Riepilogo AI
Desiderate creare uno stile per campi specifici nei vostri moduli, senza influenzare gli altri campi del modulo? Con il giusto selettore CSS, potete modificare lo stile di qualsiasi componente del modulo per adattarlo alle vostre esigenze.
In questa esercitazione, forniremo un elenco di quasi tutti i selettori che potrebbero essere necessari per lo stile dei singoli campi dei moduli.
Nota: questo tutorial è un po' più avanzato e richiede una certa conoscenza dei CSS. Se preferite non utilizzare alcun codice, potete consultare la nostra guida sullo stile di WPForms nell'editor di blocchi.
Come utilizzare il codice sottostante
Di seguito è riportato un elenco dei selettori CSS necessari per indirizzare i singoli campi del modulo con il codice CSS.
Di seguito troverete anche gli stili predefiniti che WPForms applica automaticamente a questi selettori. Per personalizzare qualsiasi parte del vostro modulo, potete iniziare copiando uno snippet CSS da questo tutorial nel vostro sito e poi modificarlo come necessario.
Nota: Non sapete come aggiungere i CSS al vostro sito? Consultate il tutorial di WPBeginner sull'aggiunta di CSS personalizzati al vostro sito WordPress.
Selettori WPForms e stili predefiniti
Alcuni degli stili che vedete nel vostro modulo (come il carattere) derivano dal vostro tema. WPForms include anche alcuni stili di base che aiutano a far apparire i moduli in modo ottimale su qualsiasi tema. Indipendentemente dalla provenienza dello stile iniziale, tuttavia, esso può essere sovrascritto utilizzando selettori CSS molto specifici.
Nota: Quando si aggiungono i CSS al proprio sito, potrebbe essere necessario includere !important prima del punto e virgola, per assicurarsi che gli stili personalizzati siano applicati correttamente. Questo aiuterà a sovrascrivere qualsiasi CSS aggiunto dal tema o da altri plugin. Consultate il nostro guida alla risoluzione dei problemi CSS per maggiori dettagli.
Di seguito è riportato un elenco di selettori CSS specifici per ogni parte di un modulo, nonché gli stili che saranno inclusi di default in WPForms.
- Titolo e descrizione del modulo
- Indicatore di progresso a più pagine
- Selettori globali di campo del modulo
- Messaggio di conferma
- Campi obbligatori
- Campi standard
Titolo e descrizione del modulo
.wpforms-form .wpforms-title {
font-size: 26px;
margin: 0 0 10px 0;
}
Descrizione del modulo
.wpforms-form .wpforms-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
Indicatore di progresso a più pagine
Nota: per modificare il colore di riempimento verde dell'indicatore di avanzamento, utilizzare le opzioni multipagina del costruttore di moduli.
Indicatore di progresso Titolo della pagina
span.wpforms-page-indicator-page-title {
font-size: 18px;
}
Indicatore di progresso Fasi
span.wpforms-page-indicator-steps {
font-size: 18px;
}
Indicatore di progresso Fase attuale
span.wpforms-page-indicator-steps-current {
font-size: 18px;
}
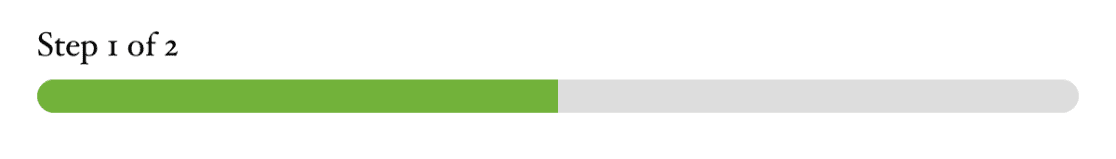
Indicatore di avanzamento Barra di avanzamento

.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress-wrap {
display: block;
width: 100%;
background-color: #ddd;
height: 18px;
border-radius: 10px;
overflow: hidden;
position: relative;
margin: 5px 0 0;
}
Indicatore di avanzamento Barra di avanzamento (solo riempimento)
.wpforms-form .wpforms-page-indicator.progress .wpforms-page-indicator-page-progress {
height: 18px;
position: absolute;
left: 0;
top: 0;
}
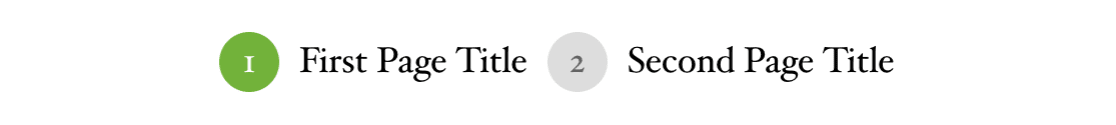
Indicatore di progresso: Cerchi

Cerchi a gradini (i colori si applicano solo a chi non è attivo)
.wpforms-form .wpforms-page-indicator.circles .wpforms-page-indicator-page-number {
height: 40px;
width: 40px;
border-radius: 50%;
display: inline-block;
margin: 0 10px 0 0;
line-height: 40px;
text-align: center;
background-color: #ddd;
color: #666;
}
Circolo del passo corrente
.wpforms-form .wpforms-page-indicator.circles .active .wpforms-page-indicator-page-number {
color: #fff;
}
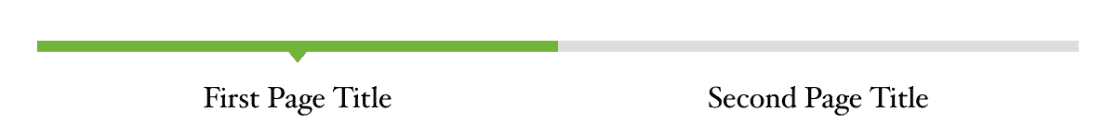
Connettore indicatore di avanzamento

Sezioni a gradini
.wpforms-form .wpforms-page-indicator.connector .wpforms-page-indicator-page {
float: left;
text-align: center;
font-style: 16px;
line-height: 1.2;
}
Selettori globali di campo del modulo
Tutte le etichette di campo
.wpforms-form .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Tutte le sottoetichette di campo
.wpforms-form .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Tutte le descrizioni dei campi
.wpforms-form .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
Riquadri intorno a tutti i campi di input
.wpforms-container input[type=date], .wpforms-container input[type=datetime], .wpforms-container input[type=datetime-local], .wpforms-container input[type=email], .wpforms-container input[type=month], .wpforms-container input[type=number], .wpforms-container input[type=password], .wpforms-container input[type=range], .wpforms-container input[type=search], .wpforms-container input[type=tel], .wpforms-container input[type=text], .wpforms-container input[type=time], .wpforms-container input[type=url], .wpforms-container input[type=week], .wpforms-container select, .wpforms-container textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Imbottitura tra tutti i campi
.wpforms-form .wpforms-field {
padding: 10px 0;
clear: both;
}
Tutti i campi di input piccoli
.wpforms-container input.wpforms-field-small, .wpforms-container select.wpforms-field-small, .wpforms-container .wpforms-field-row.wpforms-field-small {
max-width: 25%;
}
Tutti i campi di input medi
.wpforms-container input.wpforms-field-medium, .wpforms-container select.wpforms-field-medium, .wpforms-container .wpforms-field-row.wpforms-field-medium {
max-width: 60%;
}
Tutti i campi di input di grandi dimensioni
.wpforms-container input.wpforms-field-large, .wpforms-container select.wpforms-field-large, .wpforms-container .wpforms-field-row.wpforms-field-large {
max-width: 100%;
}
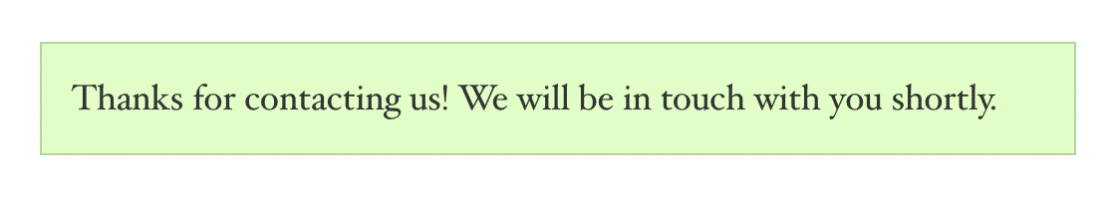
Messaggio di conferma

.wpforms-confirmation-container-full {
color: #333;
margin: 0 0 24px 0;
background: #e0ffc7;
border: 1px solid #b4d39b;
padding: 15px 15px;
}
Campi obbligatori
Asterisco "richiesto

.wpforms-form .wpforms-required-label {
color: #ff0000;
font-weight: 400;
}
Errori di convalida

Scatola da campo
.wpforms-form .wpforms-field input.wpforms-error, .wpforms-form .wpforms-field textarea.wpforms-error, .wpforms-form .wpforms-field select.wpforms-error {
border: 1px solid #cc0000;
}
Messaggio di convalida
.wpforms-container em.wpforms-error {
display: block;
color: #990000;
font-size: 12px;
float: none;
}
Icona Errore di convalida
![]()
.wpforms-container-full .wpforms-form em.wpforms-error:before {
content: '';
position: relative;
display: inline-block;
right: 5px;
top: 1.5px;
width: 16px;
height: 14px;
background-color: var(--wpforms-label-error-color);
}
Campi standard
Testo a riga singola

Imbottitura del testo a riga singola
.wpforms-form .wpforms-field.wpforms-field-text {
padding: 10px 0;
clear: both;
}
Etichetta di testo a riga singola
.wpforms-form .wpforms-field.wpforms-field-text .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casella di immissione testo a riga singola
.wpforms-form .wpforms-field.wpforms-field-text input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Testo del paragrafo

Imbottitura del testo del paragrafo
.wpforms-form .wpforms-field.wpforms-field-textarea {
padding: 10px 0;
clear: both;
}
Etichetta di testo del paragrafo
.wpforms-form .wpforms-field.wpforms-field-textarea .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casella di input del paragrafo
.wpforms-form .wpforms-field.wpforms-field-textarea textarea {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
A discesa (stile classico)

Imbottitura del menu a tendina
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic {
padding: 10px 0;
clear: both;
}
Etichetta a discesa
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-classic .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casella a discesa
.wpforms-form .wpforms-valid {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
A discesa (stile moderno)

Imbottitura del menu a tendina
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern {
padding: 10px 0;
clear: both;
}
Etichetta a discesa
.wpforms-form .wpforms-field.wpforms-field-select.wpforms-field-select-style-modern .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casella a discesa
.wpforms-form .choices__inner {
display: inline-block;
vertical-align: top;
width: 100%;
background-color: #ffffff;
padding: 4px 6px 1px;
border: 1px solid #cccccc;
border-radius: 2px;
min-height: 35px;
overflow: hidden;
}
Scelta multipla

Imbottitura del campo a scelta multipla
.wpforms-form .wpforms-field.wpforms-field-radio {
padding: 10px 0;
clear: both;
}
Etichetta a scelta multipla
.wpforms-form .wpforms-field.wpforms-field-radio .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Etichette di opzioni a scelta multipla
.wpforms-form .wpforms-field.wpforms-field-radio ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Caselle di controllo

Caselle di controllo Imbottitura
.wpforms-form .wpforms-field.wpforms-field-checkbox {
padding: 10px 0;
clear: both;
}
Etichetta delle caselle di controllo
.wpforms-form .wpforms-field.wpforms-field-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Etichette delle opzioni delle caselle di controllo
.wpforms-form .wpforms-field.wpforms-field-checkbox ul li .wpforms-field-label-inline {
display: inline;
vertical-align: baseline;
font-size: 16px;
font-weight: 400;
line-height: 1.3;
}
Numeri

Numeri Imbottitura
.wpforms-form .wpforms-field.wpforms-field-number {
padding: 10px 0;
clear: both;
}
Etichetta dei numeri
.wpforms-form .wpforms-field.wpforms-field-number .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casella di immissione dei numeri
.wpforms-form .wpforms-field.wpforms-field-number input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Nome

Casella di immissione del nome
.wpforms-form input[type=text].wpforms-field-name-first {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Casella di immissione del secondo nome
.wpforms-form input[type=text].wpforms-field-name-middle {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Casella di immissione del cognome
.wpforms-form input[type=text].wpforms-field-name-last {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}

Imbottitura delle e-mail
.wpforms-form .wpforms-field.wpforms-field-email {
padding: 10px 0;
clear: both;
}
Etichetta e-mail
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casella di immissione e-mail (solo primaria)
.wpforms-form input[type=email].wpforms-field-email-primary {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Casella di immissione dell'e-mail (solo per la conferma dell'e-mail)
.wpforms-form input[type=email].wpforms-field-email-confirmation {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Sottoetichette e-mail
.wpforms-form .wpforms-field.wpforms-field-email .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Cursore numerico

Numero Imbottitura del cursore
.wpforms-form .wpforms-field.wpforms-field-number-slider {
padding: 10px 0;
clear: both;
}
Etichetta del cursore numero
.wpforms-form .wpforms-field.wpforms-field-number-slider .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Barra di scorrimento dei numeri
.wpforms-form .wpforms-field.wpforms-field-number-slider input[type=range] {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Accordo GDPR

Imbottitura dell'accordo GDPR
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox {
padding: 10px 0;
clear: both;
}
Etichetta dell'accordo GDPR
.wpforms-form .wpforms-field.wpforms-field-gdpr-checkbox .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Ecco fatto! Ora è possibile utilizzare questi selettori per applicare CSS personalizzati ai campi standard dei moduli.
Volete poi personalizzare altri campi in WPForms? Consultate i nostri tutorial sulla personalizzazione dello stile dei campi fantasia e dei campi di pagamento.
