Riepilogo AI
Utilizzate l'addon Post Submission e siete interessati a incorporare l'URL del post nel vostro messaggio di conferma? È facile da realizzare con uno snippet PHP e gli Smart Tag di WPForms; vi guideremo passo dopo passo attraverso il processo.
Gli Smart Tag servono come link di riferimento rapido utilizzabili nei messaggi di conferma. WPForms fornisce una pletora di tag precostituiti per la vostra comodità. Per maggiori dettagli sulle opzioni disponibili, consultare questa documentazione.
Ma sapevate che potete anche creare i vostri Smart Tag personalizzati da usare in WPForms? In questo tutorial vi mostreremo come creare tre nuovi Smart Tag personalizzati:
- Titolo del messaggio inviato
- Tipo di messaggio inviato Numero ID
- URL del messaggio inviato
Questi tag si riveleranno preziosi all'interno del nostro messaggio di conferma, consentendoci di fornire agli utenti che hanno appena inviato il modulo un link diretto al post.
Creazione del modulo
Se avete bisogno di aiuto per creare un modulo utilizzando l'addon Post Submission, consultate questo tutorial.
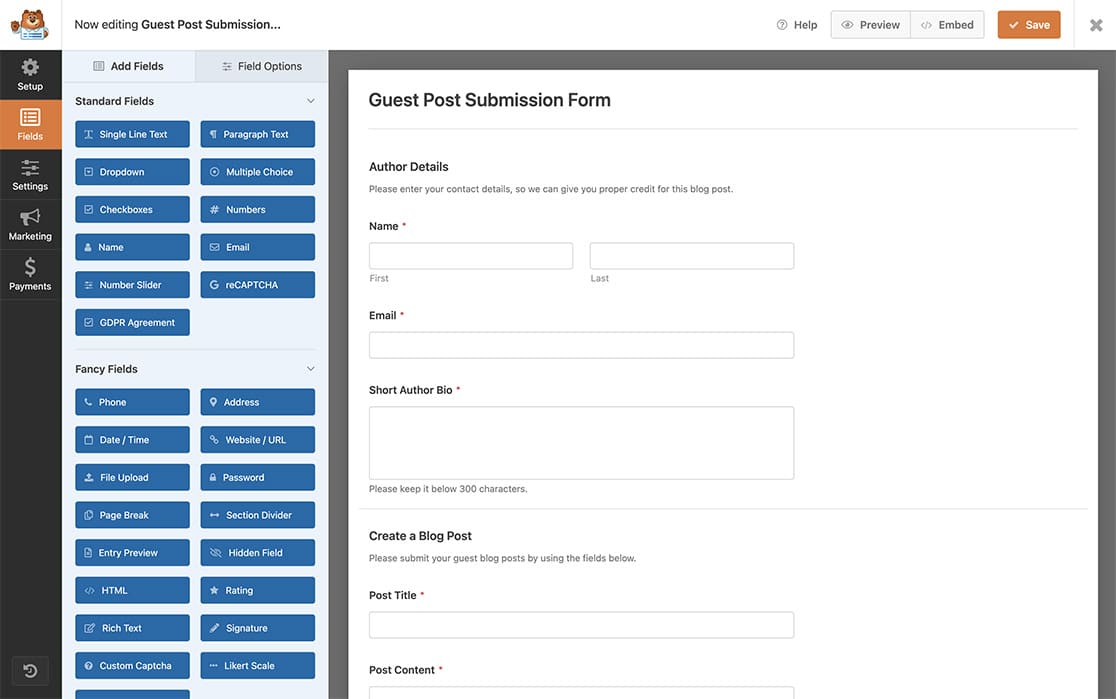
Ai fini di questa esercitazione, abbiamo già creato il nostro modulo con i campi predefiniti che vengono forniti con il modello di modulo di presentazione dei post del blog.

Abilitazione dell'invio dei post
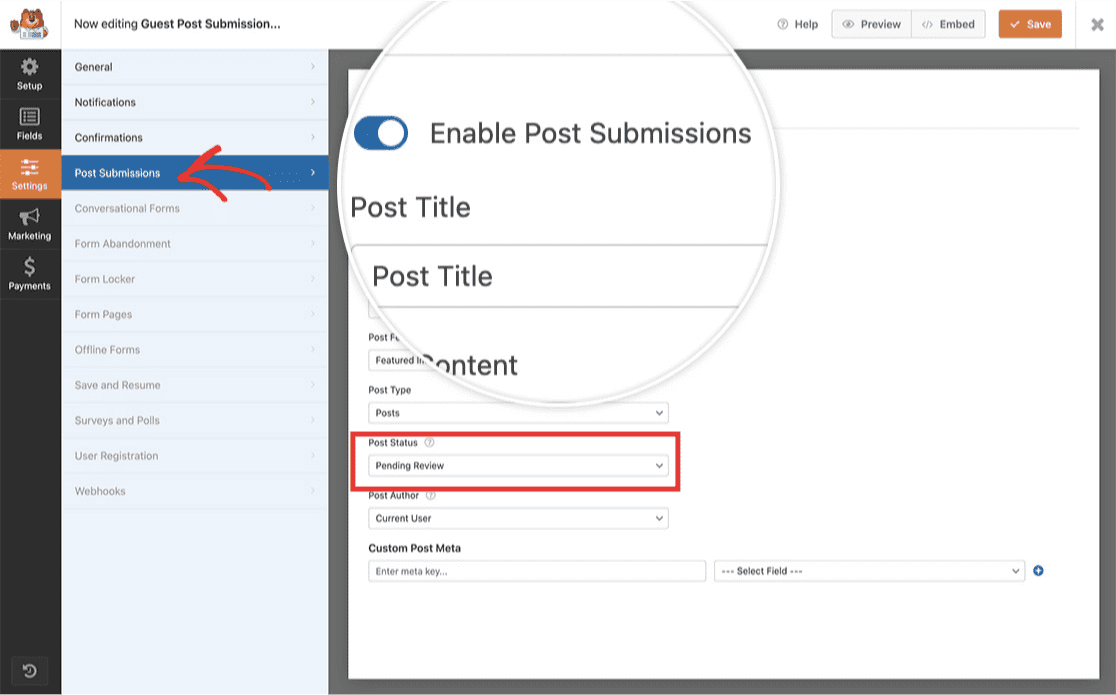
Successivamente, è necessario abilitare l'invio dei post. Per farlo, dal costruttore di moduli, fare clic sulla scheda Impostazioni, selezionare Invii di post e spostare l'interruttore su Abilita invii di post.

Ricordate che se gli utenti che inviano i post non hanno effettuato l'accesso al vostro sito WordPress e lo stato dei post (dopo l'invio) è impostato su Bozza o In attesa di revisione, quando cercheranno di visualizzare l'URL del post dal messaggio di conferma otterranno una pagina 404, poiché è possibile visualizzare i post in bozza solo se si è connessi a WordPress.
Aggiunta dell'URL del post al messaggio di conferma
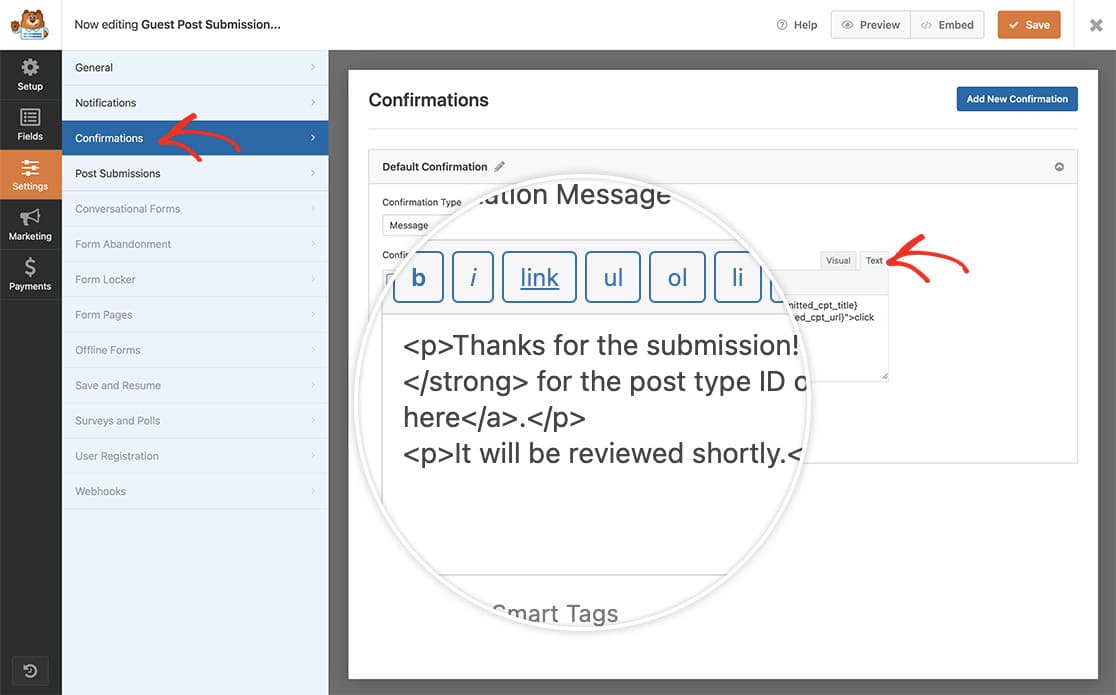
Una volta completate le impostazioni del modulo, fare clic sulla scheda Conferme.
Poiché non vogliamo solo visualizzare l'URL del post, ma renderlo un link cliccabile, facciamo clic sulla scheda Testo nella finestra dell'editor e possiamo aggiungere il nostro messaggio.

Inseriamo il testo e l'HTML per il messaggio e l'URL del post digitando quanto segue:
<p>Thanks for the submission!
If you'd like to see a preview of your post titled
<strong>{submitted_cpt_title}</strong> for the post type ID of
<strong>{submitted_cpt_id}</strong>, just
<a href="{submitted_cpt_url}">click here</a>.</p>
<p>It will be reviewed shortly.</p>
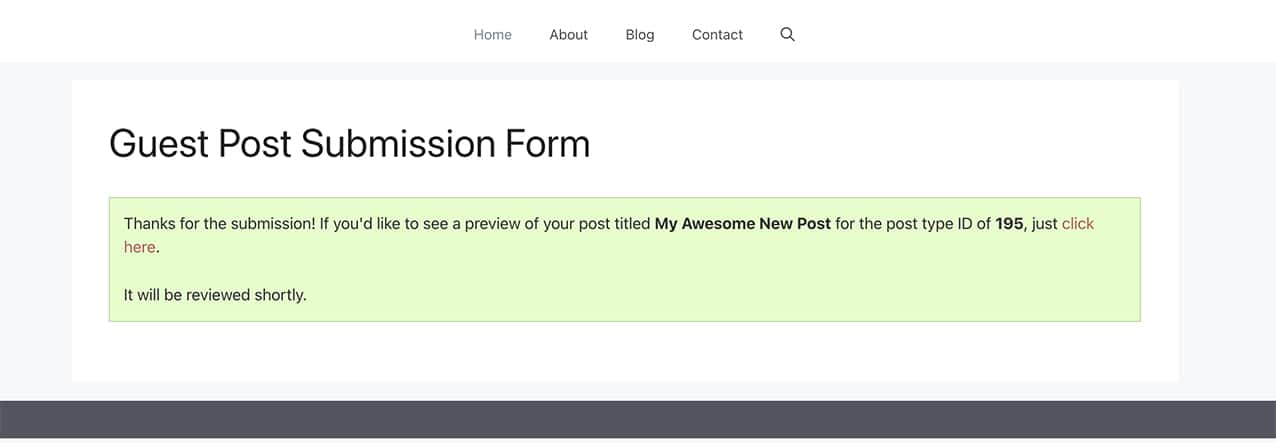
Stiamo aggiungendo un messaggio che informa il visitatore che invia il modulo del numero ID del tipo di post, del titolo del post e dell'URL del post, che sarà un link cliccabile all'interno del messaggio di conferma.
Una volta aggiunto il messaggio, fate clic su Salva nel modulo e siete pronti per la fase successiva!
Creazione dello Smart Tag URL di invio del post
Ora è il momento di aggiungere al sito il nostro snippet di codice che metterà insieme tutto questo. Se avete bisogno di aiuto per aggiungere snippet di codice al vostro sito, consultate questo tutorial.
/**
* Add Smart Tags to the Post Submission confirmation messages
*
* @link https://wpforms.com/developers/how-to-include-post-submissions-post-url-in-the-confirmation-message
*
*/
// This function sets up the names of the Smart Tags we will be using.
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, value is the tag name.
$tags[ 'submitted_cpt_id' ] = 'Submitted Post Type ID';
$tags[ 'submitted_cpt_url' ] = 'Submitted Post Type URL';
$tags[ 'submitted_cpt_title' ] = 'Submitted Post Type Title';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag', 10, 1 );
//This function will process the Smart Tags so that we can
//use them inside the confirmation message and email notifications
function wpf_dev_process_smarttag( $content, $tag ) {
if ( empty( $_POST[ 'wpforms' ][ 'entry_id' ] ) ) {
return $content;
}
/** @var WPForms_Entry_Handler $entry */
static $entry;
if ( empty( $entry ) ) {
$entry = wpforms()->entry->get( (int) $_POST[ 'wpforms' ][ 'entry_id' ], [ 'cap' => false ] );
}
if ( empty( $entry->post_id ) ) {
return $content;
}
switch ( $tag ) {
case 'submitted_cpt_id':
$content = str_replace( '{submitted_cpt_id}', (int) $entry->post_id, $content );
break;
case 'submitted_cpt_url':
$content = str_replace( '{submitted_cpt_url}', esc_url( get_permalink( (int) $entry->post_id ) ), $content );
break;
case 'submitted_cpt_title':
$title = get_post_field( 'post_title', $entry->post_id );
$content = str_replace( '{submitted_cpt_title}', esc_html( $title ), $content );
break;
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
All'interno della prima funzione, impostiamo gli Smart Tag con nomi e definizioni delle informazioni che conterranno, come il titolo, l'URL e il numero ID del post.
La seconda funzione elabora questi Smart Tag e assegna loro il titolo, il permalink (URL) e il numero ID del tipo di post, che ci consentirà di utilizzare questi Smart Tag nei nostri messaggi di conferma.
Ora, ogni volta che si utilizza l'URL del tipo di post inviato, il titolo del tipo di post inviato o l'ID del tipo di post inviato. o {Identità del tipo di post inviato} verranno automaticamente assegnati questi valori dopo l'invio di un modulo con successo e i visitatori potranno facilmente fare clic sul link Clicca qui che abbiamo aggiunto al nostro messaggio di conferma ed essere portati alla bozza (o al post pubblicato completo) del loro invio, oltre a vedere le altre informazioni come l'ID del post e il titolo del post.

E questo è tutto ciò di cui avete bisogno! Volete creare altri Smart Tag personalizzati? Date un'occhiata al nostro tutorial su Come creare uno Smart Tag personalizzato.
Filtri di riferimento
FAQ
D: Posso fare in modo che l'URL del post si apra in una nuova finestra/tab?
R: Assolutamente sì! Se si desidera che il link si apra in una nuova scheda, è sufficiente creare il link HTML in questo modo:
<p>Thanks for the submission!
If you'd like to see a preview of your post titled
<strong>{submitted_cpt_title}</strong> for the post type ID of
<strong>{submitted_cpt_id}</strong>,
just <a href="{submitted_cpt_url}" target="_blank">click here</a>.</p>
<p>It will be reviewed shortly.</p>
D: Posso utilizzarlo nelle notifiche via e-mail?
R: Attualmente non è possibile utilizzarlo all'interno delle notifiche e-mail.
D: Sarei in grado di utilizzare questi Smart Tag all'interno del modulo?
R: No, poiché l'ID del post e l'URL non vengono assegnati fino all'invio del modulo, non è possibile utilizzarli prima dell'invio del modulo.
