Resumo da IA
Deseja aprimorar o apelo visual de seus rótulos de Image Choice no WPForms? Se estiver usando Image Choices para caixas de seleção ou campos de múltipla escolha, você pode criar efeitos de foco envolventes e estilizar seus rótulos usando CSS.
Este guia mostrará várias maneiras de personalizar os rótulos do Image Choice para criar uma experiência de formulário mais interativa e visualmente atraente.
Configuração de seu formulário
Vamos começar criando um formulário e adicionando nossos campos. Também incluiremos um campo de caixa de seleção que também está usando o Image Choices.
Se precisar de ajuda para criar um formulário com o Image Choices, consulte nosso guia sobre como configurar o Image Choices.
Personalização de etiquetas de escolha de imagem
Esses exemplos de CSS o ajudarão a criar vários efeitos visuais para seus rótulos do Image Choice. Em todos os exemplos, lembre-se de substituir form#wpforms-form-1000 com seu próprio ID de formulário. Se precisar de ajuda para encontrar seu ID de formulário, consulte nosso guia sobre localizar IDs de formulários e campos.
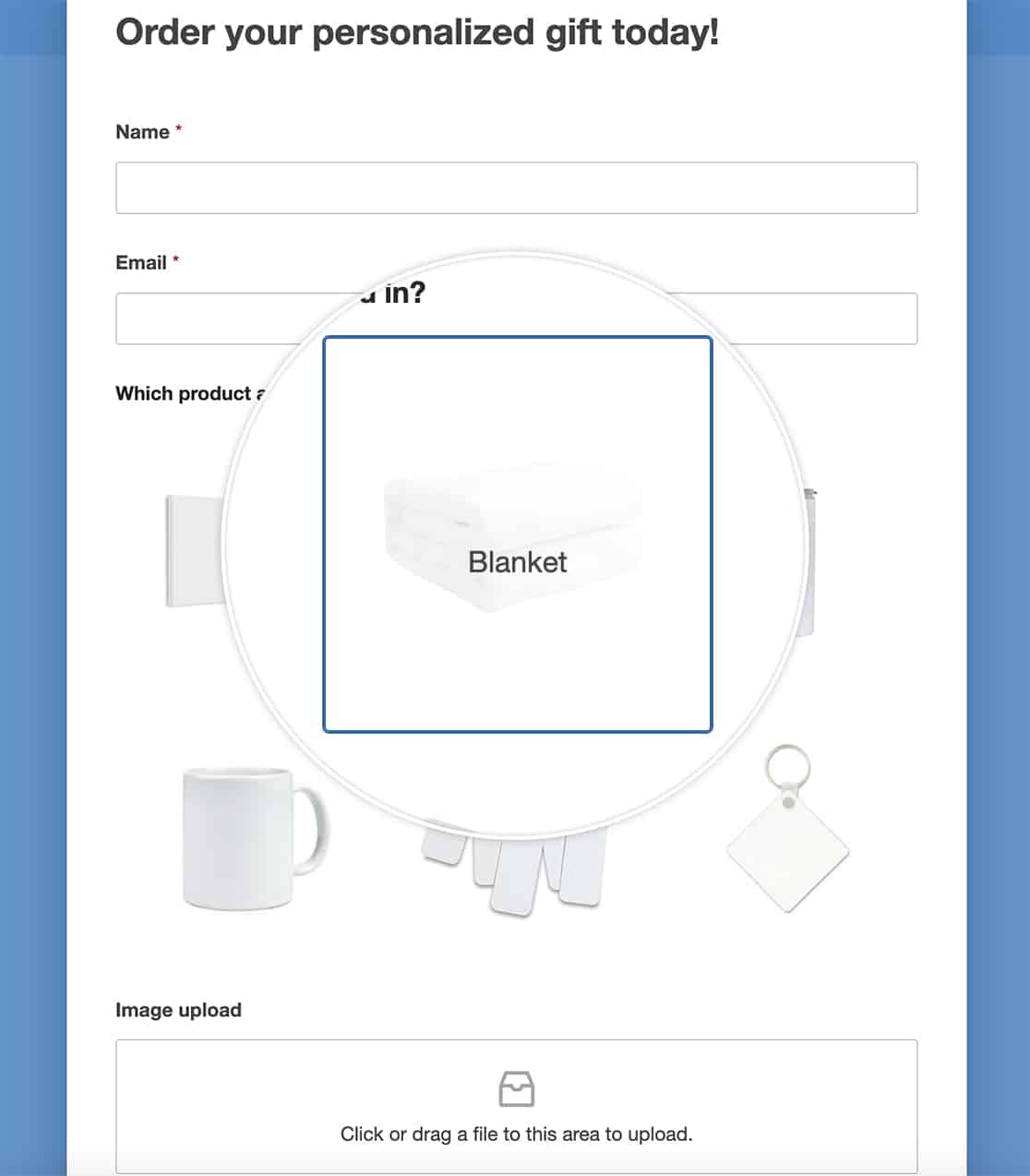
Sobreposição de rótulos ao passar o mouse
Esse estilo cria um efeito de sobreposição elegante em que os rótulos aparecem sobre a imagem quando os usuários passam o mouse:

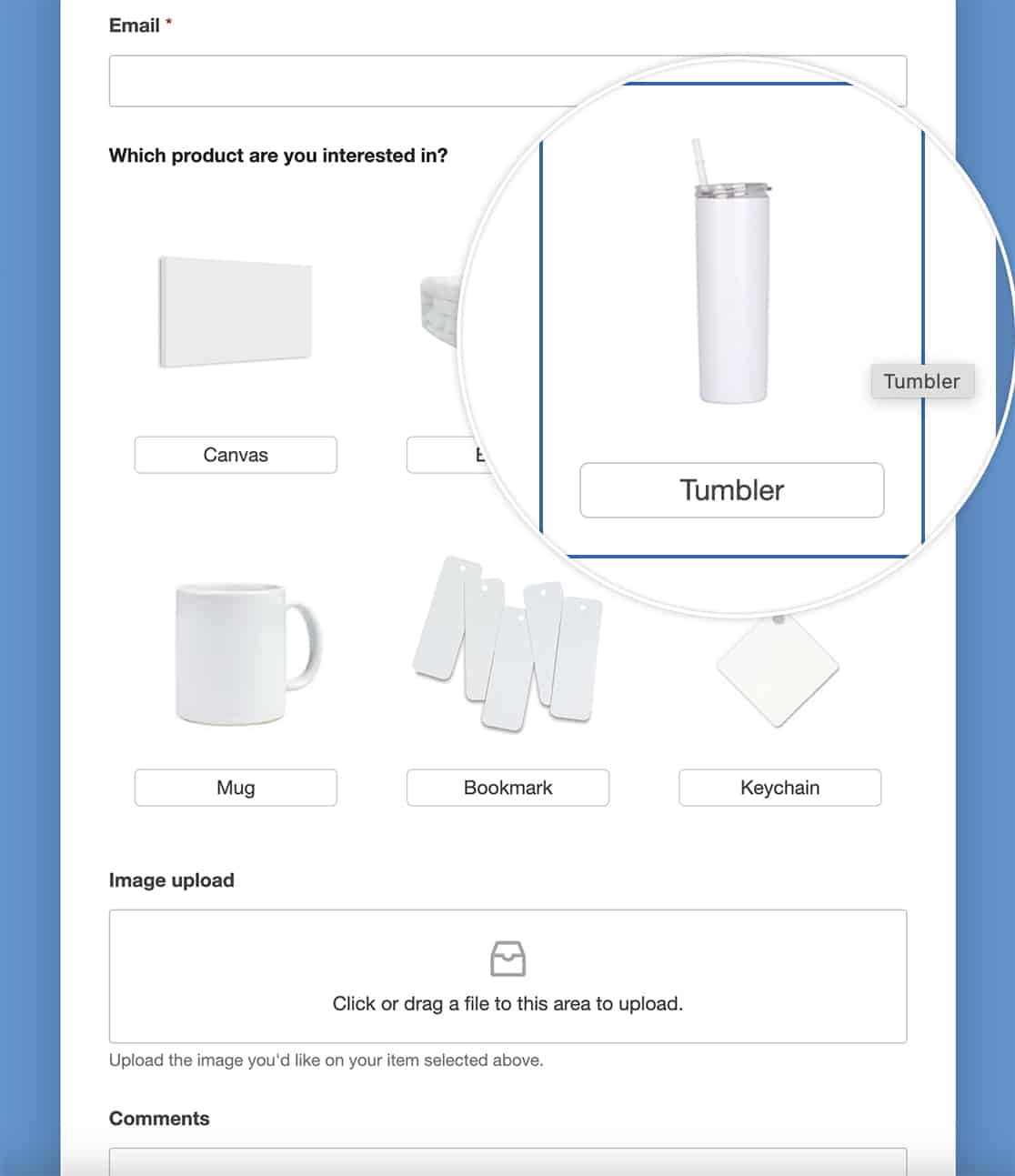
Adicionar efeitos de borda e caixa
Use as propriedades border e box para criar molduras, bordas ou cantos arredondados ao redor dos rótulos.
form#wpforms-form-1000 .wpforms-field .wpforms-image-choices-label {
border-radius: 5px;
border: 1px solid #ccc;
padding: 5px;
}

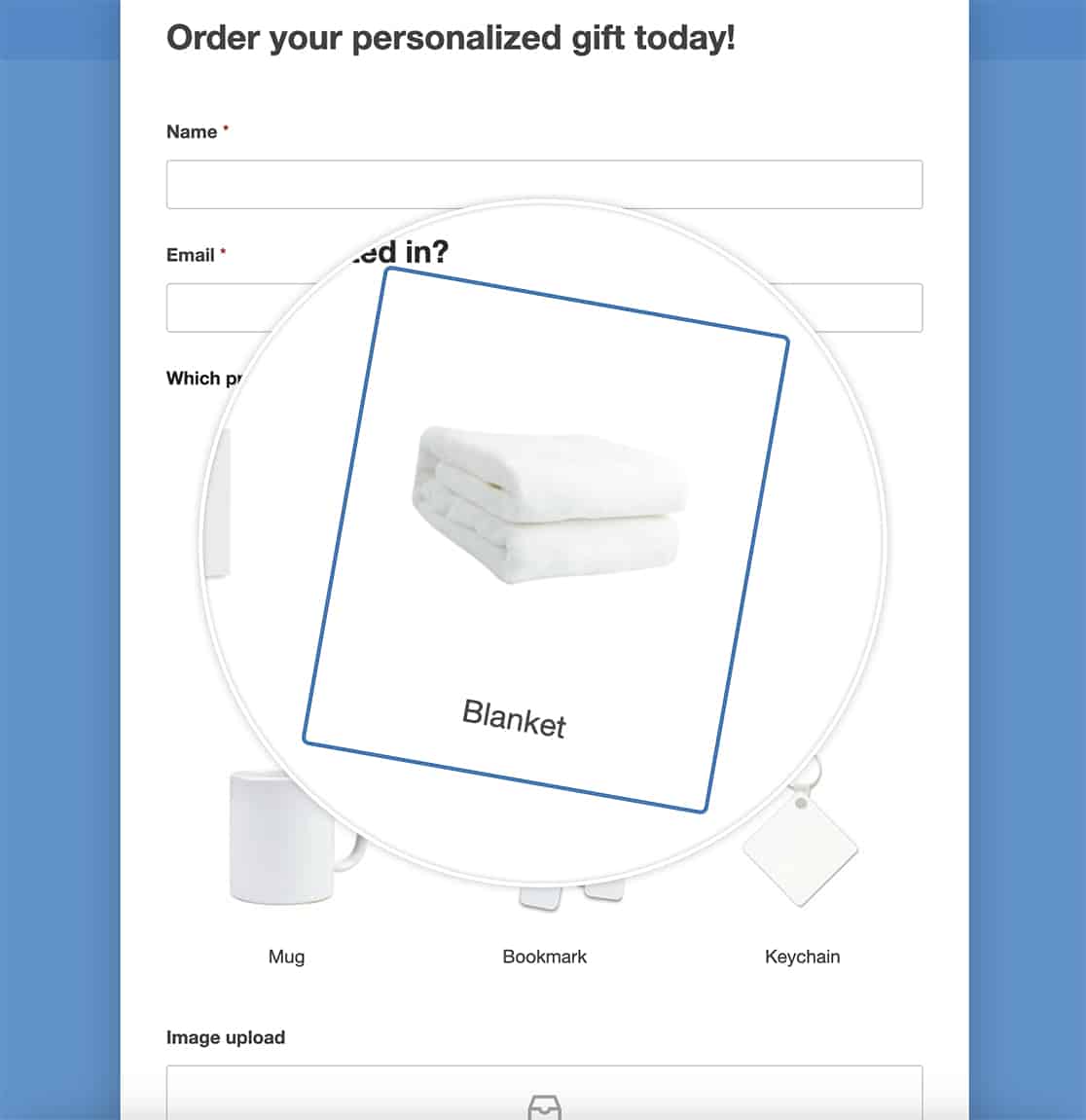
Girar imagens ao passar o mouse
Ao aplicar a regra CSS transformCom o mouse, introduziremos um toque agradável em suas imagens. Ao passar o mouse sobre elas, elas girarão elegantemente, injetando um elemento interativo e divertido em seu formulário. Esse efeito envolvente cativa os visitantes à medida que eles navegam por sua seleção de imagens.
form#wpforms-form-1000 .wpforms-field .wpforms-image-choices-item:hover {
transform: rotate(10deg);
}

Sombra da caixa ao passar o mouse
Aprimorando suas imagens com um toque de profundidade e dimensão, estamos implementando um efeito de sombra de caixa ao passar o mouse e removendo a borda padrão ao passar o mouse. À medida que os visitantes deslizam sobre cada imagem, uma sombra sutil emerge graciosamente, impregnando seu formulário com uma sensação cativante de profundidade e interatividade.
form#wpforms-form-1000 .wpforms-image-choices label:hover {
border: none;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}

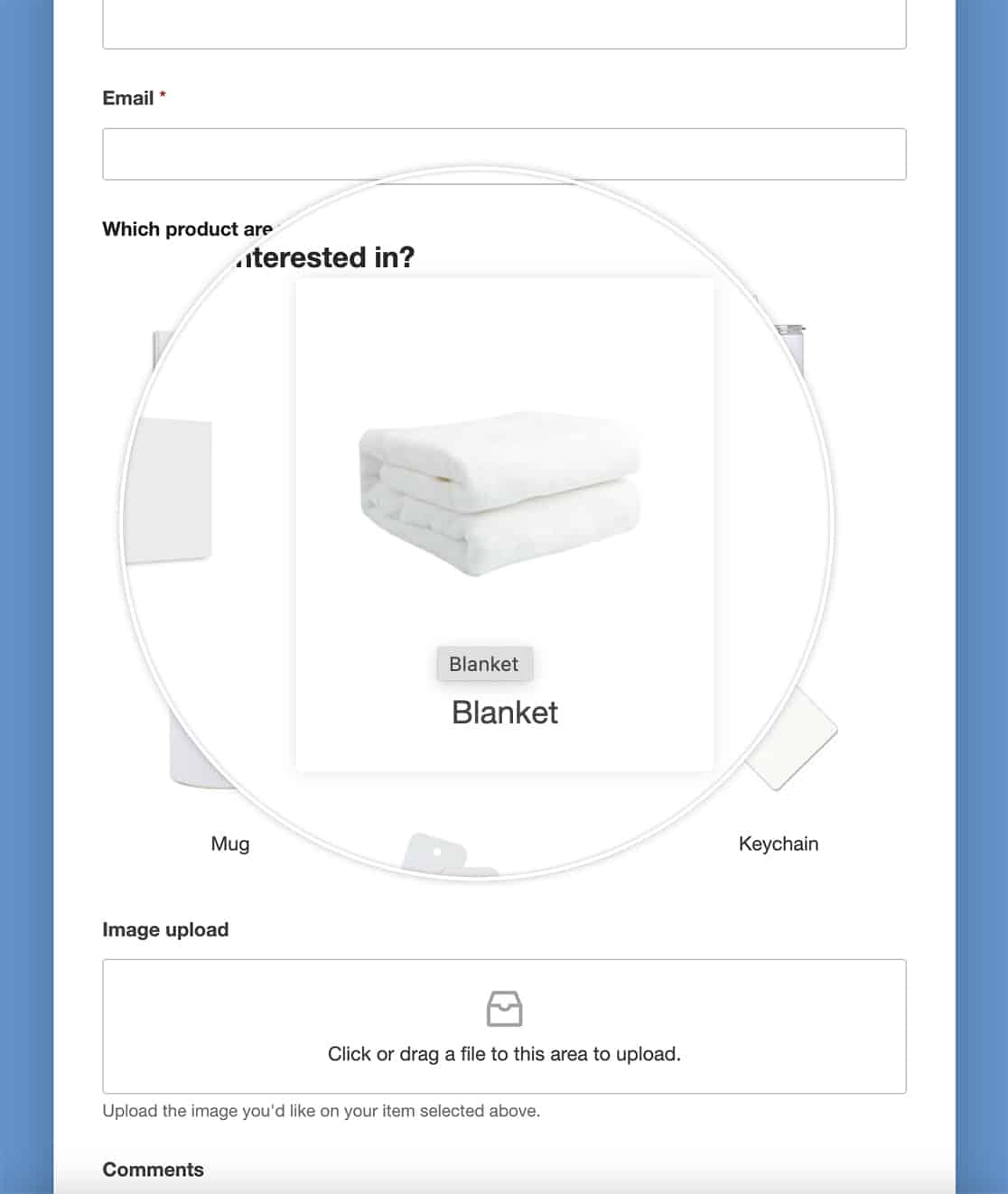
Combine vários efeitos (borda, rótulos e sombra de caixa ao passar o mouse)
Neste último exemplo, combinaremos algumas das CSS que já usamos.
Ao passar o mouse sobre a imagem agora, você verá o rótulo sobre a imagem.

E esses são apenas alguns exemplos da facilidade com que você pode personalizar os rótulos do Image Choices. Gostaria de remover também os espaços em branco que você vê ao redor das imagens? Dê uma olhada em nosso artigo sobre Como remover o espaço em branco ao redor das opções de imagem.
