Riepilogo AI
Introduzione
Volete collegare il logo di Conversational Forms dal vostro modulo alla vostra homepage? In questo tutorial, creeremo un modulo di conversazione utilizzando l'addon WPForms Conversational Forms, caricheremo un logo per il nostro modulo e poi aggiungeremo uno snippet che collegherà il logo alla nostra homepage utilizzando un piccolo snippet di codice.
Questa guida mostra come abilitare questa funzionalità passo dopo passo.
Impostazione del modulo
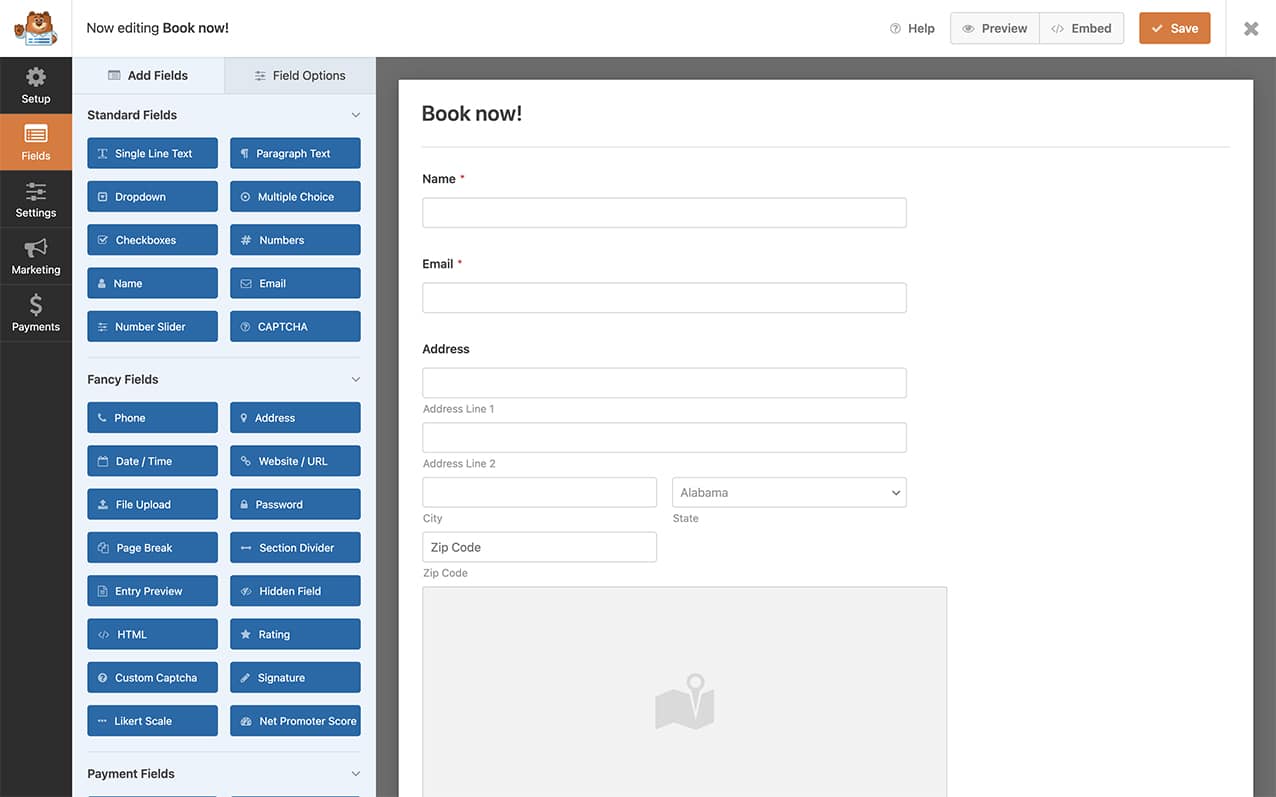
Per prima cosa, dovremo creare un nuovo modulo e aggiungere i nostri campi a questo modulo. Per lo scopo di questo tutorial, ci limiteremo a creare un modulo di prenotazione con alcuni campi di base.

Abilitazione dei moduli di conversazione
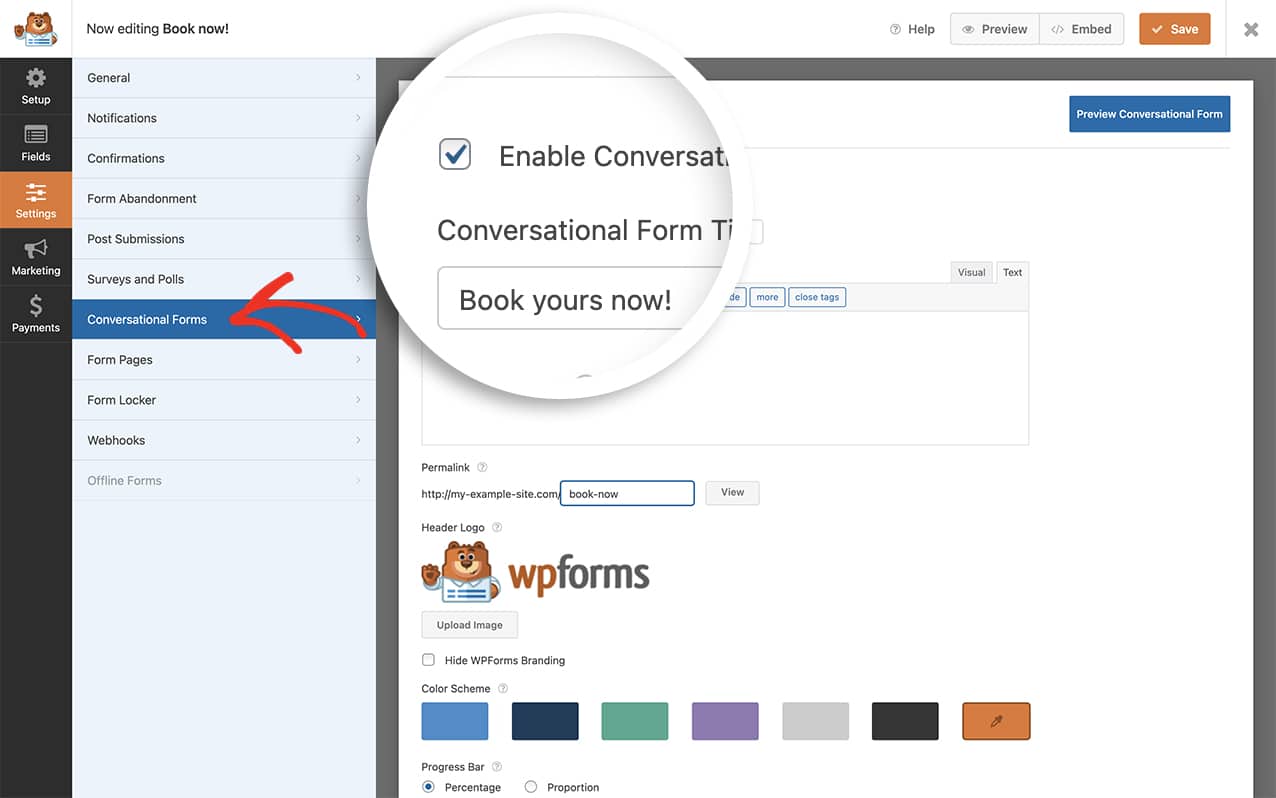
Successivamente, è necessario abilitare il modulo come modulo conversazionale. Per farlo, andare su Impostazioni " Moduli conversazionali per abilitare il formato conversazionale per il modulo.

Caricamento del logo
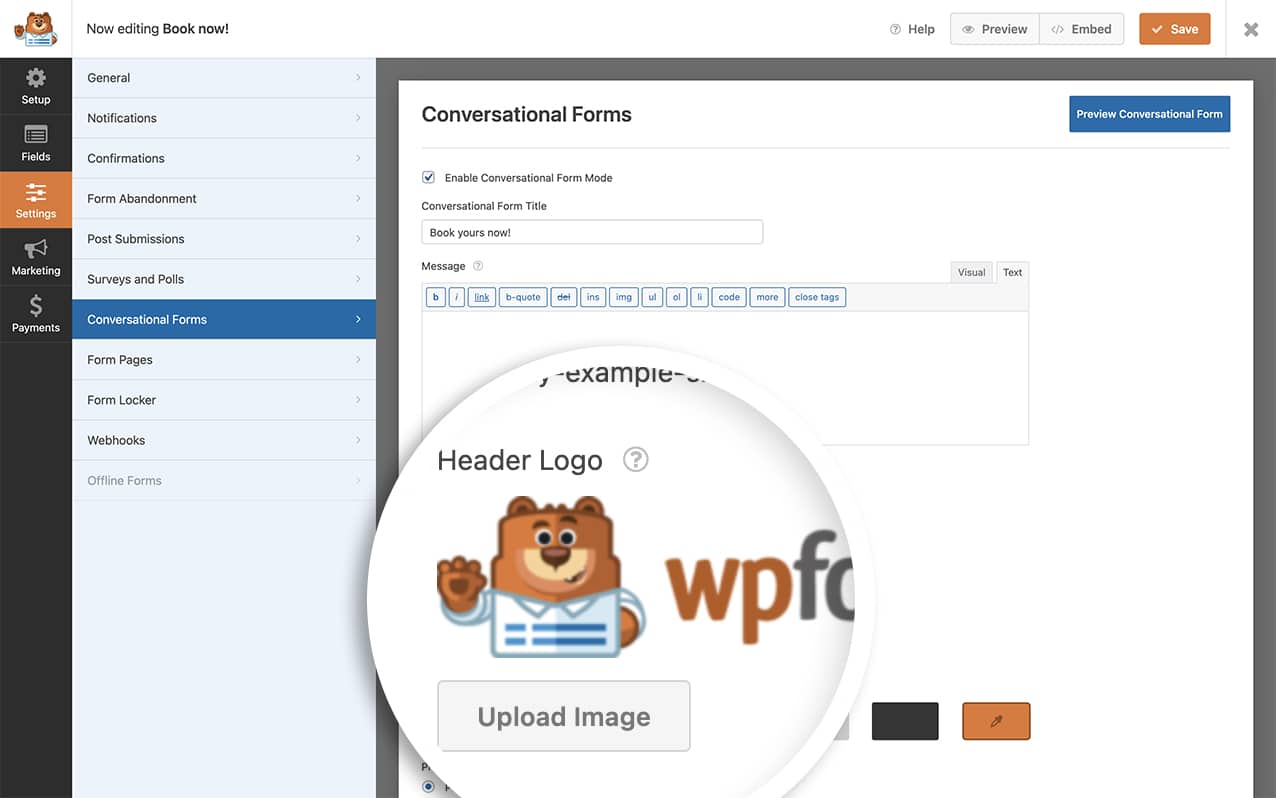
Ora è il momento di caricare il logo nel modulo di conversazione. Nella scheda Moduli di conversazione, fare clic su Carica immagine e caricare il logo. Una volta completato, fare clic su Salva per salvare le modifiche.

Per impostazione predefinita, questa immagine non rimanda a nulla. Nel prossimo passo, aggiungeremo uno snippet di codice che collegherà l'immagine alla homepage.
Aggiunta dello snippet di codice
Ora è il momento di aggiungere al sito uno snippet che trasformi l'immagine del logo in un link.
Personalizzazione del codice
È necessario apportare due importanti modifiche al codice:
Su linea 10, sostituire 375 con l'ID effettivo del modulo. L'ID del modulo si trova nella pagina Panoramica dei moduli di WPForms.
Su linea 20, sostituire '/' con l'URL desiderato. Ad esempio:
- Per la pagina iniziale: keep
'/' - Per un'altra pagina: utilizzare
'/about' - Per il sito esterno: utilizzare
'https://example.com'
Nota: Abbiamo utilizzato '/' per rappresentare la pagina di destinazione dell'immagine. Questo indirizzerebbe gli utenti alla vostra homepage. Tuttavia, è possibile aggiornare l'opzione '/' accanto al valore href a qualsiasi link che si desidera utilizzare.
Ora, quando si visualizza il modulo di conversazione e si passa il mouse sull'immagine del logo, si vedrà il puntatore per fare clic sull'immagine.

E questo è tutto ciò che serve per collegare il logo di Conversational Forms. Volete fare lo stesso anche per l'addon Form Pages? Date un'occhiata al nostro tutorial su Come collegare il logo del modulo di Form Pages.
Correlato
Riferimento azione: wpforms_wp_footer
