Resumen de la IA
¿Le gustaría personalizar fácilmente el aspecto de sus formularios de WordPress? Nuestra función de diseño de formularios te permite personalizarlos sin necesidad de escribir CSS.
Este tutorial le mostrará cómo dar estilo a sus formularios en el constructor de formularios WPForms.
Requisitos: Para poder dar estilo a tus formularios en el constructor de formularios, necesitarás tener lo siguiente:
- WPForms versión 1.9.7 o superior
- WordPress versión 6.0 o superior
Personalización de los temas de los formularios
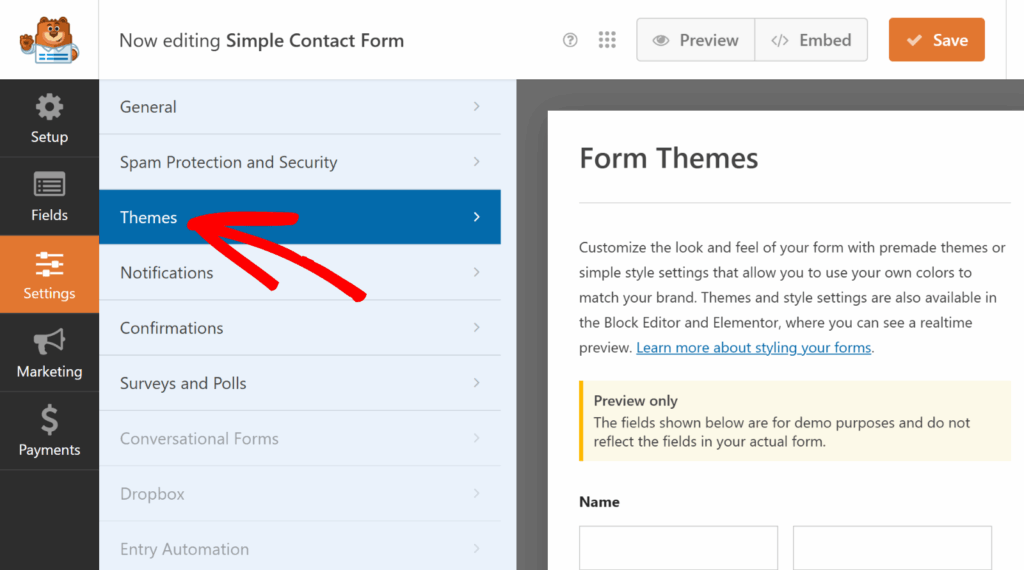
Para empezar, primero tendrá que crear un nuevo formulario o editar uno existente para acceder al generador de formularios.
Una vez que hayas abierto el creador de formularios, ve a Configuración " Temas para acceder a la configuración de personalización de tu formulario.

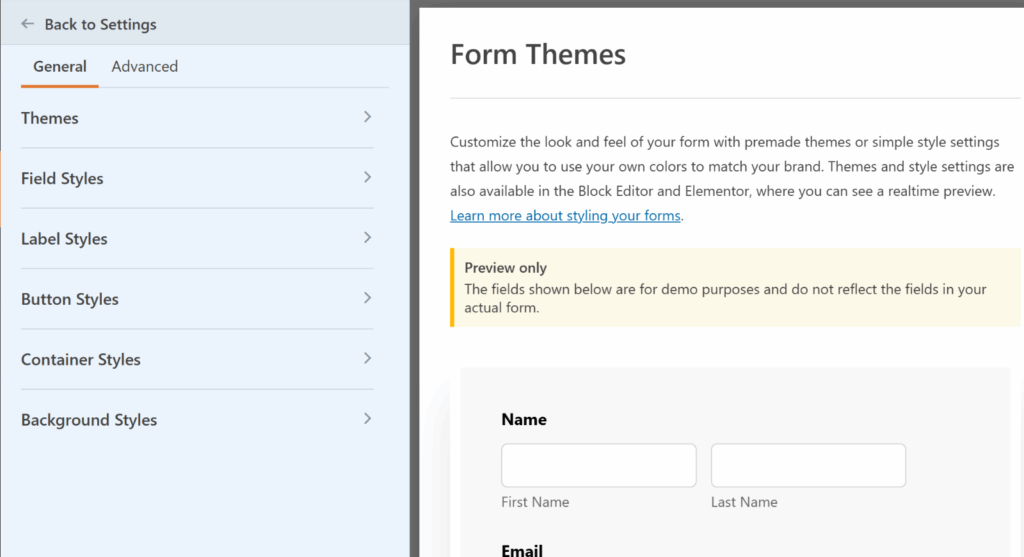
Aquí, a la izquierda, encontrarás opciones para personalizar el tema de color, los campos de formulario, las etiquetas, los botones y los estilos de contenedor y fondo sin escribir ningún CSS.
La sección Vista previa de la derecha muestra un diseño de muestra utilizando campos comunes, para que pueda ver al instante cómo aparecerán sus cambios de estilo.

A continuación veremos con más detalle cada una de las opciones disponibles.
Temas
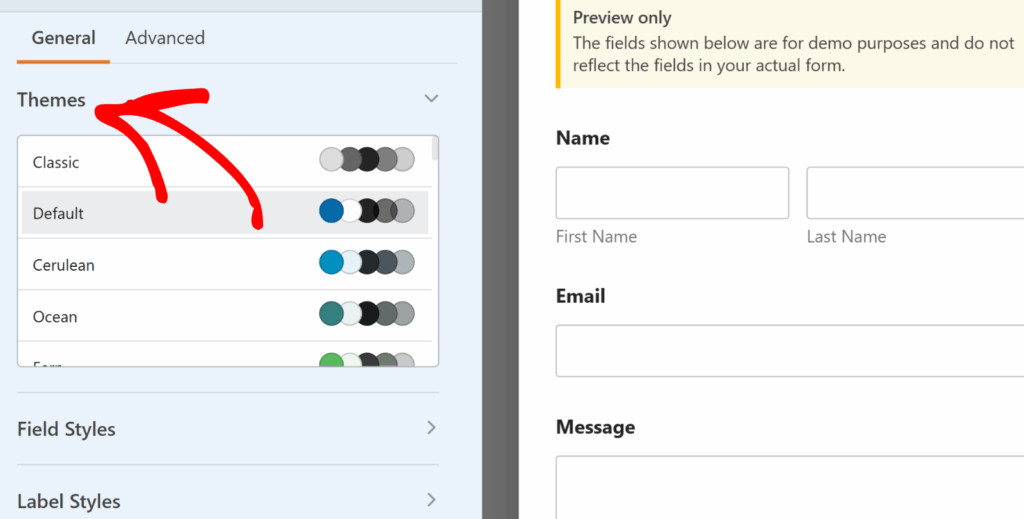
El ajuste Temas le permite elegir un tema de color predefinido para actualizar automáticamente el estilo de los campos, etiquetas, botones, contenedor y fondo de su formulario.
Para aplicarlo, sólo tiene que hacer clic en el tema que prefiera y éste ajustará al instante los colores de los campos, etiquetas, botones, contenedor o fondo de su formulario.

Si personalizas ajustes individuales después de seleccionar un tema, estos cambios se guardarán como un nuevo tema de formulario personalizado. Este nuevo tema se añadirá a tu lista de temas disponibles, y se puede aplicar a cualquier formulario como lo harías con cualquier otro tema de formulario.
Estilos de campo
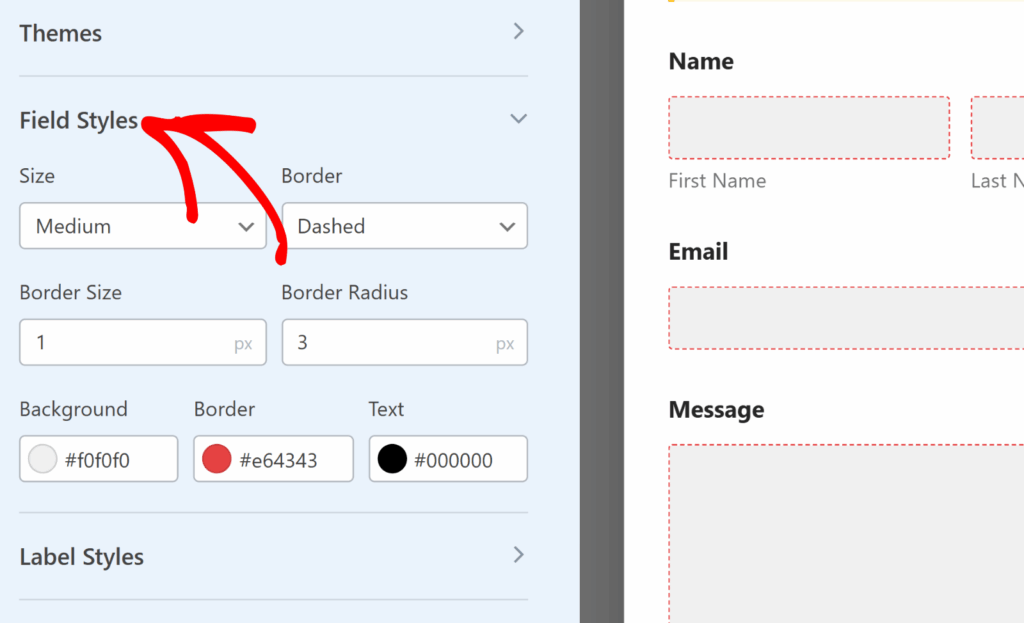
En la sección Estilos de campo, encontrará las opciones para ajustar el tamaño, el borde, el tamaño del borde, el radio del borde y los colores de los campos de formulario. A continuación te explicamos las opciones de campo disponibles.
- Tamaño: Ajusta el tamaño general de los campos del formulario. Las opciones incluyen Pequeño, Mediano y Grande.
- Borde: Esta opción le permite añadir o eliminar un borde de los campos del formulario. Las opciones incluyen bordes sólidos, discontinuos o punteados.
- Tamaño del borde: Establece el grosor de los bordes de sus campos. La unidad predeterminada es píxeles (px), pero puede seleccionar la unidad que mejor se adapte a sus necesidades de diseño.
- Radio del borde: Use esto para aplicar esquinas redondeadas a sus campos de formulario para una apariencia más suave y moderna. La unidad predeterminada es píxeles (px), pero puede cambiarla a la unidad que prefiera.

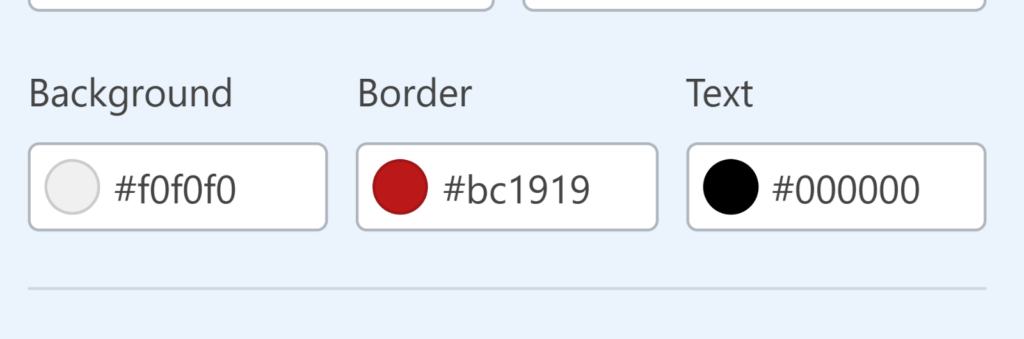
A continuación, encontrará opciones para actualizar los colores de Fondo, Borde y Texto de sus campos de formulario.
Para cambiar un color, haz clic en la etiqueta correspondiente para abrir el selector de color. Puedes elegir un color visualmente o introducir un código hexadecimal específico para un control preciso.

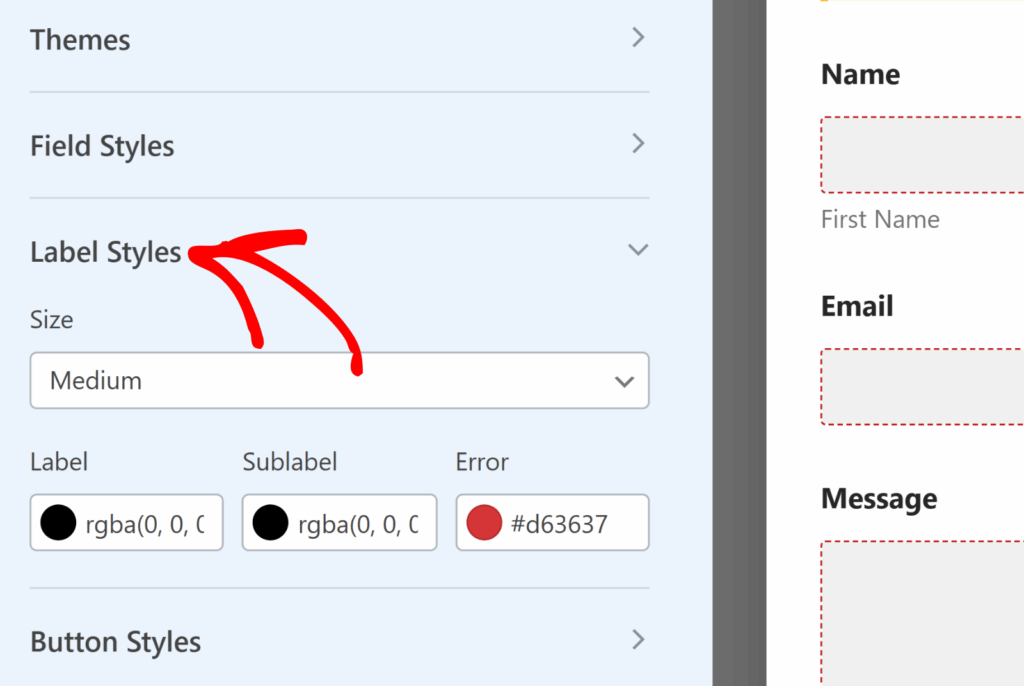
Estilos de etiquetas
En la sección Estilos de etiquetas, encontrará la opción de actualizar el tamaño de las etiquetas de sus formularios. Las opciones de tamaño disponibles son Pequeño, Mediano y Grande.

También encontrará la opción de actualizar los colores de las etiquetas, subetiquetas y mensajes de error. A continuación te explicamos las opciones de color disponibles para las etiquetas.
- Etiqueta: Esta opción controla el color del texto de la etiqueta del campo principal.
- Sublabel & Hint: Esta opción controla el color de las sublabel de campo y las pistas que aparecen cuando WPForms sugiere valores a los usuarios en el frontend.
- Mensaje de error: El color del texto que se muestra si se produce un error cuando los usuarios rellenan tu formulario.
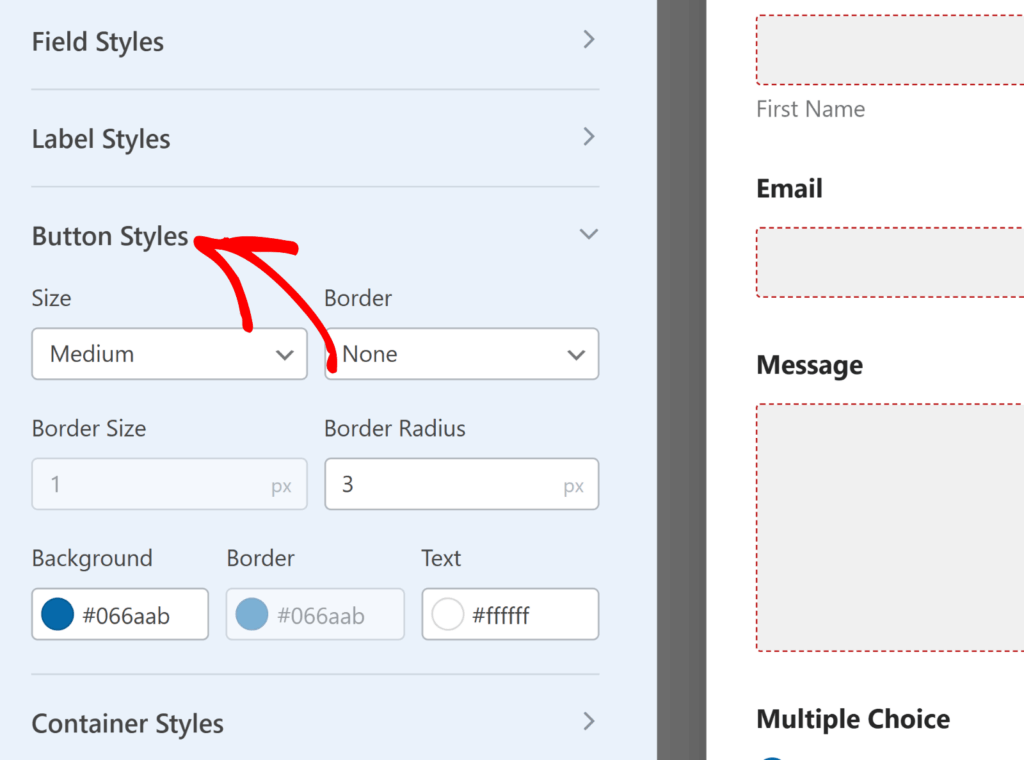
Estilos de botones
La configuración de Estilos de botones le permite cambiar el tamaño, el borde, el radio del borde y los colores de sus botones. A continuación explicamos las opciones disponibles para los botones.
- Tamaño: Esta opción establece el tamaño del botón. Las opciones son Pequeño, Mediano y Grande.
- Borde: Esta opción le permite contornear sus botones con un borde sólido, discontinuo o punteado.
- Tamaño del borde: Establece el grosor de los bordes de tus botones. La unidad predeterminada es píxeles (px), pero puede seleccionar la unidad que mejor se adapte a sus necesidades de diseño.
- Radio del borde: Ajusta la redondez de las esquinas de los botones para darles un aspecto más suave o más nítido. Los píxeles (px) son la unidad estándar, con opciones para cambiar según sus preferencias de diseño.
También encontrarás la opción de actualizar los colores del fondo y del texto de tu botón.

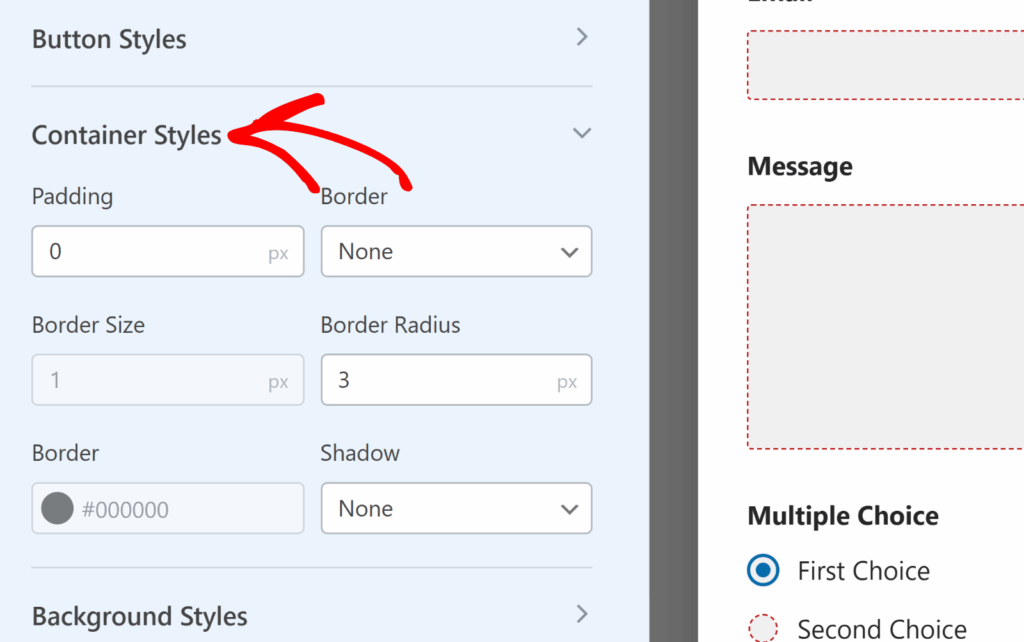
Estilos de contenedor
La configuración de los Estilos de Contenedor le permite personalizar el relleno, el estilo del borde, el tamaño del borde, el radio del borde, la sombra y los colores para el contenedor de su formulario. A continuación detallamos las opciones disponibles para el contenedor.
- Relleno: Esta opción establece el espacio dentro de los bordes del contenedor del formulario. Puede aumentar o disminuir este valor para ajustar el espaciado alrededor del contenido del formulario.
- Estilo de borde: Este ajuste le permite elegir el contorno de su contenedor, con opciones para un borde Sólido, Rayado o Punteado.
- Tamaño del borde: Determina el grosor del borde de su contenedor. La unidad predeterminada es píxeles (px), pero puede seleccionar la unidad que mejor se adapte a sus necesidades de diseño.
- Radio del borde: Ajusta el redondeo de las esquinas de su contenedor, añadiendo un borde más suave o más definido a la apariencia de su formulario. La medida predeterminada es en píxeles (px), pero puede modificarse para adaptarla a su estilo.
- Sombra: Elija el tamaño del efecto de sombra de su contenedor para añadir profundidad al diseño de su formulario, con opciones que van desde ninguna a grande.
- Colores: Actualice el color del borde de su contenedor para alinearlo con su tema visual, mejorando la estética general del formulario.

Estilos de fondo
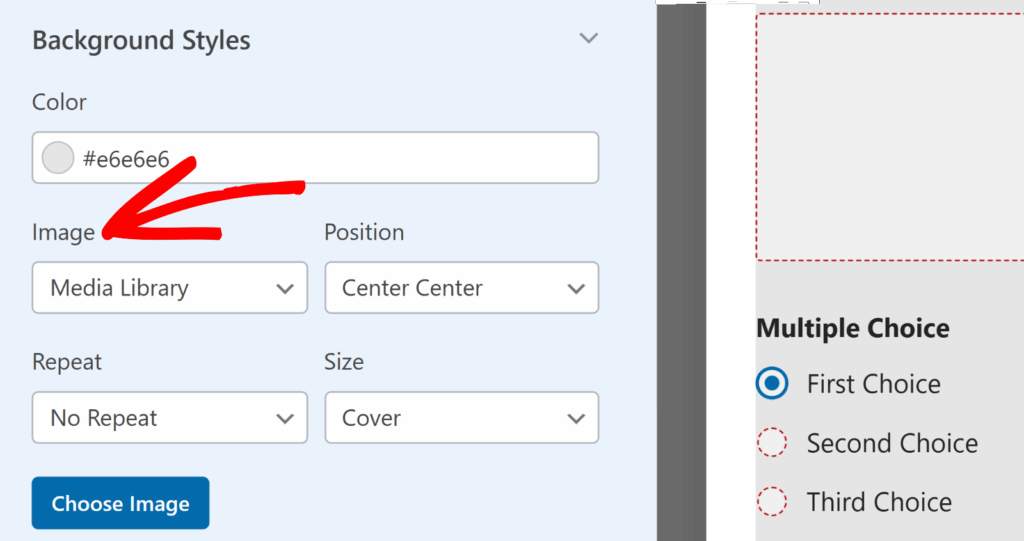
La configuración de Estilos de fondo le permite controlar la imagen y el color de fondo de su formulario.
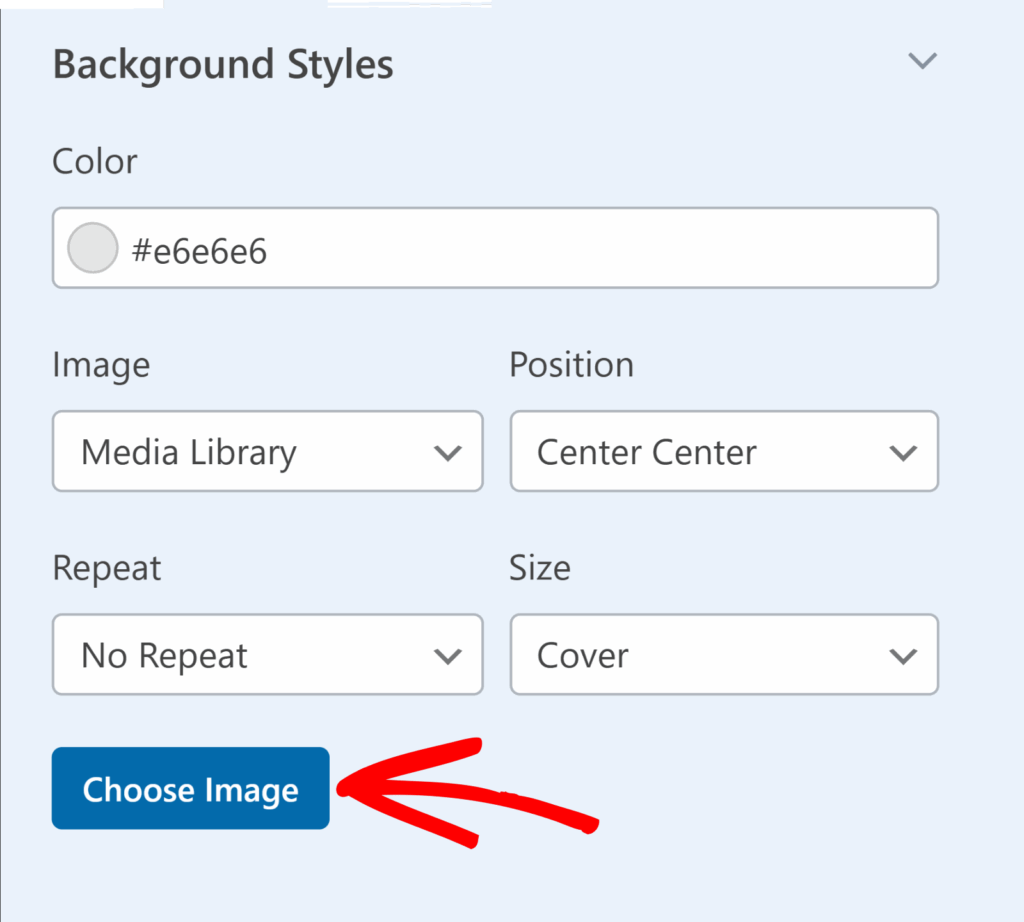
Para empezar, seleccione una fuente de imagen en el menú desplegable Imagen. Para las imágenes ya cargadas en su sitio web o para cargar otras nuevas, seleccione la opción Mediateca. Para explorar una selección más amplia de imágenes profesionales, selecciona la opción Fotos de Stock .

Después de hacer su selección, haga clic en el botón Elegir imagen para continuar.

Si selecciona Biblioteca multimedia en el menú desplegable Imagen , se abrirá la galería multimedia de su sitio web, lo que le permitirá elegir una imagen o cargar una nueva. Si selecciona Fotos de archivo, se le presentará una selección de fotos de archivo para elegir el fondo de su formulario.
Una vez seleccionada la imagen, la sección Estilos de fondo ofrece opciones de personalización adicionales:
- Posición: Esta configuración le permite alinear su imagen de fondo dentro del formulario seleccionando opciones como Centro superior, Centro inferior y más para obtener la colocación perfecta.
- Repetir: Elija cómo se repite su imagen de fondo. Las opciones son Sin repetición para una sola imagen, Mosaico para repetir la imagen en todo el fondo, Repetir horizontal para repetir a lo ancho y Repetir vertical para repetir a lo largo.
- Tamaño: Ajusta cómo encaja tu imagen de fondo dentro del formulario. Cubrir asegura que la imagen cubra todo el fondo, adaptándose al tamaño del formulario. Si se selecciona Dimensiones, puede especificar la anchura y la altura exactas de la imagen.
- Colores: Esta opción le permite seleccionar un color de fondo, que será visible cuando no se utilice ninguna imagen.
Estilismo avanzado
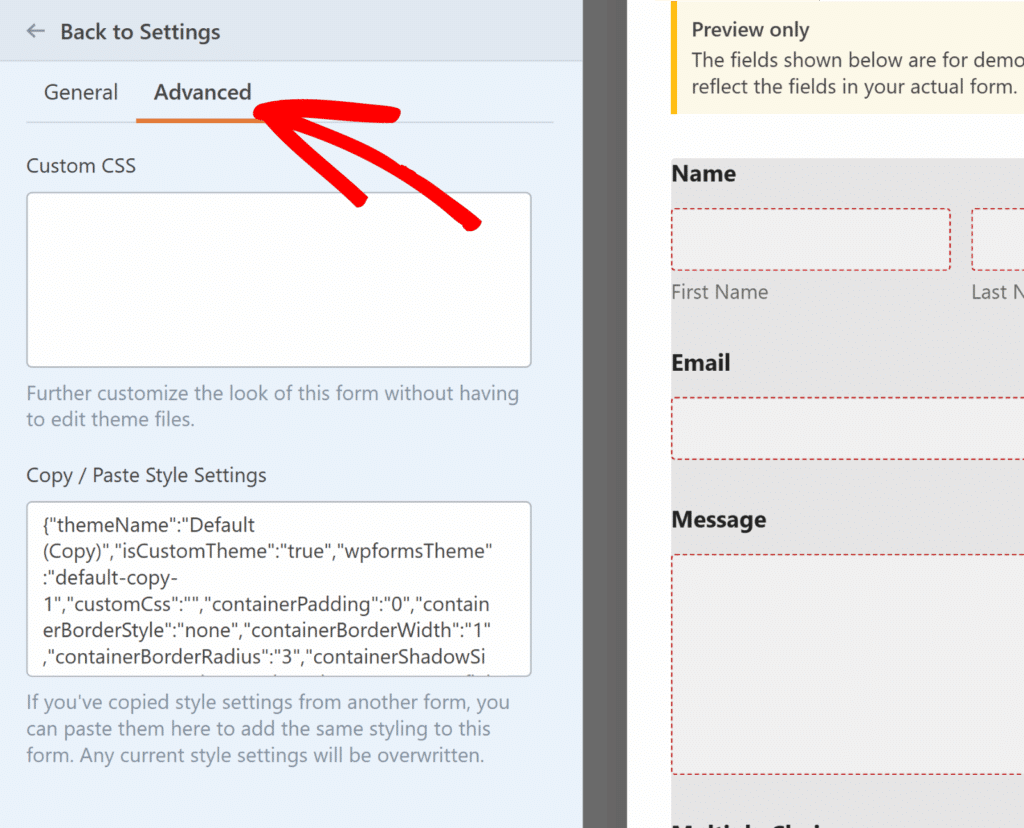
En la pestaña Avanzado, encontrará dos opciones útiles para dar más estilo a sus formularios.
- El cuadro Personalizar CSS le permite añadir sus propias clases CSS para una personalización adicional. Para obtener más información, consulte nuestro tutorial sobre cómo añadir clases CSS personalizadas.
- La sección Copiar / Pegar Ajustes de Estilo muestra el código CSS de todos los estilos que has aplicado en el constructor de formularios. Puedes copiar este código para reutilizar los mismos estilos en otro formulario.

Después de aplicar el estilo a tu formulario, puedes continuar editando los campos si es necesario. Una vez que haya terminado, haga clic en Guardar y, a continuación, utilice el botón Vista previa para ver el formulario real con los estilos aplicados.
Pruebe sus formularios
El último paso es realizar una prueba rápida para asegurarse de que el formulario tiene el aspecto y funciona como usted espera.
Para probarlo, sólo tendrá que enviar una entrada a su formulario. Para más información, consulta nuestra lista de comprobación de formularios.
Preguntas frecuentes
A continuación, hemos respondido a algunas de las preguntas más frecuentes que recibimos sobre el estilo de sus formularios.
¿Mi formulario mantendrá sus estilos cuando lo incruste en diferentes páginas?
Sí. Cuando usted le da estilo a un formulario en el constructor de WPForms, esos ajustes se guardan con el formulario y se aplican por defecto en todas partes donde el formulario es incrustado.
Si utilizas el editor de bloques o Elementor para aplicar cambios de estilo adicionales mientras incrustas el formulario, esos cambios sólo afectarán a esa página específica. Los estilos originales del constructor permanecerán sin cambios para todas las demás instancias.
Esto le permite utilizar el mismo formulario en todo su sitio y, opcionalmente, personalizar su apariencia página por página.
Ya está. Ahora ya sabe como personalizar la apariencia de sus formularios WordPress usando WPForms.
A continuación, ¿te gustaría utilizar iconos para mejorar la visualización de tu formulario? Asegúrese de revisar nuestro tutorial sobre el uso de opciones de icono para aprender cómo.

