Résumé de l'IA
Vue d'ensemble
Souhaitez-vous personnaliser le champ de formulaire Section Divider de WPForms ? En utilisant un peu de CSS, vous pouvez changer le style non seulement du séparateur lui-même, mais aussi du texte qui est utilisé avec le séparateur. Dans cet article, nous allons vous guider à travers les étapes nécessaires pour personnaliser le style du champ de formulaire Section Divider.
Création du formulaire
Pour commencer, nous allons créer un formulaire, ajouter nos champs, puis diviser ces champs à l'aide du séparateur de section.
Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
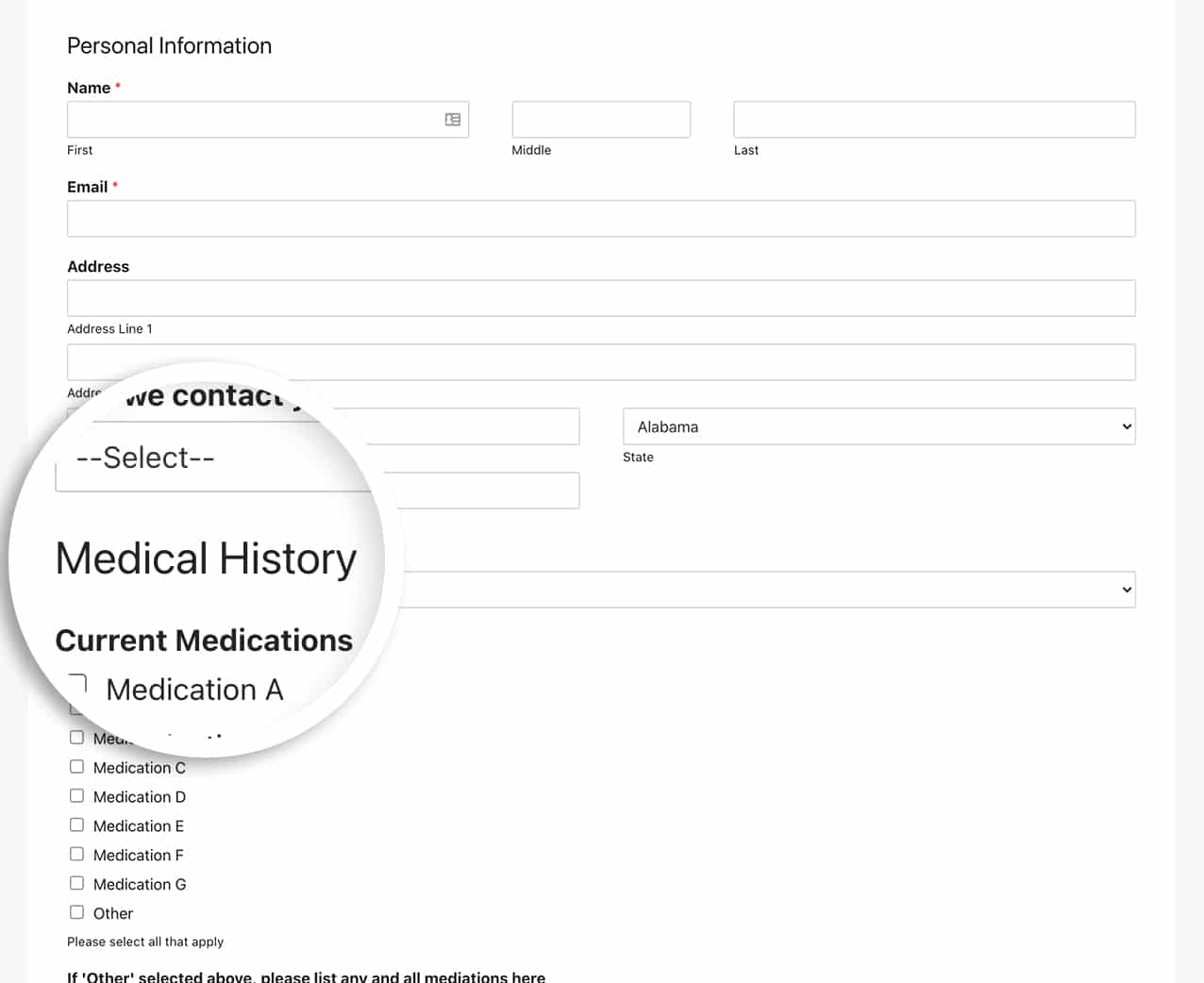
Dans le cadre de cette documentation, nous créons un formulaire qui saisira les informations personnelles, les antécédents médicaux et les informations relatives à l'assurance primaire. Comme le formulaire sera très long, nous voulons le diviser en sections qui définissent clairement le contenu de chacune d'entre elles et, pour ce faire, nous allons utiliser des séparateurs de section pour diviser le formulaire.

Pour en savoir plus sur les séparateurs de section, consultez cette documentation.
Ajouter le CSS
Il est maintenant temps d'ajouter le CSS qui personnalisera le style du séparateur de sections.
Pour obtenir de l'aide sur l'ajout de CSS à votre site, veuillez consulter ce tutoriel.
form#wpforms-form-220 .wpforms-field-divider h3 {
color: #ffffff;
text-align: center;
font-size: 30px;
text-transform: uppercase;
}
form#wpforms-form-220 .wpforms-field-divider {
padding: 20px;
background-color: #e27730;
border-radius: 3px;
}
Nous ciblons l'ID du formulaire 220. Vous devrez mettre à jour cet identifiant pour qu'il corresponde à votre propre identifiant de formulaire. Pour obtenir de l'aide afin de trouver votre identifiant, veuillez consulter ce tutoriel.
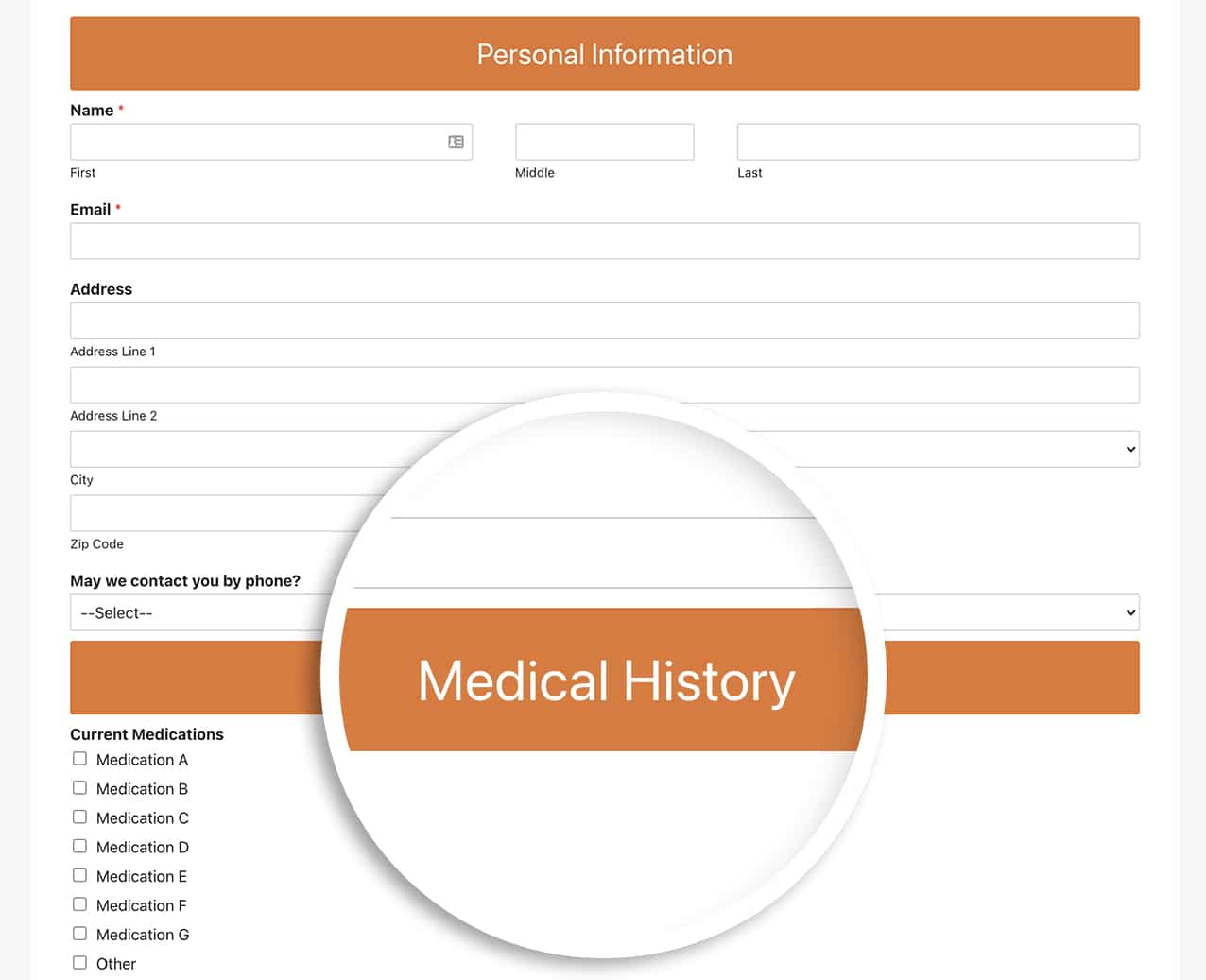
Maintenant que le CSS a été ajouté, notre séparateur de sections a un aspect et une sensation complètement différents.

C'est tout ce dont vous avez besoin pour personnaliser le séparateur de section. Vous souhaitez également personnaliser le style des cases à cocher? Consultez notre article intitulé Comment personnaliser les cases à cocher et les champs radio pour qu'ils ressemblent à des boutons.
FAQ
Q : Que se passe-t-il si je souhaite apporter cette modification à tous mes formulaires ?
R : Pour utiliser cette feuille de style CSS pour tous les formulaires WPForms, il suffit d'ajouter votre feuille de style CSS à votre site et de supprimer le préfixe "form ID".
.wpforms-field-divider h3 {
color: #ffffff !important;
text-align: center !important;
font-size: 30px !important;
text-transform: uppercase !important;
}
.wpforms-field-divider {
padding: 20px !important;
background-color: #e27730 !important;
border-radius: 3px !important;
}
