Resumen de la IA
¿Desea crear secciones de perfil personalizadas que aparezcan debajo del contenido de las entradas invitadas? Con el complemento Post Submissions, puedes crear perfiles de autor profesionales que aparezcan automáticamente debajo de cada entrada invitada.
Esta guía le mostrará cómo configurar páginas de perfil utilizando WPForms y campos personalizados de WordPress.
Configuración del formulario
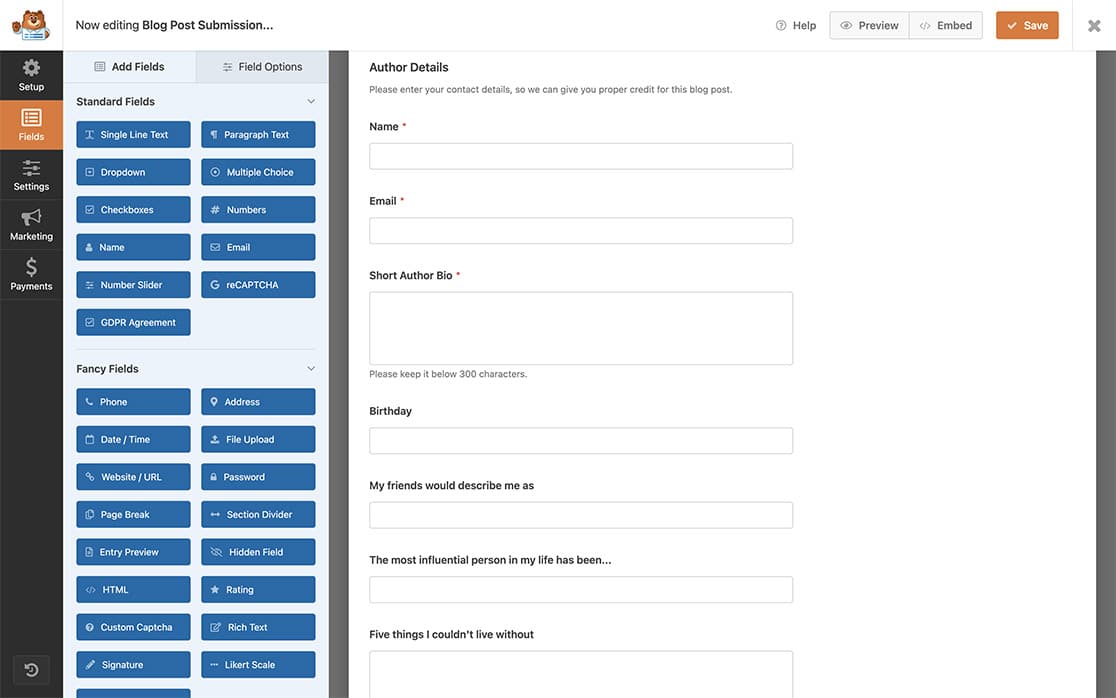
Para empezar, necesitarás crear un nuevo formulario o editar uno existente con el complemento Post Submissions activado. Este formulario recogerá la información de perfil que aparece debajo de cada entrada de invitado.
Añada campos esenciales a su formulario, como Nombre (texto de una línea), Cumpleaños (fecha), Descripción personal (texto de párrafo), Influencias (texto de párrafo) y Artículos imprescindibles (texto de párrafo).
Anote el ID de cada campo, ya que lo necesitará cuando añada el fragmento de código. Si necesitas ayuda para encontrar los ID de los campos, consulta nuestra guía sobre cómo encontrar los ID de formularios y campos.
Creación de campos personalizados de WordPress
Antes de empezar a crear tu formulario, necesitarás averiguar qué campos personalizados quieres en tus entradas de WordPress. Para crear campos personalizados en WordPress, revisa este tutorial.
Para este tutorial, vamos a añadir una sección de perfil que incluya el nombre del autor, su cumpleaños y otros datos personales pero divertidos sobre el autor. Esta información aparecerá debajo de la entrada en cada envío aceptado.

Asignación de campos de formulario a campos personalizados
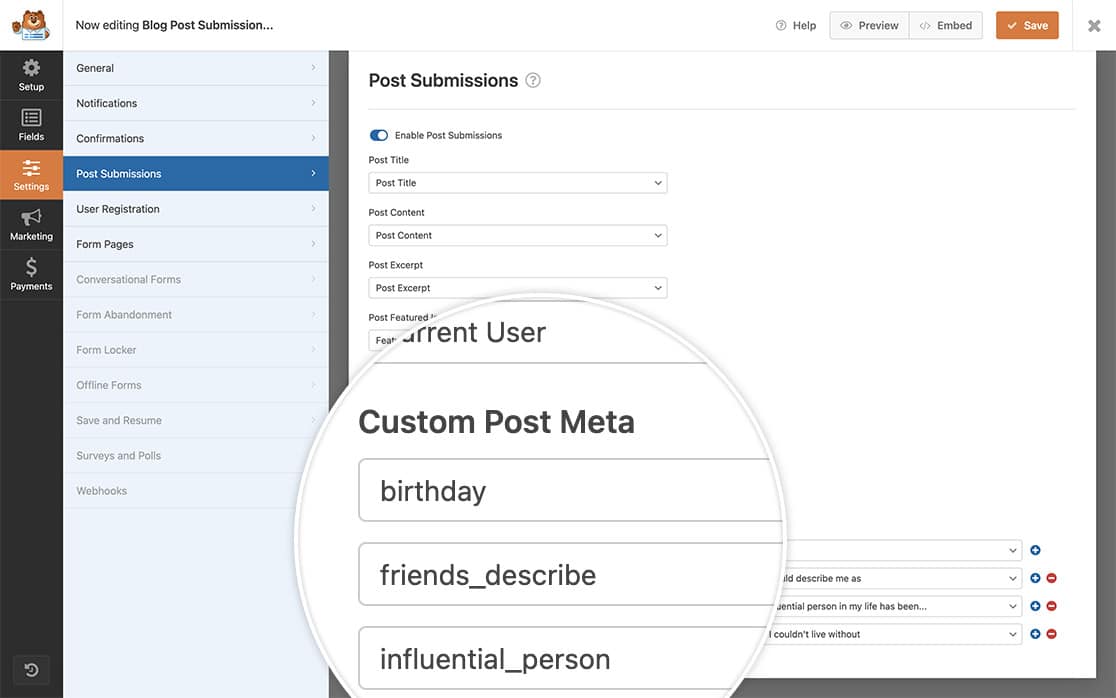
Ve a Configuración " Envíos de mensajes en tu creador de formularios. En la sección Custom Post Meta, introduce el nombre del campo personalizado (por ejemplo, "cumpleaños") y selecciona el campo de formulario correspondiente en el menú desplegable (por ejemplo, "Cumpleaños"). Continúe este proceso para cada campo personalizado que haya creado.

Añadir el fragmento de código
El siguiente fragmento de código creará la sección de perfil debajo de cada envío de entrada de invitado:
Si no está seguro de dónde o cómo añadir fragmentos a su sitio, consulte esta guía sobre cómo añadir código JavaScript o PHP personalizado.
Tenga en cuenta que tendrá que cambiar el ID de formulario y el ID de campo(s) para que coincidan con lo que tiene en su formulario. Si necesitas ayuda para encontrar los ID de formulario y campo correctos, consulta esta guía sobre cómo encontrar los ID de formulario y campo.
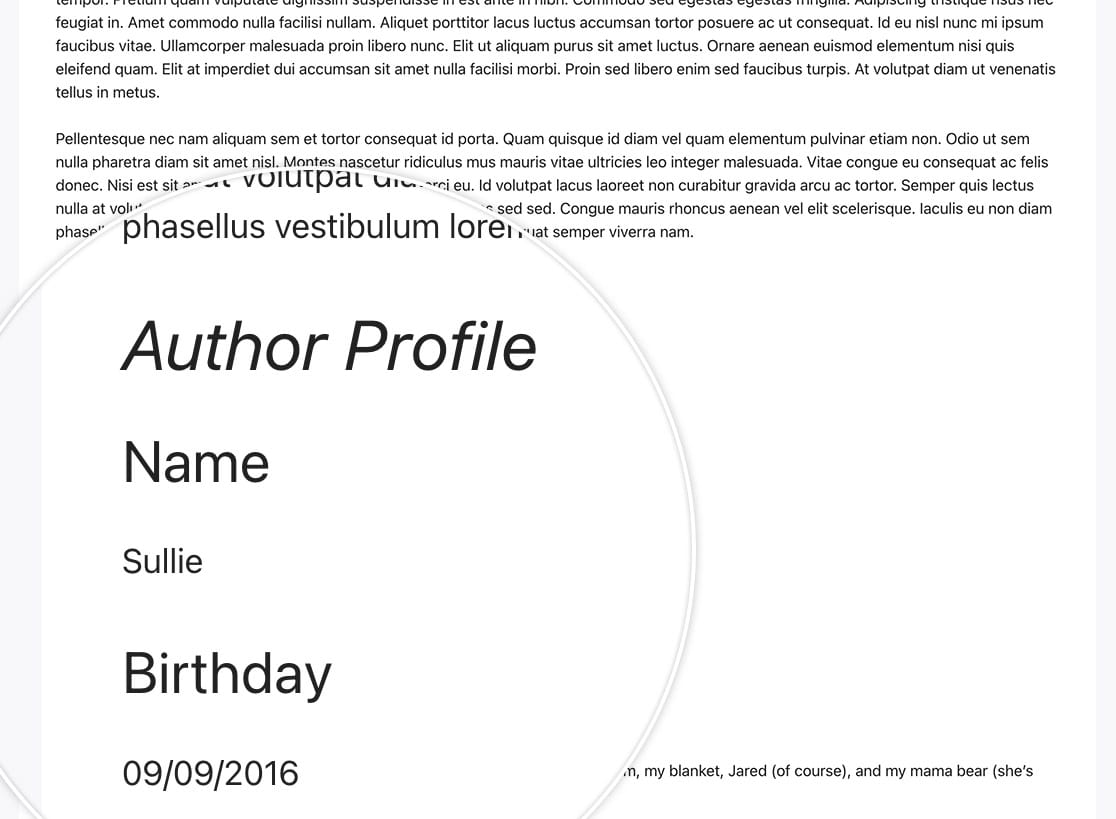
Al añadir este fragmento de arriba, estarás añadiendo automáticamente a cada envío de entrada de invitado la sección de perfil de usuario que aparecería directamente debajo de la entrada.
Y eso es todo lo que necesitas para crear una sección de página de perfil utilizando el addon Post Submissions.

¿Te gustaría poder excluir ciertas entradas y páginas de tus formularios de envío de entradas? Echa un vistazo a nuestro artículo sobre Cómo excluir entradas, páginas o categorías de las opciones dinámicas.
Preguntas frecuentes
P: ¿Por qué se elimina mi HTML?
A: Esto se debe a que en el fragmento, estamos llamando a esc_html para mostrar lo que se ha introducido. Esto significa que se eliminan muchos espacios HTML o divs utilizados para dar formato. Si necesita permitir HTML en estos campos, utilice wp_kses_post en su lugar.
