Resumo da IA
Introdução
Você gostaria de ativar uma caixa de seleção depois de ler um aviso de isenção de responsabilidade ou termos de serviço? Aprenda a aproveitar o potencial do recurso Enable Disclaimer / Terms of Service Display para campos de caixa de seleção. Esse recurso permite que os usuários expressem sua concordância com os termos de serviço. No entanto, se você quiser desativar esse campo até que os usuários tenham percorrido toda a sua isenção de responsabilidade, este tutorial foi feito sob medida para as suas necessidades!
Criando o formulário
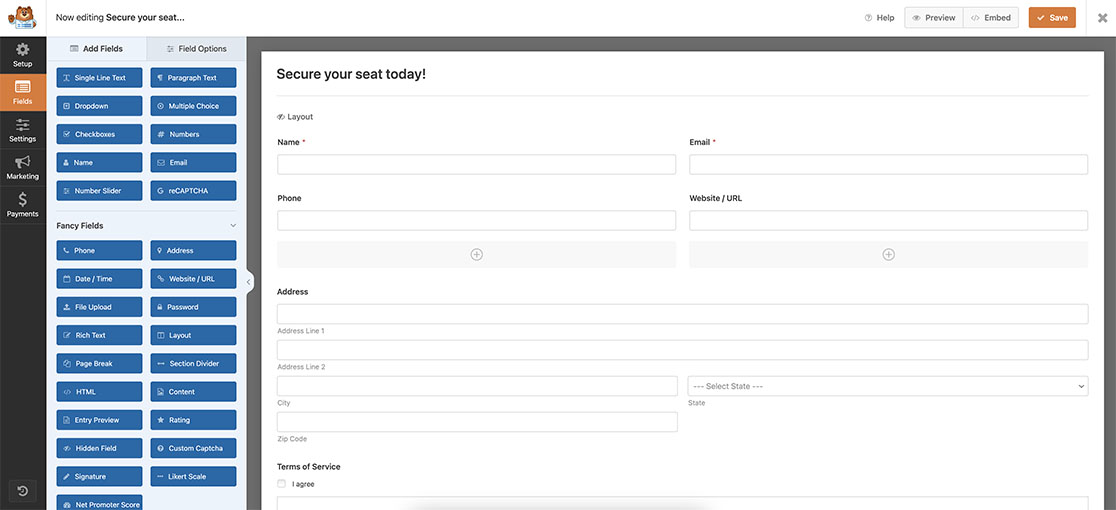
Comece criando o formulário e adicionando os campos. Se precisar de ajuda para criar o formulário, consulte este guia útil.

Ativação dos Termos de Serviço
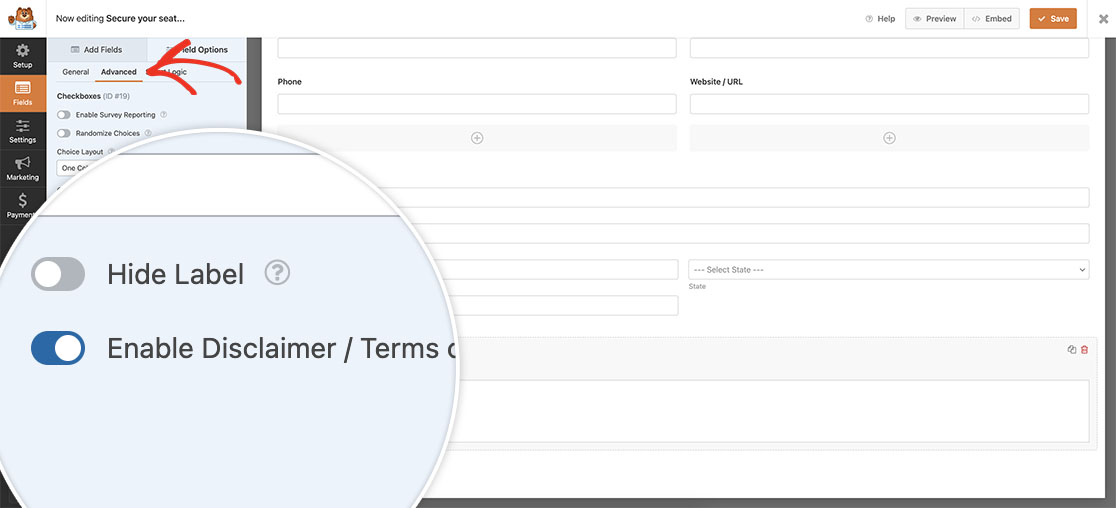
Depois de adicionar os outros campos, adicione um campo Checkbox e clique na guia Advanced (Avançado ). Nessa guia, você verá uma opção para Ativar a exibição de Isenção de responsabilidade / Termos de serviço. Ative essa opção e adicione seu texto ao campo Description (Descrição ).

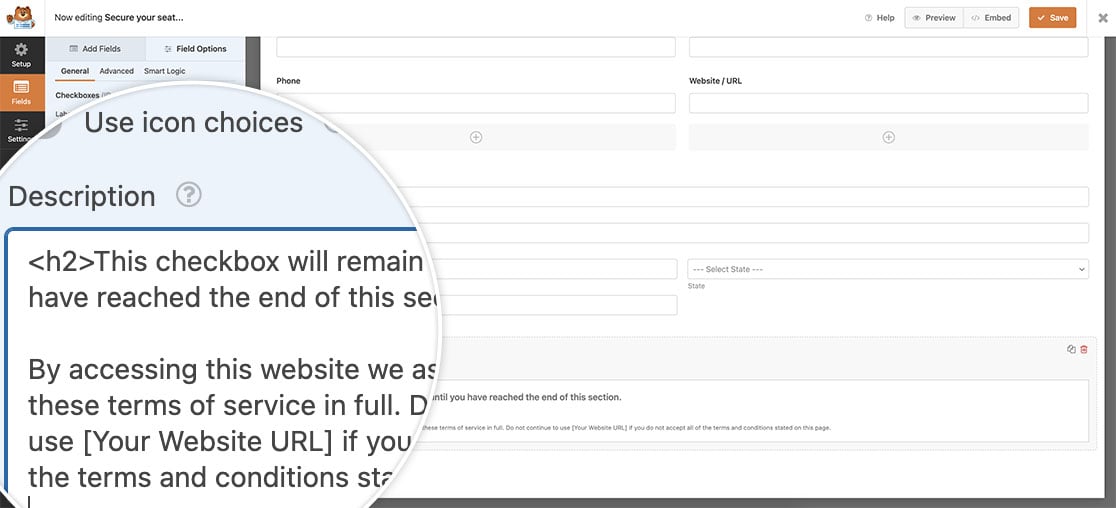
Depois de ativada, clique novamente na guia General (Geral ) para adicionar seu texto à Description (Descrição).

Adicionando o snippet
Agora, é hora de adicionar o snippet ao seu site. Para obter ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Disable checkbox until terms of service has been read
*
* @link https://wpforms.com/developers/how-to-enable-a-checkbox-after-reading-disclaimer/
*/
function wpf_dev_tos_confirmation( ) {
?>
<script type="text/javascript">
jQuery(document).ready( function() {
// Set an attribute on the checkbox description to readonly
jQuery( "div#wpforms-3658-field_14-description" ).attr( "readonly","readonly" );
// Set an attribute on the checkbox description to overflow-y scroll to check the scroll position
jQuery( "div#wpforms-3658-field_14-description" ).attr( "overflow-y","scroll" );
// Set an attribute on the checkbox field to disabled
jQuery( "#wpforms-3658-field_14 input" ).attr( "disabled","true" );
// As the user scrolls through the description, envoke this function
jQuery( "div#wpforms-3658-field_14-description" ).scroll(function () {
// Evaluate the scroll position inside the checkbox description
if (jQuery(this).scrollTop() == jQuery(this)[0].scrollHeight - jQuery(this).innerHeight() || jQuery(this).scrollTop() + jQuery(this).innerHeight() >= jQuery(this)[0].scrollHeight ) {
// When user has scrolled to the bottom of the description, remove the disabled attribute
jQuery( "#wpforms-3658-field_14 input" ).removeAttr( "disabled" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_tos_confirmation', 30 );
Este snippet examinará a descrição do Caixa de seleção usando o campo div#wpforms-3658-field_14-description. Nosso ID de formulário é 3658e nosso ID de campo para o Caixa de seleção campo é 14. Em seguida, ele definirá dois atributos nesse campo: somente leitura e overflow-y, scroll. Fazemos isso para poder calcular a posição de rolagem da descrição e saber quando os visitantes rolam até o final do aviso de isenção de responsabilidade.
A próxima seção do snippet adicionará um atributo de desativado no Caixa de seleção usando a ID de campo de #wpforms-3658-field_14 input.
À medida que o usuário rolar para baixo pela isenção de responsabilidade, calcularemos a posição da rolagem e, quando ela chegar a 0, removeremos o atributo disabled, e nossos visitantes poderão clicar na caixa de seleção para concordar.
Quando os visitantes visualizarem o formulário, eles não poderão concordar com a caixa de seleção de isenção de responsabilidade até que tenham rolado a tela até a parte inferior da isenção de responsabilidade.
E é isso! Gostaria de contar as seleções de caixas de seleção em seu formulário? Dê uma olhada em nosso artigo sobre Como contar as seleções de caixas de seleção dentro do formulário.
Relacionado
Referência da ação: wpforms_wp_footer_end
