AIサマリー
チェックボックスフィールドの選択肢にスマートタグを処理しますか?デフォルトでは、スマートタグはチェックボックスフィールドの各選択肢内に配置された場合、処理されません。しかし、小さなPHPコードスニペットを使用することで、簡単にこれを許可することができます。
このチュートリアルでは、チェックボックスフィールドのオプションでスマートタグを処理する方法を説明します。
スマートタグは、フォーム内に動的にデータを取り込んで表示するための素晴らしい方法です。WPFormsではカスタムスマートタグを作成して、この機能をさらに拡張することもできます。
フォームの作成
このチュートリアルでは、フォームに入力する人のフルネームまたは表示名を確認するフィールドを会員フォームに追加します。これはWordPressのプロフィールから取得します。また、「このオファーをどのようにしてお知りになりましたか」というフォームフィールドもスマートタグから取得します。
フォームの作成にヘルプが必要な場合は、こちらのお役立ちガイドをご覧ください。
チェックボックス・フィールドの選択肢でスマートタグを使う
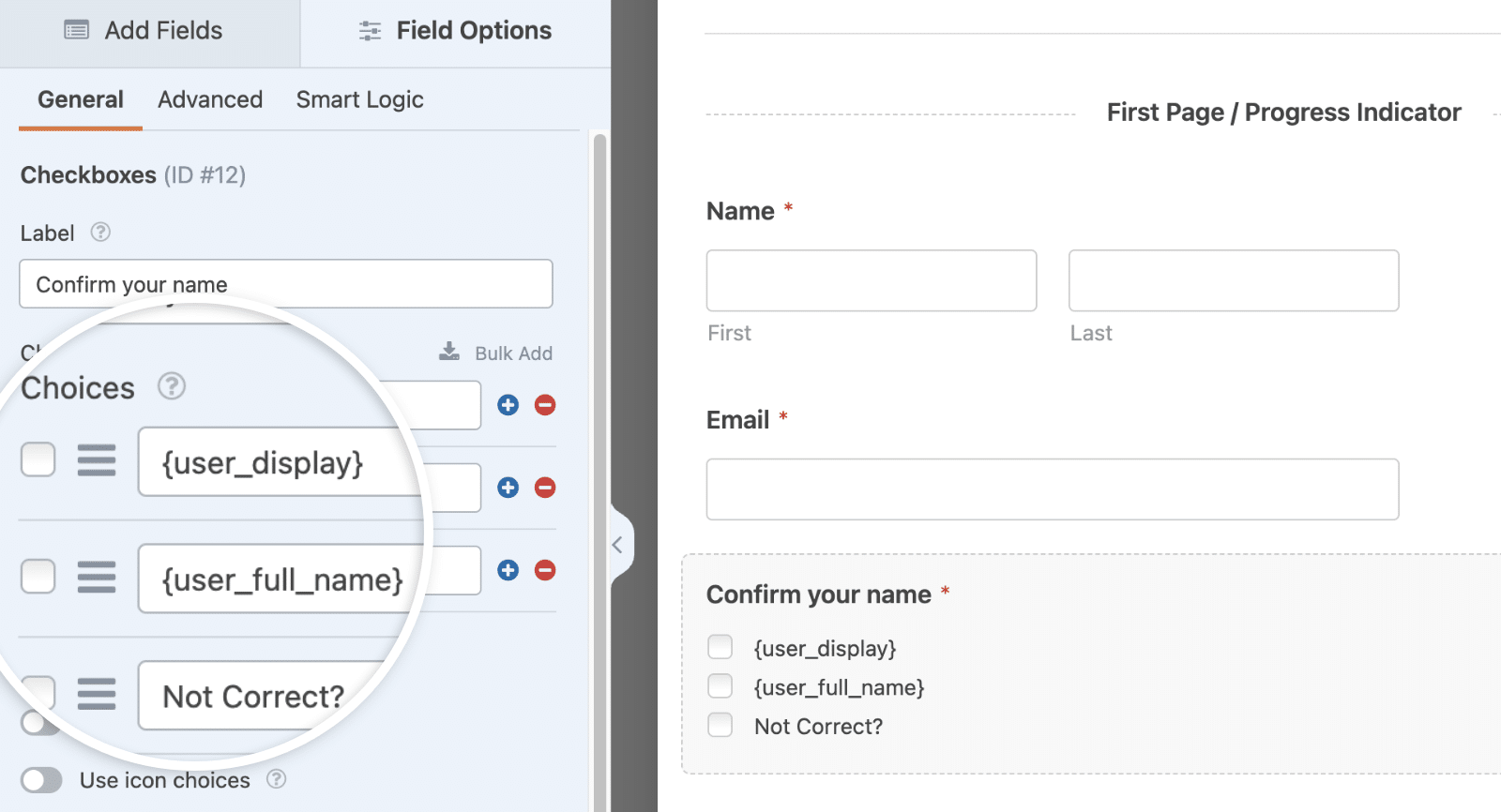
スマートタグが使えるので、次のように入力する。 {user_full_name} 最初のオプションのラベルと {user_display} を選択した。

また、3つ目のオプションを追加します。このオプションを選択すると、プロフィールの記録が正しくない場合に、訪問者が正しい名前を入力できるように、条件付きで1行のテキスト・フォーム・フィールドが表示されます。
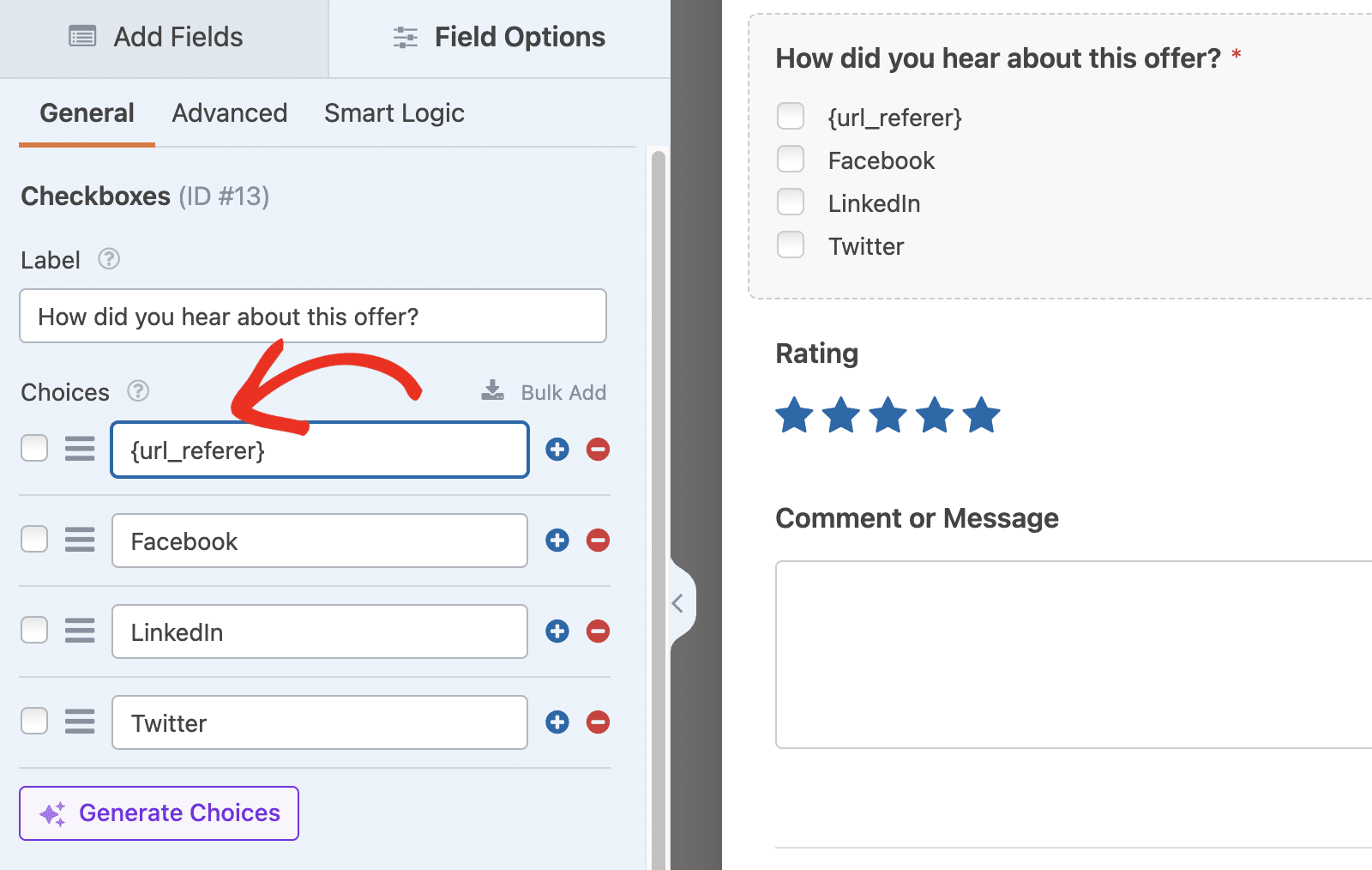
次に、別のチェックボックスフィールドを追加して、訪問者に このオファーをどのようにお知りになりましたか? が含まれる。 {url_referer} スマートタグを使用して、訪問者が参照したURLを取得します。

コード・スニペットの追加
チェックボックスフィールドの選択肢に含まれるスマートタグを処理するには、以下のコードスニペットをサイトにコピーする必要があります。
コード・スニペットの追加にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
注:このスニペットは、ユーザー入力値を引き出さない(例えば、 {field_id="3"})を使って、フォームの他のフォーム・フィールドに入力します。
/**
* Using Smart Tags in Checkboxes.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_checkbox_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$field[ 'choices' ][ $key ][ 'label' ] = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
}
}
return $field;
}
add_filter( 'wpforms_checkbox_field_display', 'wpf_dev_checkbox_choices_process_smarttags', 10, 3 );
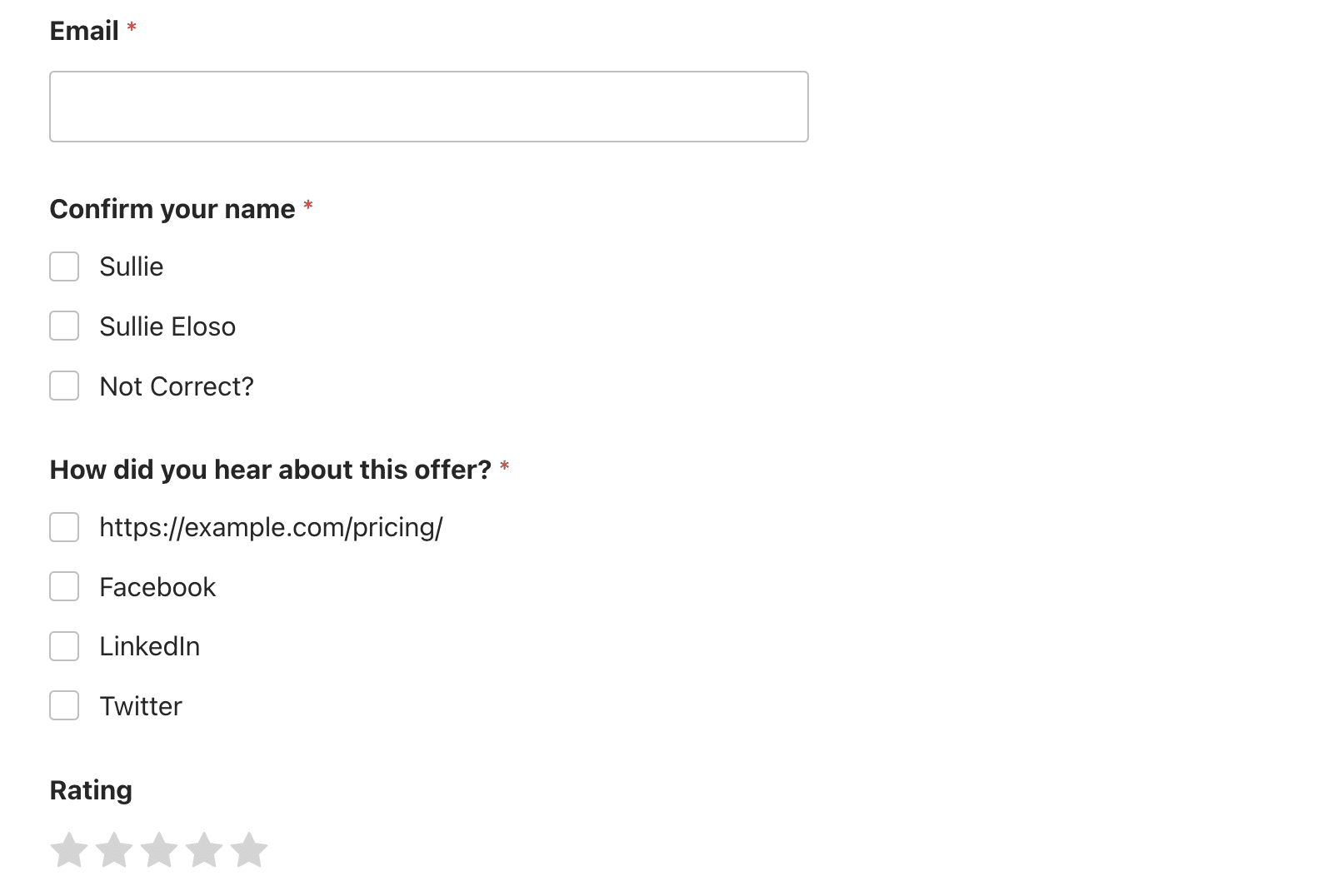
上のコードは、チェックボックスオプションに、apply_filters( 'wpforms_process_smart_tags',.) でスマートタグのフィルタ処理を指示しています。これにより、スマートタグをチェックボックスフィールドのラベルとして使用できるようになります。

よくある質問
スマートタグをチェックボックスのフィールドラベルで使用する方法について、よくある質問にお答えします。
Q: ドロップダウンや複数選択肢のフィールドにも使えますか?
A:もちろんです!このスニペットを使用して、ドロップダウンおよび複数選択肢フォームフィールドのフィールドラベル内でスマートタグを処理します。
/**
* Using Smart Tags in Multiple Choice and Dropdown choices.
*
* @link https://wpforms.com/developers/process-smart-tags-in-checkbox-labels/
*/
function wpf_dev_select_radio_choices_process_smarttags( $field, $deprecated, $form_data ) {
foreach ( $field[ 'choices' ] as $key => $choice ) {
if ( ! empty( $choice[ 'label' ] ) ) {
$label = apply_filters( 'wpforms_process_smart_tags', $choice[ 'label' ], $form_data );
if ( ! empty( $label ) ) {
$field['choices'][ $key ][ 'label' ] = $label;
} else {
// Remove empty option.
unset( $field['choices'][ $key ] );
}
}
}
return $field;
}
add_filter( 'wpforms_radio_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
add_filter( 'wpforms_select_field_display', 'wpf_dev_select_radio_choices_process_smarttags', 10, 3 );
以上です!これで、チェックボックスフィールドのラベルでスマートタグを使う方法がわかりました。
次に、HTML / コード・フォーム・フィールドでもスマートタグを使いたいですか?HTMLフィールドでスマートタグを処理するチュートリアルをご覧ください。
関連
フィルター参照:
