Riepilogo AI
Siete interessati a incorporare i valori di campo per elementi come i campi a discesa, a casella di controllo e a scelta multipla? Per impostazione predefinita, questi campi consentono solo di etichettare ogni opzione. Tuttavia, in questa esercitazione vi mostreremo come aggiungere un campo supplementare per ospitare i valori insieme alle etichette.
Aggiunta dello snippet per aggiungere i valori dei campi
Per iniziare, dovrete aggiungere questo snippet al vostro sito. Se avete bisogno di assistenza per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/** * Mostra i valori nelle caselle a discesa, nelle caselle di controllo e nelle scelte multiple. * * @link https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/ */ add_filter( 'wpforms_fields_show_options_setting', '__return_true' );
Creazione del modulo
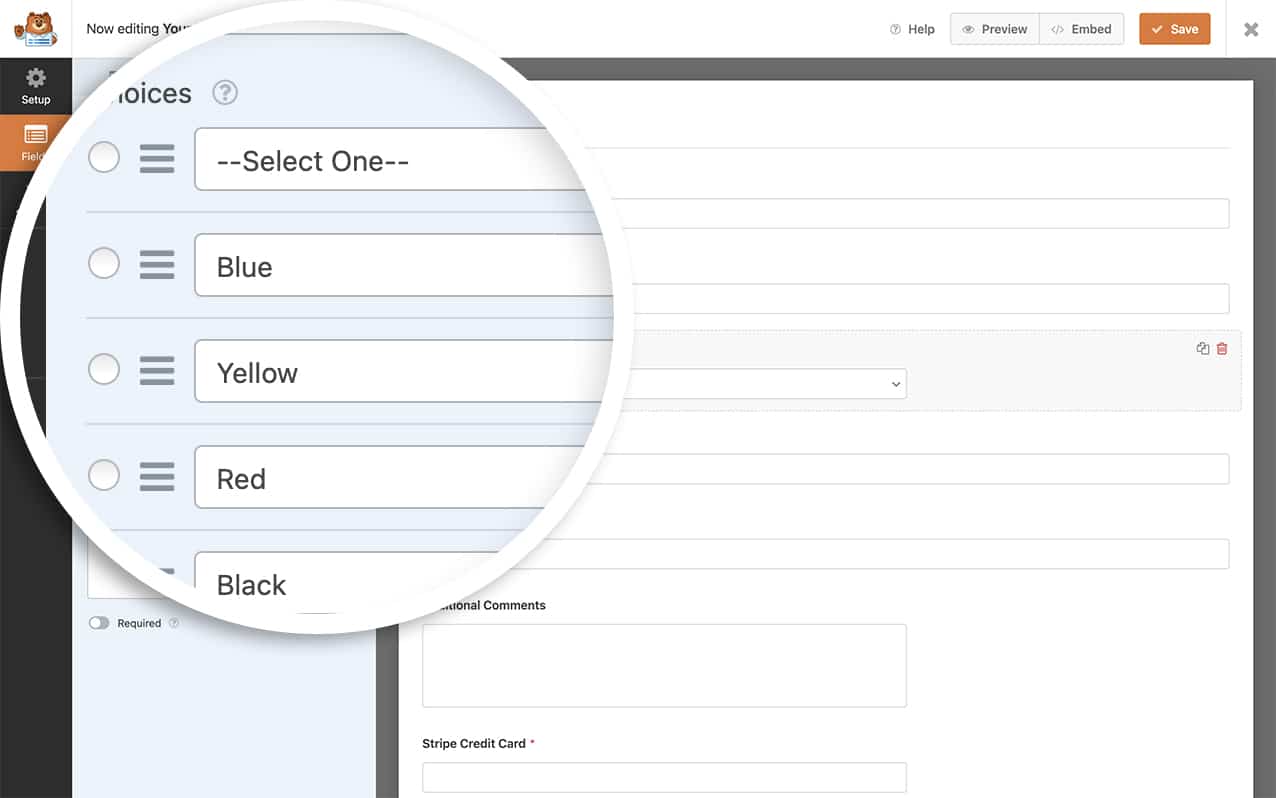
Successivamente, è necessario creare il modulo e aggiungere il campo a discesa, a casella di controllo o a scelta multipla. In questa esercitazione, aggiungeremo un campo a discesa con scelte di colore.

Se avete bisogno di aiuto per creare il vostro modulo, consultate questa documentazione.
Abilitazione dell'impostazione Mostra valore nel costruttore di moduli
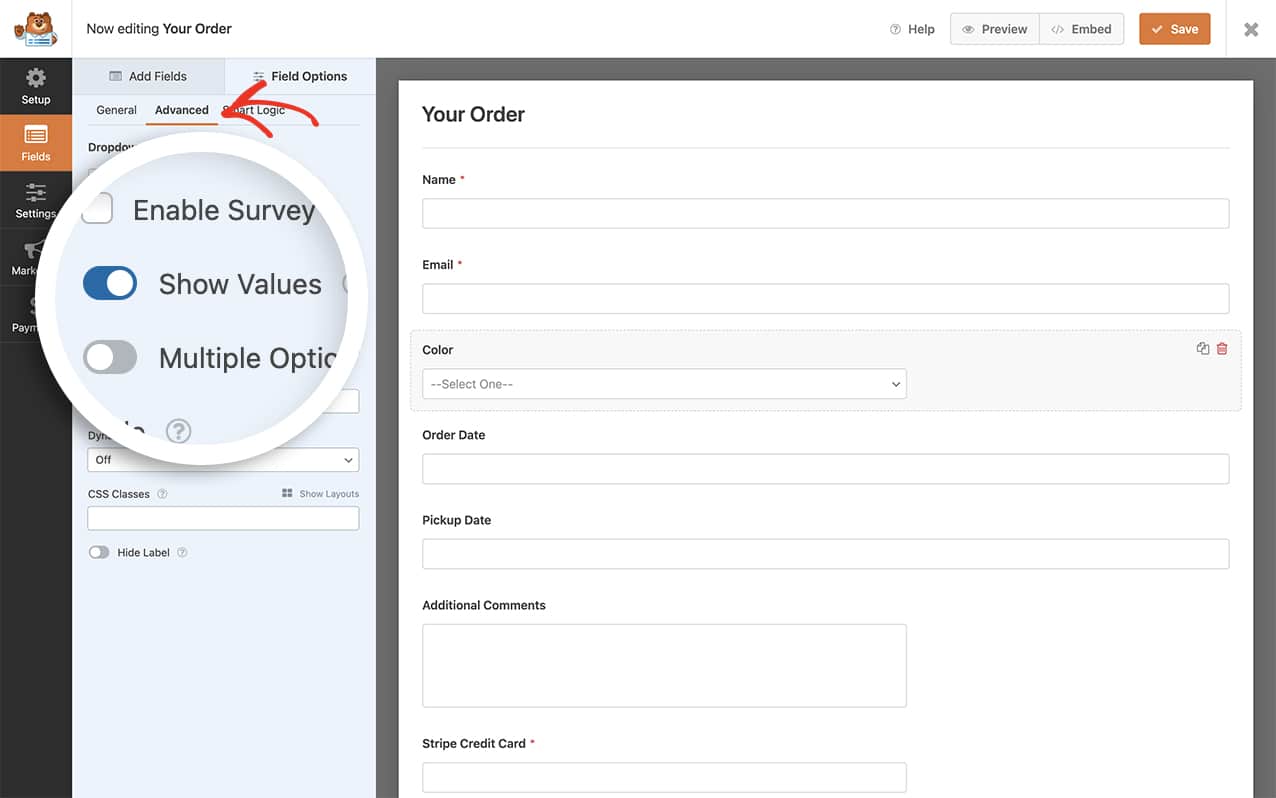
Una volta aggiunto il campo del modulo a discesa, a casella di controllo o a scelta multipla e inserite le opzioni di scelta, fare clic sulla scheda Avanzate e fare clic sulla levetta per mostrare i valori e fare clic su Salva nel modulo per salvare le modifiche.

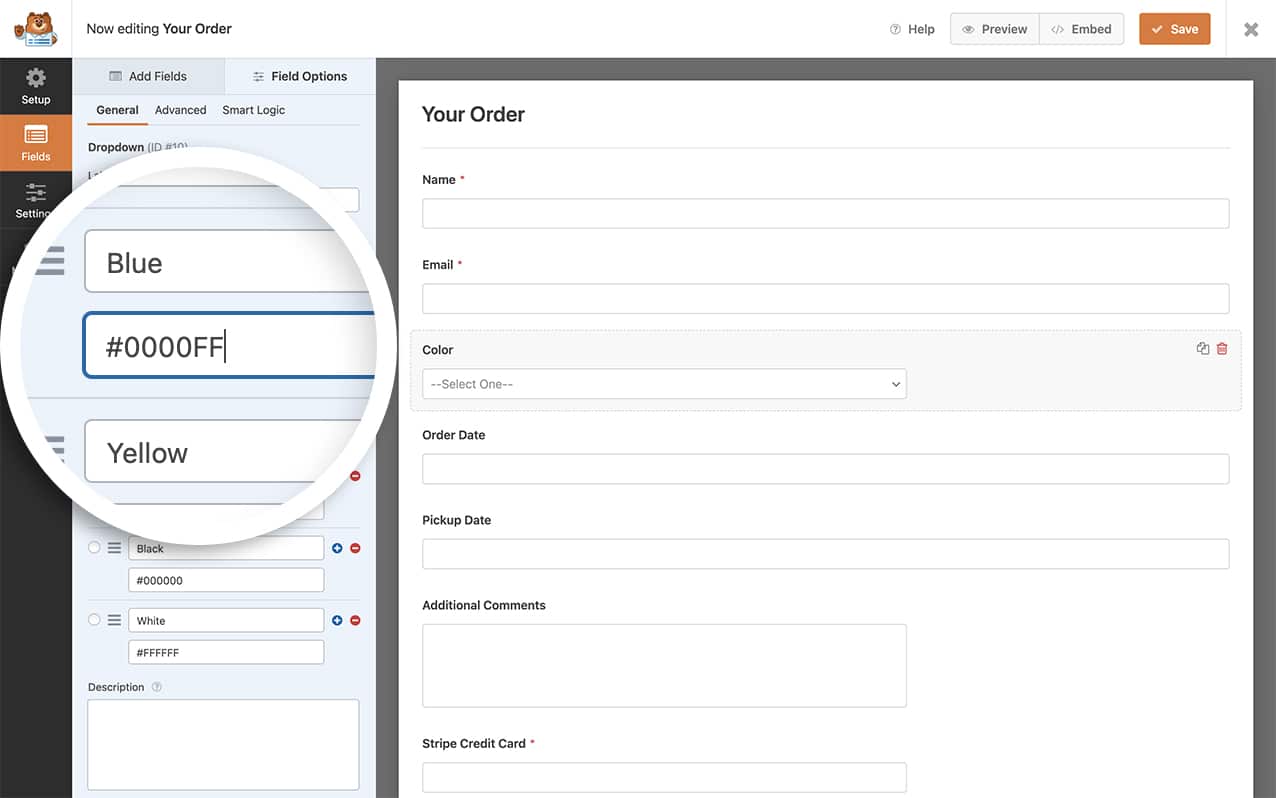
Quando si torna alla scheda Generale, si vedrà che è possibile aggiungere altri valori di campo a ciascuna opzione del menu a tendina e salvare nuovamente il modulo.

Sebbene il valore grezzo sia memorizzato nella voce del database, non è incluso nel file {all_fields} Smart Tag per le notifiche via e-mail, quando si visualizza la voce nell'amministrazione di WordPress o nelle esportazioni CSV.
Per visualizzare il valore di un campo nel messaggio di conferma di un modulo o nell'e-mail di notifica, occorre utilizzare il seguente formato di Smart Tag:
{field_value_id="X"}
Basta sostituire la X con l'ID del campo e questo smart tag estrarrà automaticamente il valore delle opzioni selezionate in quel campo. Per assistenza nella ricerca dell'ID del campo, consultare questa esercitazione.
Ed ecco fatto! Ora avete aggiunto con successo un campo aggiuntivo per contenere i valori nei campi dei moduli a discesa, a casella di controllo e a scelta multipla. Volete elaborare gli Smart Tag nell'etichetta del campo Checkbox? Il nostro articolo su Come elaborare gli Smart Tag nelle etichette delle caselle di controllo vi spiegherà come fare.
Filtro di riferimento
wpforms_fields_show_options_setting
FAQ
D: È possibile aggiungere opzioni in blocco a Mostra valori?
R: Purtroppo no. Quando si utilizza l'opzione Mostra valori per questi campi, è necessario impostare manualmente le opzioni per ciascuno di essi.
