AIサマリー
日付選択フィールドをカスタマイズして、フォーム内で日付範囲または複数の日付を選択できるようにしたいですか?1つのフォームで複数の予約を許可する場合、訪問者に日付の範囲または複数の日付を選択する機能を与える必要があるかもしれません。デフォルトでは、このカレンダー内で選択できる日付は1つだけです。
このチュートリアルでは、PHPを使ってWPFormsに日付範囲や複数の日付選択を提供する方法を紹介します。
注意:日付ピッカーにスニペットを使用する場合、WPFormsがフォームビルダーで提供する日付を制限する機能をオフにすることをお勧めします。詳しくはこちらのドキュメントを参照してください。
フォームの作成
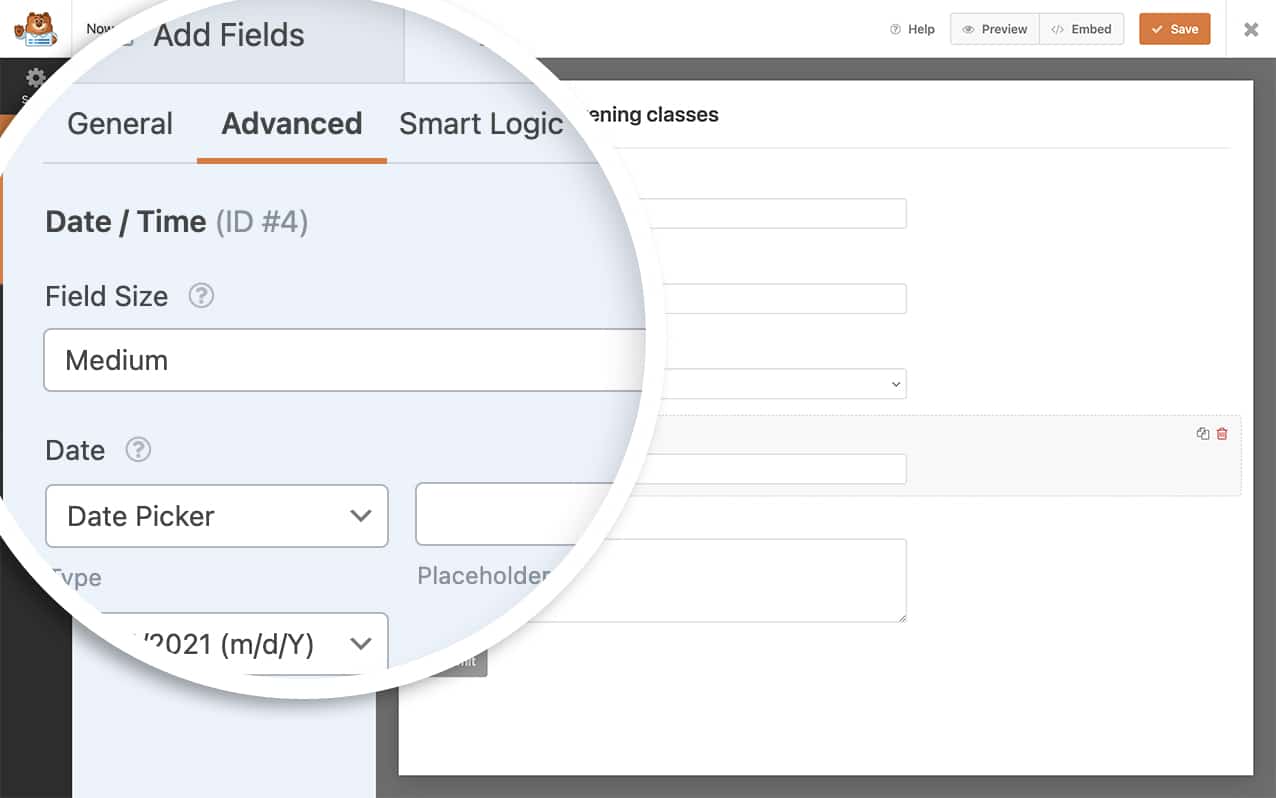
まず、フォームを作成し、少なくとも1つの日付/時刻フォーム・フィールドを追加し、そのフィールドを日付ピッカーに設定する必要があります。
フォームの作成にサポートが必要な場合は、こちらのドキュメントをご覧ください。

日付範囲または複数の日付を許可する
フォームを作成したら、日付の範囲を指定するか、フォームで複数の日付を選択できるようにするかを選択し、そのスニペットをサイトに追加します。
あなたのサイトにスニペットを追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
注意:これらのエントリーを編集する場合、エントリー画面は日付範囲や複数の日付をサポートしないことに注意してください。このスニペットはフォームのフロントエンドユーザーのためのものです。
日付範囲
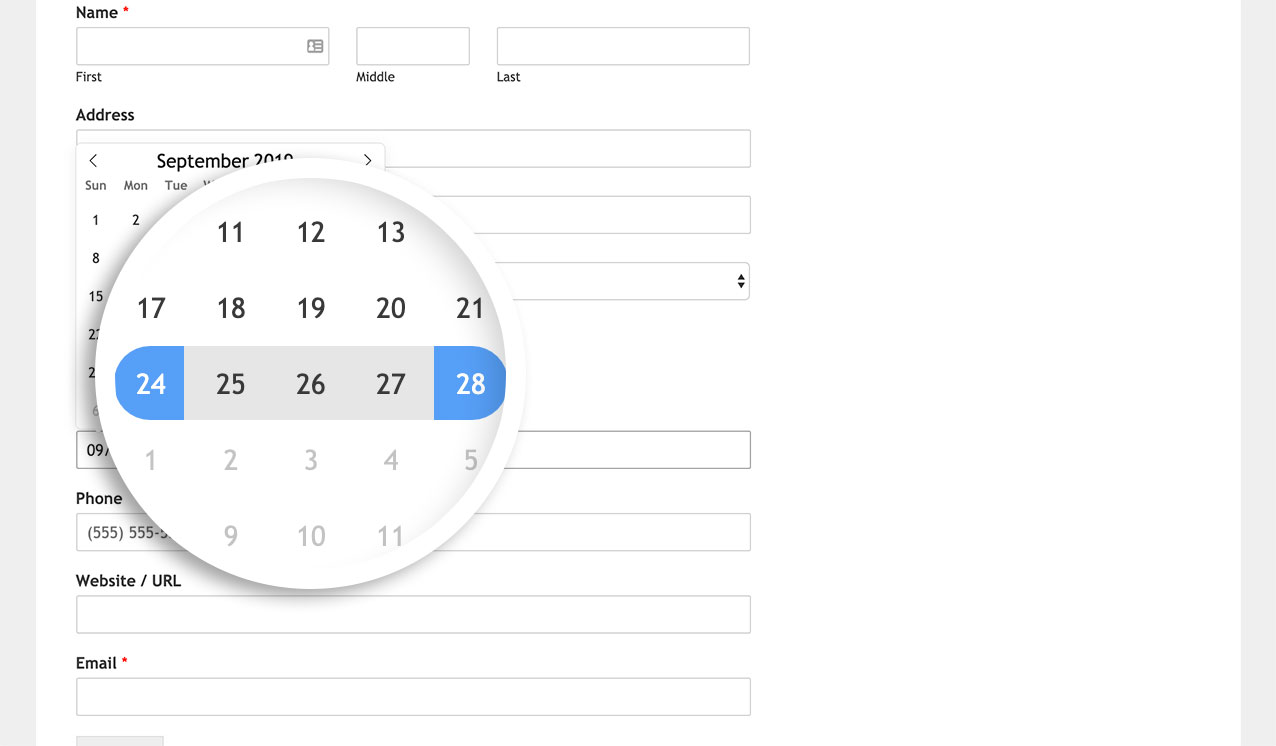
この特定のスニペットは、すべての日付ピッカーですべてのフォームの日付範囲を選択できるようにします。
/**
* Modify WPForms Date/Time field date picker to accept a range of dates.
*
* @link https://wpforms.com/developers/allow-date-range-or-multiple-dates-in-date-picker/
*/
function wpf_dev_date_picker_range() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
mode: "range"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_range', 10 );

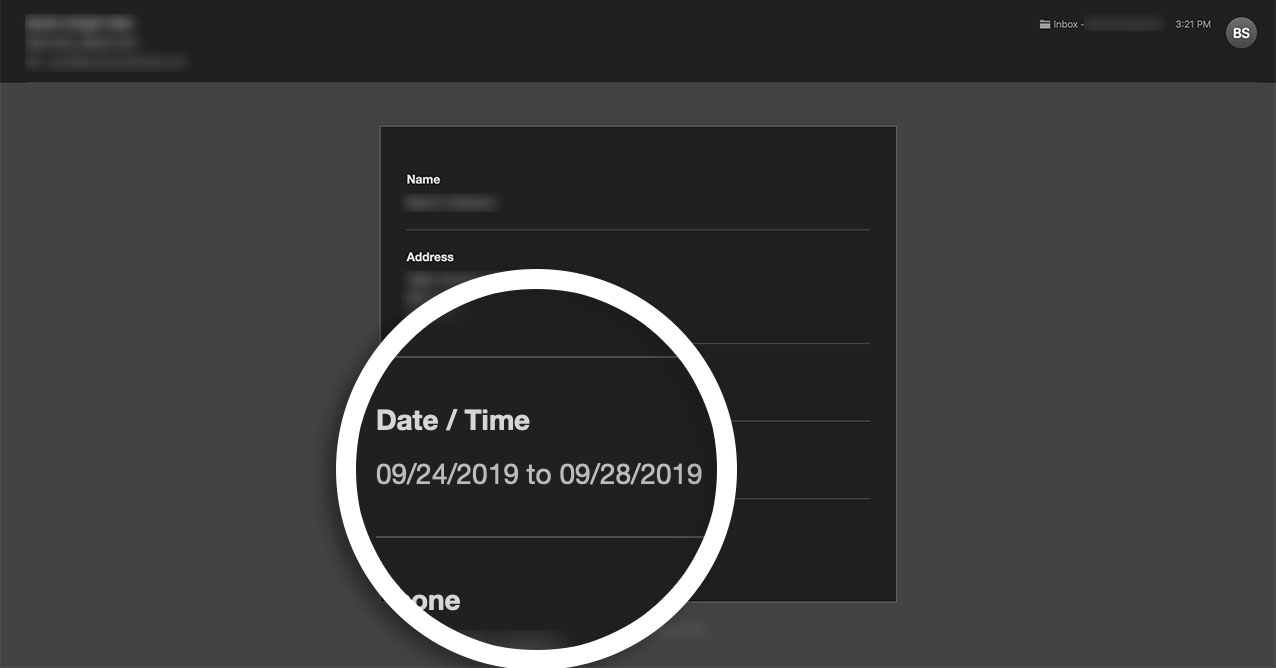
提出項目には、開始日と終了日が記載される。

複数日程
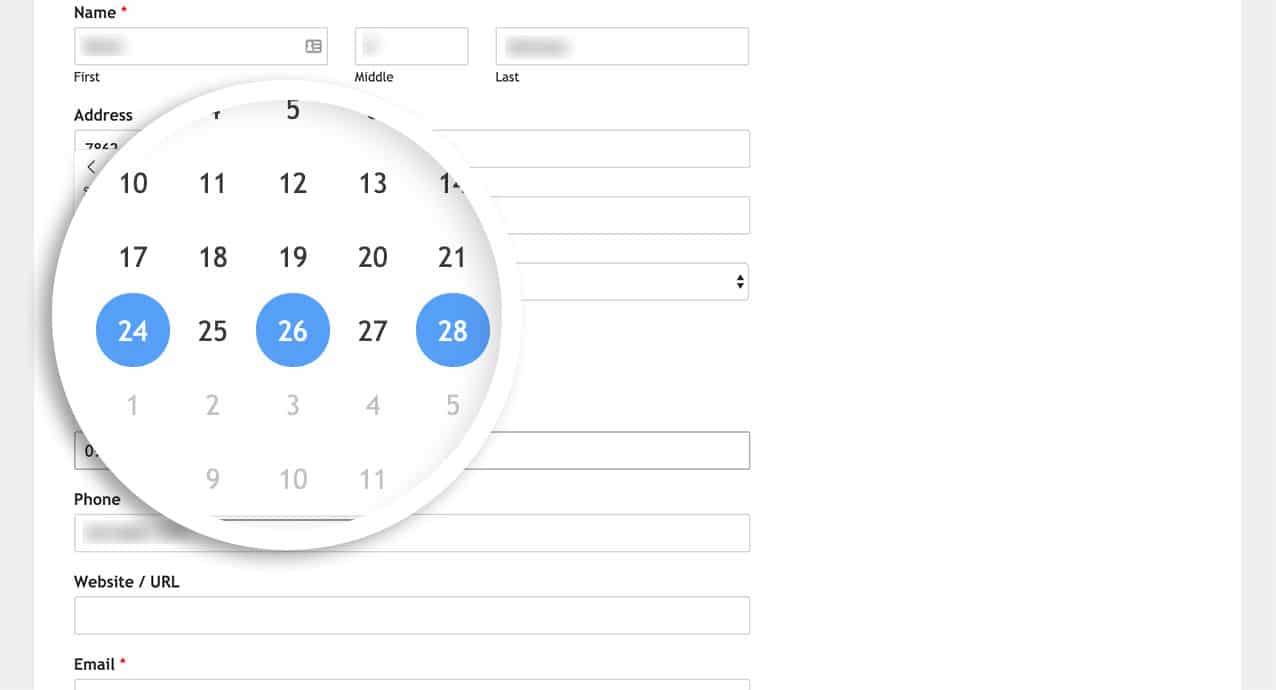
また、WPForms で作成したフォームの日付ピッカーで複数の日付を選択できるようにするスニペットもあります。
/**
* Modify WPForms Date/Time field date picker to accept multiple dates.
*
* @link https://wpforms.com/developers/allow-date-range-or-multiple-dates-in-date-picker/
*/
function wpf_dev_date_picker_multiple() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
mode: "multiple"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_multiple', 10 );

エントリーの中で、選択された日付はカンマで区切られます。

注意:サードパーティの統合サービスを使用している場合、これらの日付フォーマットはそれらのサービスでは受け付けられない可能性があります。実際のフォームで使用する前に、必ずカスタマイズをテストしてください。
これで完了です!これでWPForms上で日付の範囲や複数の日付を選択できるようになりました。日付フィールドのオプションを増やしたいですか?日付フィールドの追加フォーマットを作成する方法の記事をお試しください。
参考アクション
よくあるご質問
Q: 単一のフォームまたは特定のフォーム内の単一の日付ピッカーをターゲットにするにはどうすればよいですか?
A:例として、日付範囲の特定のフォームをターゲットにするには、次のスニペットを使用します。
/**
* Modify WPForms Date/Time field date picker to accept a range of dates.
*
* @link https://wpforms.com/developers/allow-date-range-or-multiple-dates-in-date-picker/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_1049 = window.wpforms_1049 || {};
window.wpforms_1049.datepicker = {
mode: "range",
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
window.wpforms_1049内の1049はフォームIDです。
特定のフォーム内に複数の日付ピッカーがある場合、この例で特定のフィールドIDをターゲットにすることができます。
/**
* Modify WPForms Date/Time field date picker to accept a range of dates.
*
* @link https://wpforms.com/developers/allow-date-range-or-multiple-dates-in-date-picker/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_1049_11 = window.wpforms_1049_11 || {};
window.wpforms_1049_11.datepicker = {
mode: "range",
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
最初の例と同じように、フォームID1049をターゲットにしていますが、この例ではフィールドID11の日付ピッカーだけをターゲットにしています。
フォームとフィールドIDを見つけるのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
Q: フォームで日付範囲を使用しながら、日付を制限することはできますか?
A:もちろんです!もちろんです!日付範囲を使用したり、過去の日付を許可しなかったり、事前に選択できる日数だけを許可したりすることができます。以下のコードでは、フォームID1049を対象としています:
- 過去の日付を選択できないようにする
- 日付範囲機能を使う
- 最大14日間のみ選択可能
/**
* Modify WPForms Date/Time field date picker to accept a range of dates.
*
* @link https://wpforms.com/developers/allow-date-range-or-multiple-dates-in-date-picker/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
window.wpforms_1049 = window.wpforms_1049 || {};
window.wpforms_1049.datepicker = {
minDate: new Date(),
mode: "range",
maxDate: new Date().fp_incr(14)
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10 );
フォームとフィールドIDを見つけるのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
Q: 日付範囲の区切り文字を変更できますか?
A:もちろんです!日付範囲に別の日付セパレータを使用するには、上記のコードではなく、次のコードスニペットを使用してください。
/**
* Modify WPForms Date/Time field date picker to accept a range of dates.
*
* @link https://wpforms.com/developers/allow-date-range-or-multiple-dates-in-date-picker/
*/
function wpf_dev_date_picker_range() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
mode: "range",
locale: {
rangeSeparator: 'sep-text-goes-here'
}
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_range', 10 );
rangeSeparator: 'sep-text-goes-here'を、セパレーターにしたいものに合わせて変更することを忘れないでください。デフォルトでは、ダッシュ(-)がセパレーターとして表示されます。
Q: 選択する日数の最小範囲を指定することはできますか?
A:もちろんです。レンジを使用して最低日数を要求するには、次のコード・スニペットを使用するだけです。
/**
* Modify WPForms Date/Time field date picker to accept a range of dates.
*
* @link https://wpforms.com/developers/allow-date-range-or-multiple-dates-in-date-picker/
*/
function wpf_dev_date_picker_range() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
mode: "range",
onClose: function(selectedDates, dateStr, instance) {
var daysInRange = document.getElementsByClassName('inRange');
var totalDays = daysInRange.length+2;
if(totalDays<=7) {
alert("Min 7 Days Required");
this.clear();
}
}
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_range', 10 );
Q: ウィンドウ・オブジェクトの代わりにCSSクラスを使って日付ピッカーをターゲットにできますか?
A:はい、ウィンドウオブジェクトの代わりにCSSクラスを使って日付ピッカーをターゲットにすることができます。この方法では、大規模なカスタマイズを行うことなく、より柔軟に特定の要素をターゲットにすることができます。
jQueryのクラス・セレクタを使った例です:
/**
* Modify WPForms Date/Time field date picker to accept a range of dates using jQuery.
*
* @link https://wpforms.com/developers/allow-date-range-or-multiple-dates-in-date-picker/
*/
function wpf_dev_limit_date_picker() {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
if (typeof flatpickr !== 'undefined') {
$('.travel-form-date-range').each(function() {
var inputField = $(this).find('input.flatpickr-input');
if (inputField.length) {
flatpickr(inputField[0], {
mode: "range",
disableMobile: true
});
}
});
}
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_dev_limit_date_picker', 10);
この例では、日付ピッカーをCSSクラス travel-form-date-range.このメソッドでは、フォームやフィールドのIDを使用するのではなく、クラスに基づいて特定の日付ピッカーに日付範囲の機能を適用することができます。
交換を忘れずに travel-form-date-range を、日付ピッカー・フィールドに使用している実際のCSSクラスと置き換えてください。
日付選択カレンダーに複数の月を一度に表示できますか?
はい!一度に複数の月を表示するには showMonths オプションを使用することができます。これは、ユーザーが範囲を選択する際に、より多くの日付を一目で確認したい場合に便利です。
function wpf_dev_date_picker_range() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
mode: "range",
showMonths: 2
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_range', 10 );
上記の例では、カレンダーは日付を選択する際に2ヶ月を並べて表示します。変更可能 showMonths を、表示したい月数に応じて任意の数に設定する。

