AI Zusammenfassung
Verwenden Sie Google AMP auf Ihrer Website, um die Ladezeiten für mobile Geräte zu beschleunigen? Sie können AMP (Accelerated Mobile Pages) einrichten, damit Ihre Website auf mobilen Geräten schneller geladen wird. Allerdings kann dies auch dazu führen, dass einige Funktionen auf Ihrer Website nicht mehr richtig funktionieren.
Dieses Tutorial zeigt Ihnen, wie Sie WPForms mit AMP auf Ihrer WordPress-Website verwenden können.
Anforderungen: Google AMP-Kompatibilität ist nur für WPForms Lite verfügbar. Darüber hinaus muss Ihre Website ein SSL-Zertifikat installiert haben und laden über HTTPS für WPForms mit Google AMP zu arbeiten. Wenn Sie nicht sicher sind, wie Sie zu HTTPS migrieren, lesen Sie bitte WPBeginner's Tutorial zu diesem Prozess.
Was ist Google AMP?
Google AMP(Accelerated Mobile Pages) ist eine Open-Source-Initiative, deren Ziel es ist, Webinhalte für mobile Nutzer schneller zu laden.
Um diese Verbesserungen der Ladegeschwindigkeit zu erreichen, verhindert AMP jedoch, dass viele Ressourcen geladen werden. Infolgedessen funktionieren einige Funktionen auf AMP-Seiten nicht wie erwartet.
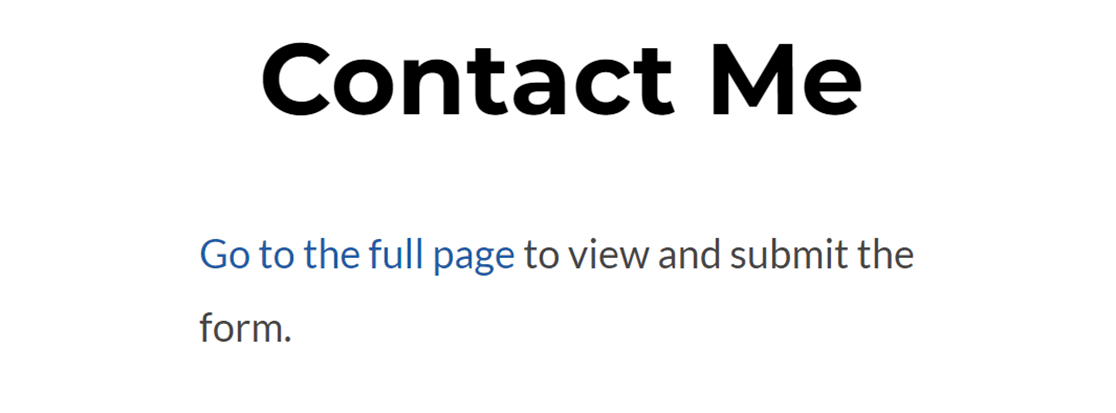
Zum Beispiel, standardmäßig, WPForms wird automatisch erkennen, wenn Ihre Formulare auf einer AMP-Seite geladen werden. Wenn eine AMP-Seite erkannt wird, wird dem Benutzer ein Link zum Laden der vollständigen (nicht-AMP) Version der Seite angezeigt.

Dies ist der Grund, warum WPForms enthält spezielle Kompatibilität speziell für Google AMP.
Hinzufügen von AMP-Kompatibilität zu WPForms
Hinweis: Das Number Slider-Feld und das Modern Style Dropdown-Feld werden bei Verwendung von AMP nicht unterstützt. Wir empfehlen, stattdessen das Dropdown-Feld im klassischen Stil und das Zahlenfeld zu verwenden, wenn Sie AMP für Ihre WordPress-Website aktivieren möchten.
Um loszulegen, müssen Sie das offizielle Google AMP-Plugin für WordPress installieren und aktivieren. Einzelheiten zur Installation eines Plugins finden Sie in der Anleitung von WPBeginner.
Sie können den Einrichtungsassistenten des Google AMP-Plugins verwenden, um die erforderlichen Einstellungen zu konfigurieren. Details finden Sie in WPBeginners vollständigem Tutorial zur Verwendung von AMP mit WordPress.
Für die Integration Ihrer Formulare in das AMP-Plugin ist keine zusätzliche Einrichtung erforderlich, und die Kompatibilität wird automatisch zu allen Ihren eingebetteten Formularen hinzugefügt.
Verwendung von reCAPTCHA mit WPForms und AMP
Um reCAPTCHA in WPForms mit AMP zu verwenden, müssen Sie reCAPTCHA v3 verwenden. Dies ist die einzige Version von reCAPTCHA, die von AMP unterstützt wird.
Eine Schritt-für-Schritt-Anleitung zur Aktivierung dieser Funktion finden Sie in unserem Tutorial zur Einrichtung von reCAPTCHA in WPForms.
Wenn Sie derzeit v2 reCAPTCHA in Ihren Formularen verwenden, müssen Sie den Einrichtungsprozess wiederholen (einschließlich der Erstellung neuer Schlüssel), um zu v3 reCAPTCHA zu wechseln.
Wenn Sie möchten, dass reCAPTCHA auf Ihren AMP-Seiten funktioniert, müssen Sie dies in Ihren reCAPTCHA-Einstellungen aktivieren.
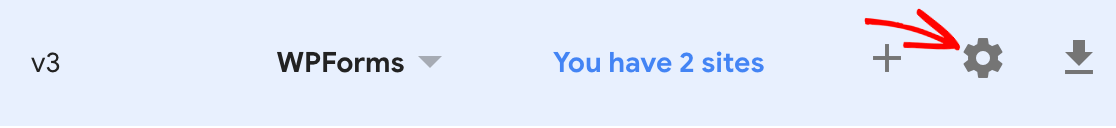
Um dies zu tun, gehen Sie zu Ihrem reCAPTCHA Admin-Dashboard und klicken Sie auf das Zahnrad-Symbol für die v3 reCAPTCHA Sie zu WPForms hinzugefügt.

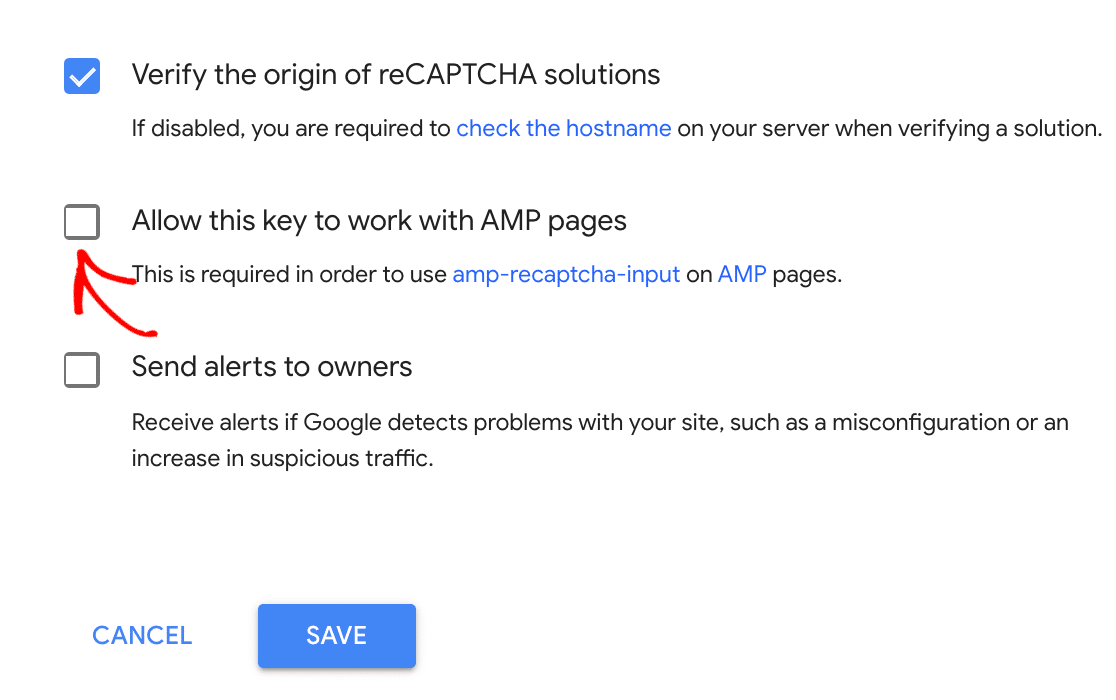
Scrollen Sie dann zum unteren Ende der Einstellungsseite und aktivieren Sie das Kontrollkästchen neben Diesen Schlüssel für AMP-Seiten zulassen.

Hinweis: Die CAPTCHA-Einstellungen sind standardmäßig auf unsichtbare reCAPTCHA auf AMP-Seiten eingestellt. Das bedeutet, dass Benutzer kein reCAPTCHA-Badge auf Formularen sehen, die in AMP-Seiten eingebettet sind.
Denken Sie daran, Ihre Einstellungen zu speichern. Dann sollte das reCAPTCHA-Badge auf Ihren AMP-Seiten sichtbar sein.
Schließlich sollten Sie Ihre Formulare mit AMP testen, damit Sie sicher sein können, dass sie genau so aussehen und funktionieren, wie Sie es sich wünschen.
Das war's! Sie können jetzt sicherstellen, dass die mobilen Nutzer Ihrer Website Ihre Formulare mit Google AMP weiterhin sehen und ausfüllen können.
Möchten Sie als Nächstes erfahren, wie Sie Formular-Eingaben sammeln können, auch wenn kein Internet verfügbar ist? Schauen Sie sich unser Tutorial über das Offline-Modus-Addon an, um mehr darüber zu erfahren.
