AIサマリー
ドロップダウン、チェックボックス、複数選択肢フィールドなどの要素にフィールド値を組み込むことに興味がありますか?デフォルトでは、これらのフィールドは各選択肢にラベルを付けることしかできません。しかし、このチュートリアルでは、ラベルと一緒に値を収容するために追加のフィールドを追加する方法を示します。
フィールド値を追加するスニペットの追加
まず、このスニペットをサイトに追加する必要があります。スニペットをサイトに追加する方法については、こちらのチュートリアルをご覧ください。
/** * ドロップダウン、チェックボックス、複数選択肢に値を表示します。 * * @link https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/ */ add_filter( 'wpforms_fields_show_options_setting', '__return_true' );
フォームの作成
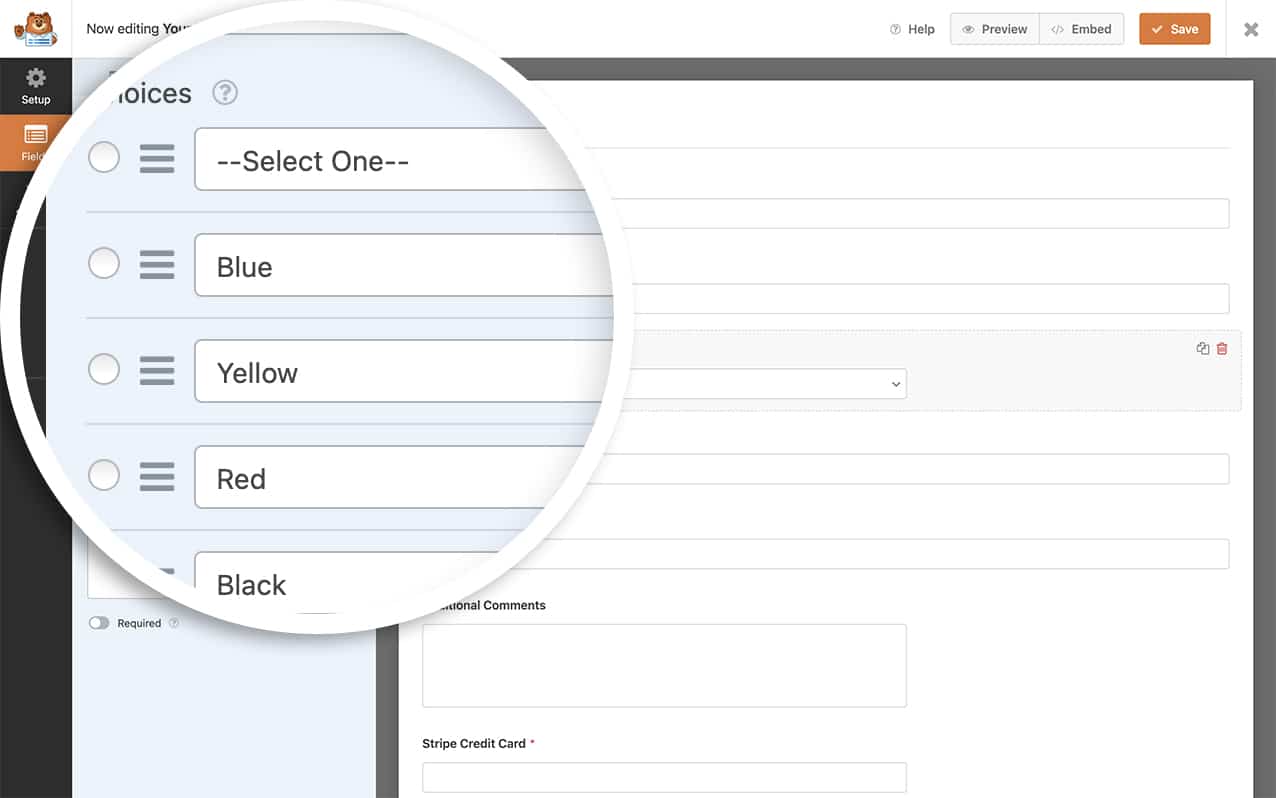
次に、フォームを作成し、ドロップダウン、チェックボックス、または複数選択肢のフォームフィールドを追加する必要があります。このチュートリアルでは、色の選択肢のドロップダウンフィールドを追加します。

フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
フォームビルダーで値の表示設定を有効にする
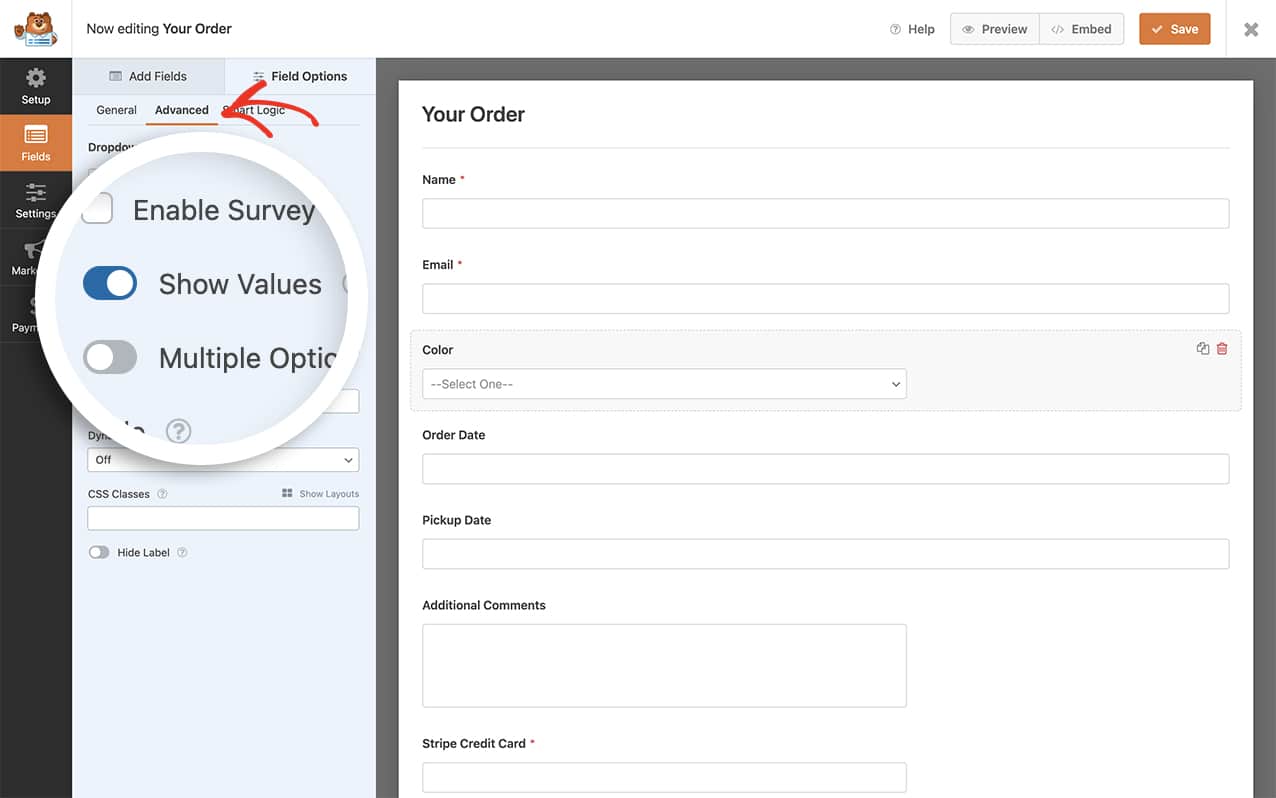
ドロップダウン、チェックボックス、または複数選択肢のフォームフィールドを追加し、選択肢のオプションを入力したら、詳細設定タブをクリックし、値を表示するトグルをクリックして、フォームの保存をクリックして変更を保存します。

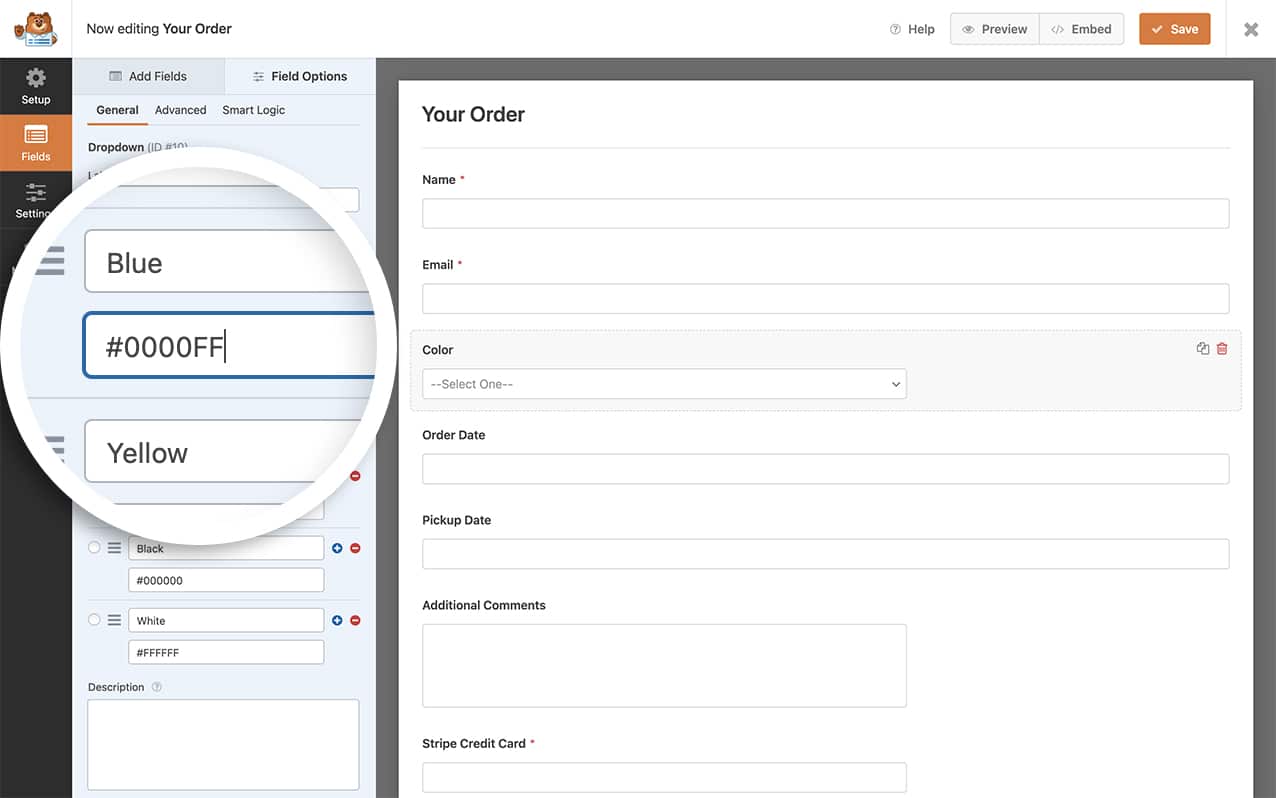
Generalタブに戻ると、ドロップダウンの各オプションにフィールド値を追加してフォームを再保存できることがわかります。

未加工の値はデータベース・エントリに保存されるが、その値は {all_fields} WordPressの管理画面やCSVエクスポートでエントリーを表示する際に、スマートタグを使用してメール通知を行います。
フォームの確認メッセージまたは通知メールにフィールドの値を表示するには、以下のスマートタグフォーマットを使用する必要があります:
{field_value_id="X"}
XをフィールドIDに置き換えるだけで、このスマートタグは、そのフィールドで選択されたオプションの値を自動的に取り出します。フィールドIDの見つけ方については、こちらのチュートリアルをご覧ください。
これで完了です! これで、ドロップダウン、チェックボックス、複数選択肢のフォームフィールドに値を保持するフィールドが追加されました。チェックボックスフィールドラベルでスマートタグを処理したいですか? チェックボックスラベルでスマートタグを処理する方法の記事で、その方法を説明します。
フィルター・リファレンス
wpforms_fields_show_options_setting
よくあるご質問
Q: Show Valuesにオプションを一括で追加することはできますか?
A:残念ながらありません。これらのフィールドに「値を表示」オプションを使用する場合は、それぞれのオプションを手動で設定する必要があります。
