Resumen de la IA
Introducción
¿Te gustaría enlazar el logo de tu formulario conversacional a tu página de inicio? En este tutorial, vamos a crear un formulario conversacional utilizando el complemento WPForms Conversational Forms, cargar un logotipo para nuestro formulario y, a continuación, añadir un fragmento de código que vincule ese logotipo a nuestra página de inicio mediante un pequeño fragmento de código.
Esta guía le mostrará cómo activar esta funcionalidad paso a paso.
Configuración del formulario
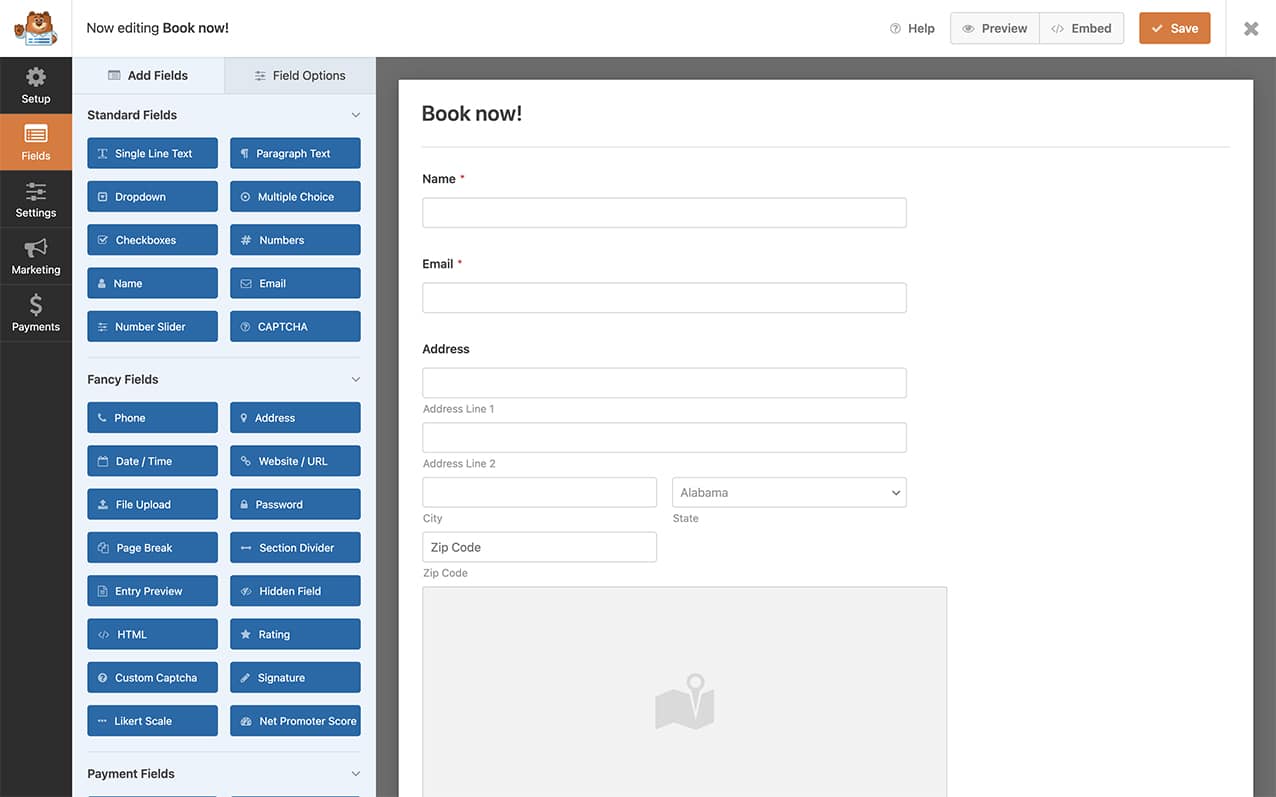
En primer lugar, tendremos que crear un nuevo formulario y añadir nuestros campos a este formulario. Para el propósito de este tutorial, vamos a crear un formulario de reserva con algunos campos básicos.

Habilitación de formularios conversacionales
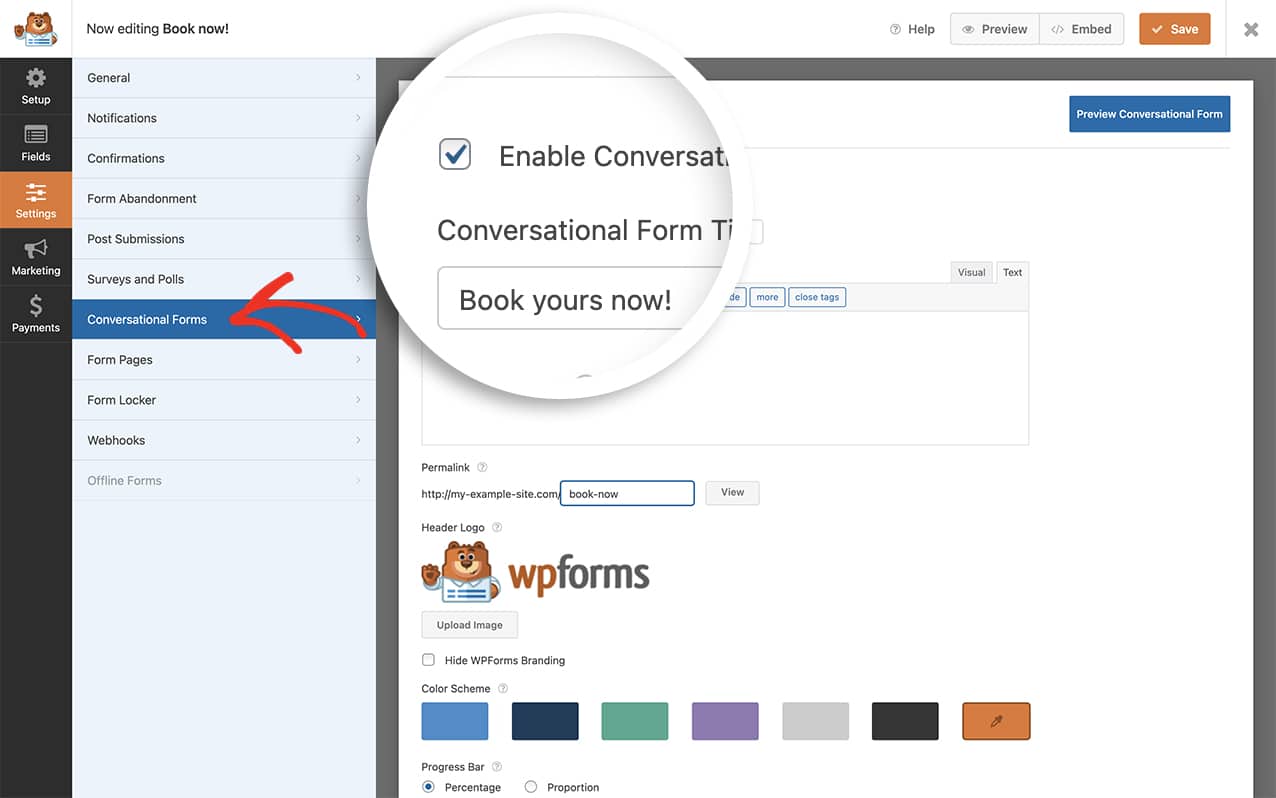
A continuación, deberá habilitar el formulario como formulario conversacional. Para ello, ve a Configuración " Formularios conversacionales para habilitar el formato conversacional para tu formulario.

Cargar su logotipo
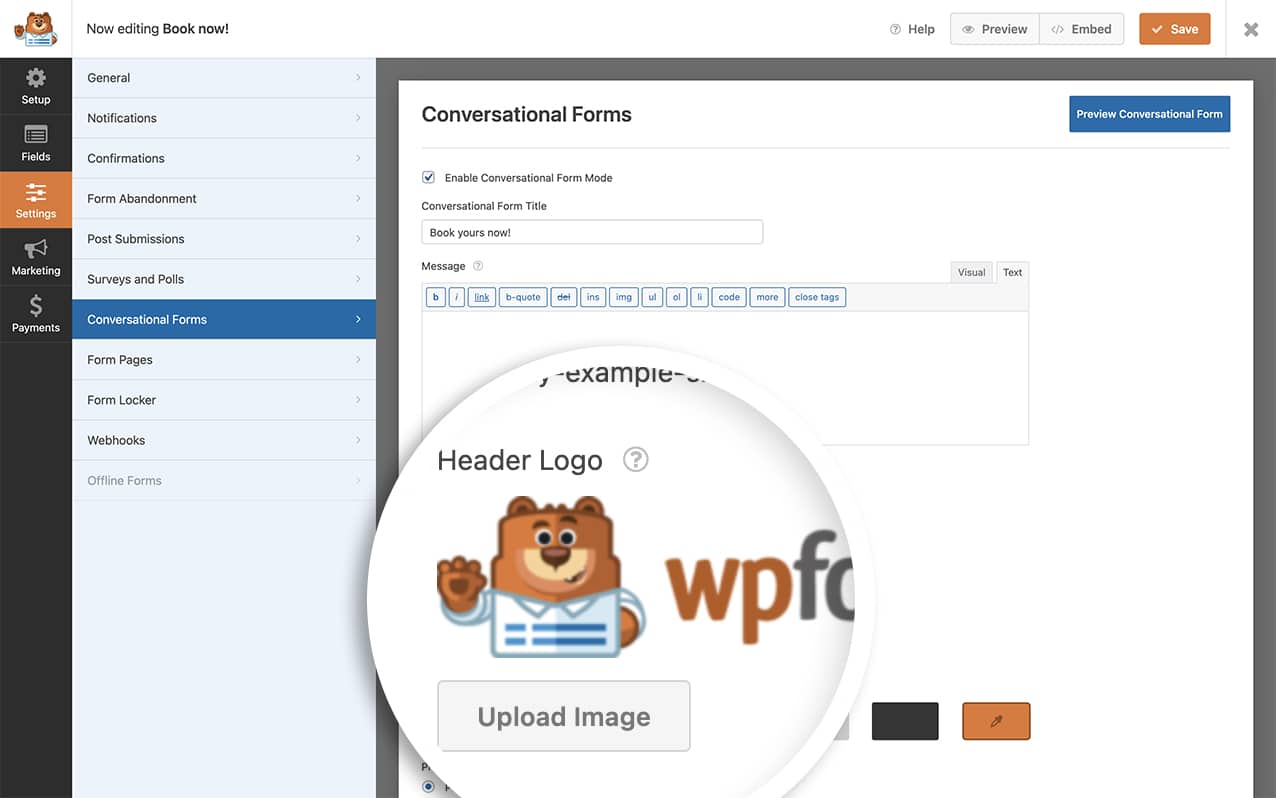
Ahora es el momento de subir tu logo al formulario conversacional. En la pestaña Formularios convers acionales, haz clic en Cargar imagen y carga tu logotipo. Una vez completado, haga clic en Guardar para guardar los cambios.

Por defecto, esta imagen no enlaza con nada. En el siguiente paso, vamos a añadir un fragmento de código que enlazará esta imagen a la página de inicio.
Añadir el fragmento de código
Ahora es el momento de añadir un fragmento a su sitio que convertirá la imagen de su logotipo en un enlace.
Personalización del código
Tendrás que hacer dos cambios importantes en el código:
En línea 10reemplazar 375 con el ID real de su formulario. Puede encontrar el ID de su formulario en la página Resumen de formularios WPForms.
En línea 20reemplazar '/' con la URL que desee. Por ejemplo:
- Para la página de inicio: keep
'/' - Para otra página: utilice
'/about' - Para un sitio externo: utilice
'https://example.com'
Nota: Hemos utilizado '/' para representar la página de destino de la imagen. Esto dirigiría a los usuarios a su página de inicio. Sin embargo, puede actualizar el '/' junto al valor href a cualquier enlace que desee utilizar.
Ahora, cuando vea su formulario conversacional y pase el ratón por encima de la imagen del logotipo, verá el puntero para hacer clic en la imagen.

Y eso es todo lo que necesita para vincular su logotipo de Conversational Forms. ¿Le gustaría hacer lo mismo con el complemento Form Pages? Eche un vistazo a nuestro tutorial sobre Cómo vincular el logotipo de su formulario de Form Pages.
Relacionado
Acción de referencia: wpforms_wp_footer
