AIサマリー
WordPress フォームのルック&フィールを簡単にカスタマイズしたいですか?弊社のフォームスタイリング機能を使えば、CSS を記述することなくフォームをスタイリングできます。
このチュートリアルでは、WPForms フォームビルダーでフォームをスタイリングする方法を紹介します。
必要条件フォームビルダーでフォームのスタイルを設定するには、以下の環境が必要です:
- WPFormsバージョン1.9.7以上
- ワードプレスバージョン6.0以上
フォームテーマのカスタマイズ
まず、新規フォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスします。
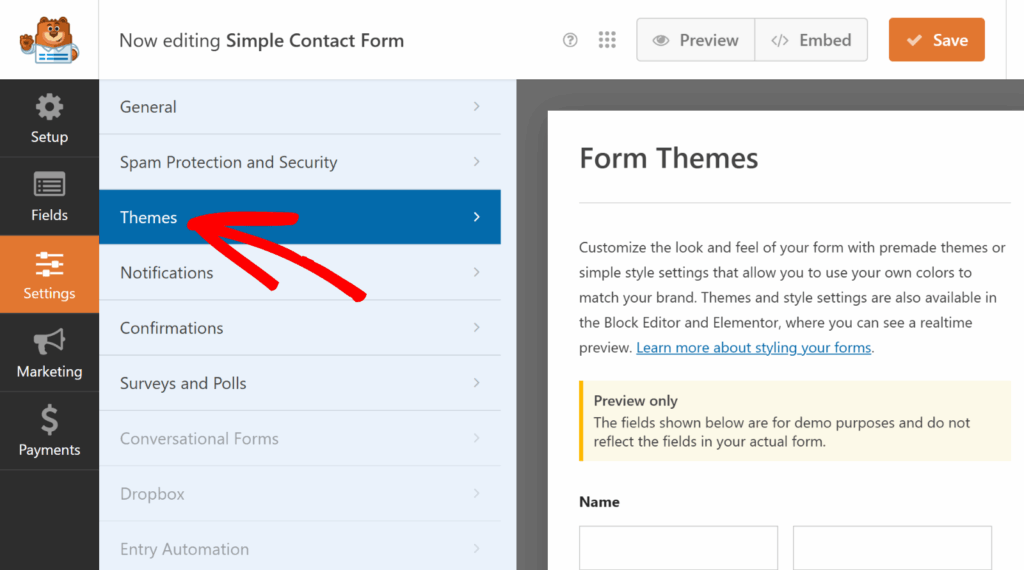
フォームビルダーを開いたら、設定 " テーマでフォームのカスタマイズ設定にアクセスします。

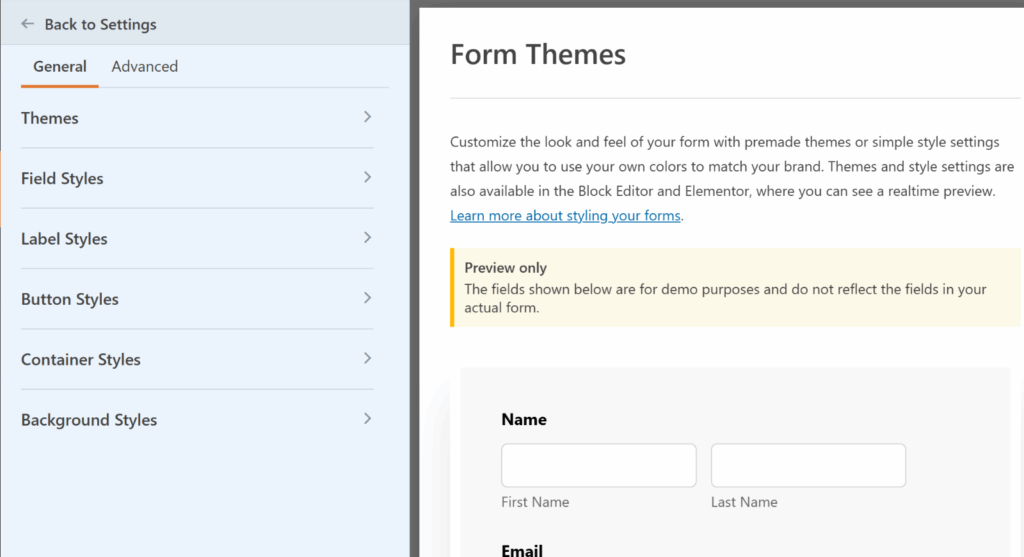
左側には、CSSを記述せずにカラーテーマ、フォームフィールド、ラベル、ボタン、コンテナと背景スタイルをカスタマイズするオプションがあります。
右側のプレビュー・セクションには、一般的なフィールドを使用したレイアウトのサンプルが表示されるため、スタイルの変更がどのように表示されるかを即座に確認できます。

各オプションの詳細については後述する。
テーマ
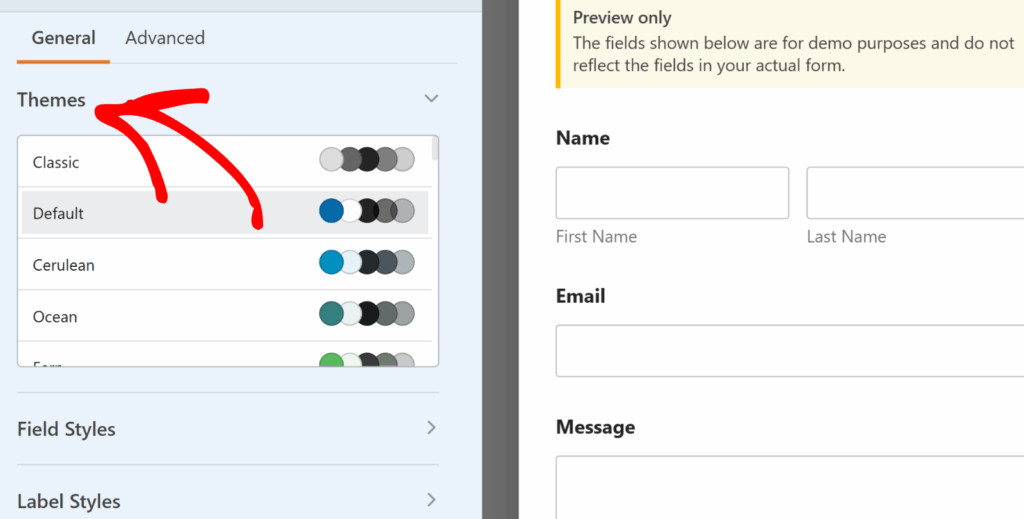
テーマ設定では、定義済みのカラーテーマを選択し、フォームのフィールド、ラベル、ボタン、コンテナ、背景のスタイルを自動的に更新することができます。
適用するには、お好みのテーマをクリックするだけで、フォームのフィールド、ラベル、ボタン、コンテナ、または背景の色が即座に調整されます。

テーマを選択した後に個々の設定をカスタマイズした場合、その変更は新しいカスタムフォームテーマとして保存されます。この新しいテーマは利用可能なテーマのリストに追加され、他のフォームテーマと同じように任意のフォームに適用することができます。
フィールドスタイル
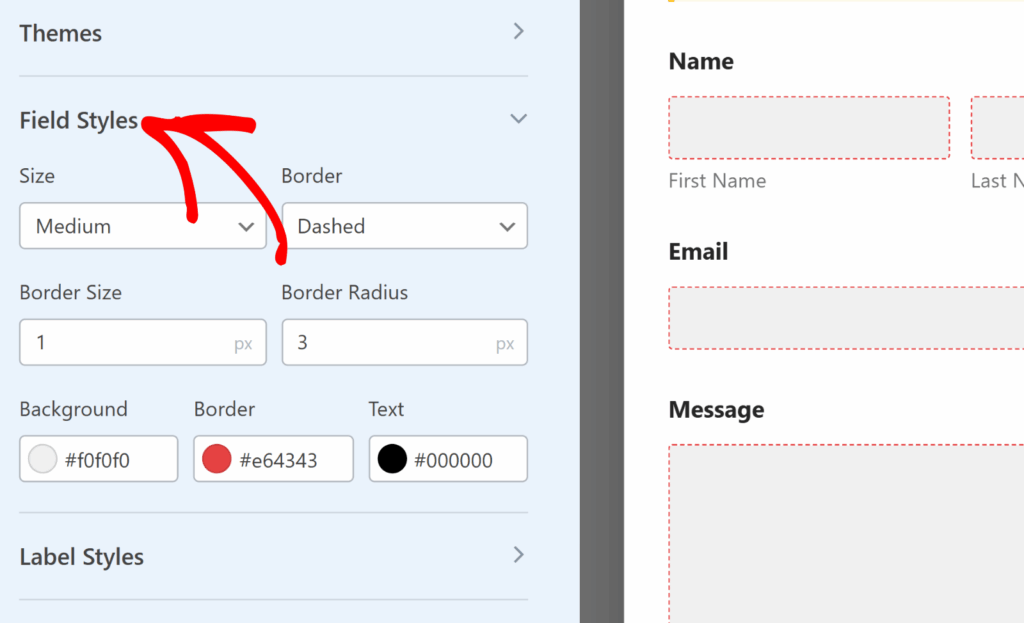
フィールドスタイルセクションの下に、フォームフィールドのサイズ、ボーダー、ボーダーサイズ、ボーダー半径、色を調整するオプションがあります。以下に利用可能なフィールドオプションを説明します。
- サイズフォームフィールドの全体的なサイズを調整します。オプションには小、中、大があります。
- ボーダーこの設定により、フォームフィールドにボーダーを追加または削除することができます。オプションには実線、破線、点線のボーダーがあります。
- ボーダーサイズ:フィールドのボーダーの太さを設定します。デフォルトの単位はピクセル(px)ですが、デザインのニーズに最も適した単位を選択することができます。
- ボーダー半径:フォームフィールドの角を丸くし、ソフトでモダンな外観にします。デフォルトの単位はピクセル(px)ですが、お好みの単位に変更できます。

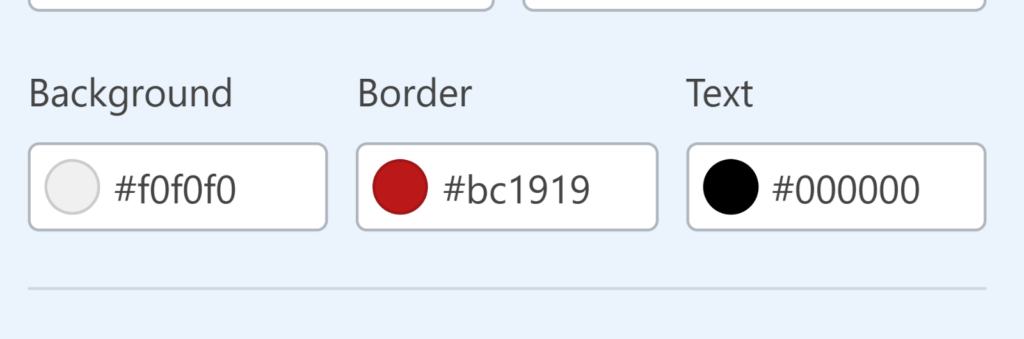
次に、フォームフィールドの背景色、ボーダー色、テキスト色を更新するオプションがあります。
色を変更するには、対応するラベルをクリックしてカラーピッカーを開きます。視覚的に色を選択するか、特定の16進コードを入力して正確に制御することができます。

ラベルスタイル
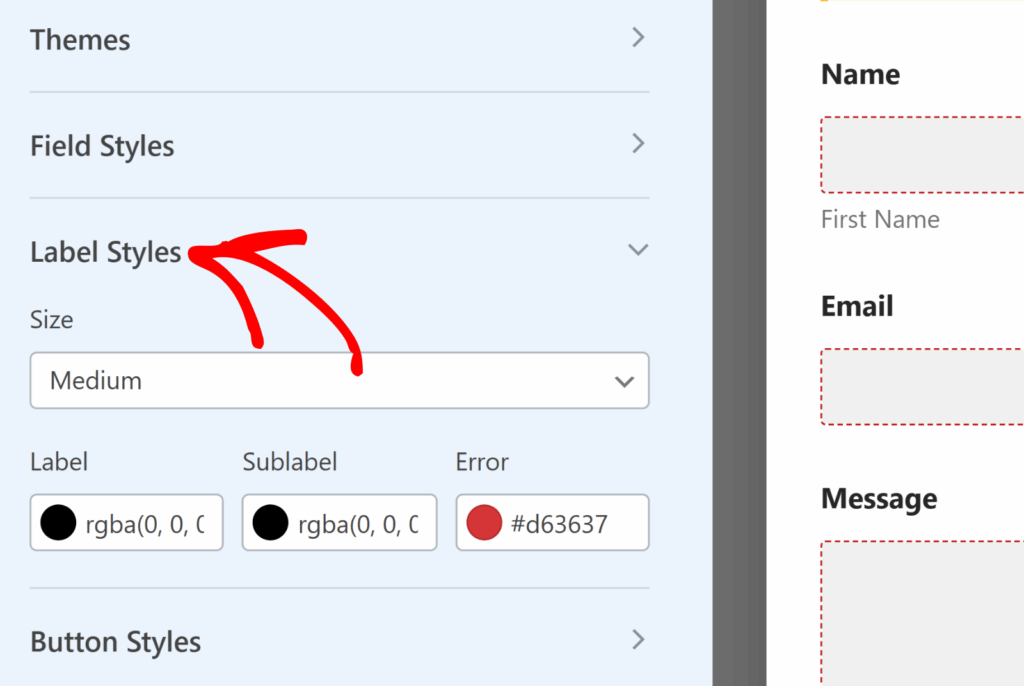
ラベルスタイルのセクションでは、フォームラベルのサイズを更新するオプションがあります。利用可能なサイズオプションには、小、中、大があります。

また、ラベル、サブラベル、エラーメッセージの色を更新するオプションもあります。以下に、利用可能なラベルの色のオプションを説明します。
- ラベル:このオプションはメインフィールドラベルのテキストカラーをコントロールします。
- サブラベルとヒント:このオプションは、WPFormsがフロントエンドでユーザーに値を提案するときに表示されるフィールドのサブラベルとヒントの色を制御します。
- エラーメッセージユーザーがフォームに入力する際にエラーが発生した場合に表示されるテキストの色です。
ボタンスタイル
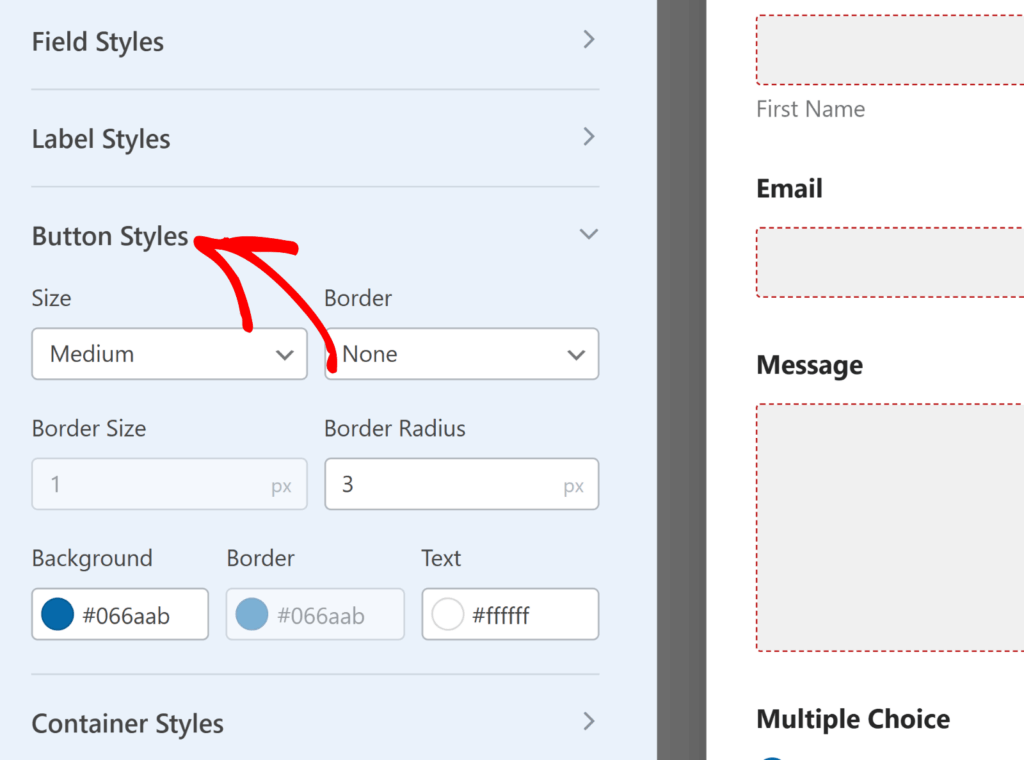
ボタンスタイルの設定では、ボタンのサイズ、ボーダー、ボーダーサイズ、ボーダー半径、色を変更することができます。以下に、利用可能なボタンオプションについて説明します。
- サイズこのオプションはボタンのサイズを設定します。オプションにはSmall、Medium、Largeがあります。
- ボーダーこの設定により、実線、破線、または点線のボーダーでボタンの輪郭を描くことができます。
- ボーダーサイズ:ボタンの枠線の太さを設定します。デフォルトの単位はピクセル(px)ですが、デザインのニーズに最も適した単位を選択することができます。
- ボーダー半径:ボタンの角の丸みを調整します。ピクセル(px)が標準単位で、オプションでデザインの好みに応じて切り替えることができます。
ボタンの背景色と文字色を更新するオプションもあります。

コンテナ・スタイル
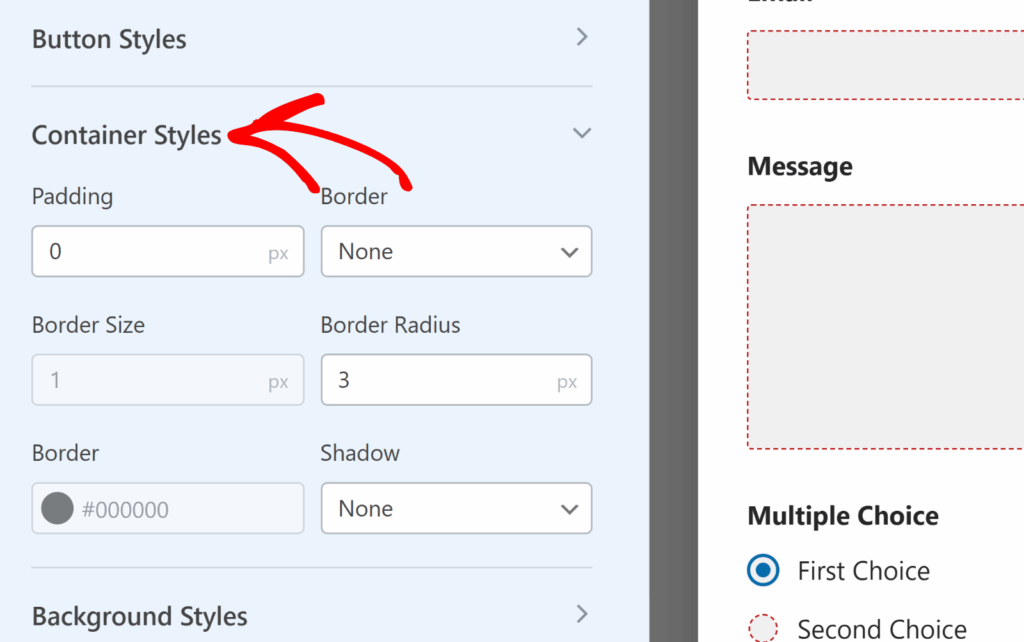
コンテナスタイルの設定では、フォームのコンテナのパディング、ボーダースタイル、ボーダーサイズ、ボーダー半径、影、色をカスタマイズすることができます。以下に、利用可能なコンテナオプションの詳細を示します。
- パディング:このオプションは、フォームコンテナの境界線の内側のスペースを設定します。この値を増減することで、フォームのコンテンツ周りの間隔を調整することができます。
- ボーダーのスタイル:この設定では、コンテナの輪郭を選択でき、実線、破線、または点線のボーダーを選択できます。
- ボーダーサイズ:コンテナのボーダーの太さを決定します。デフォルトの単位はピクセル(px)ですが、デザインのニーズに最も適した単位を選択できます。
- ボーダー半径:これは、コンテナの角をどの程度丸めるかを調整し、フォームの外観にソフトまたは明確なエッジを追加します。デフォルトの単位はピクセル (px) ですが、スタイルに合わせて変更することができます。
- シャドウ:コンテナのシャドウ効果の大きさを選択し、フォームのデザインに深みを加えます。
- 色コンテナのボーダーカラーをビジュアルテーマに合わせて更新し、フォーム全体の美観を向上させます。

背景スタイル
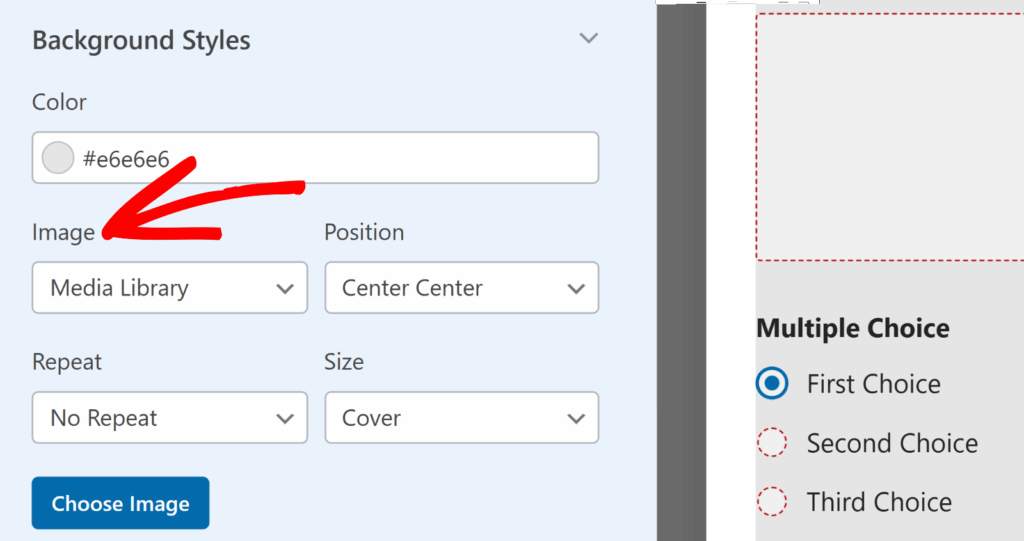
背景スタイルの設定では、フォームの背景画像と色をコントロールできます。
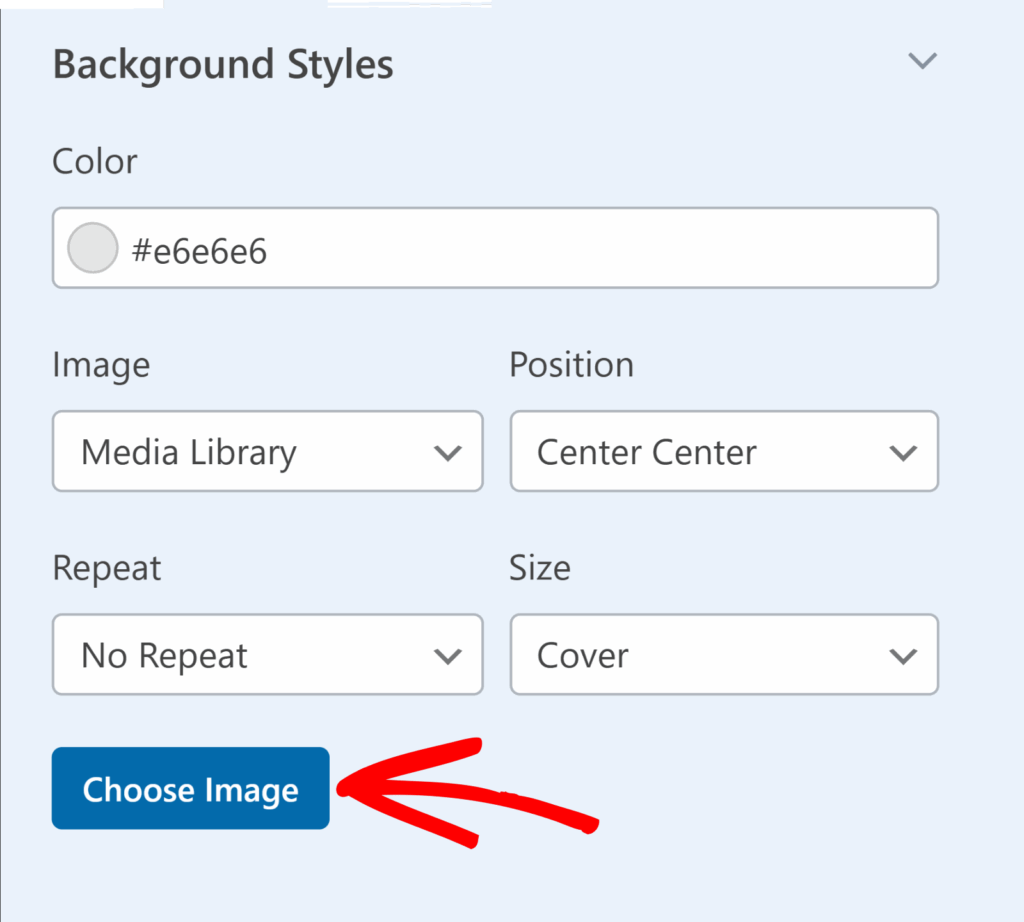
はじめに、イメージドロップダウンメニューからイメージソースを選択します。すでにウェブサイトにアップロードされている画像や新しい画像をアップロードするには、メディアライブラリオプションを選択します。より多くのプロフェッショナルな画像をお探しの場合は、ストックフォトオプションを 選択してください。

選択後、Choose Imageボタンをクリックして次に進みます。

イメージ ] ドロップダウンから[メディア ライブラリ ] を選択すると、ウェブサイトのメディア ギャラリーが開き、画像を選択したり、新しい画像をアップロードしたりできます。ストックフォトを選択すると、フォームの背景に使用するストックフォトが表示されます。
画像を選択したら、Background Styles(背景スタイル)セクションでさらにカスタマイズオプションを追加できます:
- 位置:この設定により、Top Center(中央上部)、Bottom Center(中央下部)などのオプションを選択して、フォーム内の背景画像を完璧な位置に配置することができます。
- リピート:背景画像のリピート方法を選択します。オプションは、単一の画像にはリピートなし、背景全体に画像を繰り返すにはタイル、幅方向に繰り返すには水平リピート、縦方向に繰り返すには垂直リピートです。
- サイズ背景画像がフォーム内に収まるように調整します。Coverはフォームのサイズに合わせ、画像が背景全体を覆うようにします。Dimensionsを選択すると、画像の幅と高さを正確に指定できます。
- 色:このオプションでは、画像が使用されていないときに表示される背景色を選択できます。
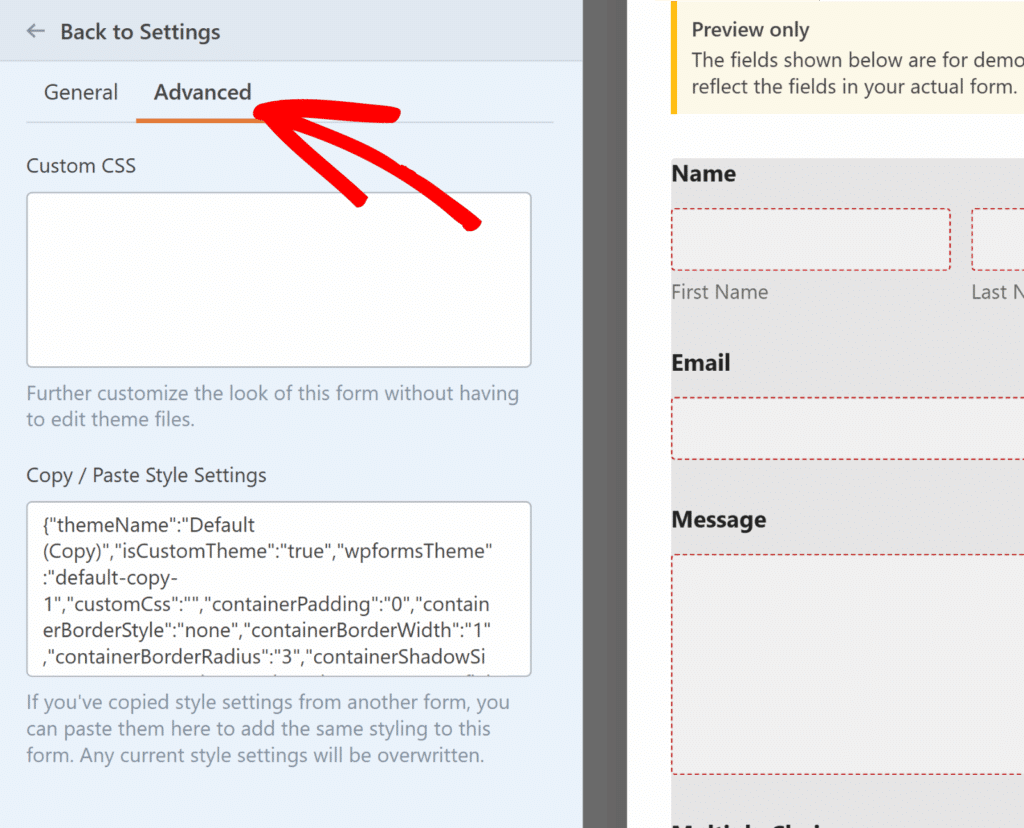
高度なスタイリング
詳細設定]タブには、フォームのスタイル設定に役立つ2つのオプションがあります。
- カスタムCSSボックスでは、独自のCSSクラスを追加してカスタマイズすることができます。詳しくは、カスタムCSSクラスの追加に関するチュートリアルをご覧ください。
- スタイル設定のコピー / 貼り付け] セクションには、フォームビルダーで適用したすべてのスタイルの CSS コードが表示されます。このコードをコピーすることで、別のフォームで同じスタイルを再利用することができます。

フォームのスタイルを設定した後、必要に応じてフィールドの編集を続けることができます。完了したら保存をクリックし、プレビュー ボタンでスタイルが適用された実際のフォームを確認します。
フォームのテスト
最後のステップは、フォームが期待通りに表示され、動作することを確認するための簡単なテストを実行することです。
テストするには、フォームにエントリーを送信するだけです。詳しくは、フォームテストのチェックリストをご覧ください。
よくある質問
以下では、フォームのスタイリングについてよく寄せられる質問にお答えします。
フォームを別のページに埋め込んでも、そのスタイルは維持されますか?
はい。WPFormsビルダーでフォームのスタイルを設定すると、その設定はフォームと一緒に保存され、フォームが埋め込まれているすべての場所にデフォルトで適用されます。
フォームの埋め込み中にブロックエディタまたはElementorを使用して追加のスタイル変更を適用した場合、それらの変更はその特定のページにのみ影響します。他のすべてのインスタンスでは元のビルダースタイルは変更されません。
これにより、サイト全体で同じフォームを使用しながら、オプションでページごとに外観をカスタマイズすることができます。
以上です!これでWPFormsを使ってWordPressのフォームのルック&フィールをカスタマイズする方法がわかりました。
次に、アイコンを使ってフォームの表示を改善したいですか?その方法については、アイコンの選択に関するチュートリアルをご覧ください。

