Riepilogo AI
Vi piacerebbe poter aggiungere stili personalizzati ai vostri moduli? I CSS sono uno strumento potente che vi permette di dare ai vostri moduli uno stile unico e personalizzato.
Questo tutorial vi spiegherà come creare CSS personalizzati per lo stile dei vostri moduli, con numerosi esempi.
In questo articolo
Che cos'è il CSS?
CSS è l'acronimo di Cascading Style Sheets (fogli di stile a cascata) ed è il codice letto dai browser web per modellare quasi tutto ciò che si vede su Internet. Controlla tutto, dalla dimensione e lo stile dei caratteri ai colori e agli effetti di passaggio del mouse. Senza di esso, la maggior parte del web apparirebbe come un noiosissimo file di testo.
Nota: se si preferisce creare un modulo senza ricorrere al codice, si consiglia di consultare il nostro tutorial sullo stile dei moduli.
Lettura dei CSS
A differenza di molti altri tipi di codice, i CSS sono abbastanza facili da imparare anche senza alcuna esperienza di codifica. Il primo passo consiste nel comprendere i tre componenti principali dei CSS:
- Selettori: il "bersaglio" a cui si vogliono applicare gli stili
- Proprietà: lo stile specifico che si desidera modificare, come la dimensione o il colore dei caratteri.
- Valori: l'effetto di stile specifico che si desidera applicare
A titolo di esempio, si veda questo frammento di CSS che imposta le dimensioni del titolo del modulo:
.wpforms-form .wpforms-title {
font-size: 26px !important;
}
Il selettore in questo esempio è .wpforms-form .wpforms-title e applicherà il CSS al titolo di tutti i WPForm del sito.
Poi, tra le parentesi graffe, c'è il CSS proprietà in questo esempio: font-size. Questa proprietà ha un valore di 26 pixel.
Nota: quando si aggiungono i CSS al sito, potrebbe essere necessario includere !important prima del punto e virgola per garantire che gli stili personalizzati vengano applicati correttamente. Per maggiori dettagli, consultate la nostra guida sulla risoluzione dei problemi relativi ai CSS.
Se decidiamo che vogliamo che il testo del titolo del nostro modulo sia più grande (diciamo 35 pixel), dobbiamo solo cambiare questo valore nel CSS:
.wpforms-form .wpforms-title {
font-size: 35px !important;
}
Scegliere un selettore CSS
Il primo passo nella scrittura dei CSS consiste nell'identificare il selettore corretto per indirizzare una parte specifica del modulo. Esistono due modi per scegliere un selettore:
1) Copiare un selettore dal nostro elenco
Abbiamo creato un elenco completo di selettori per ogni campo disponibile nei nostri moduli, in modo che possiate scegliere il selettore per ogni area a cui volete applicare i CSS.
2) Utilizzando gli strumenti per sviluppatori nel browser
Questo approccio più avanzato può comportare una curva di apprendimento un po' più lunga, ma è un'ottima opzione se si vuole creare un mucchio di CSS personalizzati.
Gli strumenti per gli sviluppatori consentono di ispezionare qualsiasi parte della pagina web per vedere quale CSS viene applicato. È anche possibile testare al volo le modifiche al CSS e vederle applicate direttamente nel browser. WPBeginner ha un ottimo tutorial sull'uso degli strumenti per sviluppatori che dovrebbe aiutarvi a iniziare, compreso un video passo-passo sull'uso degli strumenti per sviluppatori di Chrome.
Utilizzo delle proprietà e dei valori CSS
Ora che sapete come scegliere un selettore CSS, possiamo parlare di come modificare stili specifici con proprietà e valori CSS.
Di seguito, troverete alcune proprietà CSS di base che potrebbero esservi utili per i vostri moduli. Inoltre, troverete esempi di modifiche allo stile che possono essere apportate combinando selettori, proprietà e valori per creare uno snippet completo di CSS.
Per passare alla sezione desiderata, è sufficiente fare clic sul link in questo elenco:
- carattere-famiglia
- colore
- dimensione del carattere
- colore di sfondo
- imbottitura
- confine
- raggio del bordo
Nota: Cercate altre proprietà? Consultate questo Riferimento CSS per un elenco completo.
font-family
-
- Definizione: Lo stile di carattere predefinito
- Esempio: Per cambiare il carattere predefinito del titolo dei moduli del sito in Arial, si usa:
.wpforms-form .wpforms-title {
font-family: 'Arial', sans-serif !important;
}

Nota: è comune fornire font di riserva nel caso in cui il font principale non sia disponibile. Nell'esempio precedente, se Arial non è disponibile, il browser utilizzerà qualsiasi font sans-serif disponibile.
color
-
- Definizione: Colore del carattere
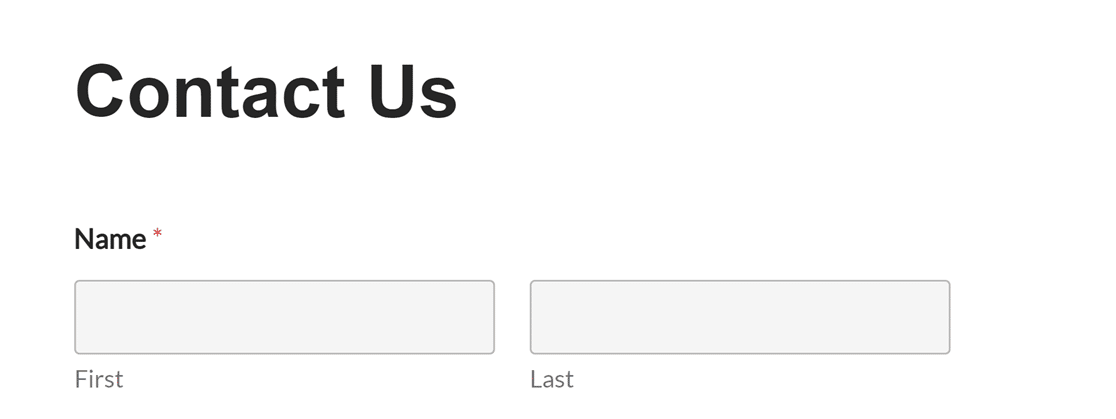
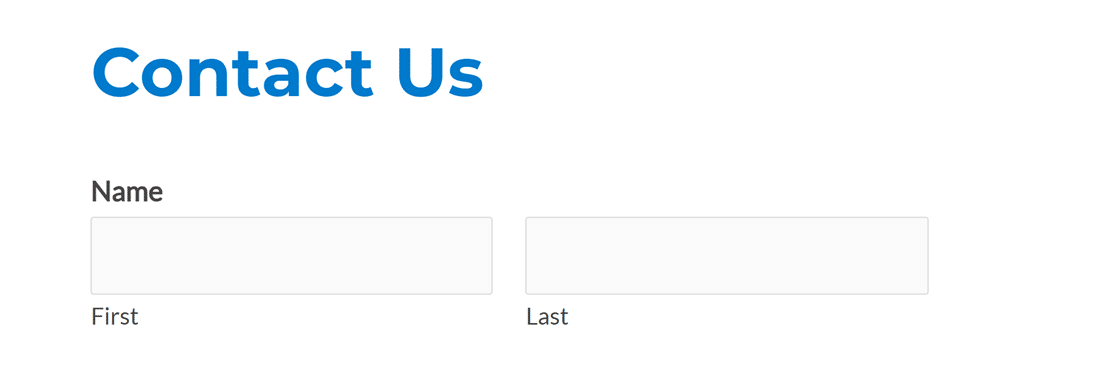
- Esempio: Per rendere blu il titolo di tutti i moduli del sito, si può usare:
.wpforms-form .wpforms-title {
color: #007acc !important;
}

font-size
-
- Definizione: Quanto sarà grande il carattere (le unità possono essere px, em o rem)
- Esempio: Per rendere il titolo di tutti i moduli del sito di 35px, si dovrebbe usare:
.wpforms-form .wpforms-title {
font-size: 35px !important;
}

background-color
-
- Definizione: Il colore che riempirà lo sfondo dell'area del selettore.
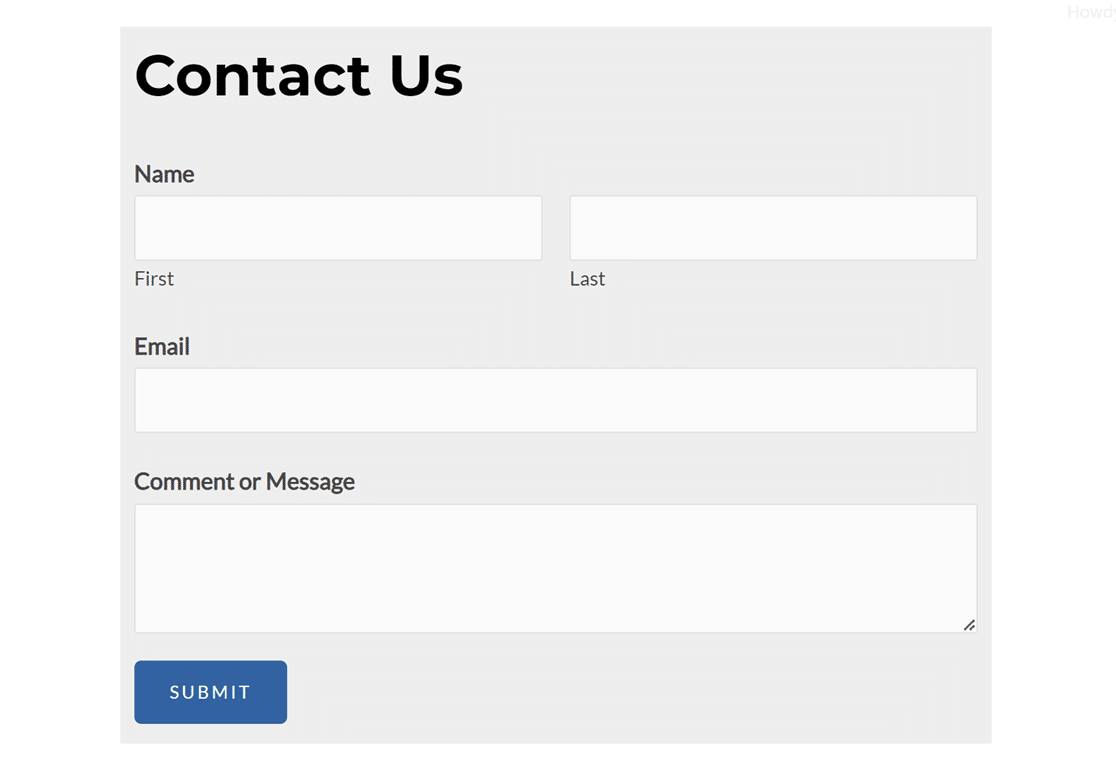
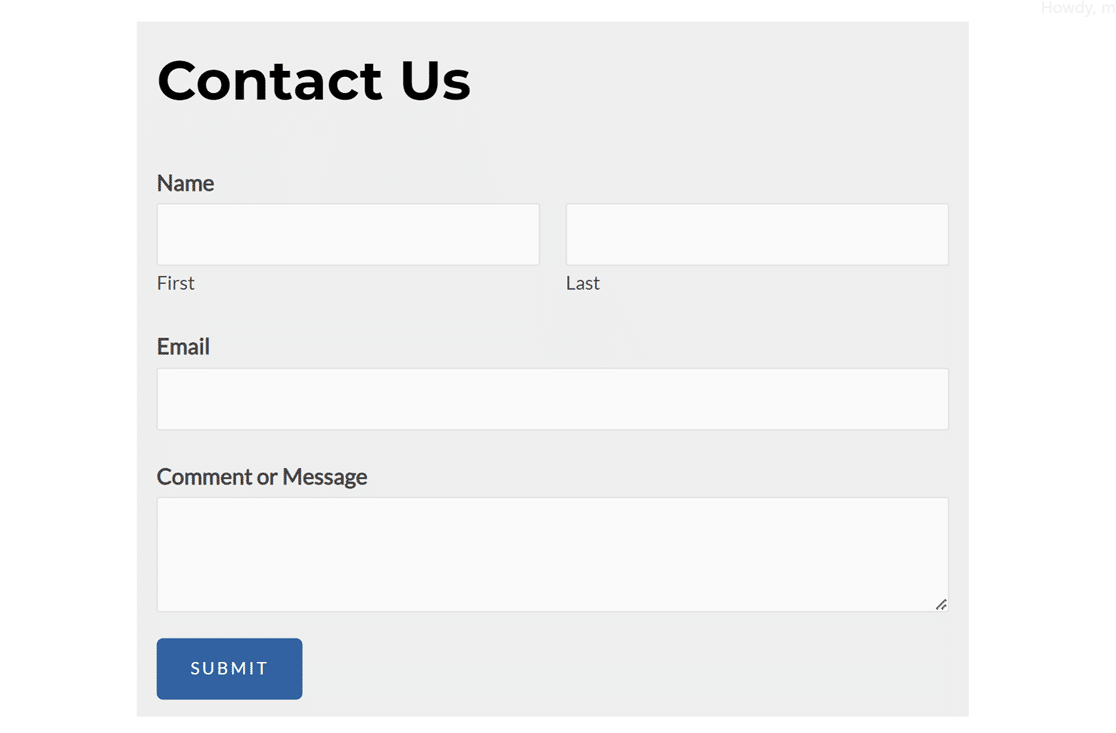
- Esempio: Per rendere l'intero sfondo di un modulo di colore grigio chiaro, si può utilizzare il seguente CSS:
.wpforms-form {
background-color: #eee !important;
}

padding
-
- Definizione: La distanza tra l'elemento del selettore e il suo bordo
- Esempio: Avete notato che l'esempio precedente non presenta alcuna distanza tra il testo e i bordi del riquadro colorato? Oltre al colore di sfondo, aggiungiamo 20 pixel di padding alla parte superiore e inferiore del modulo, nonché 15 pixel di padding ai lati destro e sinistro. Per farlo, aggiungiamo
padding: 20px 15px;al CSS dell'esempio precedente:
.wpforms-form {
background-color: #eee !important;
padding: 20px 15px !important;
}

border
-
- Definizione: Determina lo stile e lo spessore del bordo di un elemento.
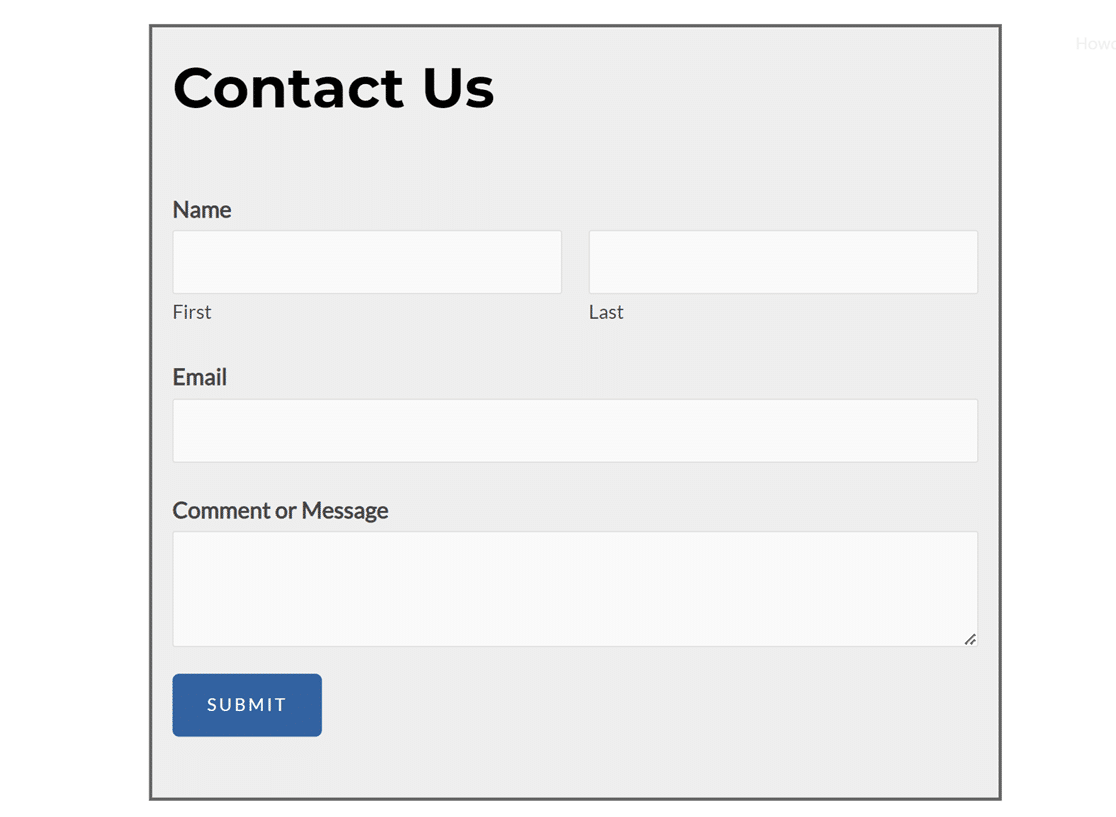
- Esempio: Aggiungiamo un bordo spesso 3 pixel, una linea continua e un colore grigio scuro all'esempio precedente. Lo faremo aggiungendo
border: 3px solid #666;al CSS esistente per.wpforms-form:
.wpforms-form {
background-color: #eee !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
}

border-radius
-
- Definizione: Quanto saranno curvi gli angoli di un elemento (0px è un bordo quadrato, numeri più alti sono più curvi)
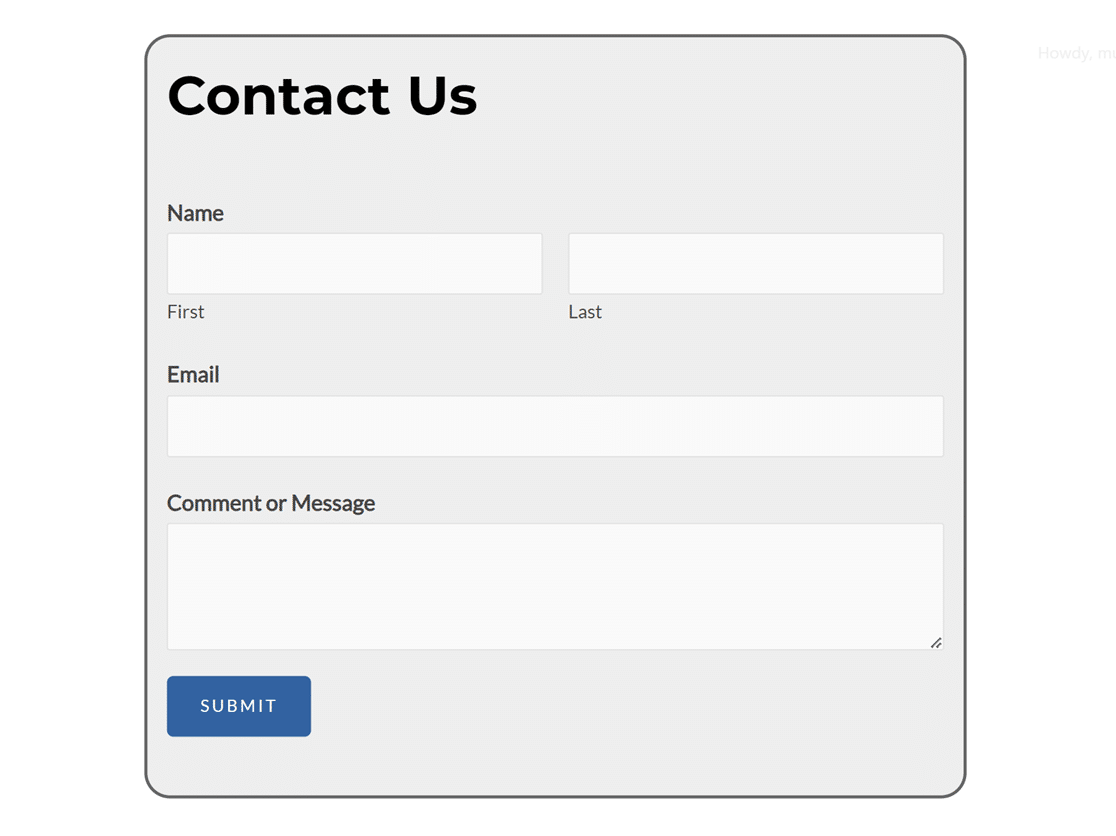
- Esempio: Continueremo a basarci sull'esempio precedente, aggiungendo un bordo con un raggio di 20 pixel per arrotondare i bordi del modulo. Possiamo farlo aggiungendo
border-radius: 20px;al CSS che abbiamo già realizzato:
.wpforms-form {
background-color: #eee !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}

Nota: se si desidera modificare lo stile CSS di campi specifici del modulo, consultare la nostra guida sulla personalizzazione dello stile dei singoli campi del modulo.
Stilizzazione di un modulo individuale
Utilizzando i selettori CSS descritti sopra, si possono facilmente applicare gli stessi stili a tutti i WPForm del sito. Se invece si desidera applicare alcuni stili solo a un singolo modulo, è necessario aggiungere l'ID del modulo al selettore.
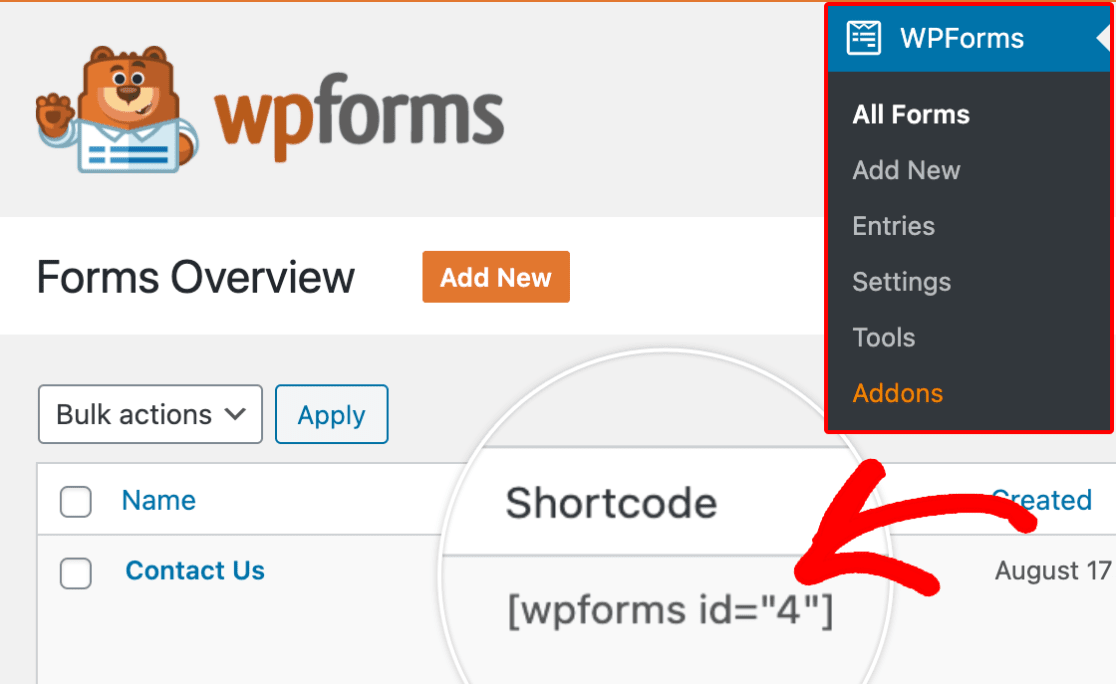
Per trovare facilmente l'ID del modulo, si può guardare nel suo shortcode. Questo può essere visualizzato nell'editor di pagina/post, oppure si può andare su WPForms " Tutti i moduli e guardare nella colonna Shortcode.

In questo esempio, il nostro form ha un ID di 4. Per applicare gli stili precedenti solo a questo singolo form, occorre aggiungere #wpforms-4 all'inizio del selettore. Ecco il nostro CSS modificato:
#wpforms-4 .wpforms-form {
background-color: #eee !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
Una volta creato il vostro snippet CSS, il passo successivo è aggiungerlo al vostro sito. Potete imparare a farlo seguendo la guida di WPBeginner sull'aggiunta di CSS personalizzati a WordPress.
Ecco fatto! Ora potete creare stili CSS personalizzati per i vostri moduli. Per altri esempi di CSS per la creazione di form personalizzati, consultate il nostro articolo sui bellissimi form design che potete rubare.
Poi, volete aggiungere stili personalizzati per i pulsanti di invio ai vostri moduli? Consultate il nostro tutorial sulla personalizzazione del pulsante di invio per maggiori dettagli ed esempi.
