutorial, queremos mostrar a visualização da entrada após o envio do formulário. Para concluir essa etapa (que é totalmente opcional), navegue até Settings " Confirmations (Configurações " Confirmações). Aqui, alterne a opção Show entry preview after the confirmation message (Mostrar visualização da entrada após a mensagem de confirmação ) para a posição on (ativada).

Não se esqueça de salvar as alterações depois de atualizar o formulário.
Adicionando o snippet
Agora é hora de adicionar o snippet que adicionará esse botão depois que o formulário for enviado. Se precisar de ajuda para saber como e onde adicionar snippets ao seu site, consulte este tutorial.
/*
* Add Stripe buy button embed code after form is submitted
*
* @link https://wpforms.com/developers/how-to-add-a-stripe-buy-button-after-confirmation/
*/
function wpf_dev_add_stripe_embed_button( $form_data, $fields, $entry_id ) {
// Below, we restrict output to 3116
// This ID will need to be updated
if ( absint( $form_data[ 'id' ] ) !== 3116 ) {
return;
}
// Below starts the JavaScript needed to create your button
// Remember to replace the button ID and publishable key to match your own Stripe account
// https://stripe.com/docs/payment-links/buy-button
?>
<script async
src="https://js.stripe.com/v3/buy-button.js">
</script>
<stripe-buy-button
buy-button-id="buy_btn_unique_to_your_own_stripe_account"
publishable-key="pk_test_vbMx6qBxSR49z9231ZNYVP7o00euSPrTfx"
>
</stripe-buy-button>
<?php
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_add_stripe_embed_button', 10, 3 );
É importante lembrar que, no snippet acima, há algumas coisas que você precisará atualizar para corresponder ao seu próprio site. Atualize o 3116 para que corresponda ao seu próprio ID de formulário. Consulte nosso tutorial se precisar de ajuda para encontrar o ID do formulário.
Você também precisará atualizar o buy-button-id e o pulishable-key no snippet acima para garantir o recebimento desses pagamentos. O ID do botão será gerado automaticamente para você ao criar um botão Comprar personalizado em sua conta do Stripe. Para saber como criar um botão Comprar, consulte a documentação do Stripe.
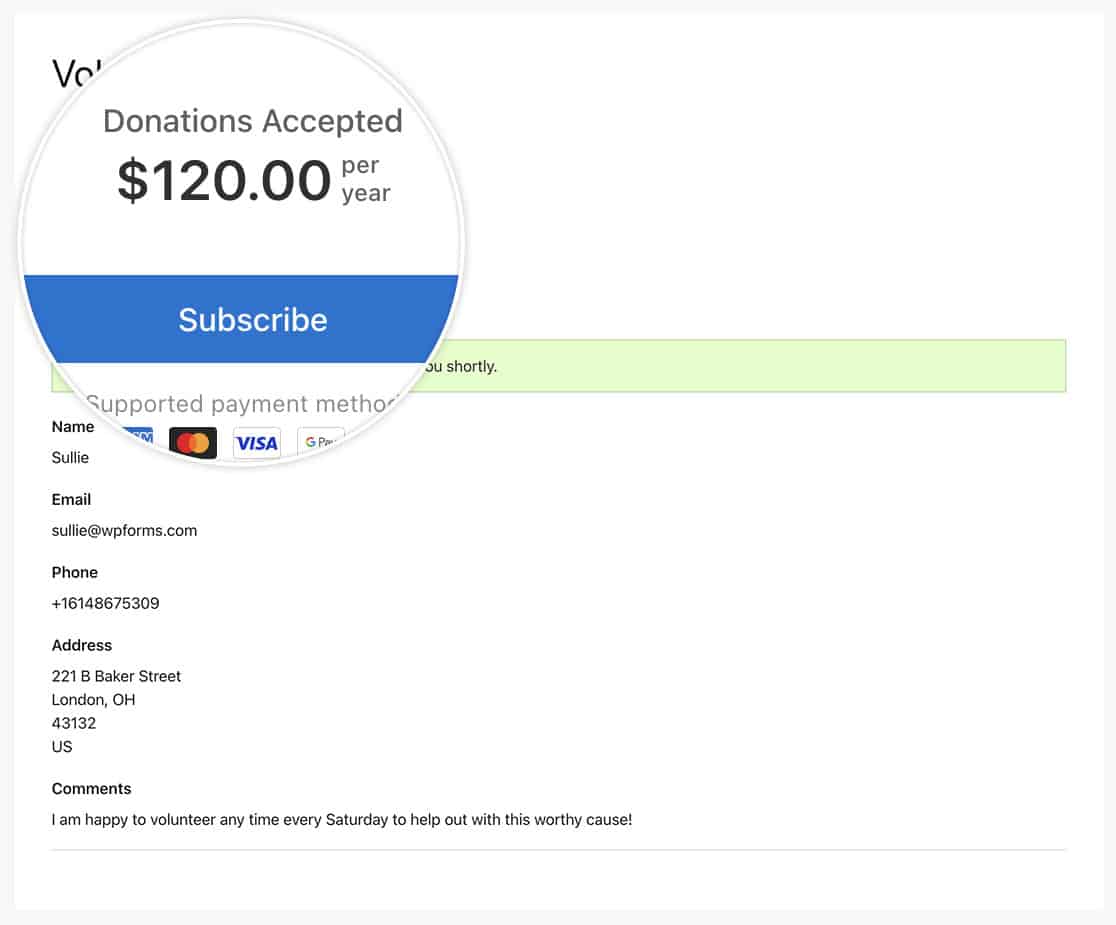
Agora, quando o formulário for enviado, eles verão a mensagem de confirmação, as informações de visualização da entrada e um botão que vincula o Stripe para um pagamento/doação.

É isso aí! Agora você aprendeu a adicionar um botão Comprar do Stripe às confirmações de formulário no WPForms.
Em seguida, você também gostaria de alterar o estilo da mensagem de confirmação? Confira nosso tutorial sobre Como remover o estilo da caixa de mensagem de confirmação.
Relacionado
Referência da ação: wpforms_frontend_output_success
