Resumen de la IA
Introducción
¿Alguna vez has querido crear un formulario que sea súper inteligente con destinatarios de correo electrónico condicionales basados en una selección de tu formulario? Pues estás de suerte.
Con WPForms, puedes configurar notificaciones de lógica condicional sobre las que puedes leer más en este artículo. Así como incluso ir un paso más allá mediante la configuración de múltiples notificaciones, que es bastante fresco y se puede aprender sobre él en esta documentación.
Pero espera, en este tutorial vamos a hacerte la vida aún más fácil. Te mostraremos un truco ingenioso que te permite configurar destinatarios condicionales con una sola línea de código. Sí, has leído bien. Te ahorrará tiempo y hará que tus formularios sean aún más inteligentes. ¡Vamos a sumergirnos de lleno! 🚀
Añadir el fragmento
Normalmente, empezaríamos creando un nuevo formulario. Pero hoy, vamos a tomar una ruta ligeramente diferente y empezar por la adición de una sola línea de código a nuestro sitio web.
Si no estás seguro de cómo añadir fragmentos de código a tu sitio, no te preocupes. Consulta esta práctica guía para obtener ayuda paso a paso.
/** * Crear destinatarios de correo electrónico condicional con una sola línea de código. * * @link https://wpforms.com/developers/how-to-create-conditional-email-recipients/ */ add_filter( 'wpforms_fields_show_options_setting', '__return_true' );
La magia de este fragmento reside en su capacidad para permitir que los campos Checkbox, Dropdown o Multiple Choice contengan no uno, sino dos valores distintos para cada selección. Es como tener un valor visible y otro oculto entre bastidores. Este truco le resultará muy útil a la hora de decidir qué destinatario debe recibir la notificación por correo electrónico.
Creación del formulario
Ahora, pasemos a la parte divertida: ¡crear el formulario! Si eres nuevo en la creación de formularios y necesitas ayuda, no dudes en consultar esta documentación.
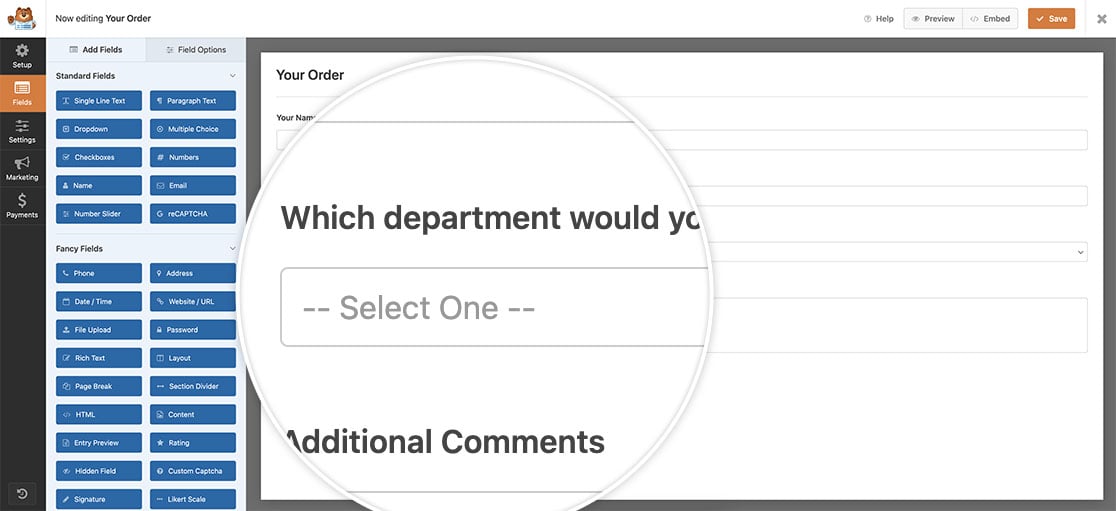
En este tutorial, nos pondremos manos a la obra para crear un formulario versátil que cubra una amplia gama de temas: ventas, gestión de cuentas, atención al cliente e incluso una opción general de "otros" para aquellos que no estén seguros de qué categoría se ajusta a su pregunta. Para que esto sea posible, vamos a introducir un campo desplegable en nuestro formulario. Esto permitirá a nuestros visitantes seleccionar fácilmente el tema que mejor se adapte a su consulta específica.

Activación de valores de campo
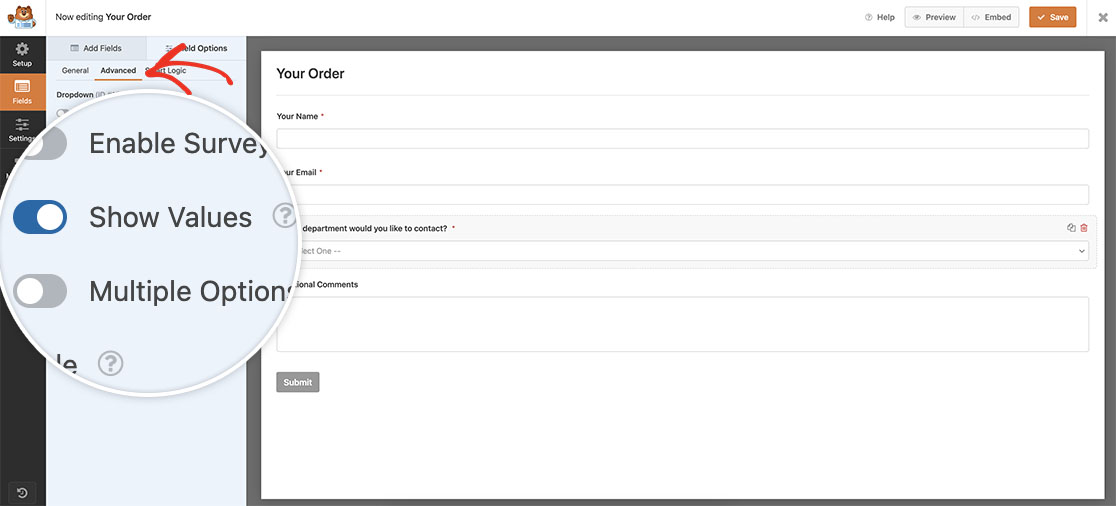
Una vez que haya configurado las etiquetas de sus campos desplegables, vaya a la pestaña Avanzado. Aquí encontrarás la opción de activar Mostrar valores.

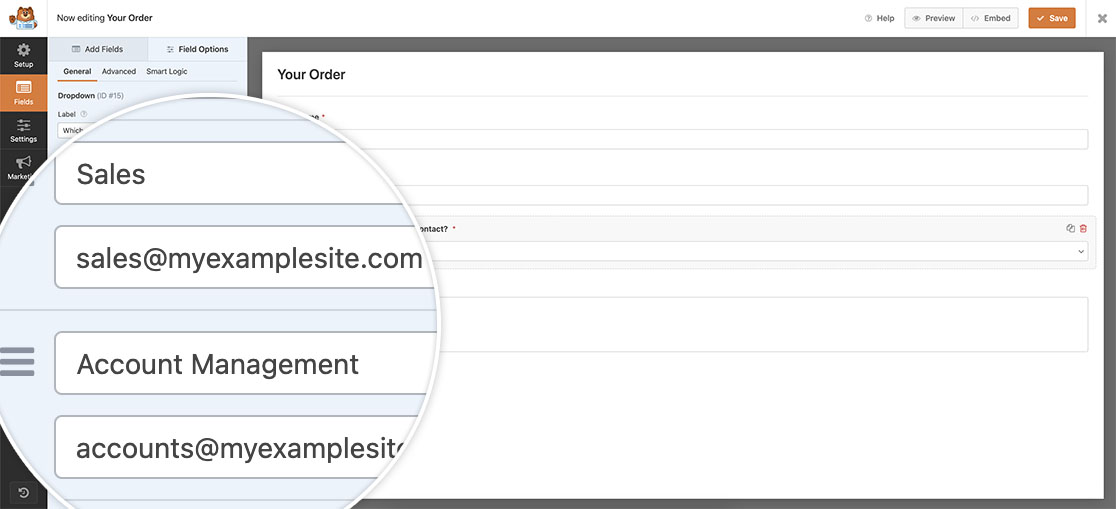
Una vez que haya activado Mostrar valores, vuelva a la pestaña General. Ahora verá un espacio adicional debajo de las opciones. Aquí es donde introduciremos las direcciones de correo electrónico asociadas a cada departamento específico.

Configuración de la notificación por correo electrónico
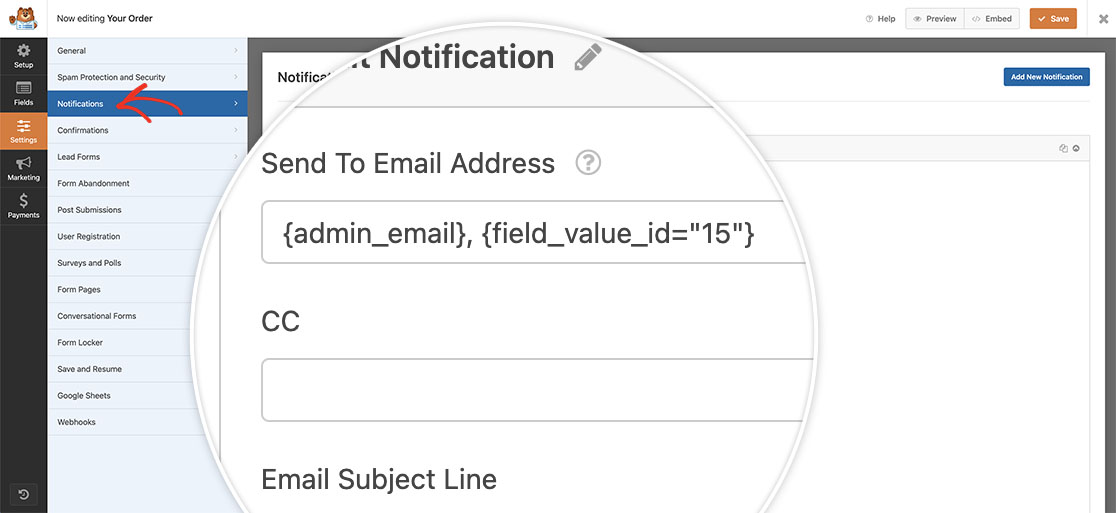
Para configurar nuestros destinatarios de correo electrónico condicional, tendremos que ajustar la configuración de notificación de correo electrónico para el campo Enviar a dirección de correo electrónico. Para ello, ve a Configuración y selecciona Notificaciones.
En el Enviar a dirección de correo electrónico mantendremos la etiqueta inteligente original {admin_email} intacto porque aún queremos que el administrador del sitio reciba la notificación por correo electrónico. Sin embargo, también vamos a incorporar una etiqueta inteligente para obtener dinámicamente la dirección de correo electrónico asociada con el departamento correcto.
Para notificaciones múltiples, separe las direcciones de correo electrónico con una coma.
Para incluir el valor de campo dirección de correo electrónico, tendrá que conocer el ID de campo para su Desplegable campo. Para los fines de este tutorial, nuestro Desplegable tiene un ID de 15. Así, después de la coma, añadirás {field_value_id="15"}. Al incorporar esta etiqueta en este punto, está asociando de forma efectiva la dirección de correo electrónico adecuada con el departamento pertinente para la notificación por correo electrónico.
Recuerde que deberá actualizar el 15 para que coincida con su propio ID de campo para el campo desplegable. Si no está seguro de cuál es su ID de campo y dónde encontrarlo, consulte esta guía para obtener más información.

¡Y eso es todo lo que necesita para habilitar destinatarios de correo electrónico condicional sin tener que crear múltiples notificaciones! Ahora, cuando el usuario seleccione el departamento con el que desea ponerse en contacto, se rellenará automáticamente una dirección de correo electrónico y se enviará a la dirección de correo electrónico correcta asignada a través de los valores de campo.
¿Le gustaría también almacenar estos valores de campo dentro de una entrada? Eche un vistazo a nuestro tutorial sobre Cómo almacenar valores de campo en la entrada de WPForms.
Relacionado
Referencia del filtro: wpforms_fields_show_options_setting
