Resumen de la IA
¿Le gustaría rellenar automáticamente un campo de texto para un usuario basándose en el enlace en el que hace clic? Los enlaces pueden ser configurados para enviar información a un campo para que el usuario pueda ahorrar un paso al rellenar su formulario.
Este tutorial le mostrará cómo aprovechar las cadenas de consulta para autocompletar un campo en un formulario.
En este artículo
Nota: ¿Está buscando crear cadenas de consulta más avanzadas para WPForms? Revise nuestro tutorial sobre cómo habilitar Precompletar por URL para aprender más sobre la creación de cadenas de consulta. Si desea rellenar previamente los campos del formulario con información extraída de otro formulario, consulte nuestro artículo sobre cómo rellenar previamente los formularios con cadenas de consulta.
¿Qué es una cadena de consulta?
Una cadena de consulta es una parte de una URL que entrega o recupera información. En algunos sitios, por ejemplo, las cadenas de consulta se utilizan para realizar búsquedas de entradas o productos.
Si alguna vez ha visto una URL con un signo de interrogación en medio, es que ha visto una cadena de consulta en acción. Una URL con una cadena de consulta tendrá este aspecto:
http://example.com/plugin?name=wpforms
En este ejemplo, le mostraremos cómo utilizar una cadena de consulta para insertar una palabra o frase específica en un campo de formulario.
Para ello, crearemos un enlace especial en el que los usuarios podrán hacer clic si desean obtener más información sobre "Eventos y fiestas". La URL de ese enlace llevará al usuario a nuestro formulario "Solicitar más información". La cadena de consulta que crearemos rellenará automáticamente nuestro campo "Me gustaría saber más sobre:" con "Eventos y fiestas".
Nota: ¿Está buscando auto-llenar la fecha de hoy, o el nombre y correo electrónico de un usuario registrado? El uso de etiquetas inteligentes en WPForms es una gran manera de lograr esto.
Crear un nuevo formulario
Antes de empezar, primero tendrá que asegurarse de que WPForms está instalado y activado en su sitio de WordPress y que ha verificado su licencia. A continuación, puede crear un nuevo formulario o editar uno existente para acceder al constructor de formularios.
Si está creando un nuevo formulario, tendrá que darle un título y elegir una plantilla. Aquí usaremos la plantilla Formulario de contacto simple.

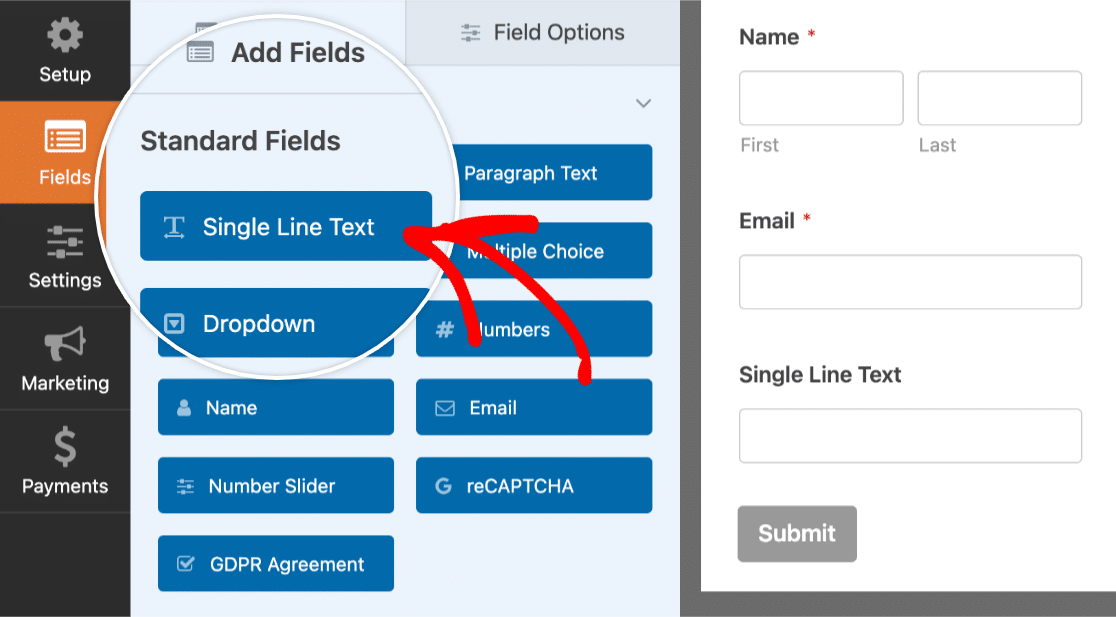
Para este ejemplo, crearemos un enlace que rellenará automáticamente un campo de texto de una sola línea en nuestro formulario. Para añadir este campo a su formulario, haga clic en él o arrástrelo y suéltelo en el área de vista previa.

Añadir una etiqueta inteligente de variable de cadena de consulta
A continuación, debemos configurar el valor predeterminado del campo Texto de una línea (que hemos renombrado como "Me gustaría saber más sobre") para que esté preparado para aceptar información de una cadena de consulta.
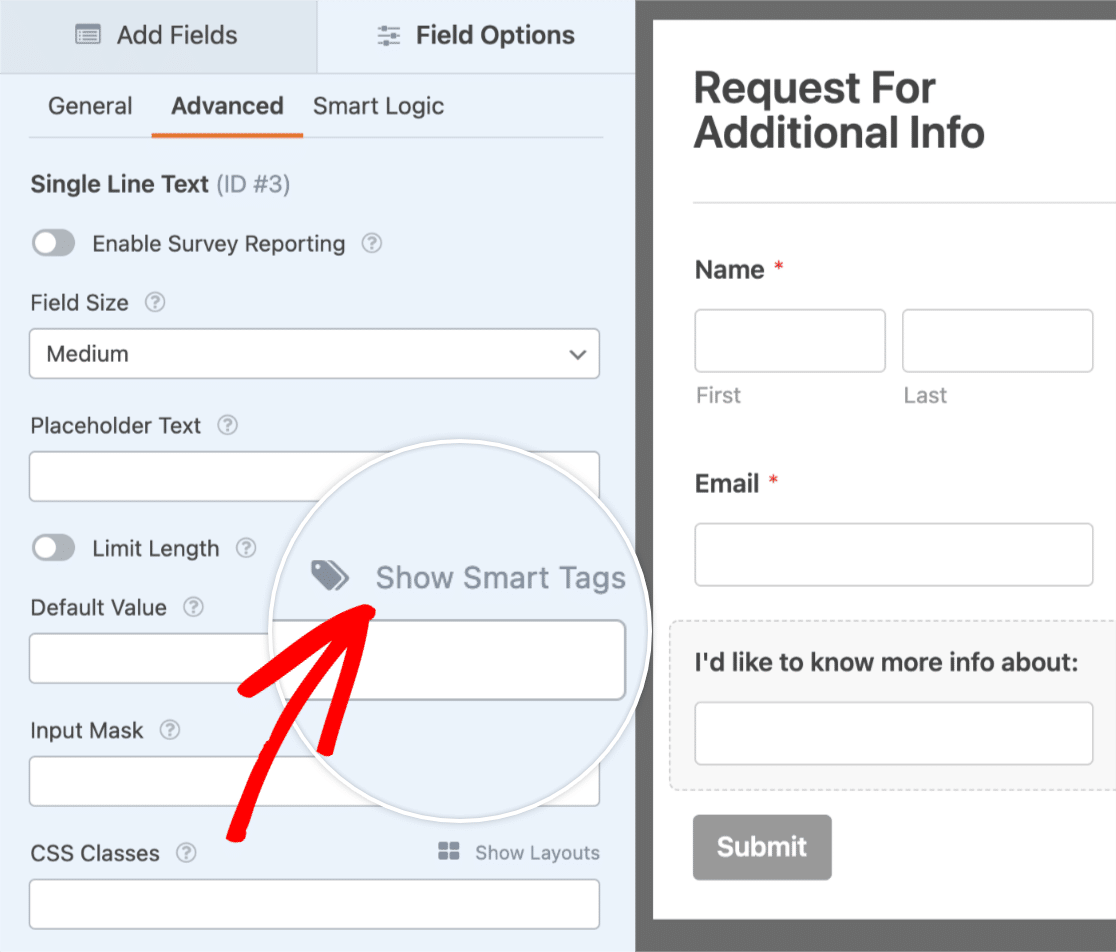
Para ello, haga clic en el campo para abrir la pantalla Opciones de campo. Desde aquí, tendrás que abrir la pestaña Avanzadas, desplazarte hasta la casilla Valor predeterminado y, a continuación, hacer clic en Mostrar etiquetas inteligentes.

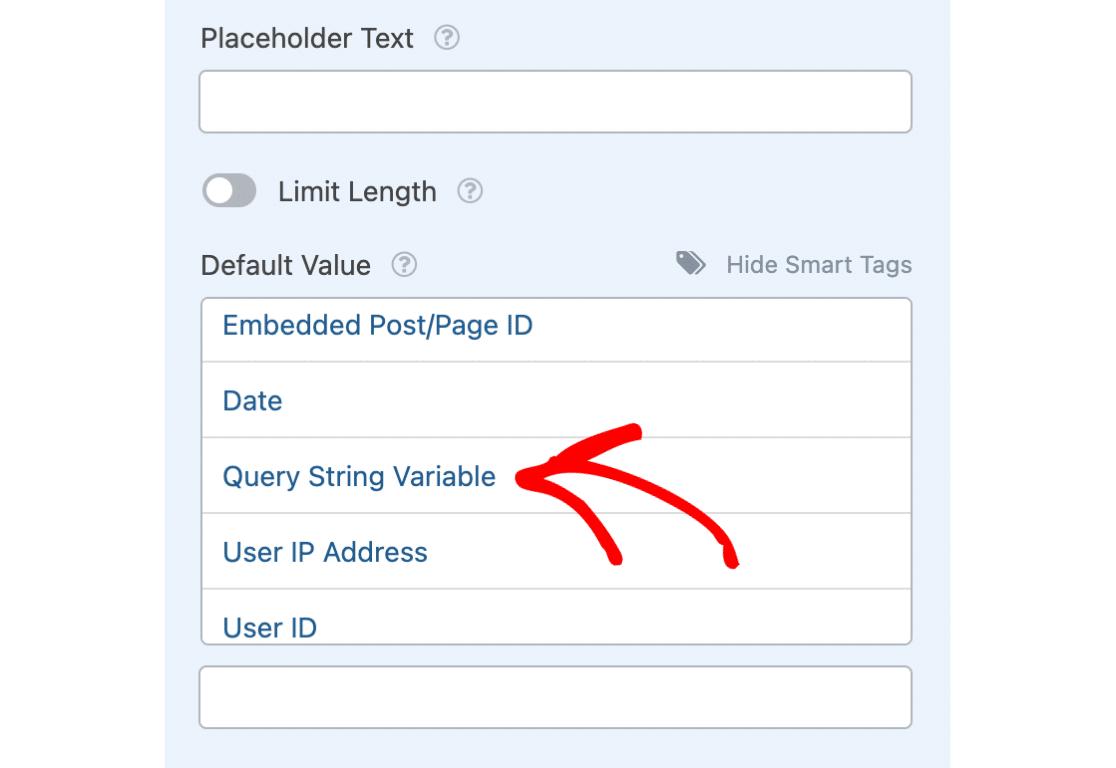
En la lista desplegable, seleccione la opción denominada Variable de cadena de consulta.

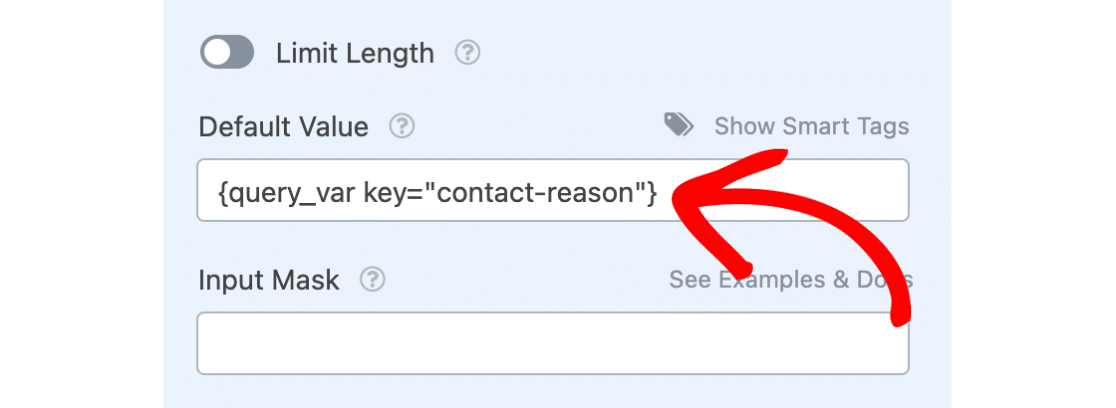
Una vez realizada esta selección, observará que {query_var key=""} se ha añadido a la Valor por defecto box. Entre esas comillas vacías, debe añadir un nombre (llamado clave) para representar este campo. Esta clave se utilizará más adelante en nuestra cadena de consulta.
Daremos a nuestro campo una clave llamada "contact-reason". Es importante tener en cuenta que el nombre que utilices para esta clave será visible en la URL que configuremos más adelante, por lo que el nombre debe ser lógico para el propósito de la clave. Además, asegúrate de que la clave no incluya espacios; en su lugar, sustituye los espacios por un guión "-" o un guión bajo "_".

Publicación del formulario
Ahora que ha configurado el formulario, puede volver a su panel de control de WordPress. A continuación, puedes crear una nueva página o editar una página existente para publicar el formulario que acabas de crear.
Para publicar su formulario, primero haga clic en el botón + (más) para añadir un nuevo bloque.

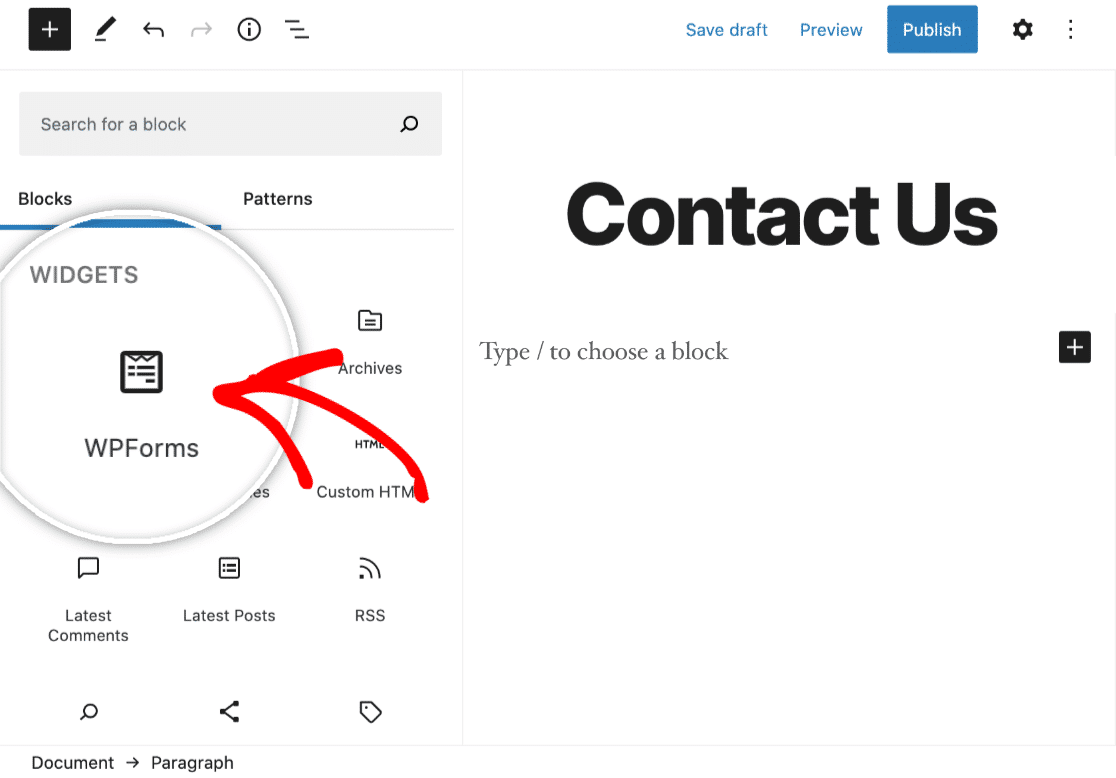
Para localizar el bloque WPForms, puede buscar "WPForms" o abrir la categoría Widgets. A continuación, haga clic en el bloque llamado WPForms.

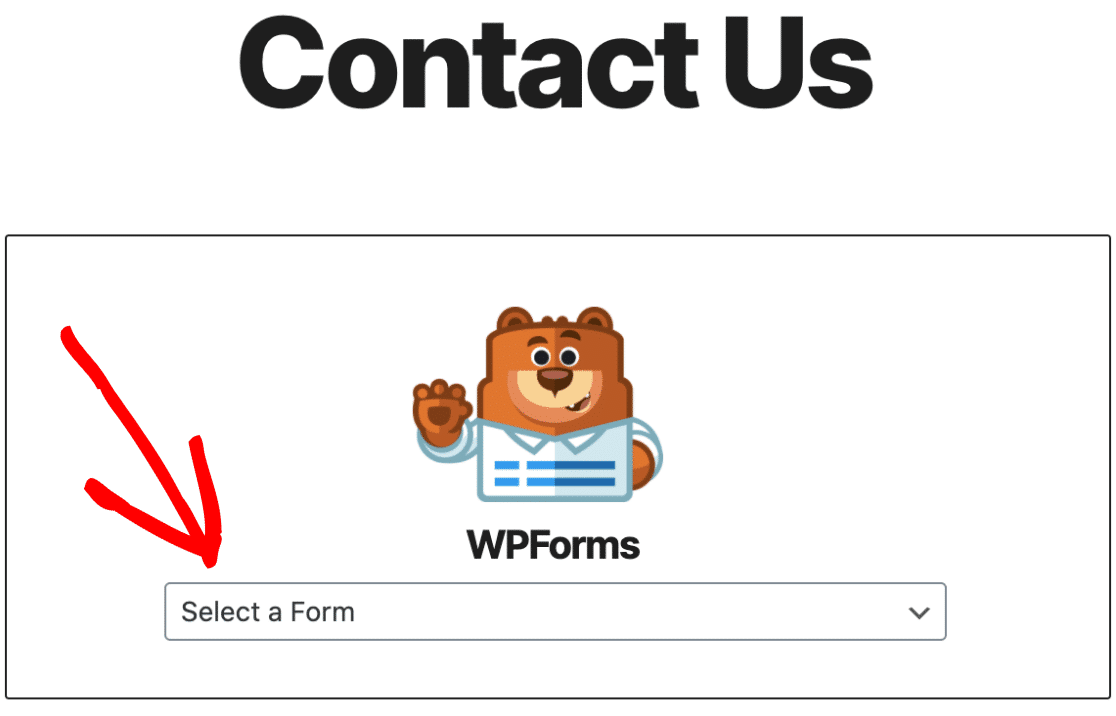
Esto añadirá el bloque WPForms a la pantalla del editor. A continuación, siga adelante e incruste su formulario seleccionándolo en el menú desplegable Seleccionar un formulario.

Ahora que su formulario está incrustado en la página, puede publicarlo y visitarlo en el frontend de su sitio.
Crear un enlace con una cadena de consulta
A continuación, tendrá que crear otra página nueva o editar una página existente donde podamos añadir un enlace a este formulario.
En este ejemplo, nuestro formulario se encuentra en la página de contacto, por lo que un enlace estándar sería algo así: https://example.com/contact.
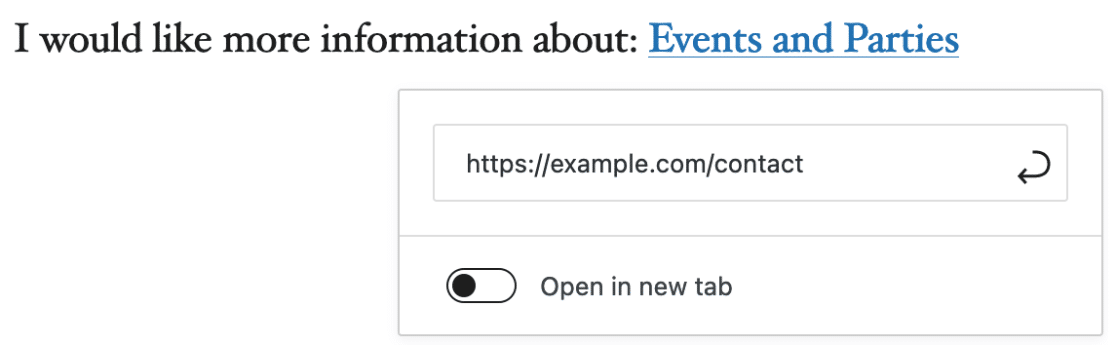
En la nueva página, añadiremos algo de texto y enlazaremos nuestro texto "Eventos y Fiestas" a la página donde se encuentra nuestro formulario (https://example.com/contact).

En este momento, ese enlace simplemente abrirá la página de Contacto. A continuación, modificaremos este enlace para que contenga una cadena de consulta. Este enlace modificado no sólo abrirá la página de contacto, sino que pasará una cadena de consulta que rellenará automáticamente el campo Texto de una línea de nuestro formulario:
https://example.com/contact?contact-reason=EventsandParties
He aquí cómo construimos este nuevo enlace, por orden de sus componentes:
- El enlace normal (https://example.com/contact)
- Un signo de interrogación
- La clave que designó anteriormente (en este ejemplo, contact-reason)
- Un signo igual
- El texto que desea autocompletar
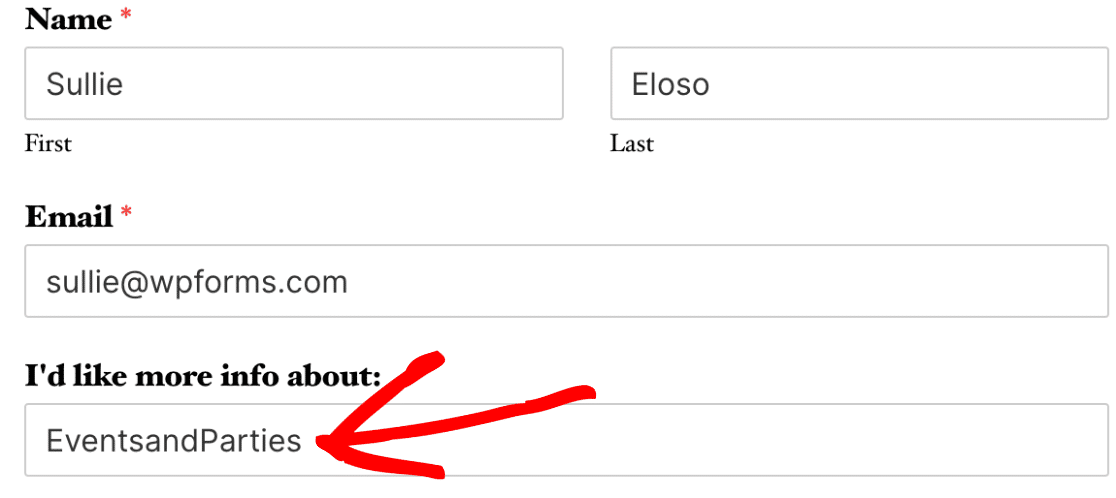
Al hacer clic en este enlace, nuestro cuadro de texto de una línea se rellenará automáticamente con cualquier texto después del signo igual. En este caso, el enlace anterior pondrá "EventsandParties" en ese campo:

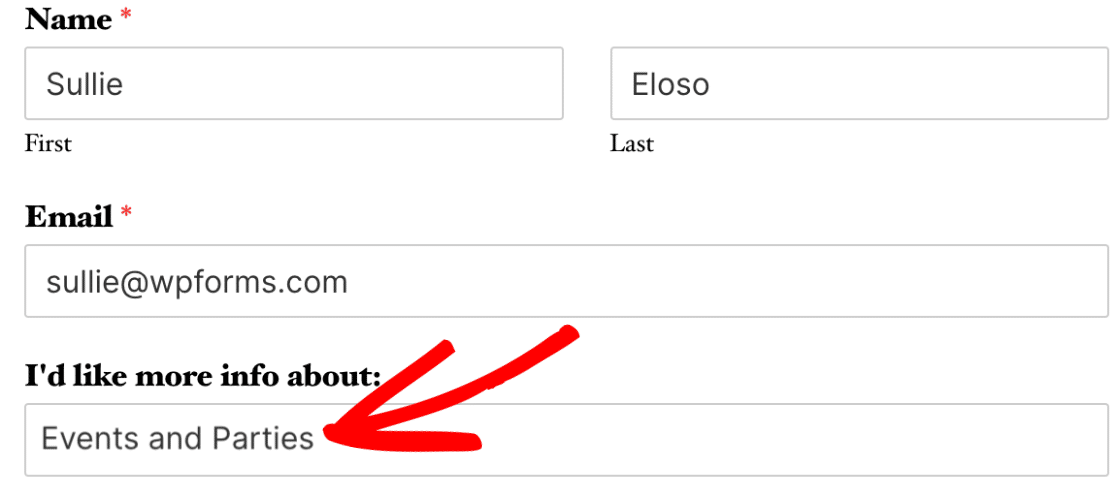
Para añadir espacios al texto que aparece en este campo, basta con colocar %20 en cualquier lugar donde desee que aparezca un espacio. Por ejemplo, el código https://example.com/contact?contact-reason=Events%20and%20Parties añadirá un espacio al texto autocompletado resultante, que rezará "Eventos y Fiestas":

Nota: ¿Desea autocompletar dos o más campos con su cadena de consulta? Asegúrese de añadir un símbolo "&" (ampersand) antes de incluir una clave y un texto adicionales.
Por ejemplo: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
Para utilizar otros símbolos, por ejemplo "(", ")", o "@", necesitará utilizar una herramienta como URL Encode/Decode, para convertir estos símbolos a sus códigos correspondientes.
Ya está. Esperamos que este tutorial le haya ayudado a configurar enlaces con cadenas de consulta que rellenarán automáticamente un campo de texto en un formulario.
A continuación, ¿le gustaría rellenar dinámicamente los campos con el contenido de su sitio? No deje de consultar nuestra guía sobre opciones de campos dinámicos para conocer todos los detalles.
