Résumé de l'IA
Introduction
Souhaitez-vous limiter les années qui s'affichent dans le champ de formulaire de votre Sélecteur de date? Dans ce tutoriel, nous allons faire en sorte que le sélecteur de date limite l'année à tout ce qui est âgé de 18 ans ou plus. En utilisant PHP, vous pouvez facilement réaliser cela et nous vous guiderons à travers chaque étape.
Création du formulaire
Pour commencer, nous allons créer un nouveau formulaire et ajouter nos champs qui comprendront un champ Date.
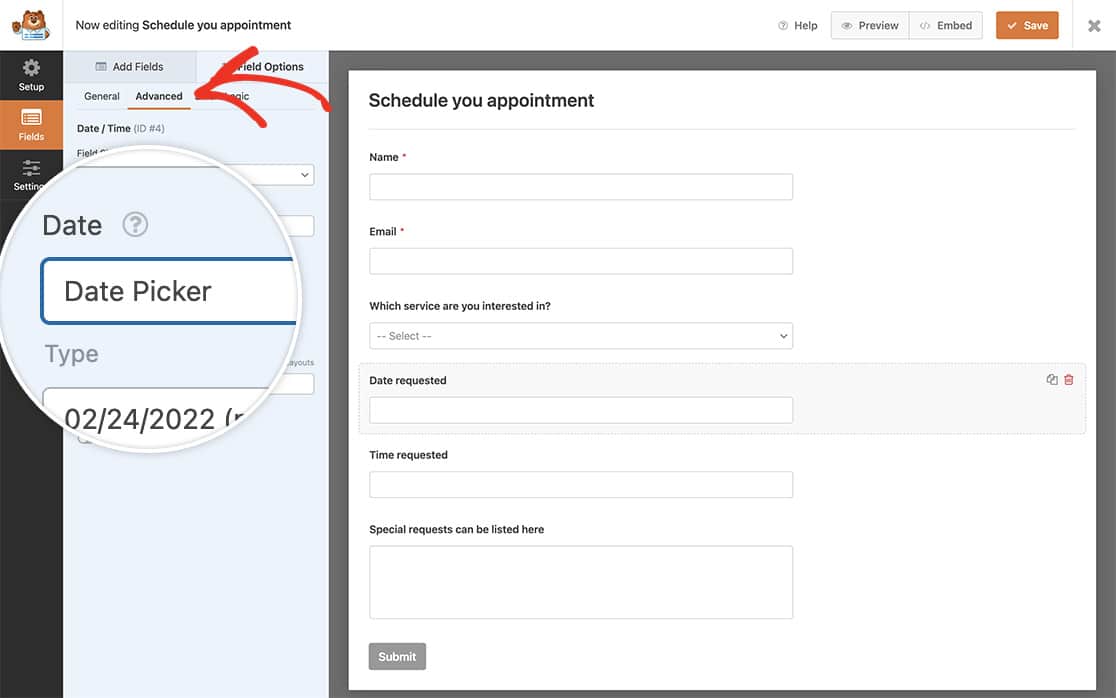
Une fois que vous avez ajouté le champ de formulaire Date, cliquez sur l'onglet Avancé et, dans la liste déroulante, sélectionnez Sélecteur de date comme Type de date.

Si vous avez besoin d'aide pour créer votre formulaire, vous pouvez consulter cette documentation.
Mise en place
Ensuite, vous devez copier cet extrait sur votre site.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, consultez ce tutoriel.
/**
* Limit years in date picker
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
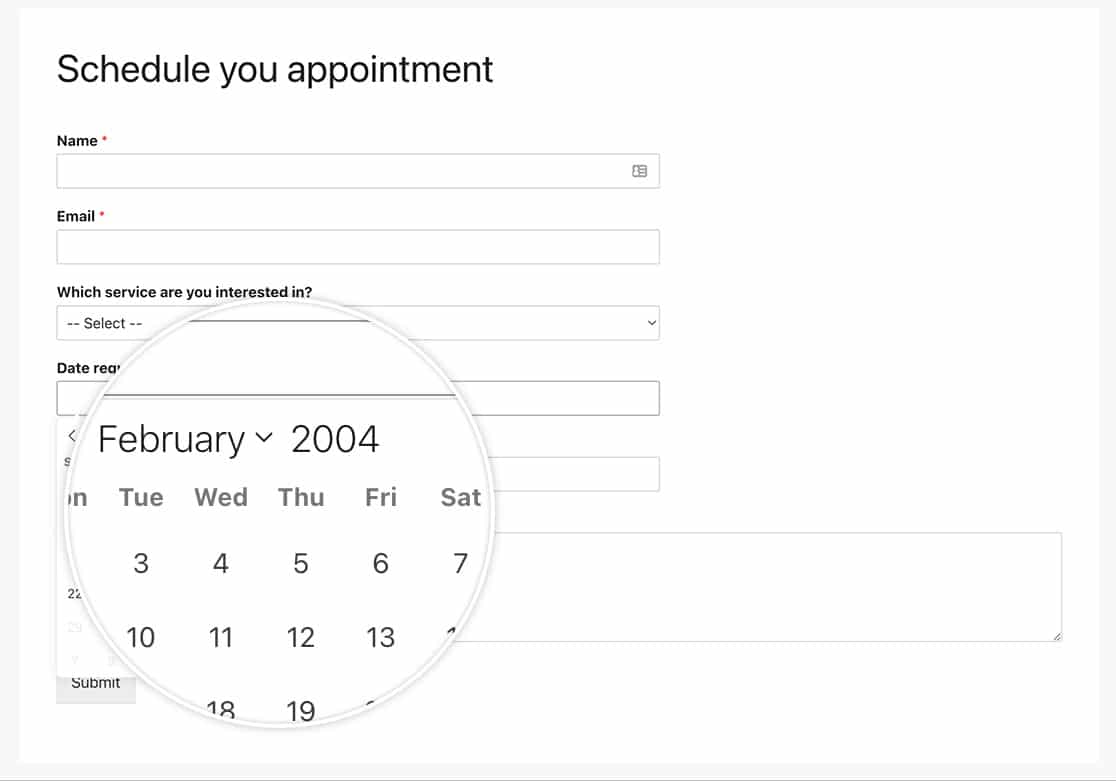
Avec cet extrait, nous forçons le sélecteur de date à n'afficher que la date de naissance des personnes âgées de 18 ans ou plus.

Et c'est tout ! Vous avez maintenant limité le nombre d'années disponibles dans votre sélecteur de date. Souhaitez-vous également autoriser une plage de dates dans votre sélecteur de dates ? Consultez notre tutoriel sur Comment autoriser une plage de dates ou des dates multiples dans le sélecteur de date.
En rapport
Référence de l'action : wpforms_wp_footer_end
FAQ
Q : Puis-je également appliquer cette méthode à la liste déroulante des dates ?
A : Vous pouvez facilement utiliser un autre extrait pour y parvenir. Il suffit de suivre ce tutoriel et modifier la fourchette d'années $args['years'] = range( 2019, 2020 ); pour saisir la fourchette d'années souhaitée.
Q : Comment puis-je cibler un seul formulaire ?
R : Absolument, pour cibler un seul formulaire, utilisez cet extrait. N'oubliez pas de modifier l'ID du formulaire et du champ. Cet extrait utilise window.wpforms_1279_1 qui correspond à l'ID du formulaire 1279 et à l'ID du champ 1. Vous devrez mettre à jour ces identifiants pour qu'ils correspondent aux vôtres.
Si vous avez besoin d'aide pour trouver ces numéros d'identification, veuillez consulter ce tutoriel.
/**
* Limit years in date picker for a specific form
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_1279_1 = window.wpforms_1279_1 || {};
window.wpforms_1279_1.datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
