Resumo da IA
Introdução
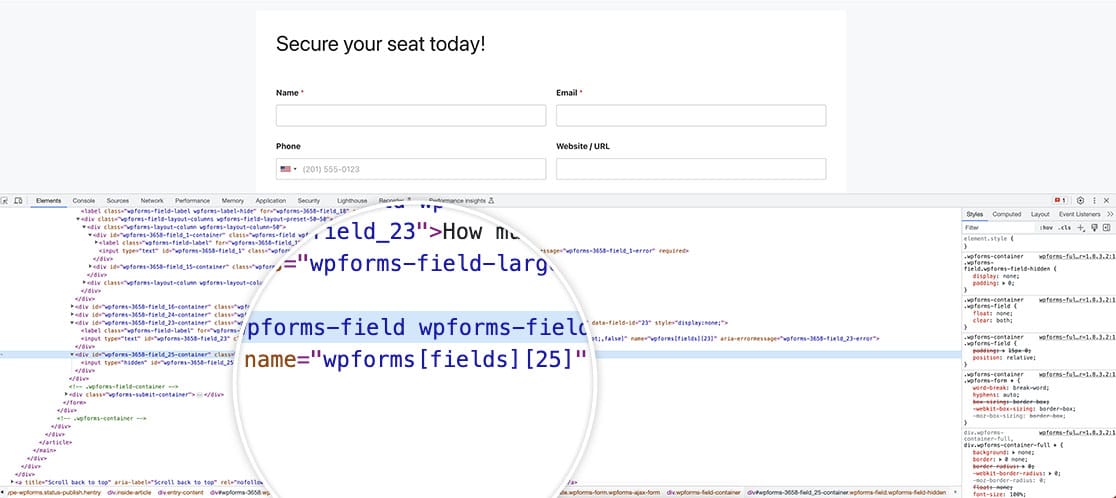
Tem necessidade de alterar o atributo name de um campo oculto no seu formulário? Por padrão, o WPForms atribui um nome a cada campo do seu formulário que usa um formato padrão, como wpforms[fields][1]. Isto permite que cada campo no seu formulário permaneça único para esse ID de campo específico no seu formulário.
Por exemplo, neste formulário, adicionámos um Campo oculto e a predefinição nome atribuído é wpforms[fields][25].

Se precisar de alterar este nome para poder utilizar JavaScript ou CSS para direcionar estes campos específicos, pode facilmente alterar isto com um pequeno filtro PHP e nós mostramos-lhe como!
Criar o formulário
Vamos começar por criar o formulário e adicionar os nossos campos. Se precisar de ajuda sobre como criar um formulário, consulte esta documentação útil.
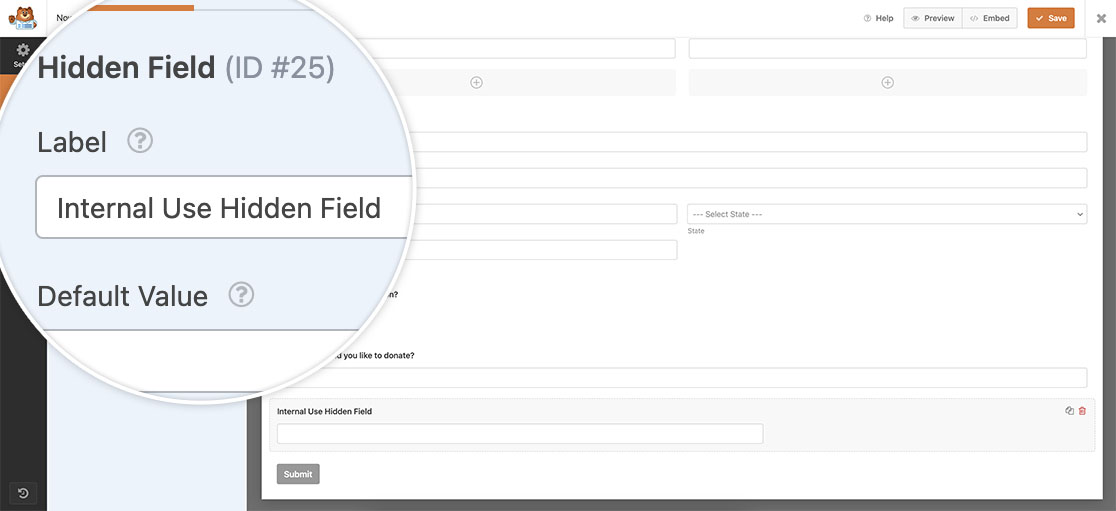
Para efeitos desta documentação, pretendemos alterar o nome do campo oculto, pelo que incluiremos a adição de um destes campos ao nosso formulário para utilização interna.

Adicionar o snippet
Agora é hora de adicionar o snippet ao seu site. Se precisar de ajuda para saber como e onde adicionar snippets ao seu site, consulte este guia útil para obter mais detalhes.
Neste snippet, ele vai olhar para qualquer Campo oculto dentro do formulário 1000 e atualizar o nome atributo a ser custom_name_hidden_field.
Terá de atualizar este ID de formulário para corresponder ao seu, ou pode removê-lo completamente para que seja aplicado a todos estes tipos de campos em todos os seus formulários.
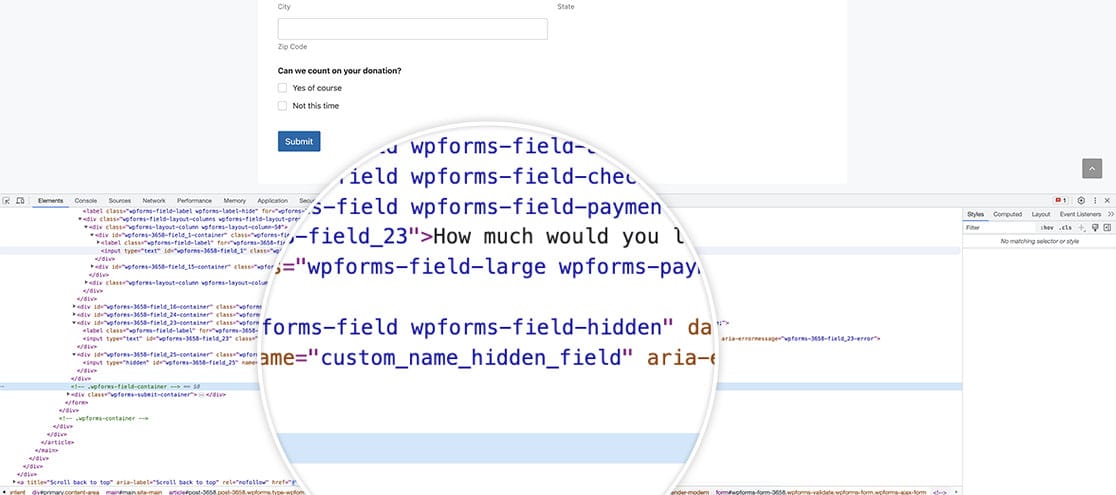
Agora, quando inspecionar a marcação na página, verá o name mudou.

E é tudo o que precisa para alterar com êxito este atributo. Gostaria de alterar também os subtítulos do campo Palavra-passe? Veja o nosso tutorial sobre Como alterar os subtítulos do campo Palavra-passe.
Relacionadas
Referência do filtro: wpforms_field_properties
FAQ
P: Posso utilizar isto para outros tipos de campos?
A: Sim, mas evite alterar o name para campos obrigatórios como Email. O WPForms baseia-se na sua estrutura predefinida (wpforms[fields][{$field_id}]) para validação e apresentação. Substituir isto pode causar erros como falhas de validação ou data-server-error.
Em vez disso, utilize um data-* atributo. Por exemplo:
function wpf_field_properties_email( $properties, $field, $form_data ) {
// Optional: Limit to a specific form ID
if ( absint( $form_data[ 'id' ] ) !== 1000) {
return $properties;
}
// Add a custom data attribute instead of modifying the name
$properties['inputs']['primary']['attr']['data-custom-name'] = 'custom_name_email_field';
return $properties;
}
add_filter( 'wpforms_field_properties_email', 'wpf_field_properties_email', 10, 3 );
