AI Zusammenfassung
Möchten Sie ein mehrspaltiges Formularlayout in ein einspaltiges umwandeln, wenn es auf einem Handy angezeigt wird? Mehrspaltige Formulare sehen auf größeren Bildschirmen gut aus. Wenn Sie auf kleineren Bildschirmen zu einem einspaltigen Layout wechseln, sehen Ihre Formulare professionell aus und sind einfach zu bedienen.
In diesem Tutorial erfahren Sie, wie Sie Ihre mehrspaltigen Layouts in ein einspaltiges Layout umwandeln können, das nur für Nutzer bestimmt ist, die Ihre Website mit einem mobilen Gerät besuchen.
Hinweis: Wir empfehlen die Verwendung des Feldes "Layout" für einen einfacheren Drag-and-Drop-Ansatz zur Erstellung von erweiterten Formularlayouts, die sich automatisch an die Bildschirmgröße der Benutzer anpassen. Die in diesem Tutorial behandelten Layout-CSS-Klassen werden jedoch weiterhin unterstützt.
Bevor Sie beginnen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben. Dann können Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zuzugreifen.
Erstellen eines mehrspaltigen Formularlayouts
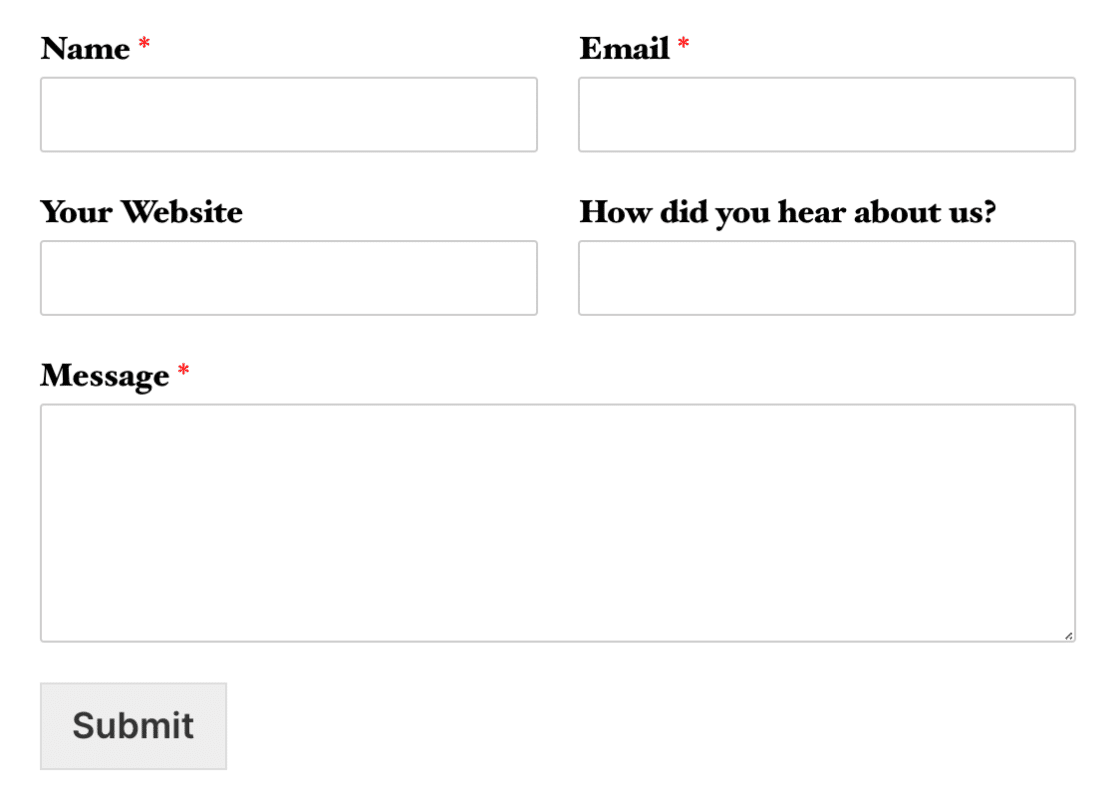
Mit WPForms können Sie ganz einfach Formulare mit mehreren Spalten erstellen. Für dieses Beispiel wollen wir ein zweispaltiges Layout mit der folgenden CSS-Klasse erstellen: wpforms-one-half. Hier ist ein Beispiel dafür, wie unser mehrspaltiges Formular aussehen wird.

Anmerkung: Das erste Feld in jeder Zeile in der obigen Abbildung verwendet ebenfalls die wpforms-first Klasse (d.h. wpforms-one-half wpforms-first. Diese Klasse teilt dem Feld mit, dass es eine neue Zeile beginnen muss.
Nachdem wir ein zweispaltiges Formularlayout erstellt haben, möchten wir sicherstellen, dass die Formularfelder nur für Benutzer, die Ihre Website mit einem mobilen Gerät besuchen, in einer einzigen Spalte angezeigt werden.
Anzeige von Feldern in einer einzelnen Spalte auf dem Handy
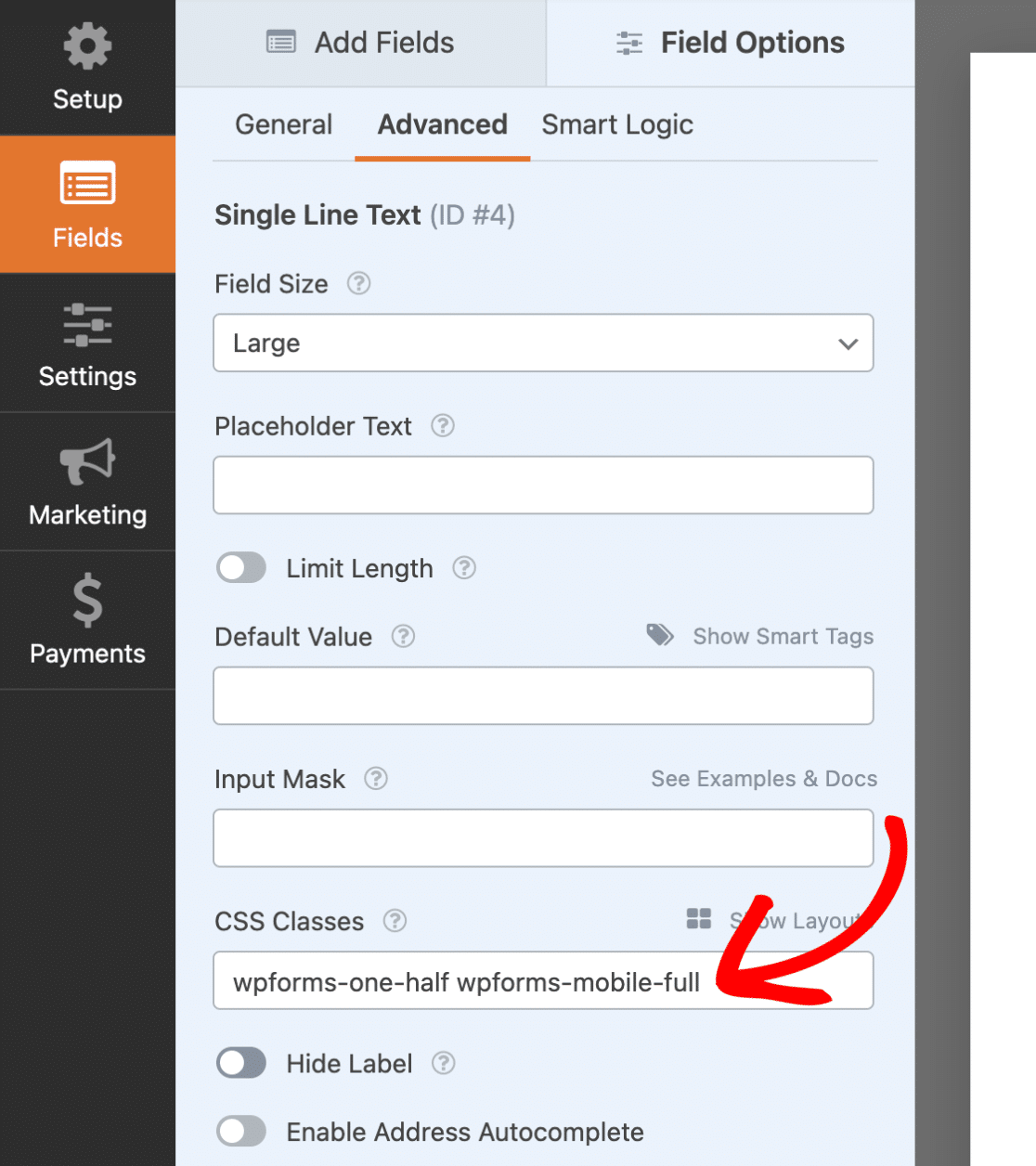
Um Felder auf dem Handy in einer einzigen Spalte anzuzeigen, müssen wir eine voreingestellte CSS-Klasse verwenden. Klicken Sie im Formular-Builder auf ein Feld, um die Feld Optionen. Dann, unter der Fortgeschrittene Abschnitt, fügen Sie die wpforms-mobile-full Klasse zum CSS-Klassen Feld.

Gehen Sie abschließend mit den anderen Feldern des Formulars genauso vor, und vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um die Änderungen zu übernehmen.
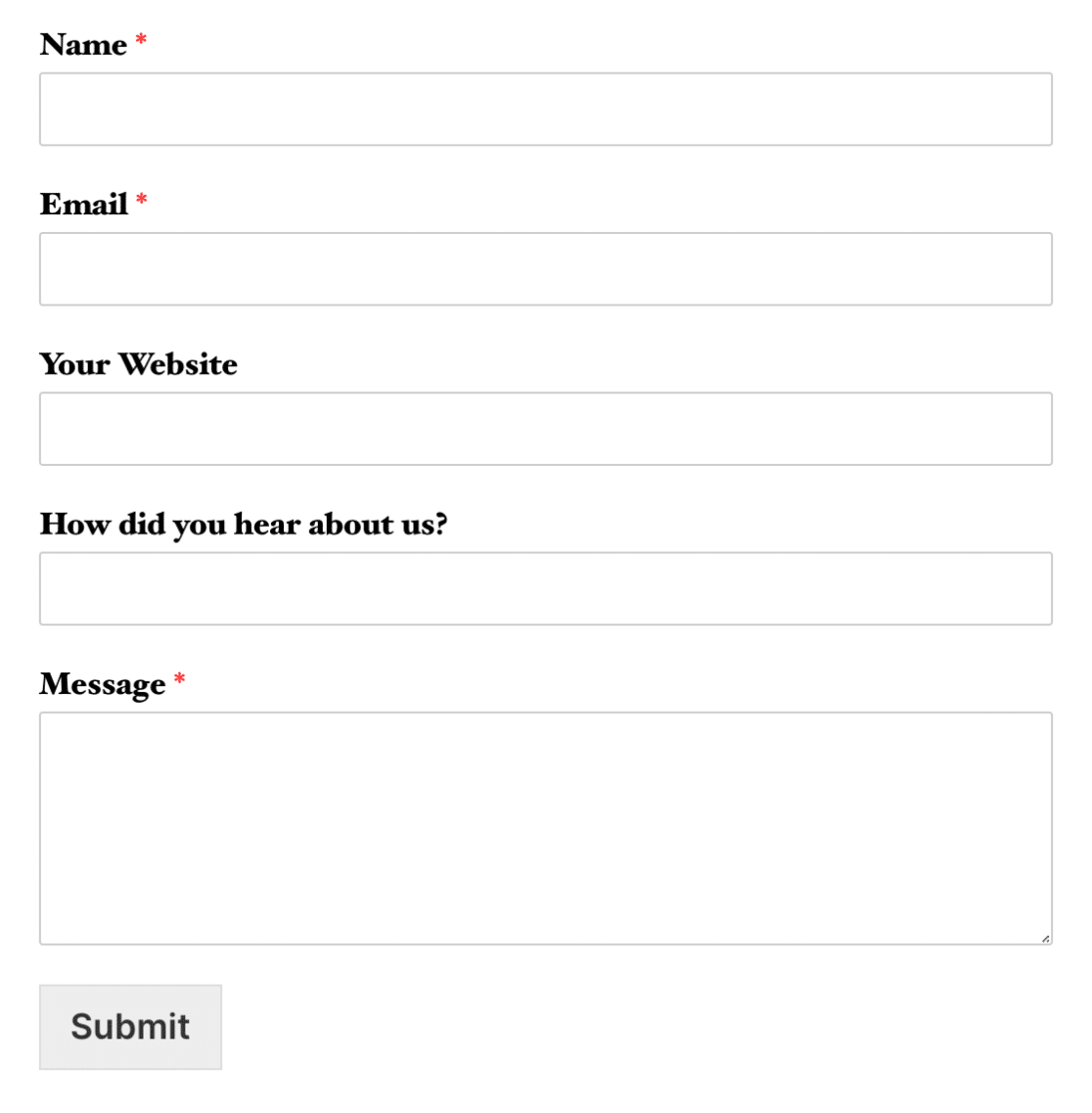
Für mobile Besucher wird Ihr mehrspaltiges Formularlayout nun als eine einzige Spalte angezeigt. Hier ist ein Beispiel dafür, wie das Formular auf einem mobilen Gerät aussehen würde:

Das war's! Sie können jetzt Formulare erstellen, die auf mobilen Geräten von mehrspaltigen Layouts in eine einzelne Spalte wechseln.
Möchten Sie das Erscheinungsbild Ihres Formulars noch weiter anpassen? Dann sehen Sie sich unser Tutorial über das Hinzufügen von benutzerdefiniertem CSS zu Ihrem Formular an.
