Resumen de la IA
Introducción
¿Desea que la contraseña utilizada para el complemento Form Locker no distinga entre mayúsculas y minúsculas? En muchos casos, es posible que sólo desee mantener la contraseña requerida para estos formularios simple. Usando un pequeño fragmento de código puedes simplificar fácilmente estas contraseñas y en este tutorial, ¡te guiaremos a través de cada paso!
Creación del formulario
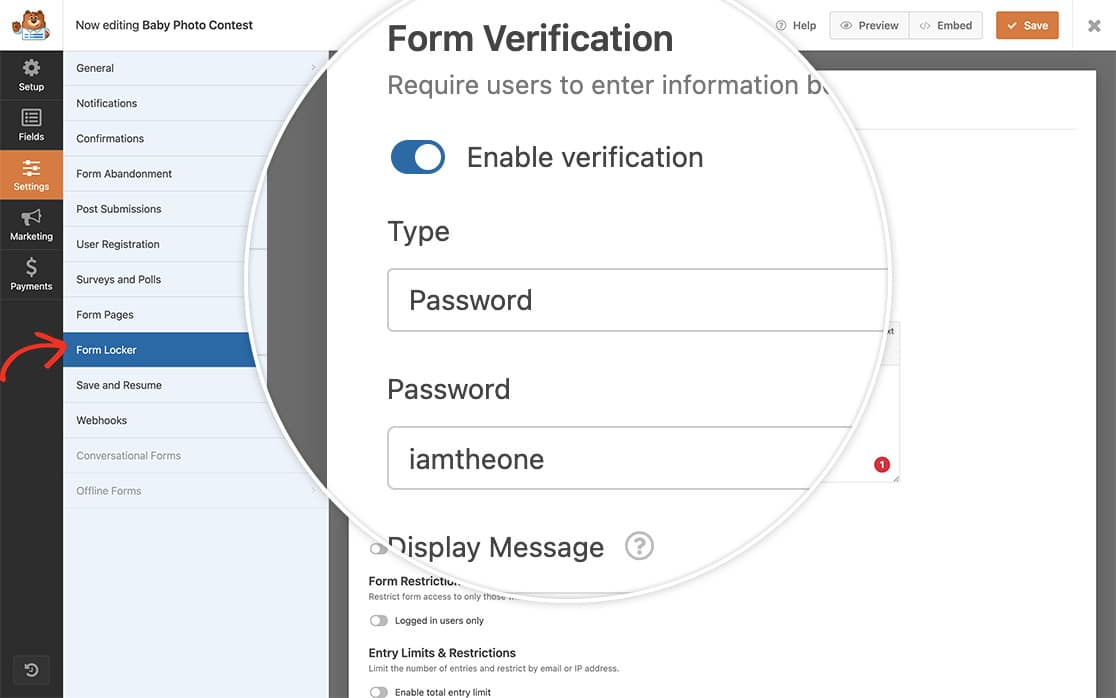
Para empezar, vamos a crear un formulario con nuestros campos y asegúrate de que has activado la verificación de contraseña dentro de la Configuración del formulario.
Hemos utilizado el texto en minúsculas de iamtheone como contraseña.

Si necesita ayuda para crear un formulario del Casillero de formularios, consulte esta documentación.
Añadir el fragmento
Ahora es el momento de añadir el snippet a su sitio. Si necesitas ayuda sobre cómo y dónde añadir snippets a tu sitio, revisa este tutorial.
/**
* Ignore case sensitive text in password for the Form Locker forms
*
* @link https://wpforms.com/developers/how-to-make-the-form-locker-password-non-case-sensitive/
*/
function wpf_form_locker_password( ) {
?>
<script type="text/javascript">
jQuery(function($){
$( '.wpforms-password-locked form' ).on( 'wpformsBeforeFormSubmit', function(){
var $password = $( 'input[name="wpforms[form_locker_password]"]' );
// Change input value to lowercase before submission
$password.val( $password.val().toLowerCase() );
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_form_locker_password', 30 );
Este snippet buscará cualquier formulario que haya sido habilitado para el addon Form Locker usando el campo Password para verificación.

¡Y eso es todo lo que necesitas para permitir un campo de contraseña que no distinga entre mayúsculas y minúsculas en tus formularios de Form Locker! ¿Te gustaría también mostrar un número de entradas restantes con los formularios de Form Locker? Echa un vistazo a nuestro tutorial sobre Cómo mostrar el número de entradas restantes.
Relacionado
Acción de referencia: wpforms_wp_footer_end
