Riepilogo AI
Desiderate creare uno stile per i singoli campi dei vostri moduli, senza influenzare gli altri campi del modulo? Con il giusto selettore CSS, potete modificare lo stile di qualsiasi componente del modulo per adattarlo alle vostre esigenze.
Questo tutorial fornisce un elenco di selettori necessari per lo stile dei campi di fantasia in WPForms.
Nota: i passaggi di questo tutorial sono avanzati e richiedono una certa conoscenza dei CSS. Se preferite non utilizzare alcun codice, potete consultare la nostra guida sullo stile di WPForms nell'editor di blocchi.
Utilizzando gli snippet di codice qui sotto
Di seguito è riportato un elenco dei selettori CSS necessari per indirizzare specifici campi di fantasia con il codice CSS.
Abbiamo anche incluso gli stili predefiniti che WPForms applica automaticamente a questi selettori. Per personalizzare qualsiasi parte del vostro modulo, potete copiare uno snippet CSS da questo tutorial nel vostro sito e poi modificarlo come necessario.
Nota: Non sapete come aggiungere i CSS al vostro sito? Consultate il tutorial di WPBeginner sull'aggiunta di CSS personalizzati al vostro sito WordPress.
Nota: per saperne di più sull'uso del codice sottostante, si consiglia di consultare il nostro tutorial sulla personalizzazione dello stile dei campi standard e di altri elementi del modulo.
Campi di fantasia
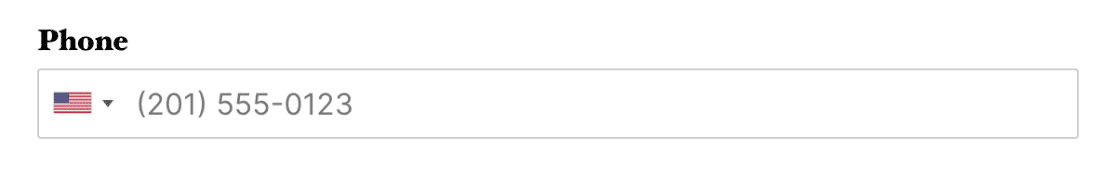
Telefono

Imbottitura del telefono
.wpforms-form .wpforms-field.wpforms-field-phone {
padding: 10px 0;
clear: both;
}
Etichetta del telefono
.wpforms-form .wpforms-field.wpforms-field-phone .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casella di immissione del telefono
.wpforms-form .wpforms-field.wpforms-field-phone input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Elenco a discesa dei paesi (formato intelligente)
.wpforms-form .wpforms-field.wpforms-field-phone .iti__country-list {
position: absolute;
z-index: 2;
list-style: none;
text-align: left;
padding: 0;
margin: 0 0 0 -1px;
box-shadow: 1px 1px 4px rgb(0 0 0 / 20%);
background-color: white !important;
border: 1px solid #CCC;
white-space: nowrap;
max-height: 200px;
overflow-y: scroll;
}
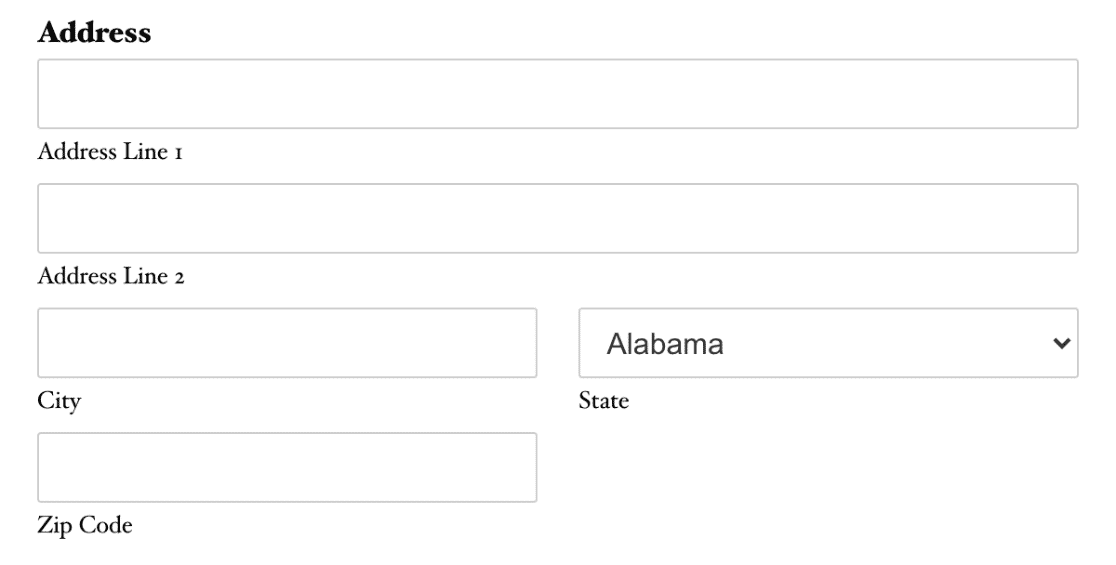
Indirizzo (USA o internazionale)

Imbottitura dell'indirizzo
.wpforms-form .wpforms-field.wpforms-field-address {
padding: 10px 0;
clear: both;
}
Etichetta dell'indirizzo
.wpforms-form .wpforms-field.wpforms-field-address .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Caselle di immissione degli indirizzi
.wpforms-form .wpforms-field.wpforms-field-address input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Indirizzo a discesa (Schema USA: Stato)
.wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-state {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Cascata di indirizzi (Schema internazionale: Paese)
.wpforms-form .wpforms-field.wpforms-field-address select.wpforms-field-address-country {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Data/Ora

Imbottitura data/ora
.wpforms-form .wpforms-field.wpforms-field-date-time {
padding: 10px 0;
clear: both;
}
Etichetta data/ora
.wpforms-form .wpforms-field.wpforms-field-date-time .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casella di immissione data/ora
.wpforms-form .wpforms-field.wpforms-field-date-time input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
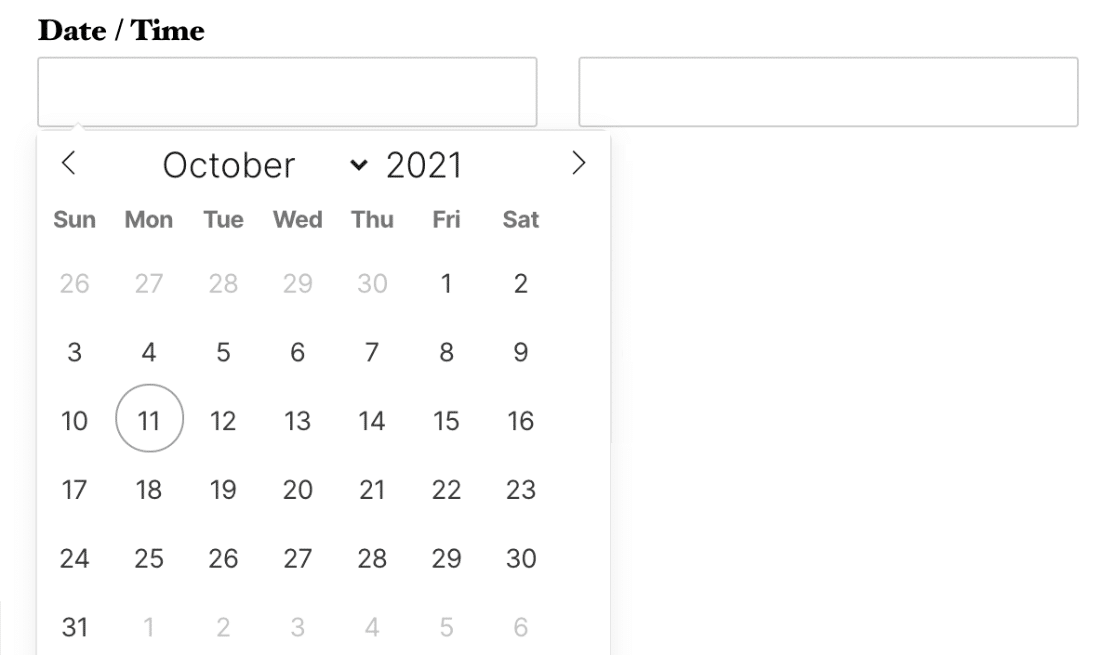
Scegliere la data e l'ora: Calendario intero

.flatpickr-calendar {
background: transparent;
overflow: hidden;
max-height: 0;
opacity: 0;
visibility: hidden;
text-align: center;
padding: 0;
-webkit-animation: none;
animation: none;
direction: ltr;
border: 0;
font-size: 14px;
line-height: 24px;
border-radius: 5px;
position: absolute;
width: 293.75px;
box-sizing: border-box;
-webkit-transition: top .1s cubic-bezier(0,1,.5,1);
transition: top .1s cubic-bezier(0,1,.5,1);
z-index: 9999999999;
background: #fff;
box-shadow: 1px 0 0 #e6e6e6, -1px 0 0 #e6e6e6, 0 1px 0 #e6e6e6, 0 -1px 0 #e6e6e6, 0 3px 13px rgba(0,0,0,.08);
}
Scegliere la data e l'ora: Data corrente sul calendario
.flatpickr-day.today {
border-color: #959ea9;
}
Scegliere la data e l'ora: Giorni del mese passato e successivo sul calendario
.flatpickr-day.prevMonthDay,
.flatpickr-day.nextMonthDay {
color: rgba(57,57,57,.3);
background: transparent;
border-color: transparent;
cursor: default;
}
Data/ora: selezionatore dell'ora

.ui-timepicker-wrapper {
overflow-y: auto;
height: 142px;
width: 6.5em;
background: #fff;
border: 1px solid #e6e6e6;
border-radius: 3px;
outline: none;
z-index: 10001;
margin: 0;
}
Caricamento dei file

Imbottitura del caricamento dei file
.wpforms-form .wpforms-field.wpforms-field-file-upload {
padding: 10px 0;
clear: both;
}
Etichetta di caricamento file
.wpforms-form .wpforms-field.wpforms-field-file-upload .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Sito web/URL

Imbottitura del sito web/URL
.wpforms-form .wpforms-field.wpforms-field-url {
padding: 10px 0;
clear: both;
}
Etichetta del sito web/URL
.wpforms-form .wpforms-field.wpforms-field-url .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Casella di inserimento sito web/URL
.wpforms-form .wpforms-field.wpforms-field-url input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
Password

Imbottitura della password
.wpforms-form .wpforms-field.wpforms-field-password {
padding: 10px 0;
clear: both;
}
Etichetta della password
.wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Sottoetichette della password
.wpforms-form .wpforms-field.wpforms-field-password .wpforms-field-sublabel {
display: block;
font-size: 13px;
float: none;
font-weight: 400;
line-height: 1.3;
margin: 4px 0 0;
padding: 0;
}
Casella di immissione della password
.wpforms-form .wpforms-field.wpforms-field-password input {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 16px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 38px;
width: 100%;
line-height: 1.3;
}
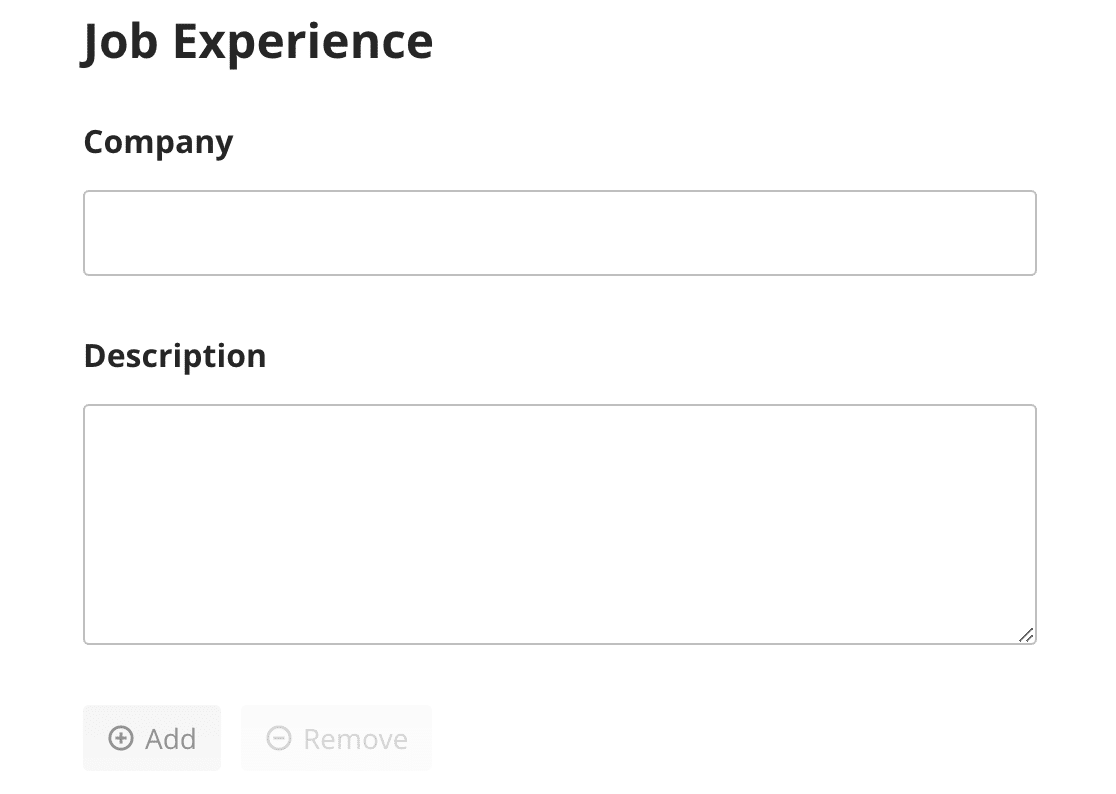
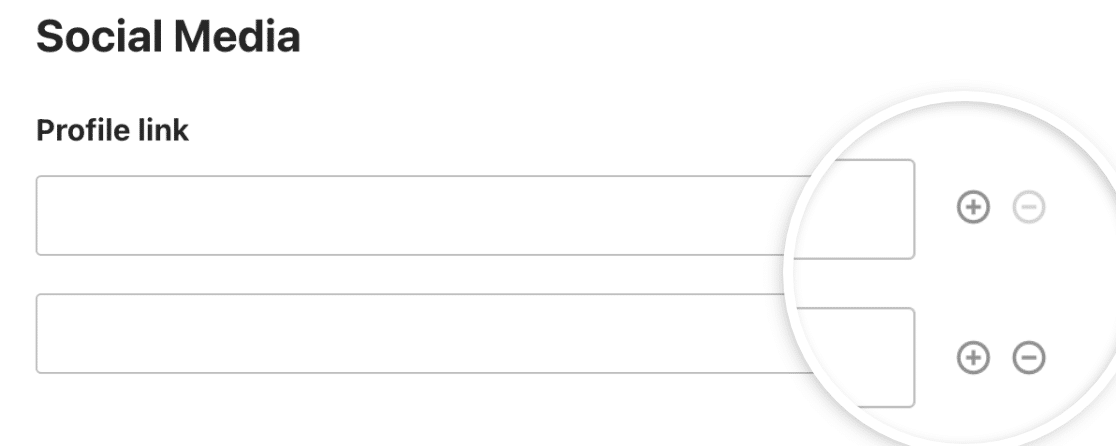
Ripetitore

Aggiungere e rimuovere i pulsanti di blocco

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons {
margin-top: 15px;
display: flex;
justify-content: flex-start;
flex-wrap: nowrap;
gap: 10px;
}
Pulsante Aggiungi blocco

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons.wpforms-field-repeater-button-add {
background: none;
border: none;
border-radius: 4px;
min-height: 33px;
max-width: 33%;
padding: 6px 12px;
line-height: 18px;
font-size: 14px;
font-weight: 400;
color: #999999;
cursor: pointer;
transition: opacity 0.2s ease;
outline: none;
}
Pulsante Rimuovi blocco

.wpforms-form .wpforms-field-repeater .wpforms-field-repeater-display-blocks-buttons.wpforms-field-repeater-button-remove {
background: none;
border: none;
border-radius: 4px;
min-height: 33px;
max-width: 33%;
padding: 6px 12px;
line-height: 18px;
font-size: 14px;
font-weight: 400;
color: #999999;
cursor: pointer;
transition: opacity 0.2s ease;
outline: none;
}
Pulsanti di aggiunta e rimozione delle righe

.wpforms-form .wpforms-field-repeater .wpforms-field-layout-rows .wpforms-field-repeater-display-rows-buttons {
position: absolute;
right: 10px;
left: unset;
padding: 0;
display: none;
gap: 8px;
}
Interruzione di pagina
Pulsante successivo

.wpforms-form .wpforms-page-button.wpforms-page-next {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
Pulsante precedente

.wpforms-form .wpforms-page-button.wpforms-page-prev {
background-color: #eee;
border: 1px solid #ddd;
color: #333;
font-size: 1em;
padding: 10px 15px;
}
Divisore di sezione

Imbottitura del divisorio di sezione
.wpforms-form .wpforms-field.wpforms-field-divider {
padding: 10px 0;
clear: both;
}
Titolo del divisore di sezione
.wpforms-form .wpforms-field.wpforms-field-divider h3 {
font-size: 24px;
}
Descrizione del divisore di sezione
.wpforms-form .wpforms-field.wpforms-field-divider .wpforms-field-description {
font-size: 13px;
line-height: 1.3;
margin: 8px 0 0 0;
}
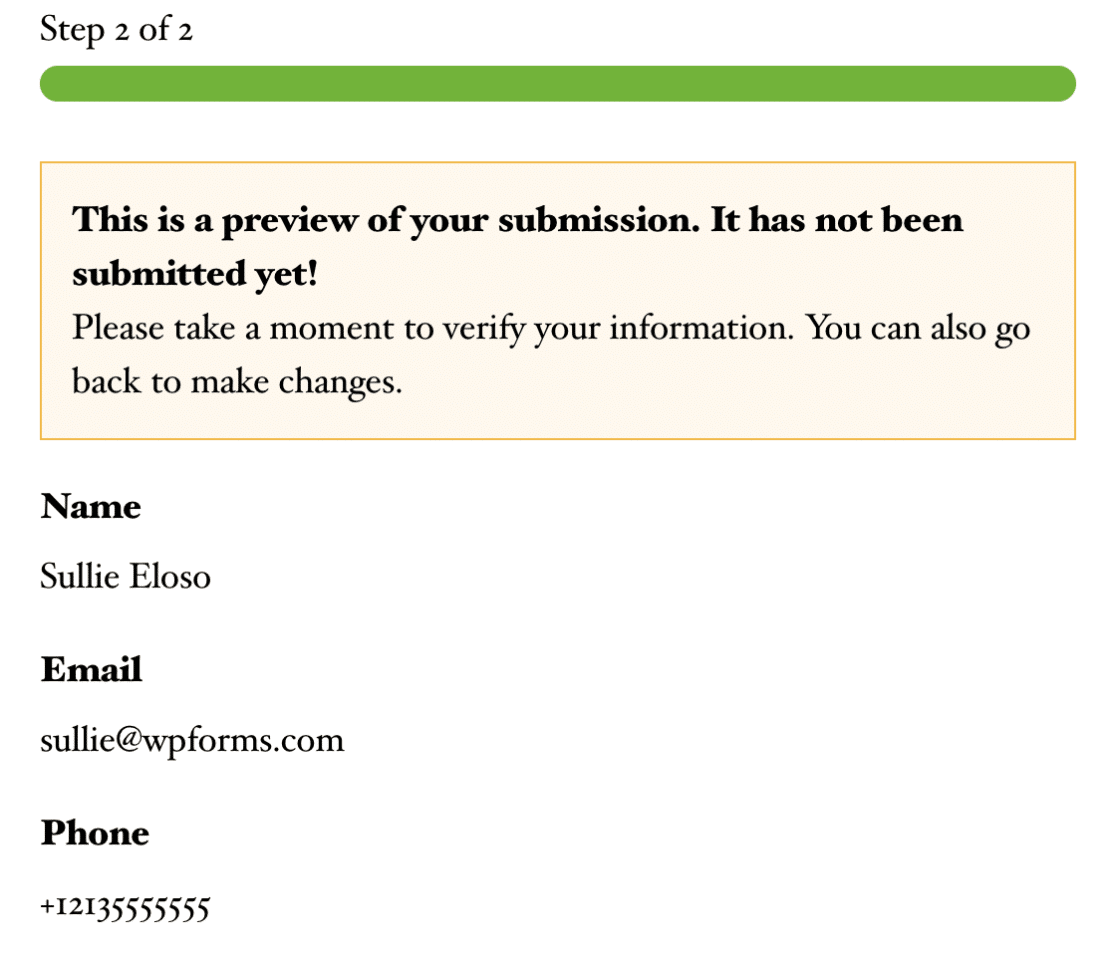
Anteprima dell'ingresso

Imbottitura dell'anteprima della voce
.wpforms-form .wpforms-field.wpforms-field-entry-preview {
padding: 10px 0;
clear: both;
}
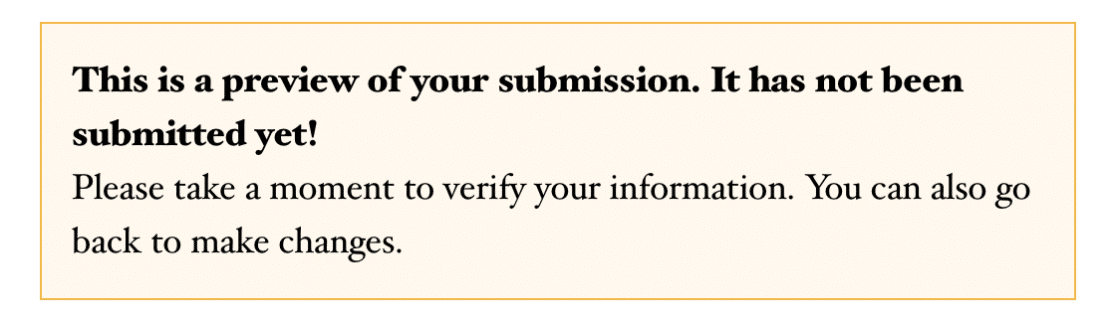
Avviso di anteprima dell'iscrizione

.wpforms-form .wpforms-field.wpforms-field-entry-preview .wpforms-entry-preview-notice {
box-sizing: border-box;
padding: 15px;
background: #fef8ee;
border: 1px solid #f0b849;
display: block;
width: 100%;
word-break: break-word;
}
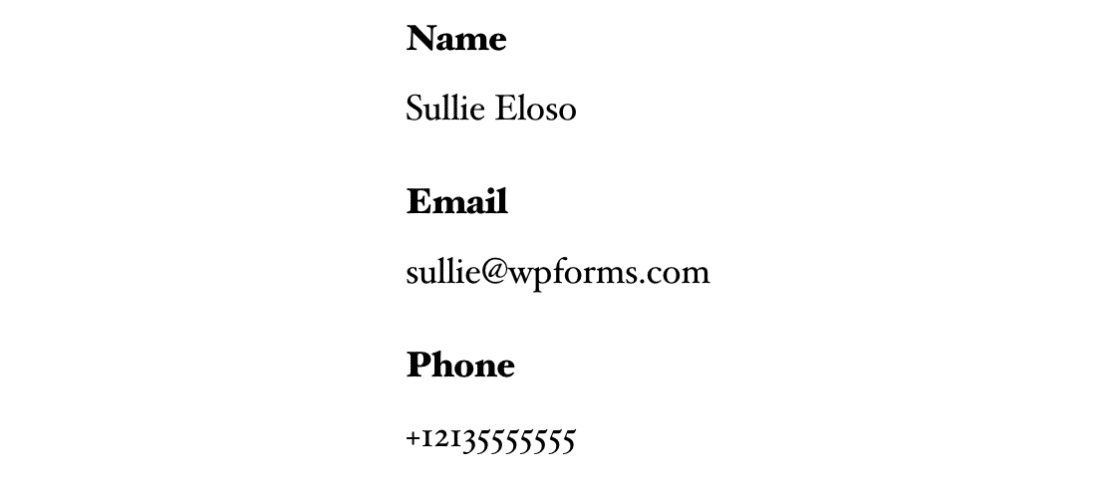
Tabella di anteprima dell'iscrizione

.wpforms-form .wpforms-field.wpforms-field-entry-preview .wpforms-entry-preview-basic {
border-bottom: 1px solid #dddddd;
padding-bottom: 20px;
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
width: 100%;
overflow: hidden;
}
HTML
Imbottitura HTML
.wpforms-form .wpforms-field.wpforms-field-html {
padding: 10px 0;
clear: both;
}
Contenuto
Casella di input del contenuto
.wpforms-form .wpforms-field.wpforms-field-content {
background-color: #fff;
box-sizing: border-box;
border-radius: 2px;
color: #333;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
display: block;
float: none;
font-size: 20px;
border: 1px solid #ccc;
padding: 6px 10px;
height: 120px;
width: 100%;
line-height: 1.3;
}
Valutazione

Valutazione Imbottitura
.wpforms-form .wpforms-field.wpforms-field-rating {
padding: 10px 0;
clear: both;
}
Etichetta di valutazione
.wpforms-form .wpforms-field.wpforms-field-rating .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Valutazione Imbottitura della voce
.wpforms-form .wpforms-field-rating-item {
padding-right: 6px;
}
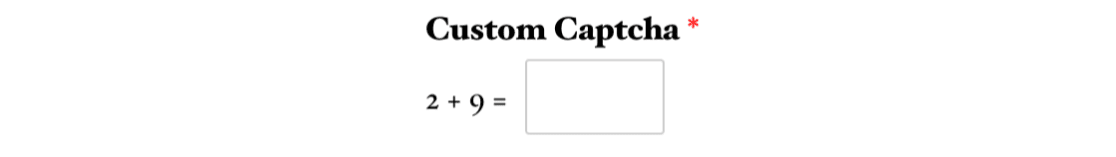
Captcha personalizzato

Imbottitura Captcha personalizzata
.wpforms-form .wpforms-field.wpforms-field-captcha {
padding: 10px 0;
clear: both;
}
Etichetta Captcha personalizzata
.wpforms-form .wpforms-field.wpforms-field-captcha .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Testo ricco

Imbottitura del testo ricco
.wpforms-form .wpforms-field.wpforms-field-richtext {
padding: 10px 0;
clear: both;
}
Etichetta di testo ricco
.wpforms-form .wpforms-field.wpforms-field-richtext .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Firma

Imbottitura della firma
.wpforms-form .wpforms-field.wpforms-field-signature {
padding: 10px 0;
clear: both;
}
Etichetta della firma
.wpforms-form .wpforms-field.wpforms-field-signature .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Scala Likert

Imbottitura della scala Likert
.wpforms-form .wpforms-field.wpforms-field-likert_scale {
padding: 10px 0;
clear: both;
}
Scala Likert Etichetta
.wpforms-form .wpforms-field.wpforms-field-likert_scale .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Punteggio netto dei promotori

Imbottitura del punteggio netto di promozione
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score {
padding: 10px 0;
clear: both;
}
Punteggio netto di promozione Etichetta
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score .wpforms-field-label {
display: block;
font-weight: 700;
font-size: 16px;
float: none;
line-height: 1.3;
margin: 0 0 4px 0;
padding: 0;
}
Tabella del Net Promoter Score
.wpforms-form .wpforms-field.wpforms-field-net_promoter_score table {
width: 100%;
line-height: 1.4;
border-collapse: initial;
}
Ecco fatto! Ora sapete come usare questi selettori per applicare CSS personalizzati ai campi di fantasia dei vostri moduli.
Quindi, volete applicare gli stili del tema per modificare il design complessivo del vostro modulo? Il nostro tutorial sull'uso dei temi dei moduli illustra tutti i passaggi in dettaglio.
