Résumé de l'IA
Introduction
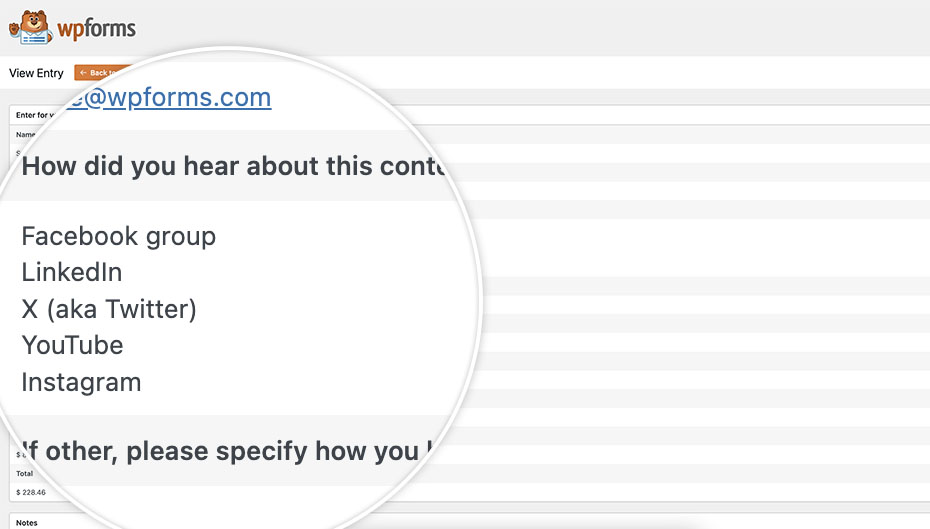
Souhaitez-vous stocker les valeurs de vos cases à cocher sous forme de tableau dans l'entrée et les notifications par courrier électronique ? D'ordinaire, les champs à cases à cocher affichent les éléments sélectionnés individuellement sur des lignes distinctes dans l'entrée et les notifications.

Cependant, grâce à l'approche que nous allons décrire, vous pouvez vous assurer que ces valeurs sont stockées sous la forme d'un tableau cohérent. Ce tutoriel vous guidera à travers les étapes nécessaires pour obtenir cette présentation simplifiée des sélections de cases à cocher. Allons-y et optimisons la représentation de vos données !
Création du formulaire
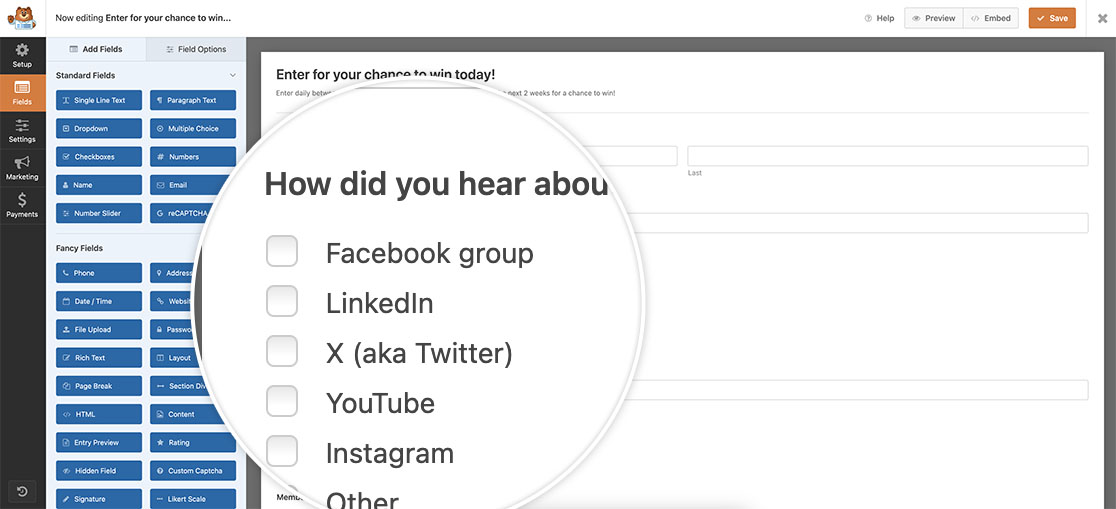
Pour lancer le processus, commençons par créer un nouveau formulaire et y incorporer les champs essentiels. Veillez à ce que ces champs comprennent au moins une case à cocher. Cette base servira de fondement à la mise en œuvre de la fonctionnalité souhaitée. Allons de l'avant et configurons votre formulaire en conséquence.

Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter ce guide utile.
Ajout du snippet
Il est maintenant temps d'ajouter l'extrait qui complètera ce processus pour vous. Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Display checkbox values in the email notification only as a one-liner.
*
* @link https://wpforms.com/developers/how-to-store-checkbox-values-as-an-array/
*/
function wpf_inline_checkbox_values( $value, $field, $form_data, $context ) {
// Check if there are any checkboxes in this submission
if ( $field['type'] !== 'checkbox' ) {
return $value;
}
// Return these values in a single line separated by a comma
return str_replace( "\n", ', ', $value );
}
add_filter( 'wpforms_html_field_value', 'wpf_inline_checkbox_values', 10, 4 );
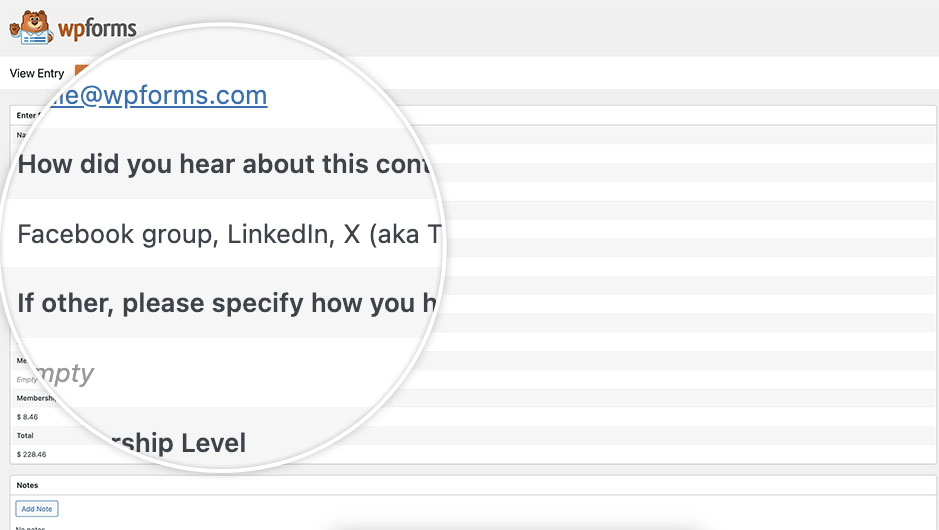
Ce snippet va prendre n'importe quelle valeur de case à cocher de n'importe quel formulaire WPForms et afficher les sélections sur une seule ligne séparée par une virgule pour l'entrée ainsi que la notification par email.
Désormais, lorsqu'un utilisateur sélectionne les éléments de la case à cocher, ceux-ci sont stockés et envoyés par courrier électronique sur une seule ligne pour chaque case à cocher, séparée par une virgule pour chaque sélection.

C'est tout ce dont vous avez besoin pour stocker les valeurs des cases à cocher dans un tableau ! Vous souhaitez également ouvrir et fermer un formulaire en fonction de l'heure de la journée ? Jetez un coup d'œil à notre tutoriel sur la planification d'un formulaire en fonction de l'heure de la journée.
En rapport
Référence du filtre : wpforms_html_field_value
FAQ
Q : Comment faire pour que seules les notifications par courrier électronique soient prises en compte ?
R : Si vous souhaitez que cette fonctionnalité ne s'applique qu' au modèle d'email, assurez-vous d'abord que les paramètres d'email de WPForms sont réglés sur email HTML. Pour savoir comment faire, consultez cette documentation.
Une fois que vous avez confirmé que ces paramètres sont définis sur HTML Template, utilisez cet extrait pour activer cette fonctionnalité pour les seules notifications par courrier électronique.
/**
* Display checkbox values in the email notification only as a one-liner.
*
* @link https://wpforms.com/developers/how-to-store-checkbox-values-as-an-array/
*/
function wpf_inline_checkbox_values( $value, $field, $form_data, $context ) {
// Check if there are any checkboxes in this submission and that the Email Template is HTML
if ( $field['type'] !== 'checkbox' || $context !== 'email-html' ) {
return $value;
}
// Return these values in a single line separated by a comma
return str_replace( "\n", ', ', $value );
}
add_filter( 'wpforms_html_field_value', 'wpf_inline_checkbox_values', 10, 4 );
