Resumen de la IA
¿Está buscando extender las funcionalidades de WPForms más allá de sus características existentes? Hay varias opciones de desarrollo personalizadas disponibles para personalizar aún más el plugin WPForms.
Este tutorial le mostrará 3 maneras diferentes de obtener soporte de desarrollo personalizado para WPForms.
En este artículo
Contratación de desarrolladores Seahawk
Seahawk es un sitio de soporte de WordPress con precios asequibles. Son una marca global en la que confían grandes empresas como GoDaddy, Pressable, Alibaba Cloud y muchas más.
Seahawk ofrece una amplia gama de servicios como desarrollo y personalización de WordPress, desarrollo de WooCommerce, personalización de plugins, etc.
Con su servicio de desarrollo personalizado de WordPress, obtendrás asistencia de primera calidad para personalizar los temas y plugins de tu sitio web.
Esta opción es perfecta para los principiantes en línea que no son expertos en tecnología. Puede contratar a un desarrollador en Seahawk para personalizar WPForms en función de sus requisitos específicos.
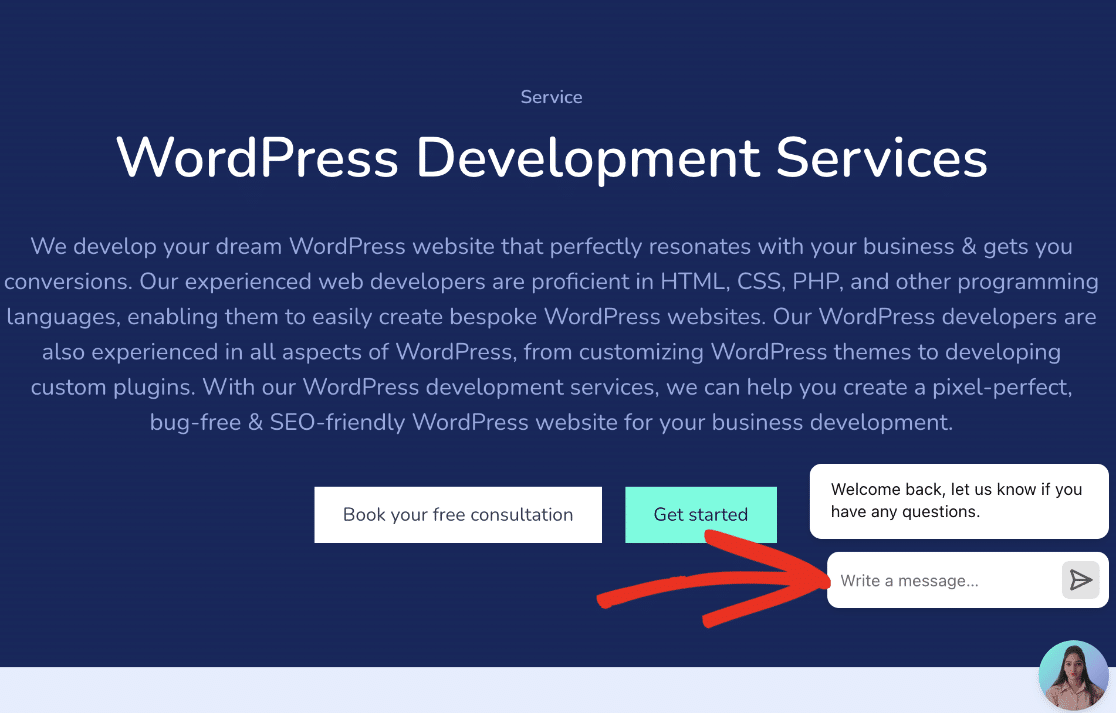
Para empezar, vaya al sitio web de Seahawk. Una vez allí, puede hacer clic en el cuadro de texto situado en la esquina inferior izquierda de la página para conectar con un representante de chat en directo.
En el chat en directo, tendrá que compartir detalles sobre sus requisitos específicos.

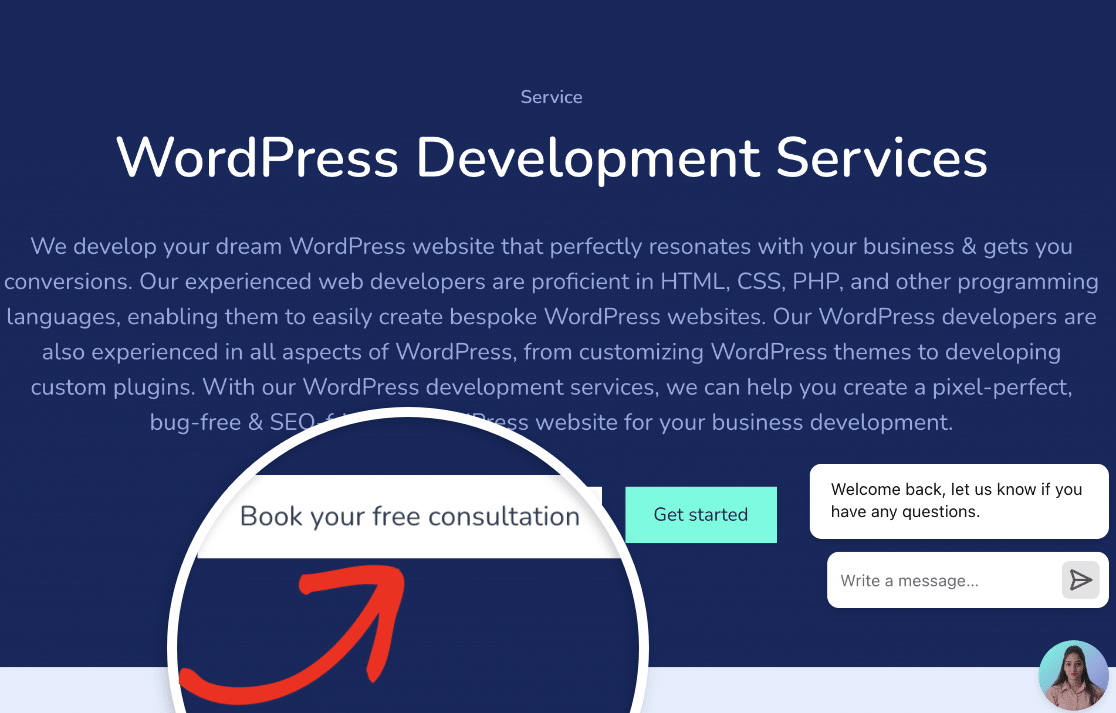
También puede hacer clic en el botón Reserve su consulta gratuita para concertar una cita.

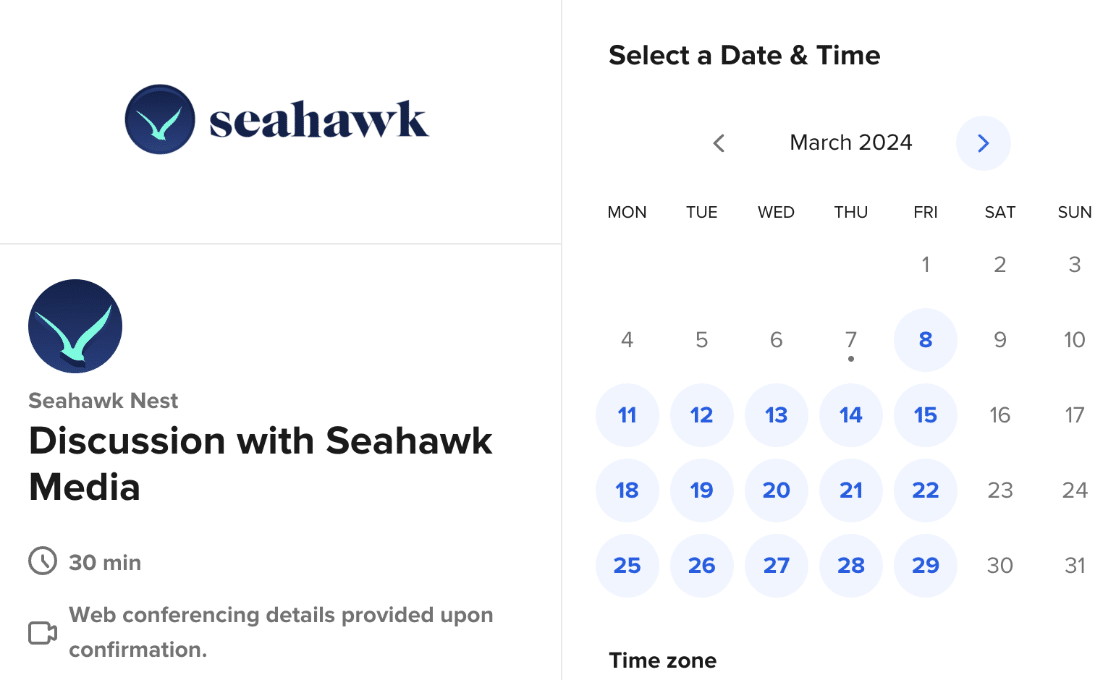
Tras hacer clic en el botón, se le dirigirá a una página para que seleccione una fecha y hora para la consulta.

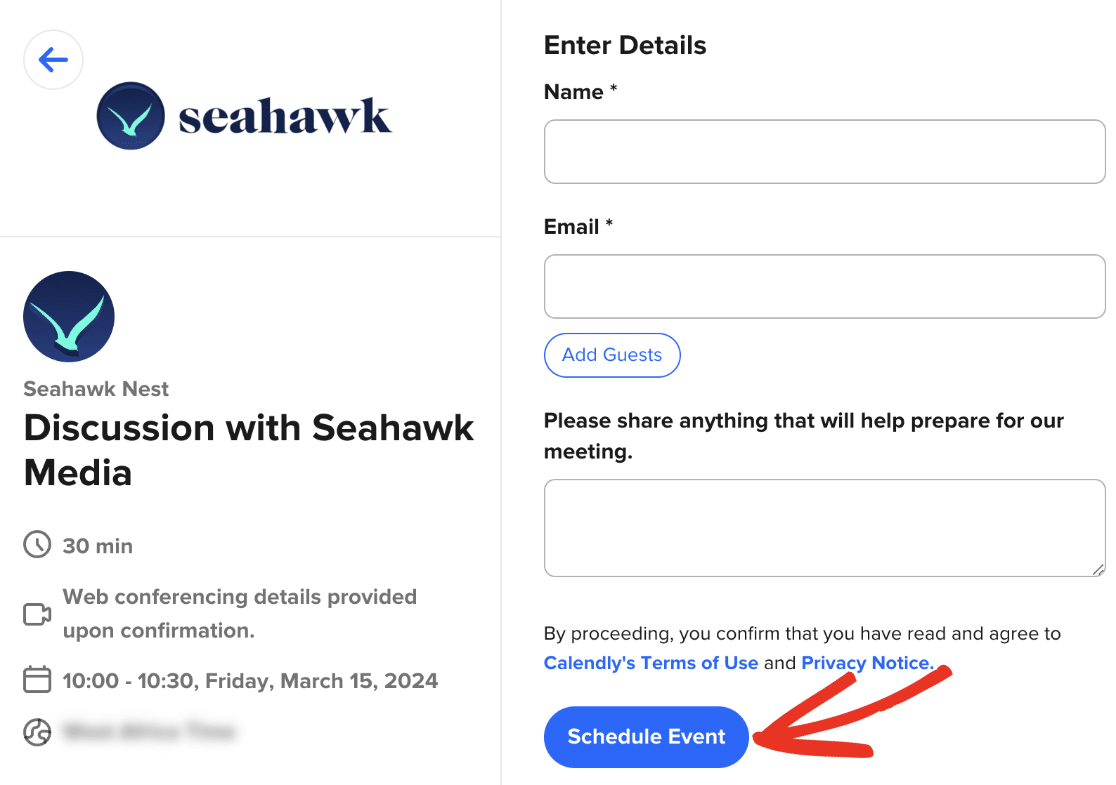
Una vez que haya seleccionado una fecha y hora adecuadas, deberá introducir su nombre y dirección de correo electrónico en el formulario. Si lo desea, puede rellenar los datos básicos sobre los requisitos de su proyecto. Por último, haga clic en el botón Programar evento para reservar su cita.

Tras programar el evento, recibirá un enlace de invitación a Google Meet en la dirección de correo electrónico que haya introducido. Uno de los profesionales de Seahawk asistirá a la reunión para obtener más información sobre los requisitos de su proyecto.
Nota: Antes de la reunión, le sugerimos que anote los detalles sobre el desarrollo personalizado que le gustaría solicitar al equipo de Seahawk.
Uso de la integración de WPCode
WPCode es un plugin para WordPress que te permite añadir fácilmente fragmentos de código a cualquier parte de tu sitio web.
WPForms se integra perfectamente con WPCode para permitir a los usuarios importar fragmentos de código a su sitio. Estos fragmentos de código pueden ser útiles para realizar acciones como ocultar el botón de envío, centrar un formulario y mucho más.
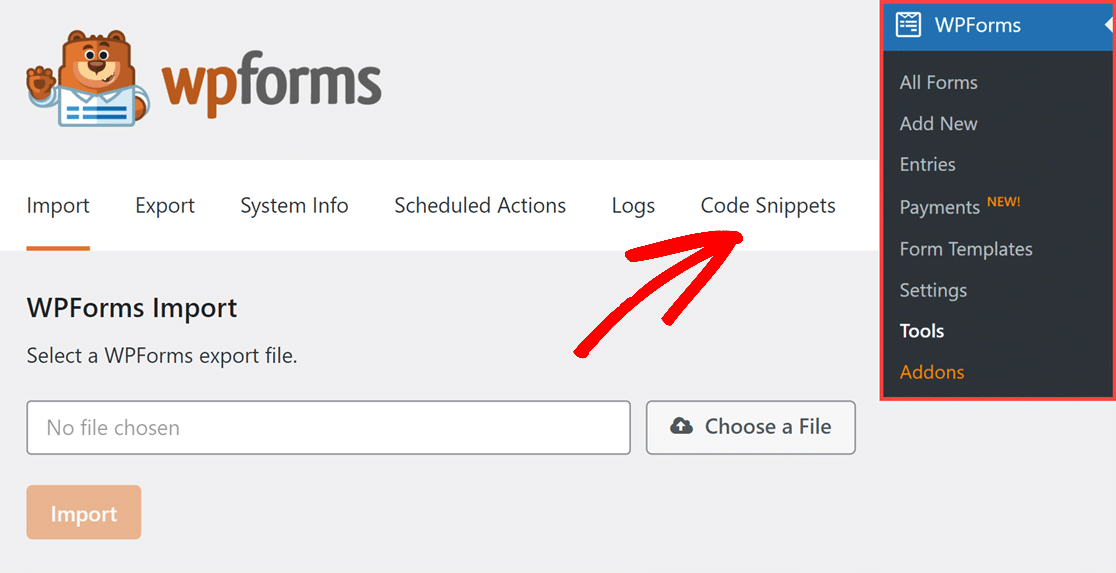
Para acceder a esta función, vaya a WPForms " Herramientas y seleccione la pestaña Fragmentos de código .

Si aún no lo has hecho, tendrás que instalar y activar el plugin WPCode en tu sitio de WordPress. Después de instalar el plugin, verá fragmentos personalizados fácilmente disponibles para su uso en su sitio.
Nota: Por favor, consulte el tutorial de WPBeginner para los pasos sobre cómo instalar plugins de WordPress si necesita ayuda con ella.
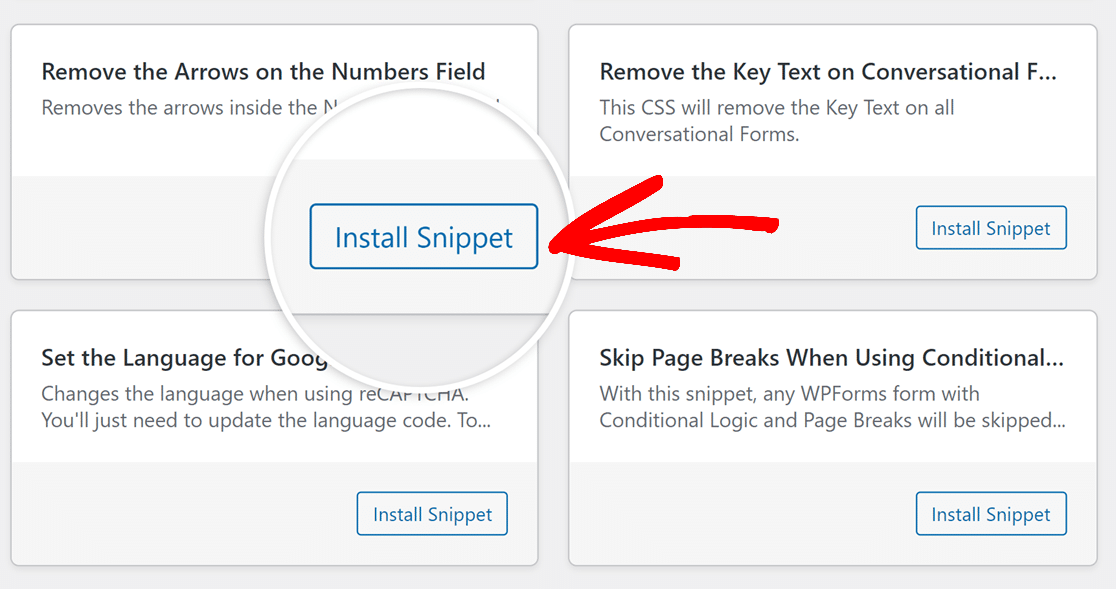
Para utilizar un fragmento concreto, basta con hacer clic en el botón Importar fragmento situado junto a él.

Nota: Para aprender más sobre el uso de WPCode con WPForms, asegúrese de ver nuestro tutorial de integración de fragmentos de código para más detalles.
Uso de la documentación para desarrolladores
Si es un desarrollador experimentado que desea ampliar las funciones de WPForms, considere la posibilidad de consultar la documentación para desarrolladores de WPForms.
Nuestros documentos de desarrollo proporcionan tutoriales y fragmentos de código para personalizar cada aspecto del plugin WPForms. Si usted está buscando para personalizar los campos de formulario o añadir características adicionales para el plugin y addons, usted encontrará un tutorial detallado para ello.
Ya está. Ahora ya conoce las diferentes formas de obtener soporte de desarrollo personalizado para personalizar el plugin WPForms.
A continuación, ¿quieres aprender a dar estilo a tus formularios sin escribir CSS? Asegúrese de revisar nuestro tutorial de estilo de formulario para un recorrido detallado.
