Resumo da IA
Introdução
Gostaria de tornar a palavra-passe utilizada para a extensão Form Locker não sensível a maiúsculas e minúsculas? Em muitos casos, pode querer apenas manter a palavra-passe necessária para estes formulários simples. Usando um pequeno fragmento de código, pode simplificar facilmente estas palavras-passe e, neste tutorial, acompanhá-lo-emos em todos os passos!
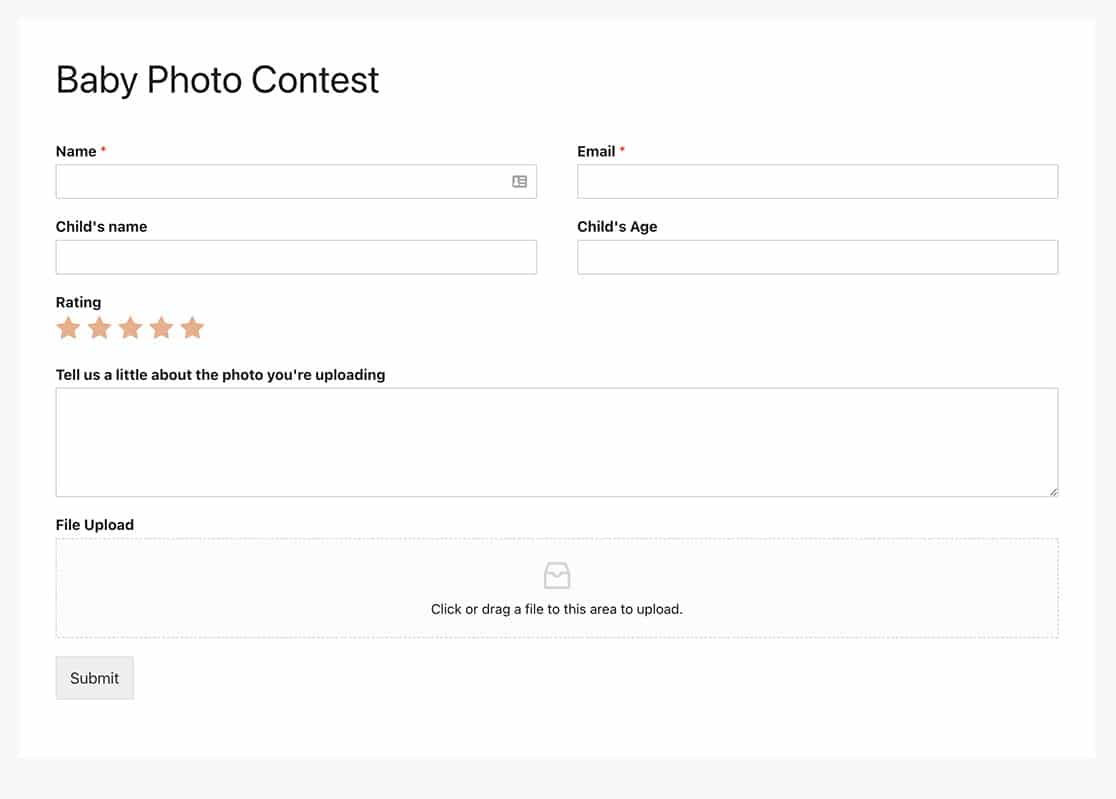
Criar o formulário
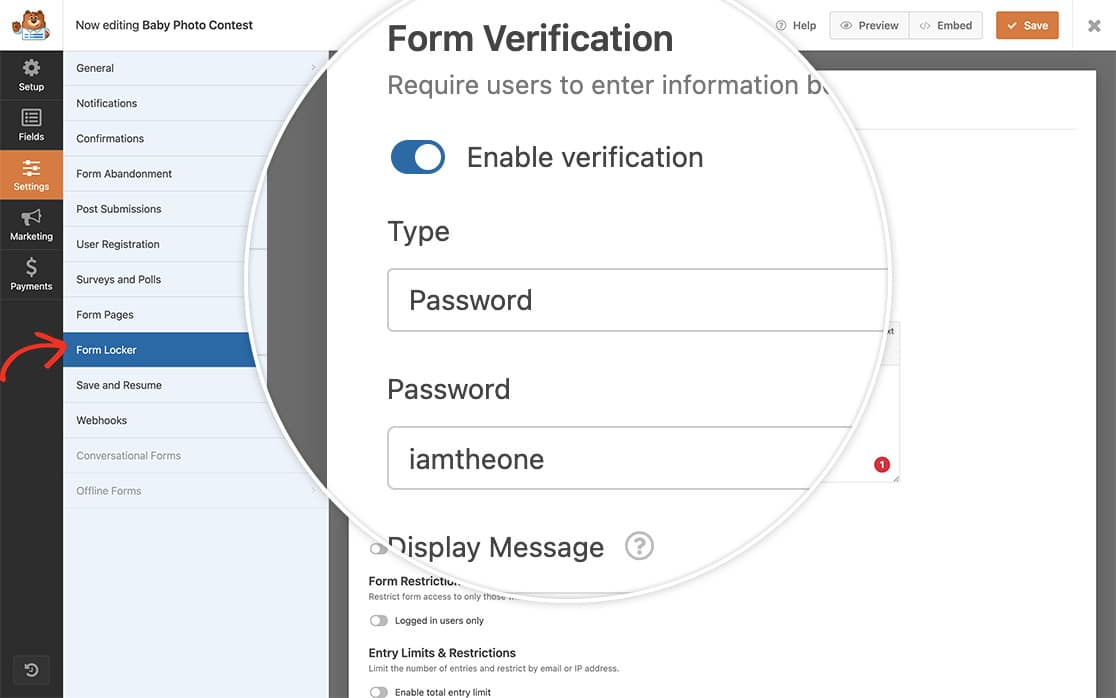
Para começar, vamos criar um formulário com os nossos campos e certificarmo-nos de que activámos a verificação da palavra-passe nas Definições do formulário.
Utilizámos o texto em minúsculas de iamtheone como palavra-passe.

Se precisar de ajuda para criar um formulário do Form Locker, consulte esta documentação.
Adicionar o snippet
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Ignore case sensitive text in password for the Form Locker forms
*
* @link https://wpforms.com/developers/how-to-make-the-form-locker-password-non-case-sensitive/
*/
function wpf_form_locker_password( ) {
?>
<script type="text/javascript">
jQuery(function($){
$( '.wpforms-password-locked form' ).on( 'wpformsBeforeFormSubmit', function(){
var $password = $( 'input[name="wpforms[form_locker_password]"]' );
// Change input value to lowercase before submission
$password.val( $password.val().toLowerCase() );
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_form_locker_password', 30 );
Este snippet procurará qualquer formulário que tenha sido ativado para o addon Form Locker utilizando o campo Palavra-passe para verificação.

E é tudo o que precisa para permitir um campo de palavra-passe sem distinção entre maiúsculas e minúsculas nos seus formulários do Form Locker! Também gostaria de mostrar um número de entradas restantes com os formulários do Form Locker? Veja o nosso tutorial sobre Como exibir o número limite de entradas restantes.
Relacionadas
Referência da ação: wpforms_wp_footer_end
