Riepilogo AI
Volete convertire il layout di un modulo a più colonne in uno a colonna singola quando viene visualizzato su dispositivi mobili? Sebbene l'uso di colonne multiple possa risultare eccellente su schermi più grandi, il passaggio a un layout del modulo a colonna singola su schermi più piccoli farà apparire i vostri moduli professionali e facili da usare.
Questa esercitazione vi mostrerà come trasformare i layout a più colonne in una colonna singola solo per gli utenti che visitano il vostro sito su un dispositivo mobile.
- Creazione di un layout di modulo a più colonne
- Visualizzazione di campi in una singola colonna su mobile
Nota: si consiglia di utilizzare il campo Layout per un approccio più semplice, basato sul drag-and-drop, alla creazione di layout avanzati dei moduli che si adattano automaticamente alle dimensioni dello schermo degli utenti. Tuttavia, le classi CSS di layout trattate in questo tutorial sono ancora supportate.
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi, potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Creazione di un layout di modulo a più colonne
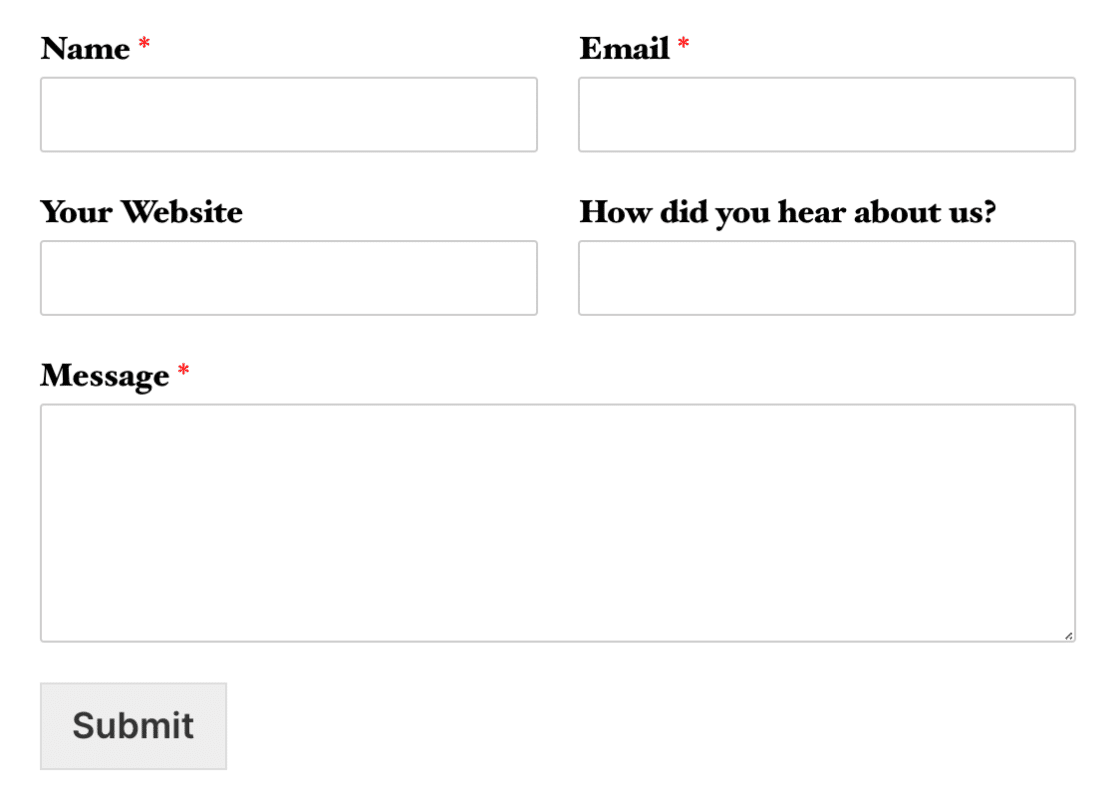
Con WPForms, potete facilmente creare moduli con più colonne. Per questo esempio, creiamo un layout a due colonne utilizzando la seguente classe CSS: wpforms-one-half. Ecco un esempio di come apparirà il nostro modulo a più colonne.

Nota: Anche il primo campo di ogni riga nell'immagine precedente utilizza il metodo wpforms-first (ad esempio, la classe wpforms-one-half wpforms-first. Questa classe indica al campo che deve iniziare una nuova riga.
Dopo aver creato un layout del modulo a due colonne, vogliamo assicurarci che i campi del modulo siano visualizzati in una sola colonna solo per gli utenti che visitano il sito su un dispositivo mobile.
Visualizzazione di campi in una singola colonna su mobile
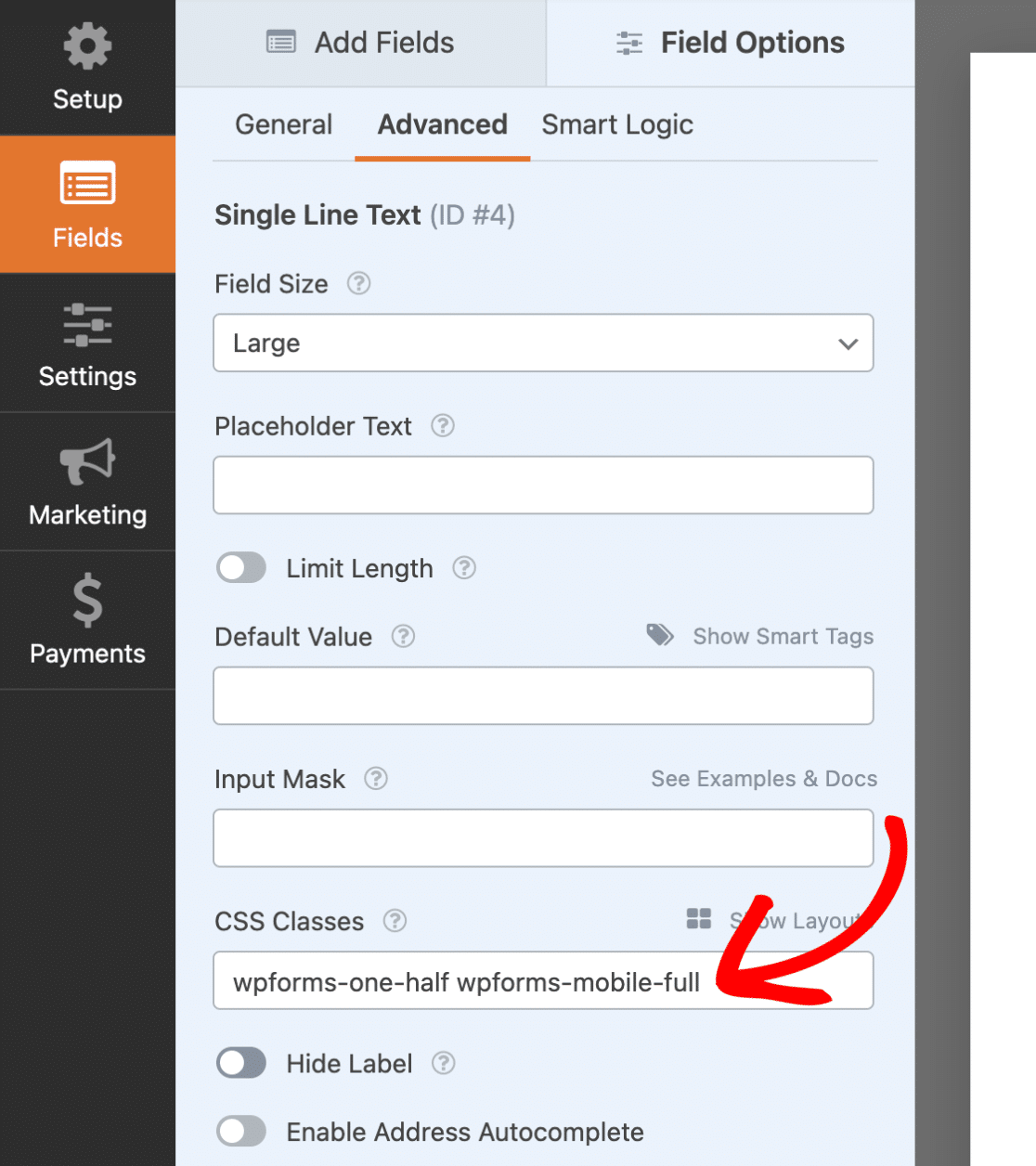
Per visualizzare i campi in una singola colonna sui dispositivi mobili, è necessario utilizzare una classe CSS preimpostata. Nel costruttore di form, fare clic su un campo per visualizzare la classe Opzioni di campo. Poi, sotto il Avanzato aggiungere la sezione wpforms-mobile-full alla classe Classi CSS campo.

Infine, fare lo stesso per gli altri campi del modulo e ricordarsi di fare clic sul pulsante Salva per mantenere le modifiche.
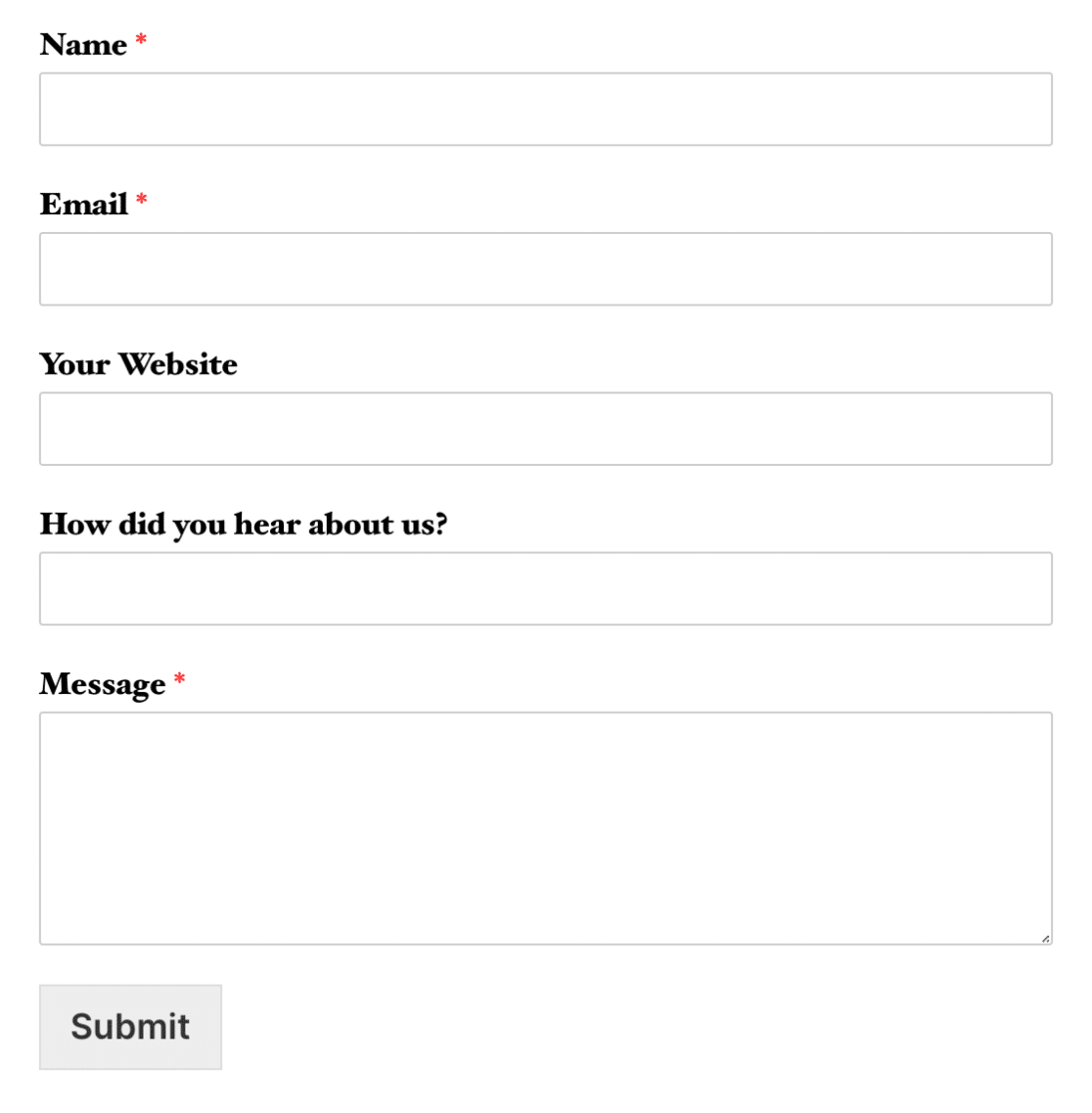
Ora, per i visitatori mobili, il layout del modulo a più colonne verrà visualizzato come una singola colonna. Ecco un esempio di come appare il modulo su un dispositivo mobile:

Ecco fatto! Ora è possibile creare moduli che passano da layout a più colonne a una singola colonna sui dispositivi mobili.
Volete poi personalizzare ulteriormente l'aspetto del vostro modulo? Allora date un'occhiata al nostro tutorial sull'aggiunta di CSS personalizzati al vostro modulo.
