Resumo da IA
Gostaria de enviar a geolocalização através de webhooks? Os dados de geolocalização podem ser uma adição valiosa à sua carga de webhook, fornecendo informações específicas de localização sobre os seus envios de formulários.
Neste tutorial, vamos guiá-lo através do processo de inclusão de dados de geolocalização nos seus webhooks utilizando um snippet de PHP.
Antes de começar, certifique-se de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença.
Criar o formulário
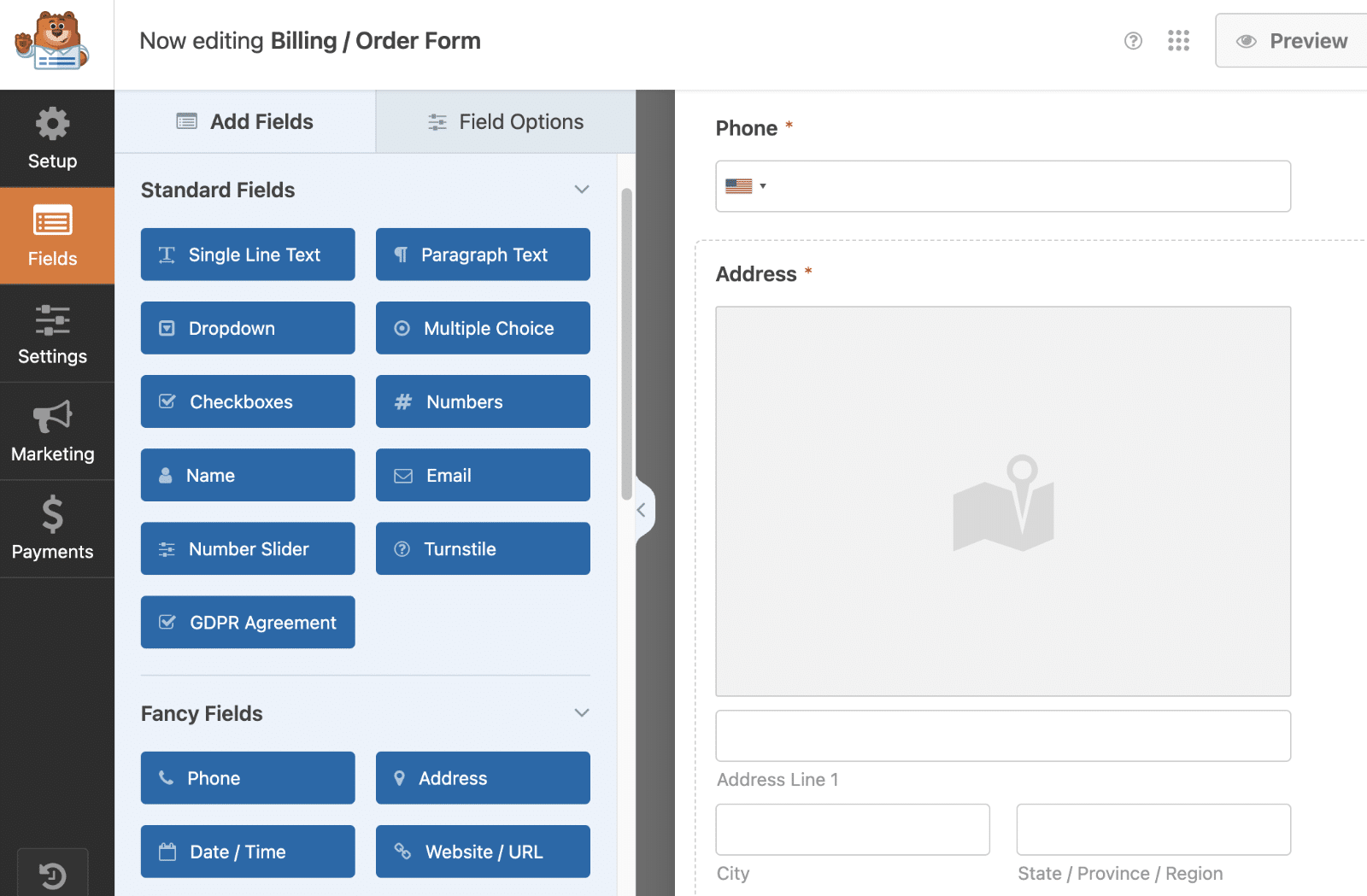
Em primeiro lugar, é necessário criar um formulário ou editar um já existente para aceder ao criador de formulários. No criador de formulários, adicione um campo Endereço e active a geolocalização. Se precisar de ajuda para criar um formulário com a geolocalização activada, consulte esta documentação.

Configurar o Webhook
Depois de configurar o complemento Geolocation e de o utilizar no seu formulário, terá de configurar webhooks para o formulário.
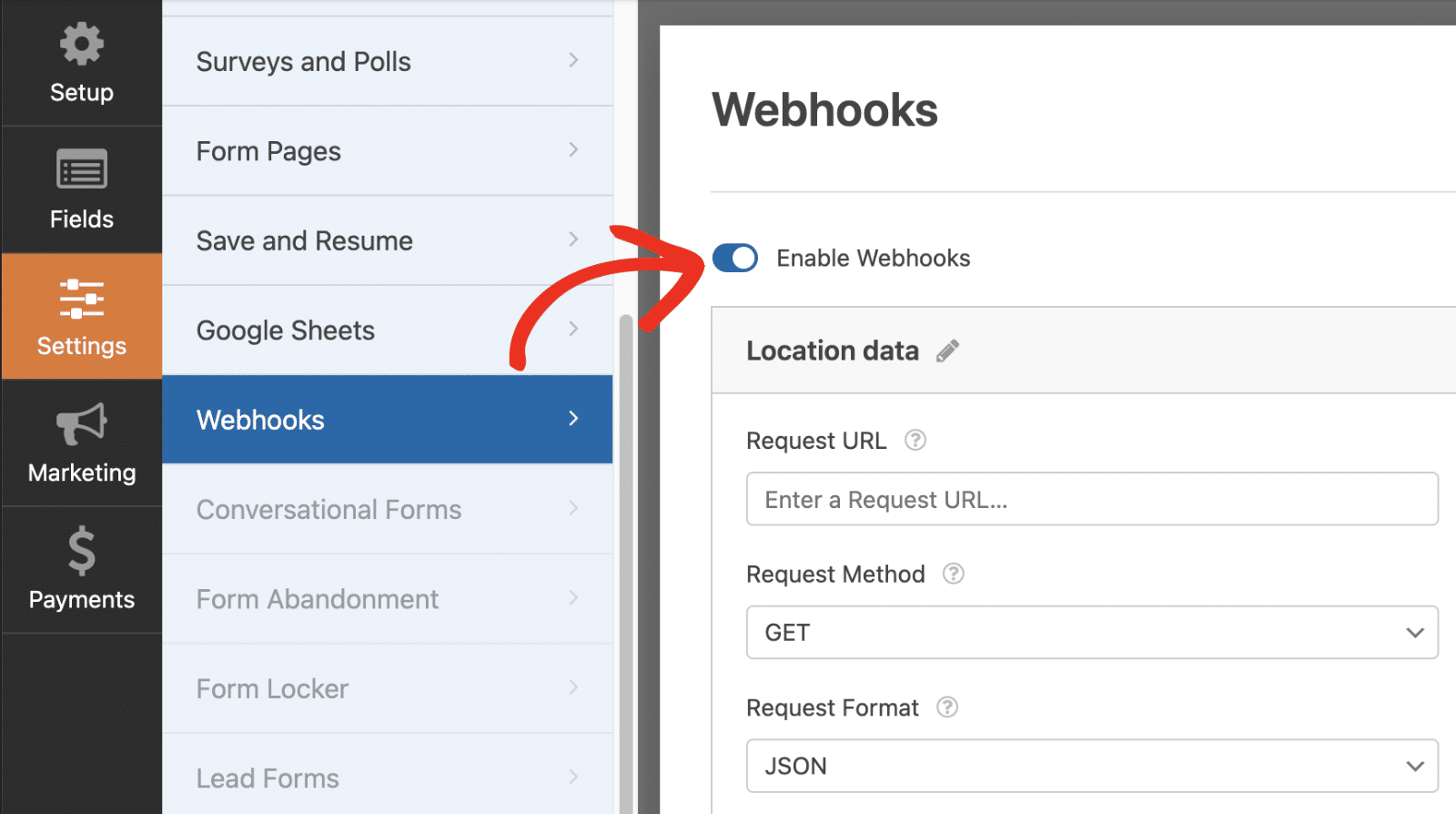
No construtor de formulários, navegue para Configurações " Webhooks. Uma vez aqui, active a opção Ativar Webhooks.

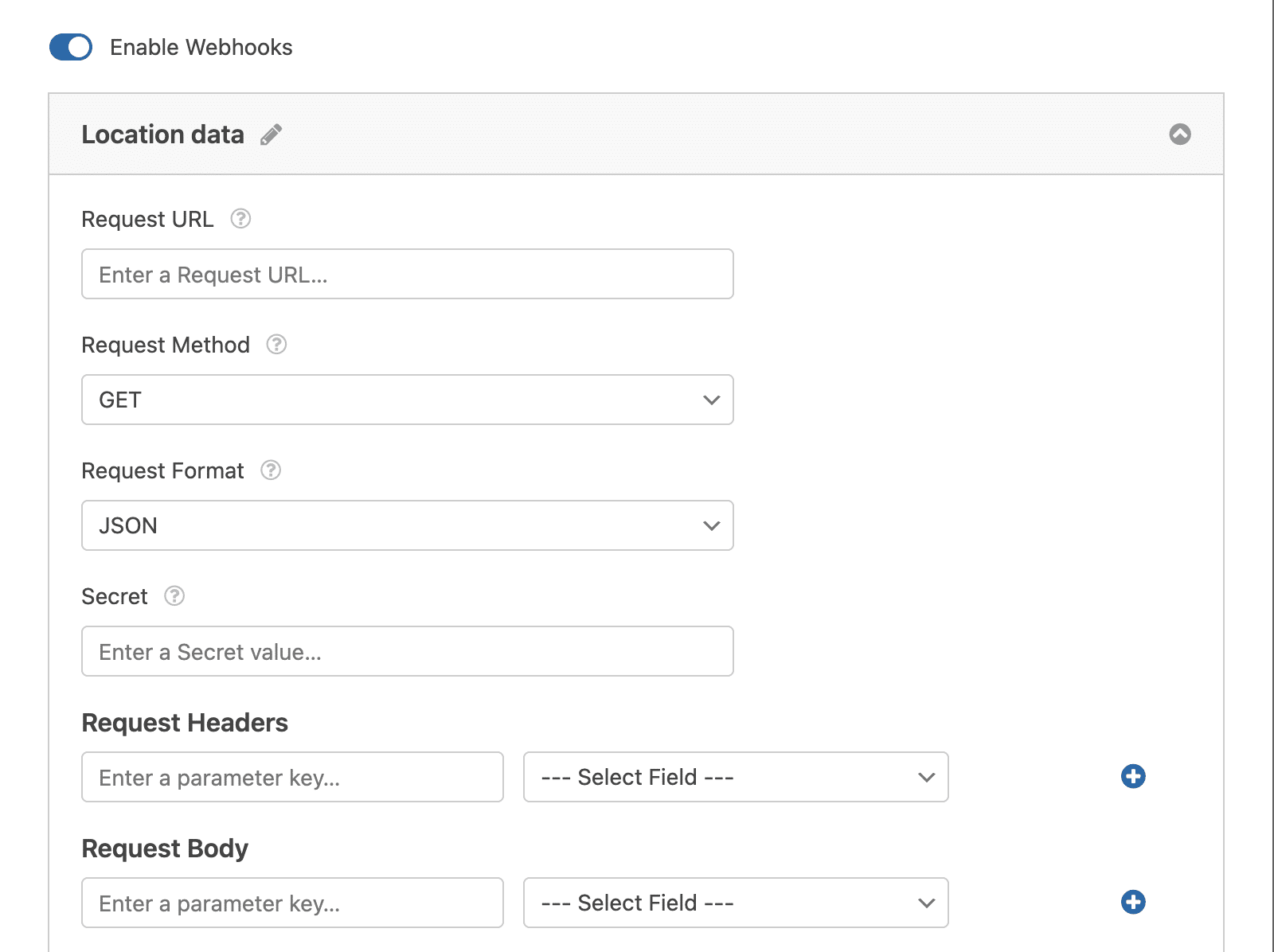
Em seguida, pode introduzir o URL do webhook no campo URL do pedido. Na secção Corpo do pedido, terá de definir as informações que pretende enviar através do webhook, incluindo o mapeamento dos campos relevantes do seu formulário.

Nota: Para obter mais detalhes sobre como configurar e usar o complemento Webhooks no WPForms, não deixe de conferir nosso tutorial do complemento Webhooks.
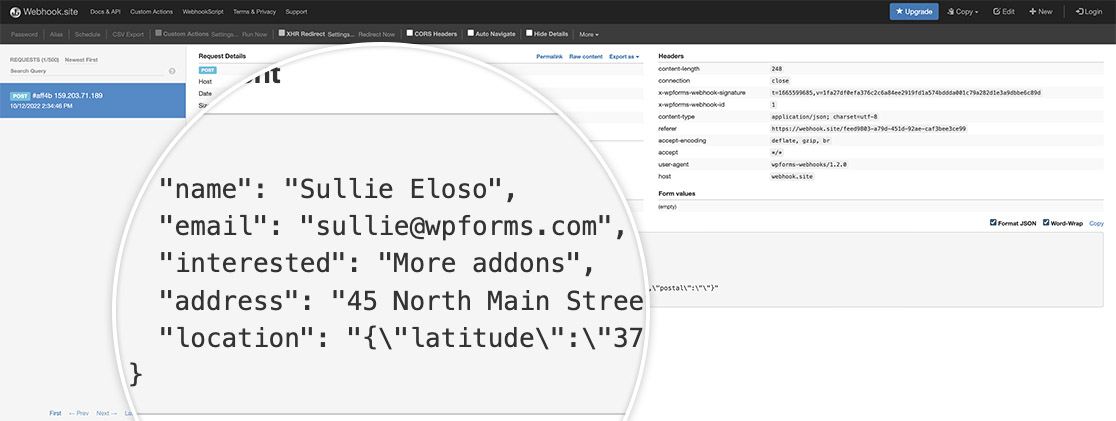
Para os fins deste tutorial, estamos usando o Webhook.site para testar se nossas informações estão sendo enviadas pelo webhook. Ao configurar o webhook, você deve usar o URL do webhook para a fonte externa na qual está postando e atribuir suas variáveis.
É importante lembrar que cada fonte externa que aceita webhooks de entrada pode ter maneiras diferentes de configurar variáveis para enviar as informações. Terá de pesquisar esta fonte externa para se certificar de que não precisa de criar manualmente as suas variáveis dentro dessa fonte para se certificar de que os nomes das variáveis correspondem ao que está a atribuir no criador de formulários.
Adicionar o snippet
Agora é hora de adicionar o snippet. Para obter ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
Com este snippet, vamos adicionar uma variável adicional ao webhook chamada entry_id e atribuir este número de ID que é criado a partir do WPForms quando o formulário é enviado, mas apenas para o ID do formulário 1899, você precisará atualizar este número de ID do formulário para corresponder ao seu próprio ID. Se não tiver a certeza de onde encontrar o número de ID do seu formulário, consulte este tutorial.
Agora, quando vir as informações enviadas pelo webhook, verá que não só os nomes dos campos mapeados estão lá, mas também a localização.

É tudo o que precisa para enviar o valor da localização através de um webhook.
Em seguida, gostaria de enviar também os valores de campo de uma caixa de verificação, lista pendente ou escolha múltipla? Consulte o nosso tutorial para saber como enviar valores de campo com webhooks.
