Resumo da IA
Introdução
Está ansioso para dar um toque exclusivo ao seu WPForms personalizando os botões de quebra de página? Não precisa mais procurar! Neste tutorial, vamos orientá-lo no processo de uso do CSS para personalizar a aparência dos botões. Com uma série de snippets de CSS, você pode facilmente obter a aparência que deseja para um formulário mais personalizado e visualmente atraente.
Criar seu formulário de várias páginas
Vamos começar criando um formulário de várias páginas. Se você não tiver certeza sobre o processo e precisar de alguma orientação, consulte esta documentação útil sobre como criar formulários de várias páginas.
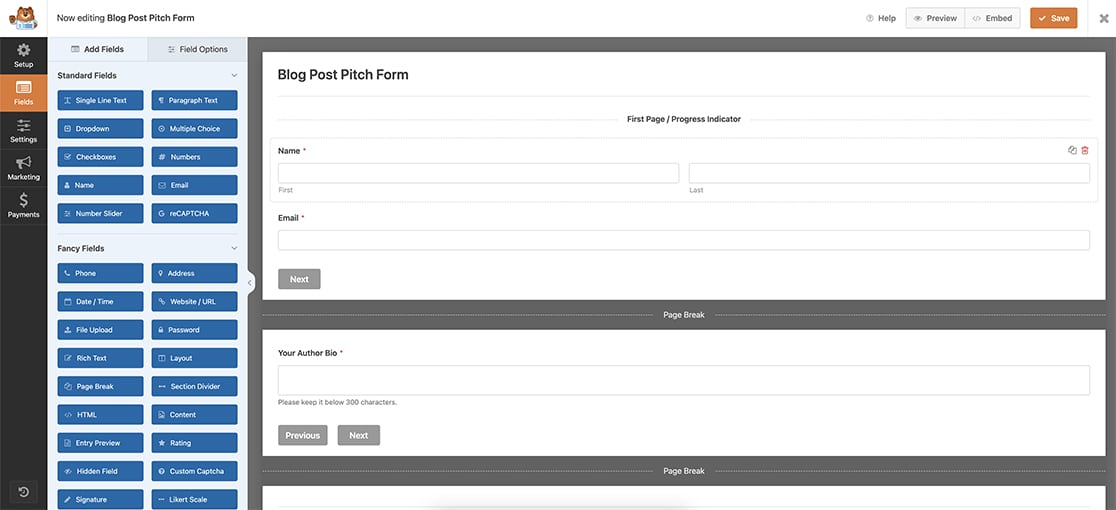
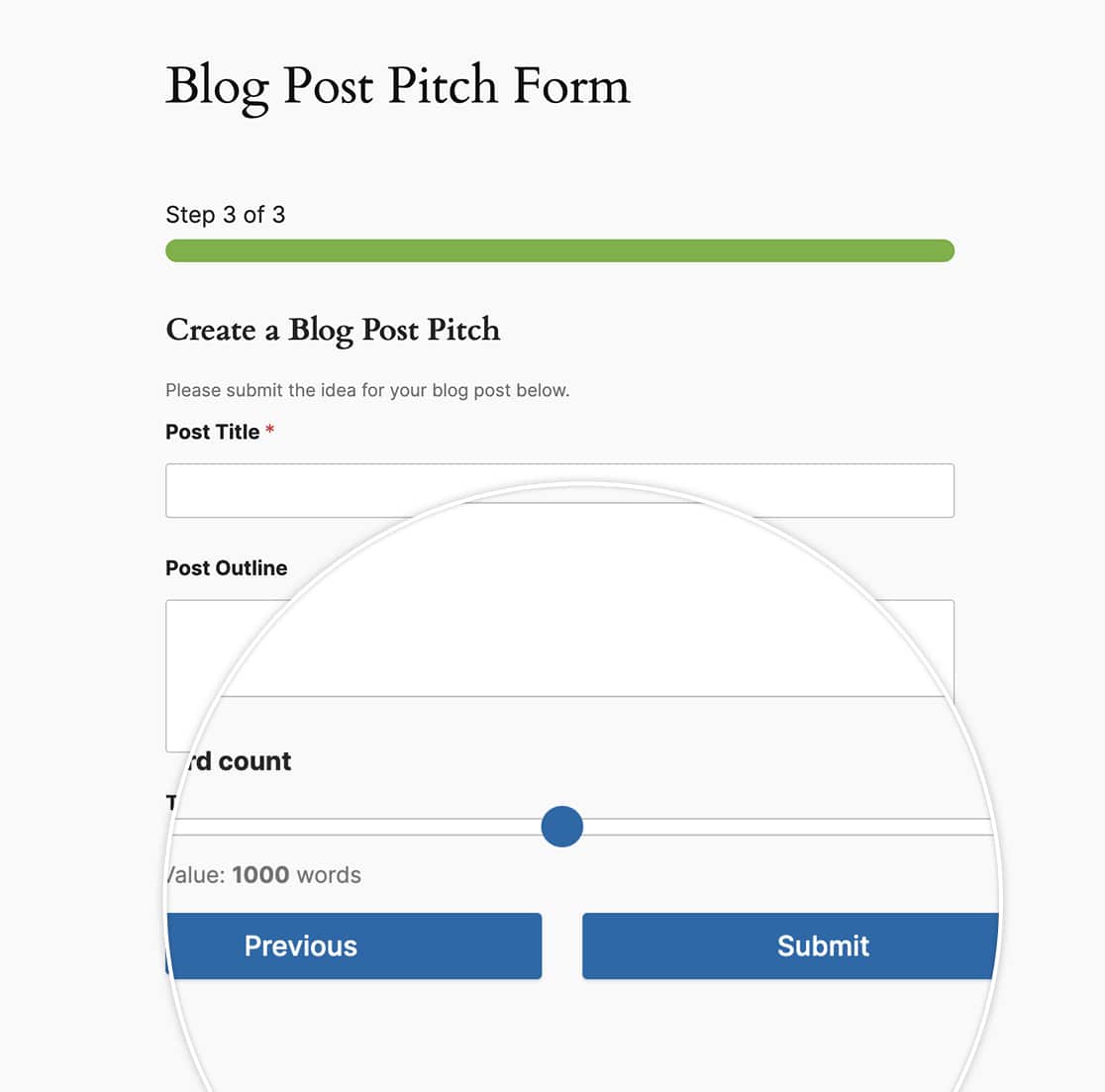
No tutorial de hoje, vamos nos concentrar na criação de um formulário criado para reunir ideias de postagens de blog.

Ativação da exibição anterior
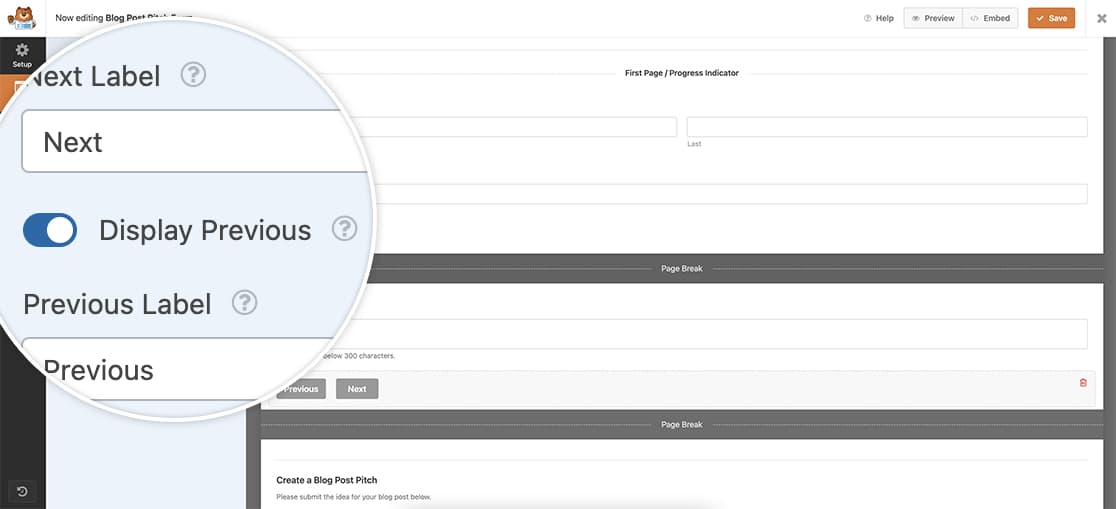
Depois de incorporar seus botões de quebra de página, não se esqueça de ativar a opção Exibir anterior em cada uma dessas quebras. Isso garante que os visitantes possam navegar de volta para revisar e fazer edições antes de finalizar o formulário.
Observe que o primeiro campo Page Break não exibe essa opção. No entanto, ela está disponível para todas as quebras de página subsequentes, inclusive a última.

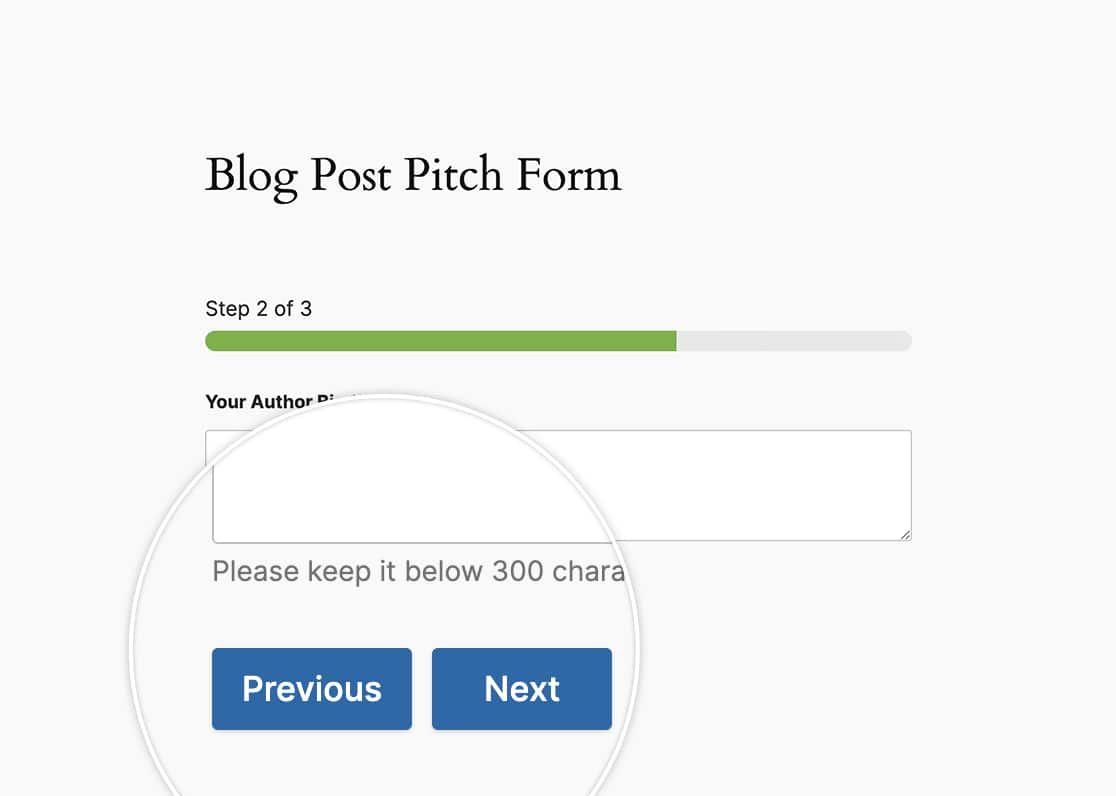
Ao usar os botões Next e Previous em seu formulário, por padrão, esses botões já aparecerão na mesma linha.

Mas e se quisermos centralizá-los ou torná-los botões maiores? É aí que o CSS entra em ação!
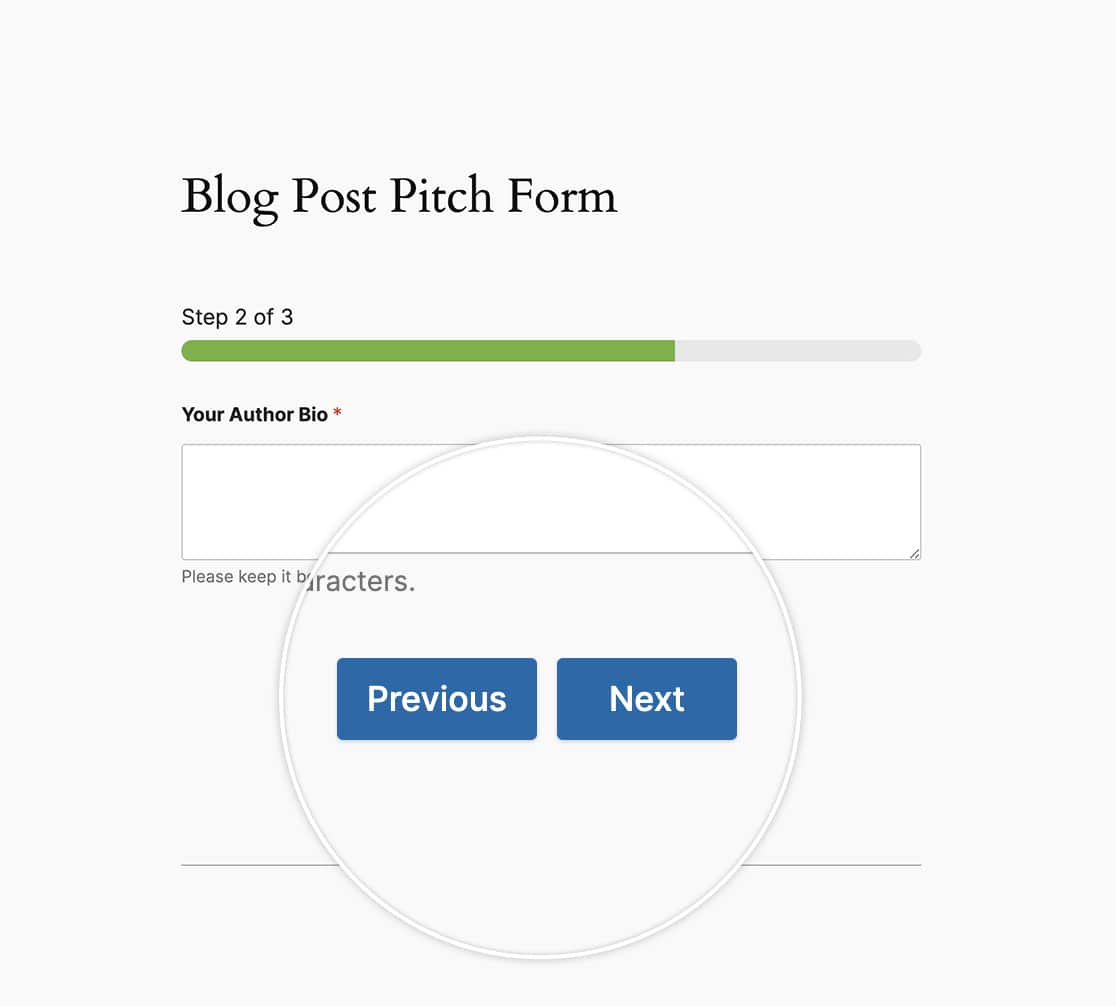
Centralização dos botões
Agora vamos adicionar CSS para centralizar os botões Next e Previous em nosso formulário.
Se você não tiver certeza de onde ou como adicionar CSS ao seu site, consulte este tutorial.
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
Esse CSS será aplicado somente ao ID de formulário 605. Você precisará atualizar esse ID de formulário para que corresponda ao seu próprio ID. Se não tiver certeza de onde encontrar o ID do formulário, consulte este guia.
Se você quisesse usar CSS como este para ser aplicado a todos os formulários, usaria este CSS.
.wpforms-pagebreak-left {
text-align: center !important;
}

Criação de botões maiores
Nesta seção, aumentaremos o tamanho dos botões e usaremos o CSS acima para mantê-los centralizados.
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
Para fazer essa alteração em todos os formulários, use este CSS.
.wpforms-pagebreak-left {
text-align: center !important;
}
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}

Alinhamento dos últimos botões
Com o formulário de várias páginas e usando os botões Anterior, a página final do formulário mostrará que o botão Anterior final está acima do botão Enviar. Para o nosso tutorial, queremos alinhar esses botões para que fiquem na mesma linha.
Então, usando todo o CSS que usamos até agora, vamos juntar tudo isso.
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
form#wpforms-form-605 .wpforms-submit-container {
float: right ;
width: 48% ;
margin: 0 ;
padding: 0 ;
clear: none ;
}
form#wpforms-form-605 .wpforms-submit-container button {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-field-pagebreak {
float: left;
display: block;
width: 48%;
padding: 0;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-pagebreak-left {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-page-prev {
width: 100%;
}
E, como no caso do outro CSS acima, se você quiser isso para todos os formulários, use este CSS.
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}
.wpforms-submit-container {
float: right !important;
width: 48% !important;
margin: 0 !important;
padding: 0 !important;
clear: none !important;
}
.wpforms-submit-container button {
width: 100% !important;
}
.wpforms-page.last .wpforms-field-pagebreak {
float: left !important;
display: block !important;
width: 48% !important;
padding: 0 !important;
}
.wpforms-page.last .wpforms-pagebreak-left {
width: 100% !important;
}
.wpforms-page.last .wpforms-page-prev {
width: 100% !important;
}

E isso é tudo o que você precisa para personalizar a aparência dos botões de várias páginas. Você também gostaria de passar para a próxima página automaticamente com base em uma pergunta de seu formulário? Dê uma olhada em nosso tutorial sobre Como passar para a próxima página automaticamente.
