Résumé de l'IA
Souhaitez-vous remplir automatiquement les champs d'un formulaire lorsque les utilisateurs cliquent sur des liens sur votre page ? En utilisant des liens d'ancrage et JavaScript, vous pouvez remplir les champs de formulaire avec un texte prédéfini lorsque les visiteurs cliquent sur des liens spécifiques.
Ce guide vous montrera comment mettre en œuvre cette population de formulaires dynamiques.
Comprendre le concept
Lorsqu'un utilisateur clique sur un lien d'ancrage (comme #daily ou #weekly), nous capturons cette interaction et remplissons automatiquement un champ de formulaire avec le texte correspondant. Ceci est utile pour :
- Formulaires de sélection des services
- Formulaires de demande de renseignements sur les produits
- Formulaires de demande de soutien
- Formulaires de contact avec sujets prédéfinis
Mise en place du formulaire
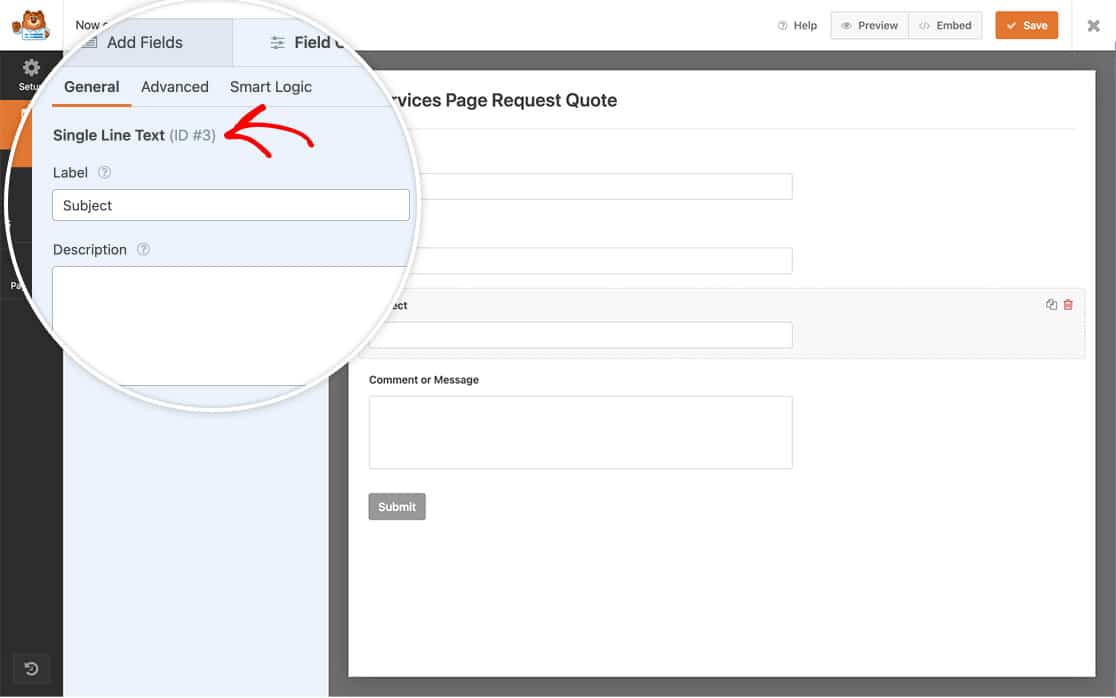
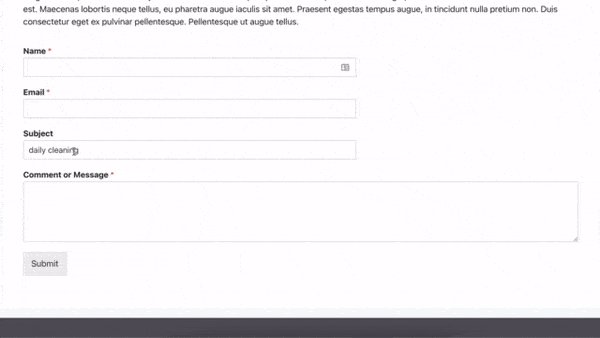
Tout d'abord, créons notre formulaire. Il s'agit d'un formulaire simple comportant des champs pour le nom, l'adresse électronique, l'objet (texte d'une seule ligne) et le message (texte d'un paragraphe).
Si vous avez besoin de conseils pour créer votre formulaire, consultez notre guide sur la création de votre premier formulaire.
Ensuite, notez les numéros d'identification de votre formulaire et de vos champs. Vous en aurez besoin pour l'extrait de code. Si vous ne savez pas comment trouver ces numéros d'identification, consultez notre guide sur la recherche des numéros d'identification des formulaires et des champs.

Configuration des notifications de formulaire
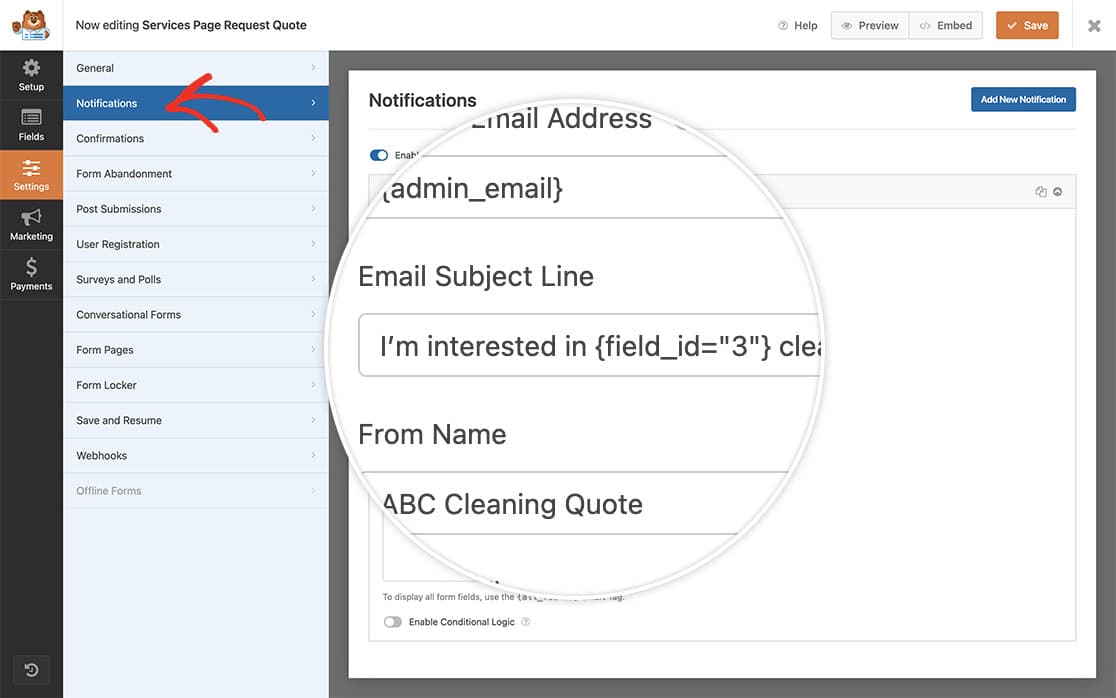
Dans cette étape, nous allons faire en sorte que notre champ Sujet remplisse automatiquement le champ Sujet dans l'onglet Notifications du générateur de formulaires.
Il vous suffit de vous rendre dans l'onglet Notifications et, dans le champ Objet, de saisir le texte que vous souhaitez ainsi que l'ID du champ, de la même manière que vous utilisez les étiquettes intelligentes dans d'autres parties du générateur de formulaires.
In our example, our field ID is 3, so our Subject line will be: “I’m interested in {field_id=”3″} cleaning for my company”.

Création de liens d'ancrage
Ensuite, créons une nouvelle page sur notre site avec des liens d'ancrage et le formulaire que nous venons de créer.
Si vous avez besoin d'aide pour comprendre les liens d'ancrage ou les créer, consultez ce tutoriel de WPBeginner.
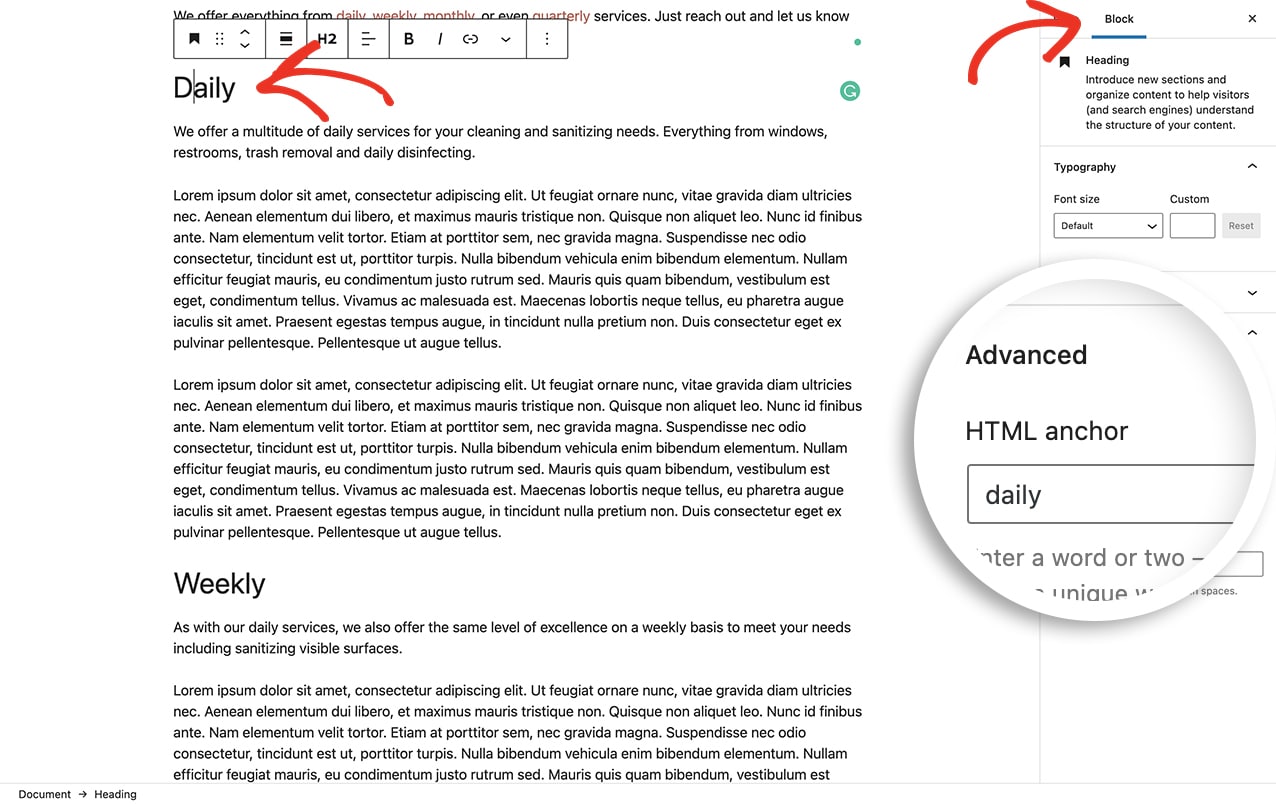
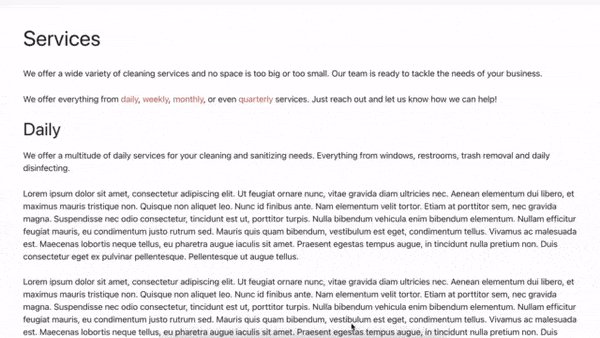
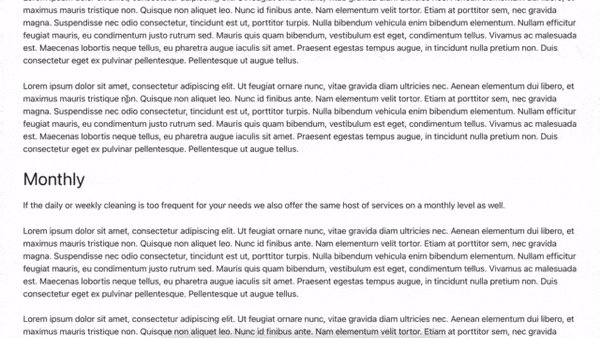
Pour créer des liens d'ancrage, il suffit de taper le contenu de votre page et d'utiliser les rubriques de WordPress. Dans l'éditeur de blocs, sélectionnez un titre, allez dans l'onglet Avancé et ajoutez le texte que vous souhaitez utiliser pour le lien d'ancrage. WordPress recommande d'utiliser un texte court, sans espace, ou d'utiliser des traits d'union pour les mots multiples. Par exemple, "about-us" pour une section "About Us".
Pour notre tutoriel, nous aurons des sections quotidiennes, hebdomadaires, mensuelles et trimestrielles.

Pour chaque rubrique, nous insérerons un lien d'ancrage d'un mot. Par exemple, la rubrique Quotidien aura le lien d'ancrage quotidien.
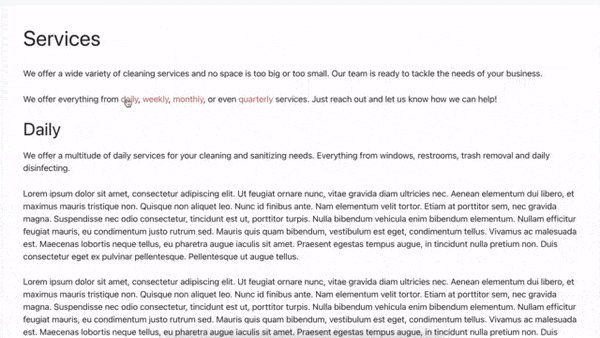
Une fois les liens d'ancrage ajoutés, nous sélectionnerons un texte dans le contenu qui passera à chaque section lorsqu'il sera cliqué et qui remplira le champ Objet de notre formulaire.
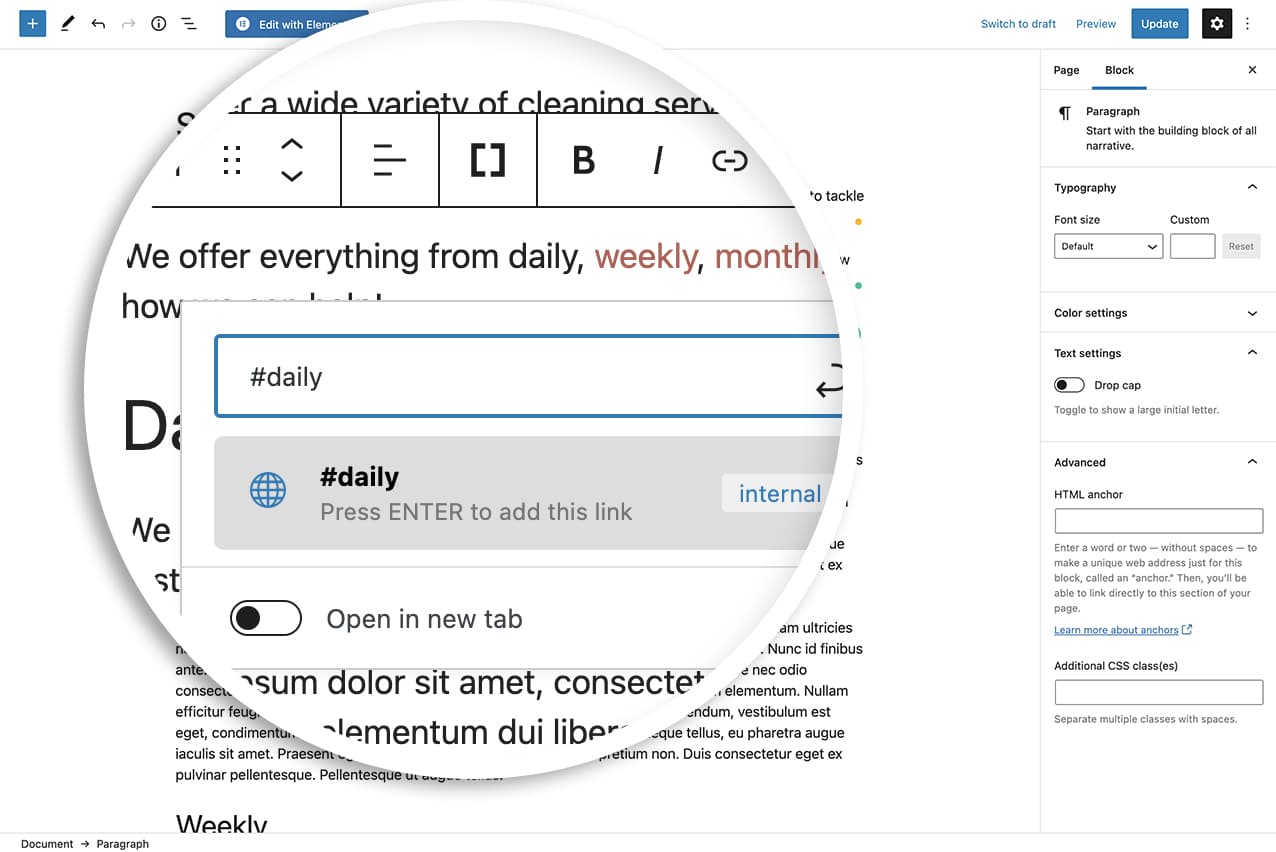
Pour lier le texte aux liens d'ancrage, nous allons ajouter un lien comme d'habitude dans WordPress. Sélectionnez le texte, cliquez sur l'icône de la chaîne et, au lieu d'une URL complète, ajoutez un dièse, puis le mot du lien d'ancrage. Par exemple, #daily.

WordPress attribue automatiquement à chaque lien un identifiant unique basé sur le nom du lien. Ainsi, #quotidien aura un data-id de #quotidien.
Nous ferons de même pour les sections #weekly, #monthly et #quarterly de notre page.
Remplir le formulaire avec le texte du lien d'ancrage
Il est maintenant temps d'ajouter le snippet qui va permettre d'assembler le tout. Si vous avez besoin d'aide pour ajouter des snippets à votre site, consultez ce tutoriel.

Et c'est tout ! Saviez-vous que vous pouviez faire quelque chose de très similaire à l'intérieur du formulaire lui-même ? Jetez un coup d'œil à notre tutoriel sur l'ajout d'une table des matières pour les formulaires longs.
Référence Action
Questions fréquemment posées
Q : Puis-je également utiliser un nom de classe ou un identifiant CSS ?
R : Absolument ! Si vous préférez déclencher le JavaScript en fonction d'une classe CSS ou d'un ID, il vous suffit de modifier le script. Par exemple, si les noms de vos classes CSS sont daily-link, weekly-link, monthly-link et quarterly-link, l'extrait serait le suivant.
/**
* Populate field from anchor link.
*
* @link https://wpforms.com/developers/how-to-populate-a-form-field-from-an-anchor-link/
*/
function wpf_dev_autofill_field() {
?>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery( 'a.daily-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "daily cleaning";
});
jQuery( 'a.weekly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "weekly cleaning";
});
jQuery( 'a.monthly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "monthly cleaning";
});
jQuery( 'a.quarterly-link' ).click(function(){
document.getElementById( 'wpforms-378-field_3' ).value = "quarterly cleaning";
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofill_field', 10 );
Si vous utilisez un identifiant au lieu d'une classe, remplacez simplement le point par un dièse dans chacun des liens. Exemple : a#lien-quotidien.
Et c'est tout. Ensuite, vous souhaitez créer des étiquettes intelligentes personnalisées ? Consultez notre tutoriel sur la création de balises intelligentes personnalisées pour plus de détails.
