AIサマリー
ユーザーがサイトにログインするためのカスタムフォームを作成したいですか?ユーザー登録アドオンはユーザーログインフォームテンプレートをログインフォームとして使用するための特別なオプションを提供します。
このチュートリアルでは、WPFormsでユーザーログインフォームを作成する手順を説明します。
注意:ユーザーログインフォームテンプレートを使うには、あなたのサイトにユーザー登録アドオンをインストールして有効化する必要があります。
ログインフォームテンプレートへのアクセス
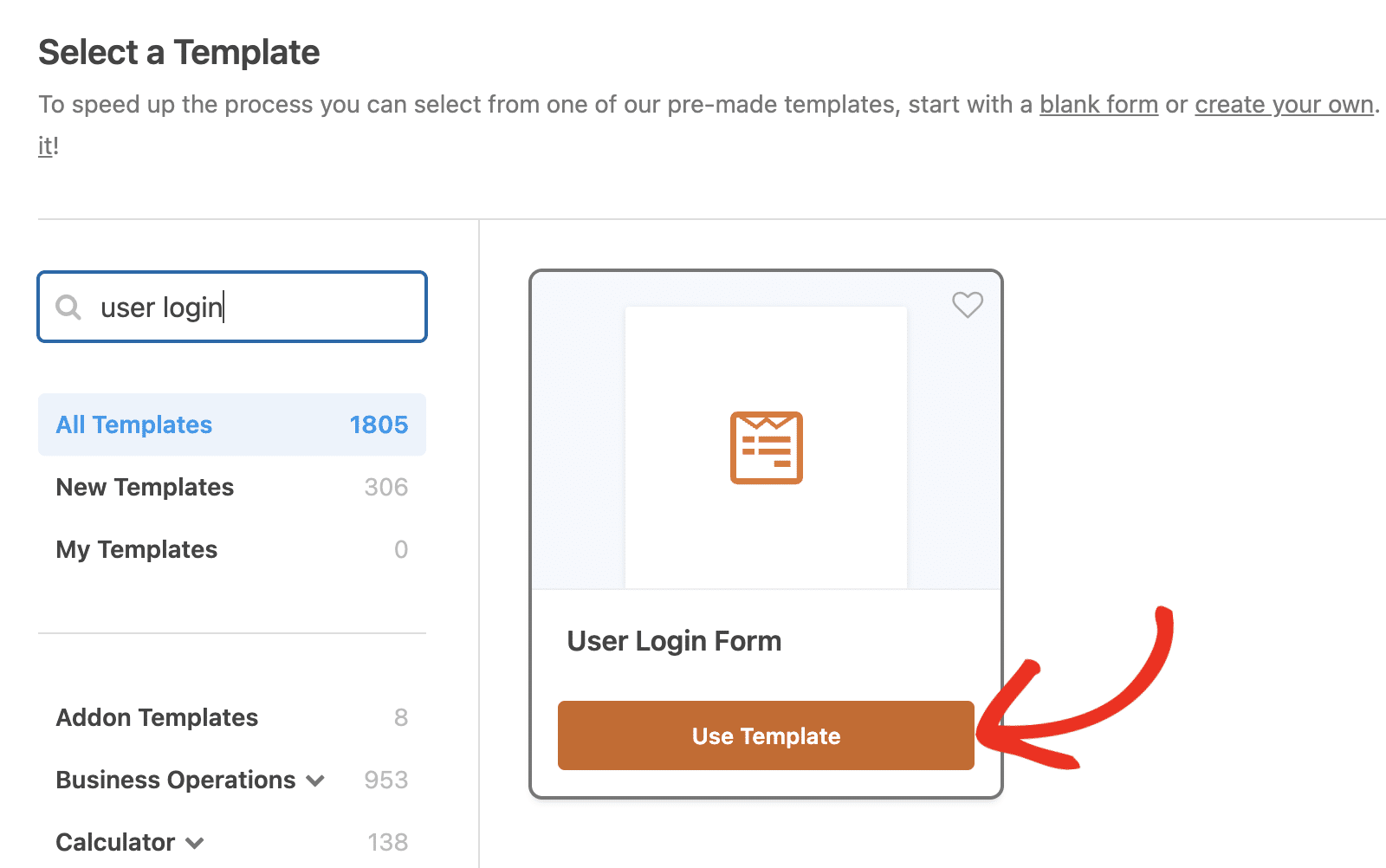
ユーザー登録アドオンを有効化し設定した後、WPForms " Add Newにアクセスしてください。Setup ページで "User Login" を検索します。そしてUser Login Formテンプレートにカーソルを合わせ、Use Templateをクリックします。

テンプレートはそのまま使えるようになっているので、フォームをカスタマイズする必要はありません。しかし、ログインフォームをカスタマイズする方法を以下に紹介します。
ログインフォームのカスタマイズ
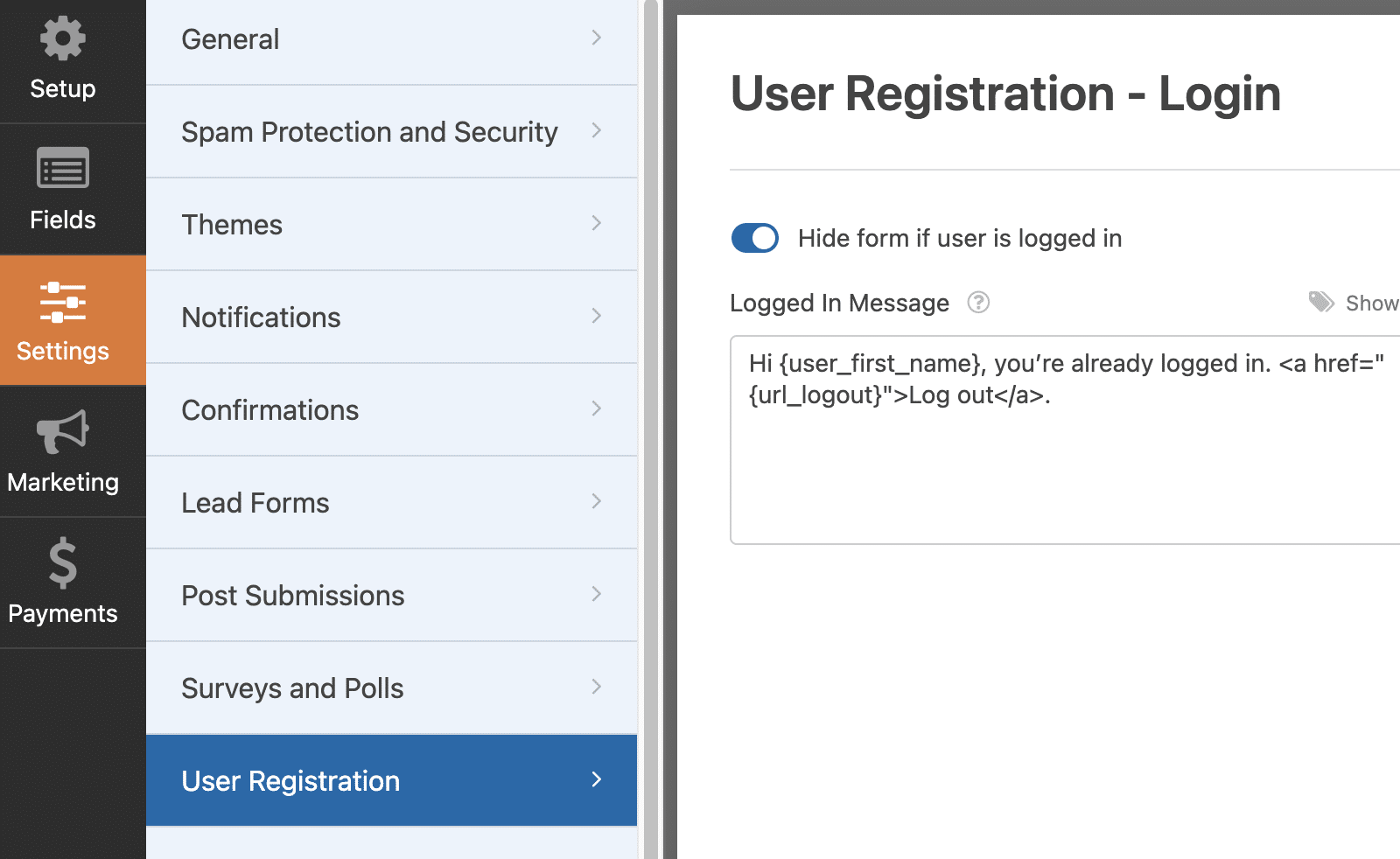
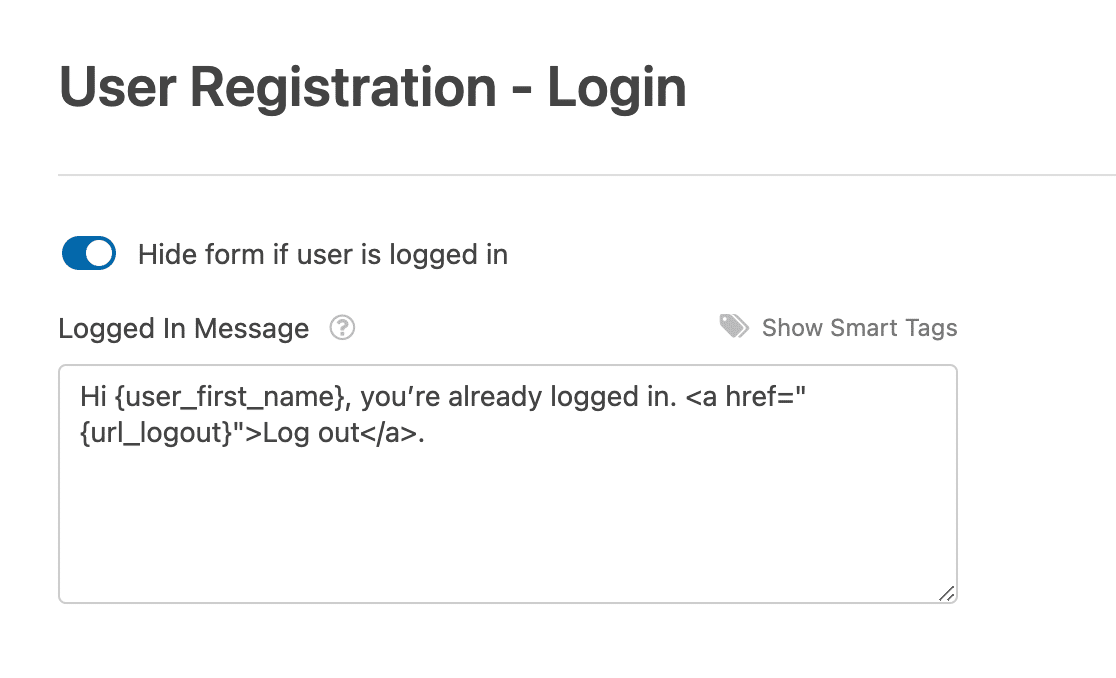
そのためには、フォームビルダーの設定 " ユーザー登録 に行ってください。ここで、ユーザがログインしている場合、フォームを隠すオプションが表示されます。

ログインユーザーのログインフォームを非表示にすることは、混乱を減らすのに役立つため、ユーザーエクスペリエンスを向上させる素晴らしい方法です。
ログインメッセージ]フィールドでは、ログインユーザーがログインフォームにアクセスしようとした際に表示されるメッセージをカスタマイズすることができます。

このメッセージがフロントエンドでどのように見えるかの例を以下に示す。

ログインフォームが完成したら、フォームビルダーを終了してページに埋め込む前に保存してください。
注:ログインフォームをカスタマイズする方法についての詳しいアイデアや詳細については、カスタムログインページの作成についてのブログ記事をご覧ください。
以上です!これでWPFormsでカスタムログインフォームを作成する方法がわかりました。
次に、ユーザーがパスワードを忘れた場合にリセットできるようにしたいですか?その方法については、パスワードリセットフォームの作成に関するチュートリアルをご覧ください。
