Résumé de l'IA
Souhaitez-vous définir un drapeau par défaut dans le champ Smart Phone lorsque le GDPR est activé ? Lorsque vous utilisez le champ de formulaire Smart Phone, le drapeau de pays par défaut tente d'être défini en fonction de l'adresse IP de l'utilisateur. Lorsque le paramètre GDPR est activé, ce paramètre est bloqué et le drapeau doit donc être défini manuellement par vos visiteurs.
En utilisant un petit extrait de code JavaScript, vous pouvez définir le drapeau d'un pays par défaut à l'aide d'un nombre afin de ne pas enfreindre votre accord GDPR tout en évitant à l'utilisateur de faire un pas en avant. Nous allons vous montrer comment y parvenir dans ce tutoriel.
Mise en place du formulaire
Tout d'abord, pour les besoins de ce tutoriel, nous supposerons que vous avez déjà activé le paramètre GDPR de WPForms. Si vous avez besoin d'aide, veuillez consulter cette documentation.
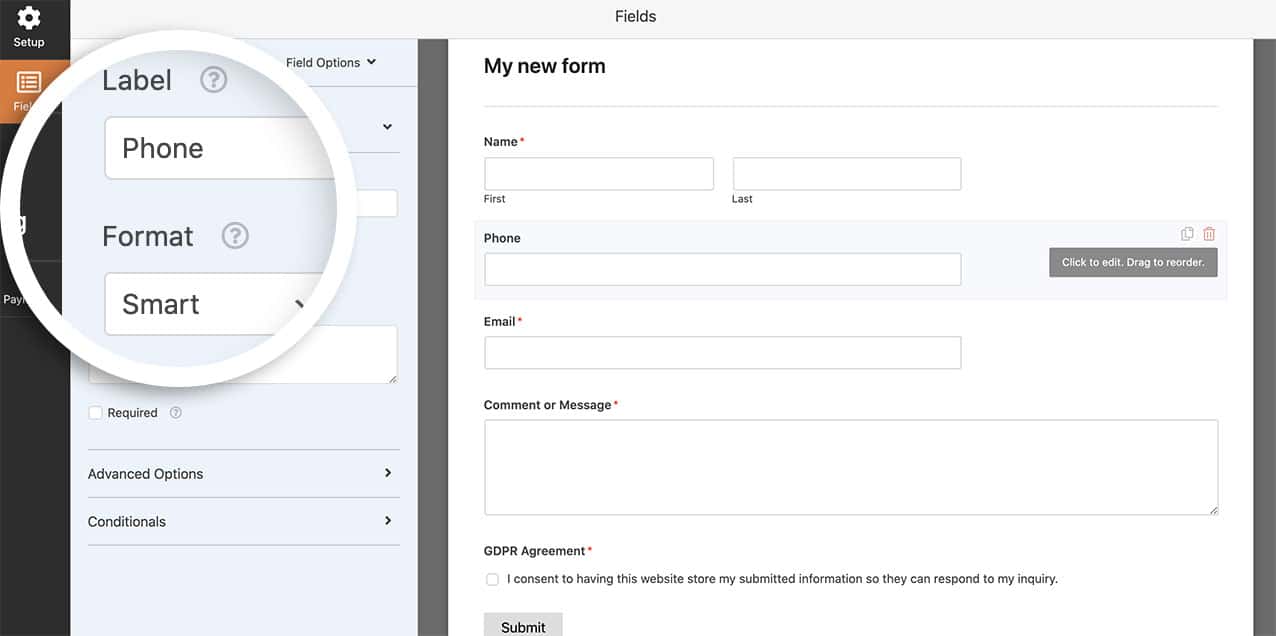
Une fois le paramètre GDPR activé, il est temps d'ajouter un téléphone intelligent à votre formulaire.

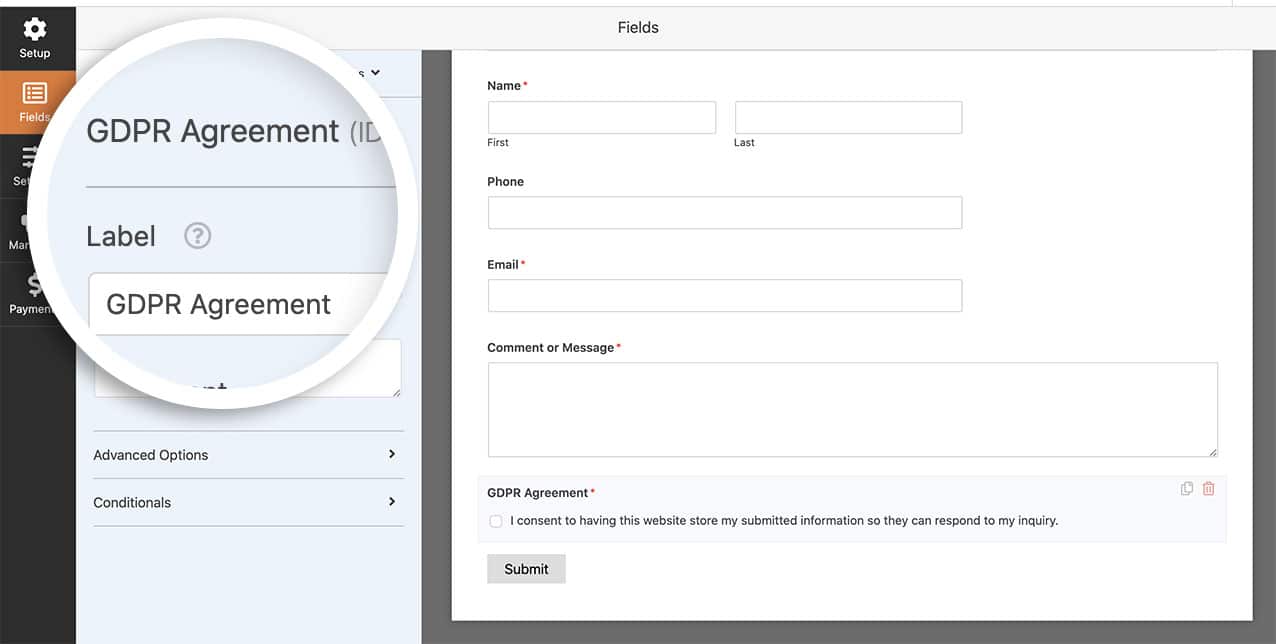
Maintenant que le champ est ajouté, vous pouvez également ajouter le champ de votre formulaire d'accord GDPR.

Réglage du drapeau par défaut
Il est maintenant temps d'ajouter l'extrait de code suivant à votre site. Si vous ne savez pas où et comment ajouter des extraits de code à votre site, veuillez consulter ce tutoriel.
/**
* Set the country code on Smart Phone form field country flag
*
* @link https://wpforms.com/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_initial_country() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Put a country code here according to this list: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
options.initialCountry = 'SZ'.toLowerCase();
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_initial_country', 30 );
Le code ci-dessus recherche l'élément options.initialCountry = 'SZ'; et définir le drapeau de ce pays.
Si vous avez besoin d'aide pour trouver le code du pays auquel vous souhaitez attribuer votre drapeau, veuillez consulter cette page pour trouver le numéro correct.
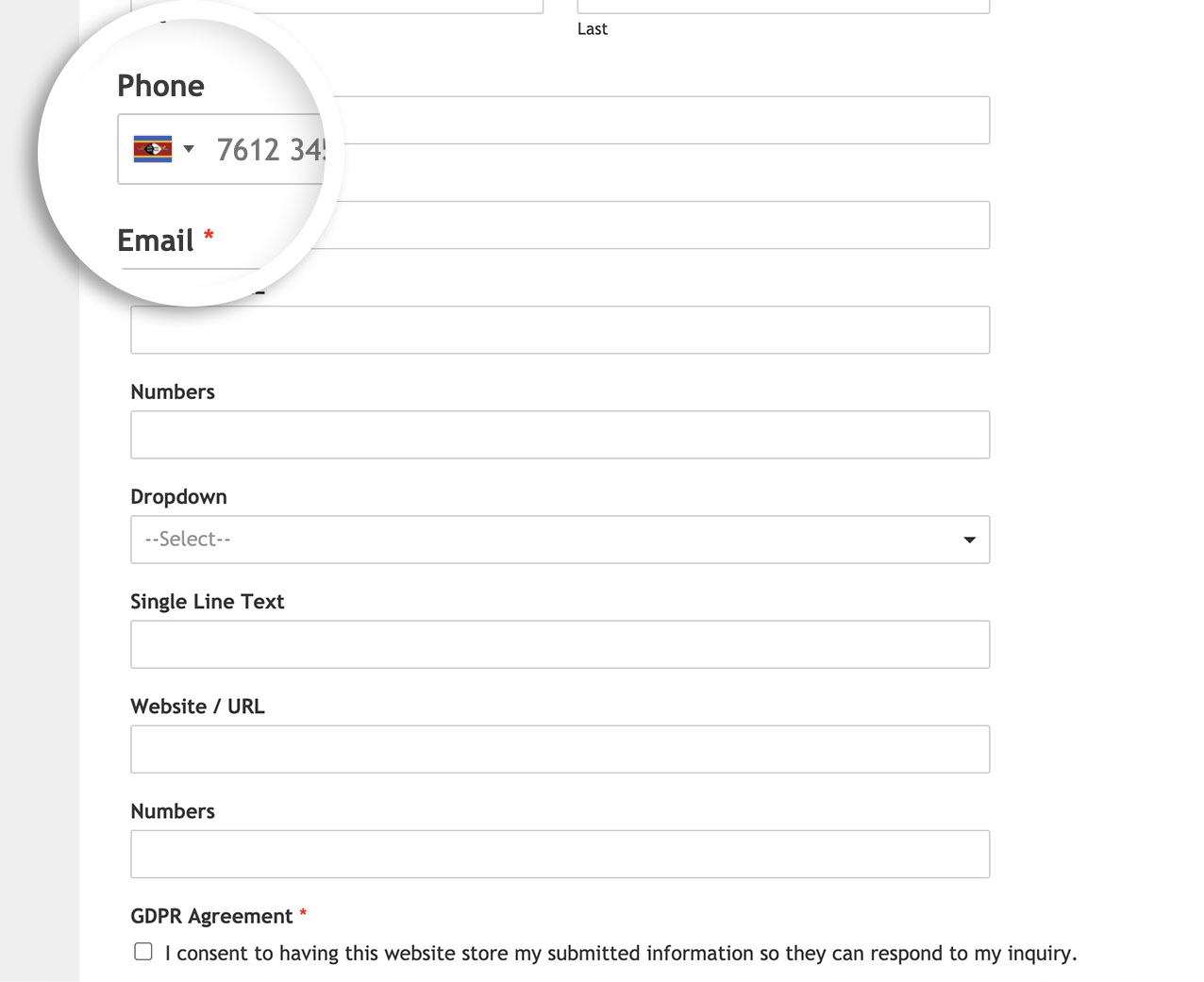
Désormais, lorsque la page se chargera, le drapeau sera automatiquement placé sur le champ.

Vous souhaitez également restreindre les pays dans un champ pour téléphone intelligent? Jetez un coup d'œil à notre tutoriel sur Comment restreindre les pays dans les champs d'un formulaire pour téléphone intelligent.
Référence Action
FAQ
Q : Cela fonctionnera-t-il sur un formulaire avec des sauts de page ?
R : Si votre formulaire comporte des champs de rupture de page, vous devez également utiliser l'extrait de ce tutoriel.
Q : Comment puis-je limiter l'affichage à certains pays ?
A : Si vous souhaitez n'accepter que certains pays, vous devez utiliser cet extrait. Dans notre exemple, nous avons vérifié le code pays à deux lettres pour obtenir les codes corrects pour le ÉTATS-UNIS et Grande-Bretagne et les a placés à l'intérieur du options.onlyCountries ligne de code.
/**
* Restrict countries to only on Smart Phone form field country flag
*
* @link https://wpforms.com/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_restrict_countries() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Set the initial country
options.initialCountry = 'gb'.toLowerCase();
// Put a country code here according to this list: https://en.wikipedia.org/wiki/List_of_ISO_3166_country_codes
options.onlyCountries = [ 'gb','us' ];
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_restrict_countries', 30 );
Q : Comment puis-je faire figurer mes "pays préférés" en tête de liste ?
R : Pour afficher les pays que vous préférez en tête de liste, utilisez plutôt cet extrait.
/**
* Show preferred countries inside the Smart Phone form field
*
* @link https://wpforms.com/developers/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_preferred_countries() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Put a country code here according to this list: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
options.initialCountry = 'in'.toLowerCase();
// the countries at the top of the list. defaults to united states and united kingdom
options.preferredCountries = ["de", "in"]; //your preferred country
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_preferred_countries' );
