Résumé de l'IA
Introduction
Souhaitez-vous désactiver l'éditeur WYSIWYG qui apparaît dans les paramètres de confirmation? Par défaut, lorsque vous êtes dans le constructeur de formulaire, vous verrez l'éditeur WYSIWYG standard utilisé par WordPress. Mais si vous voulez désactiver ce champ, vous pouvez facilement le faire en ajoutant quelques lignes de PHP. Dans ce tutoriel, nous allons vous expliquer comment désactiver cet éditeur.
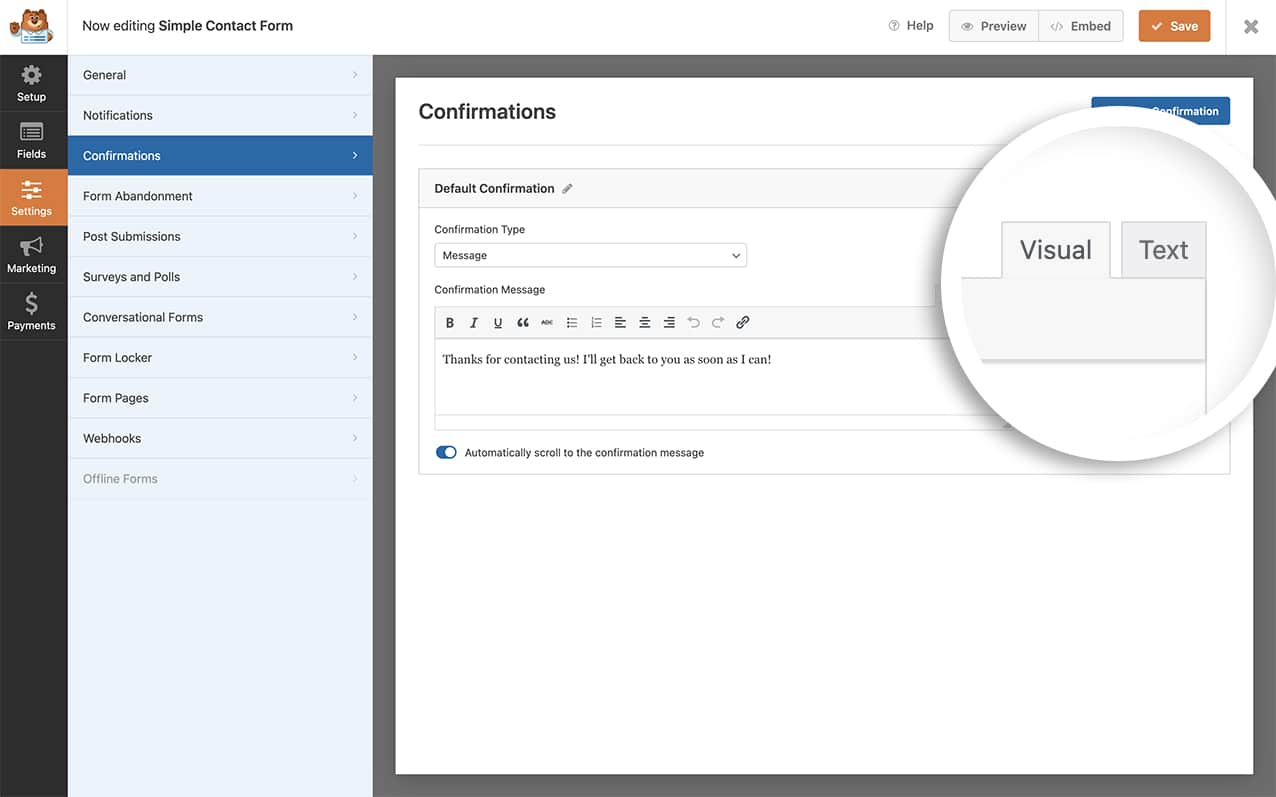
Qu'est-ce qu'un éditeur WYSIWYG ? C'est ce que l'on appelle généralement un éditeur visuel ou un champ de texte enrichi. Lorsque vous accédez pour la première fois à l'onglet Paramètres de confirmation dans le générateur de formulaires, vous voyez généralement deux onglets. L'un concerne l'éditeur de texte visuel (WYSIWYG) et l'autre est un onglet de texte simple.

L'éditeur de texte brut est généralement utilisé par les utilisateurs qui sont à l'aise avec l'écriture HTML.
Ajout du snippet pour désactiver l'éditeur WYSIWYG
Avant de créer le formulaire, ajoutons d'abord le snippet qui désactivera cet éditeur. Pour ce faire, il suffit de copier et de coller ce snippet sur votre site.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Disable the WYSIWYG editor in the Confirmation settings
*
* @link https://wpforms.com/developers/how-to-disable-the-wysiwyg-editor-inside-the-confirmation-settings/
*
*/
function wpf_dev_builder_enqueues( $view ) {
wp_add_inline_script(
'wpforms-builder',
'WPFormsBuilder.settings.tinymceDefaults = { tinymce:false, quicktags:{theme: \'modern\'} };'
);
}
add_action( 'wpforms_builder_enqueues', 'wpf_dev_builder_enqueues', 10, 1 );
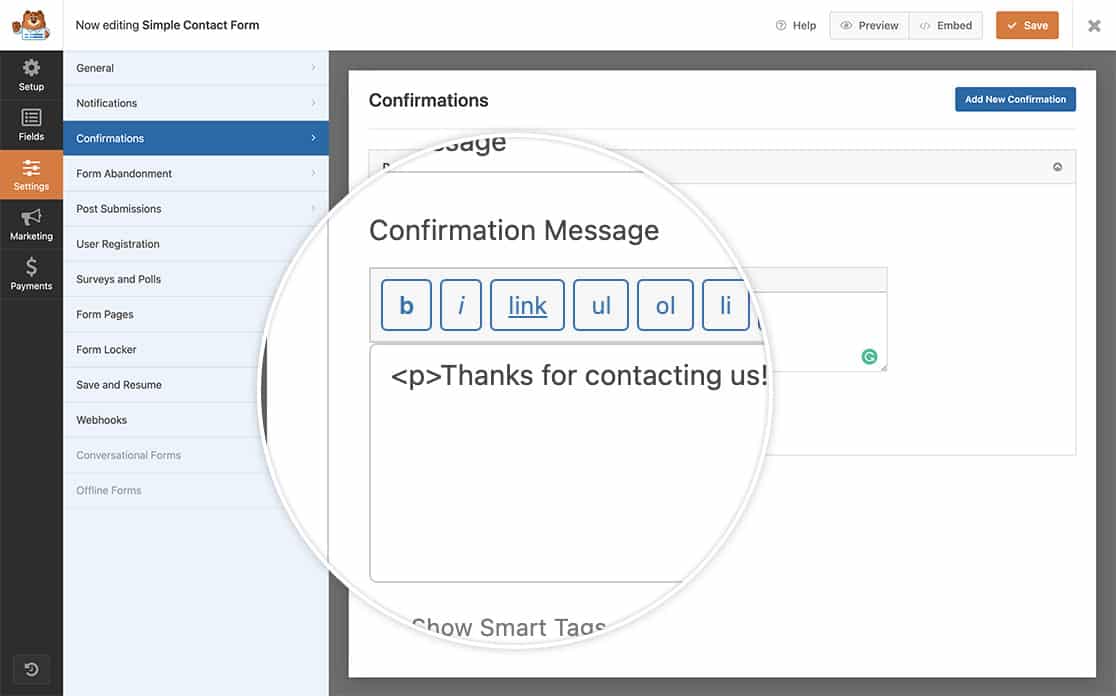
La première fonction désactivera complètement l'éditeur visuel (l'éditeur WYSIWYG) et vous ne verrez que l'éditeur de texte.

Souhaitez-vous également désactiver le défilement automatique en cas d'erreurs dans le formulaire ? Consultez notre article intitulé Comment désactiver l'effet de défilement en cas d'erreur de validation d'un champ.
