AIサマリー
フォームにカスタムスタイルを追加したいですか?CSSはフォームにユニークで個性的なスタイルを与えることができる強力なツールです。
このチュートリアルでは、フォームのスタイルを設定するためのカスタム CSS の作成方法を、豊富なサンプルとともに説明します。
CSSとは何か?
CSSはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、ウェブブラウザが読み取るコードで、インターネット上で目にするほとんどすべてのものをスタイリングします。フォントのサイズやスタイルから、色やホバー効果に至るまで、すべてを制御します。CSSがなければ、ウェブのほとんどはとても退屈なテキストファイルのように見えてしまうでしょう。
注意: フォームをスタイリングしたいがコードは省きたいという方は、フォームのスタイリング・チュートリアルをご覧ください。
CSSを読む
他の多くの種類のコードとは異なり、CSSはコーディングの経験がまったくなくても、かなり簡単に学ぶことができます。最初のステップは、CSSの3つの主要コンポーネントを理解することだ:
- セレクタ: スタイルを適用したい「ターゲット
- プロパティ:フォントサイズや色など、変更したい特定のスタイル
- 値:適用したい特定のスタイル効果
例として、フォームタイトルのサイズを設定するCSSのスニペットをご覧ください:
.wpforms-form .wpforms-title {
font-size: 26px !important;
}
について セレクタ この例では .wpforms-form .wpforms-title をクリックすると、サイト上のすべての WPForms のタイトルに CSS が適用されます。
次に、中カッコの中にCSSを1つ記述する。 プロパティ この例では font-size.この物件には 価値 の26ピクセル。
注意: CSSをサイトに追加する際、カスタムスタイルが正常に適用されるようにセミコロンの前に!importantを含める必要があるかもしれません。詳しくは、CSSのトラブルシューティングをご覧ください。
フォームのタイトルテキストをもっと大きくしたい(たとえば35ピクセル)と思ったら、CSSでその値を変更すればよい:
.wpforms-form .wpforms-title {
font-size: 35px !important;
}
CSSセレクタの選択
CSSを記述する最初のステップは、フォームの特定の部分をターゲットにするための正しいセレクタを特定することです。セレクタの選択には2つの方法があります:
1) セレクタをリストからコピーする
フォームで使用可能なすべてのフィールドのセレクタの包括的なリストを作成しました。
2) ブラウザの開発者ツールを使う
このより高度なアプローチは、少し学習曲線があるかもしれないが、カスタムCSSを大量に作成したい場合には最適なオプションである。
デベロッパー・ツールを使えば、ウェブページのどの部分でも、適用されているCSSを確認することができます。また、CSSの変更をその場でテストし、ブラウザ上で適用を確認することもできます。WPBeginner には、Chrome のデベロッパーツールの使い方に関するステップバイステップのビデオを含む、デベロッパーツールの使い方に関する素晴らしいチュートリアルがあります。
CSSプロパティと値の使用
CSSセレクタの選び方がわかったところで、次はCSSプロパティと値を使って特定のスタイルを変更する方法について説明します。
以下に、フォームに役立つ基本的なCSSプロパティをいくつか紹介します。さらに、セレクタ、プロパティ、値を組み合わせて CSS の完全なスニペットを作成することで、スタイルを変更できる例もあります。
このリストのリンクをクリックするだけで、必要なセクションに飛べます:
注:他のプロパティをお探しですか?包括的なリストについては、このCSSリファレンスをチェックしてください。
font-family
-
- 定義 デフォルトのフォントスタイル
- 例 あなたのサイトのフォームのタイトルのデフォルトフォントをArialに変更するには、次のようにします:
.wpforms-form .wpforms-title {
font-family: 'Arial', sans-serif !important;
}

注: プライマリー・フォントが利用できない場合に備えて、フォールバック・フォントを提供するのが一般的です。上記の例では、Arialが利用できない場合、ブラウザは利用可能な任意のサンセリフフォントを使用します。
color
-
- 定義 フォントの色
- 例 あなたのサイトのすべてのフォームのタイトルを青くするには、次のようにします:
.wpforms-form .wpforms-title {
color: #007acc !important;
}

font-size
-
- 定義: フォントの大きさ(単位はpx、em、remのいずれか)
- 例 あなたのサイトのすべてのフォームのタイトルを35pxにするには、次のようにします:
.wpforms-form .wpforms-title {
font-size: 35px !important;
}

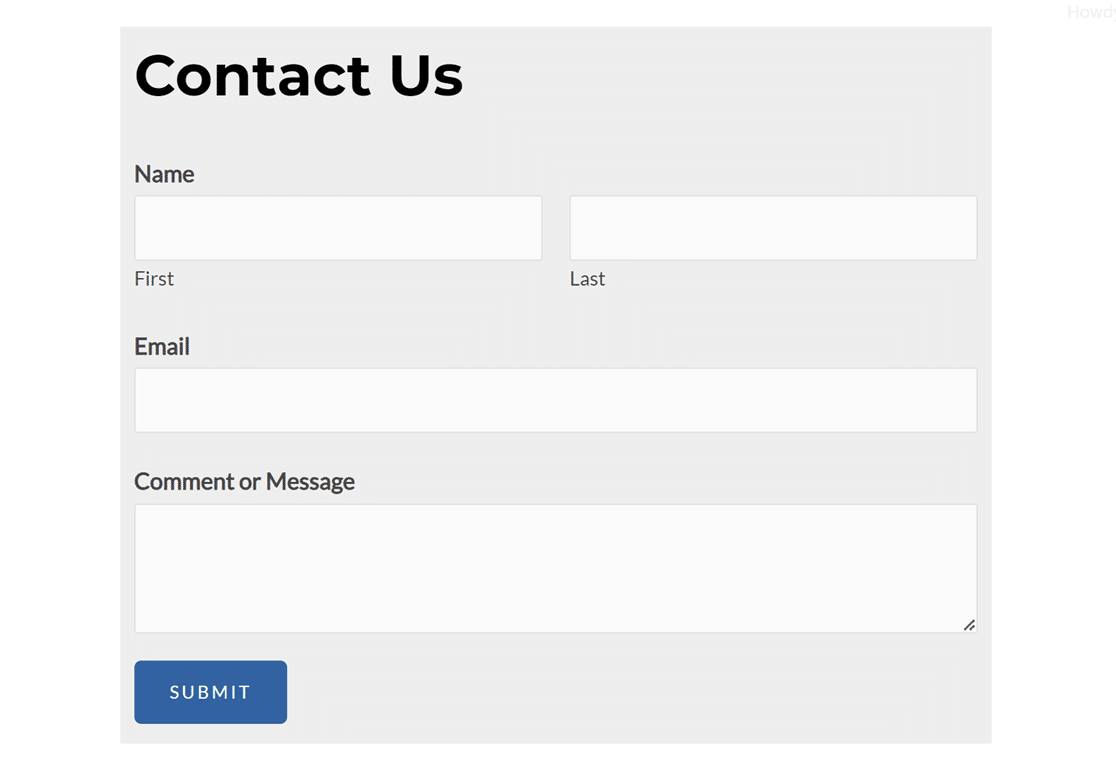
background-color
-
- 定義 セレクターエリアの背景を塗りつぶす色
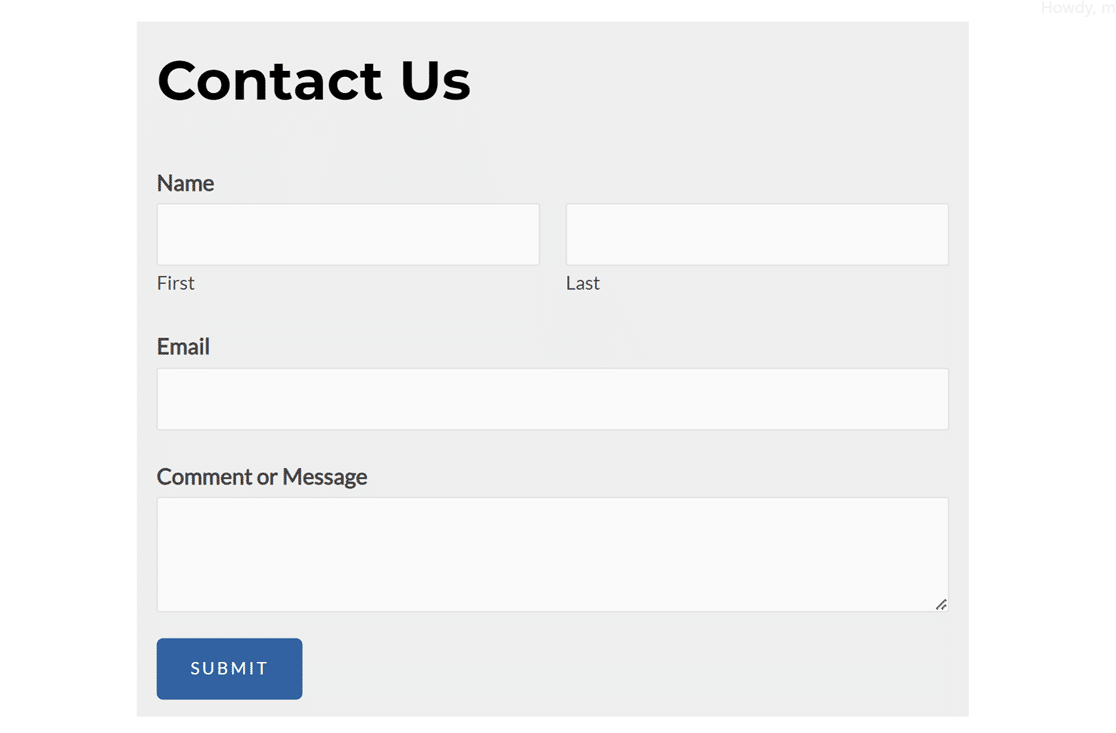
- 例 フォームの背景全体を薄いグレーにするには、次のようなCSSを使います:
.wpforms-form {
background-color: #eee !important;
}

padding
-
- 定義 セレクタ要素とボーダーの距離
- 例 上の例では、テキストとカラーボックスの端との間に距離がないことにお気づきでしょうか?背景色に加えて、フォームの上下に20ピクセル、左右に15ピクセルのパディングを追加してみましょう。これには
padding: 20px 15px;を前の例のCSSに追加する:
.wpforms-form {
background-color: #eee !important;
padding: 20px 15px !important;
}

border
-
- 定義 要素のエッジのスタイルと太さを決定する。
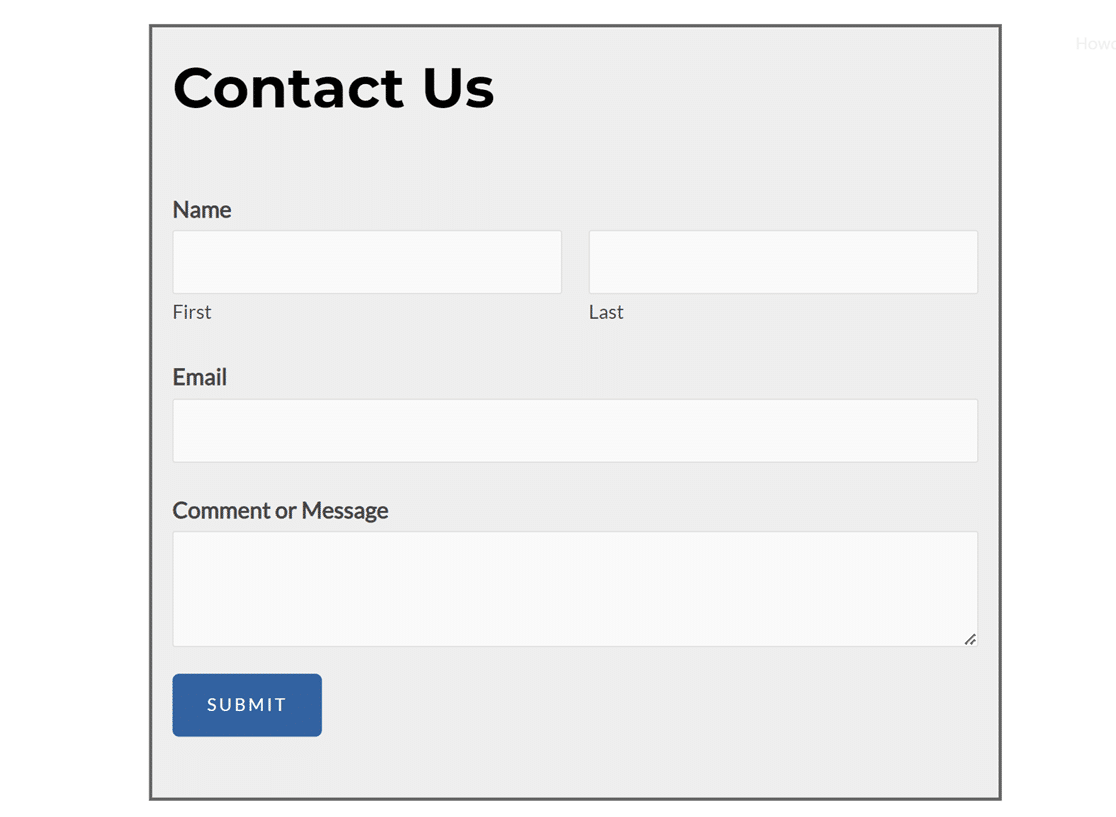
- 例 上の例に、太さ3ピクセル、実線、濃いグレーのボーダーを追加してみましょう。それには
border: 3px solid #666;を既存のCSSに追加する。.wpforms-form:
.wpforms-form {
background-color: #eee !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
}

border-radius
-
- 定義: 要素の角をどの程度湾曲させるか(0pxは正方形のエッジ、数値が大きいほど湾曲する)
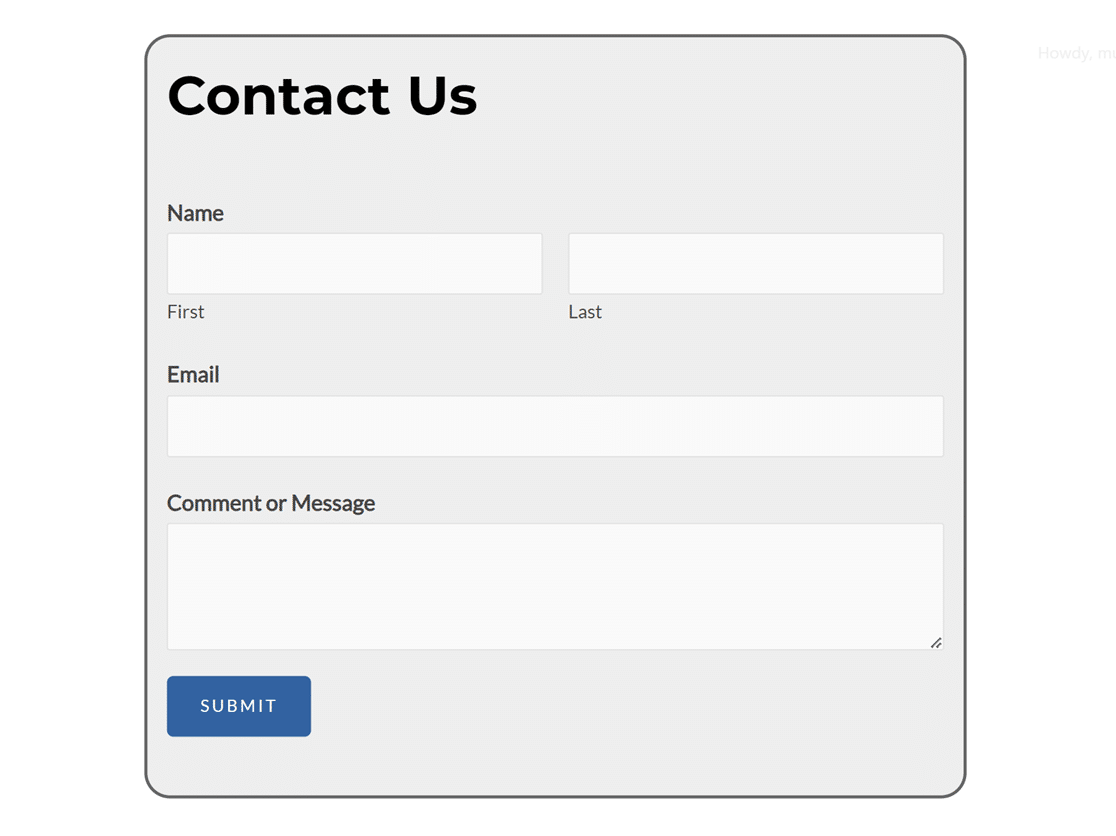
- 例 上記の例から、フォームの縁を丸くするために20ピクセルのボーダー半径を追加します。これは
border-radius: 20px;私たちがすでに作ったCSSに:
.wpforms-form {
background-color: #eee !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}

注:特定のフォームフィールドのCSSスタイルを変更したい場合は、個々のフォームフィールドのスタイルのカスタマイズに関するガイドを参照してください。
個別フォームのスタイリング
上で説明した CSS セレクタを使えば、サイト上のすべての WPForm に同じスタイルを簡単に適用できます。ただし、あるフォームだけにスタイルを適用したい場合は、そのフォームの ID をセレクタに追加する必要があります。
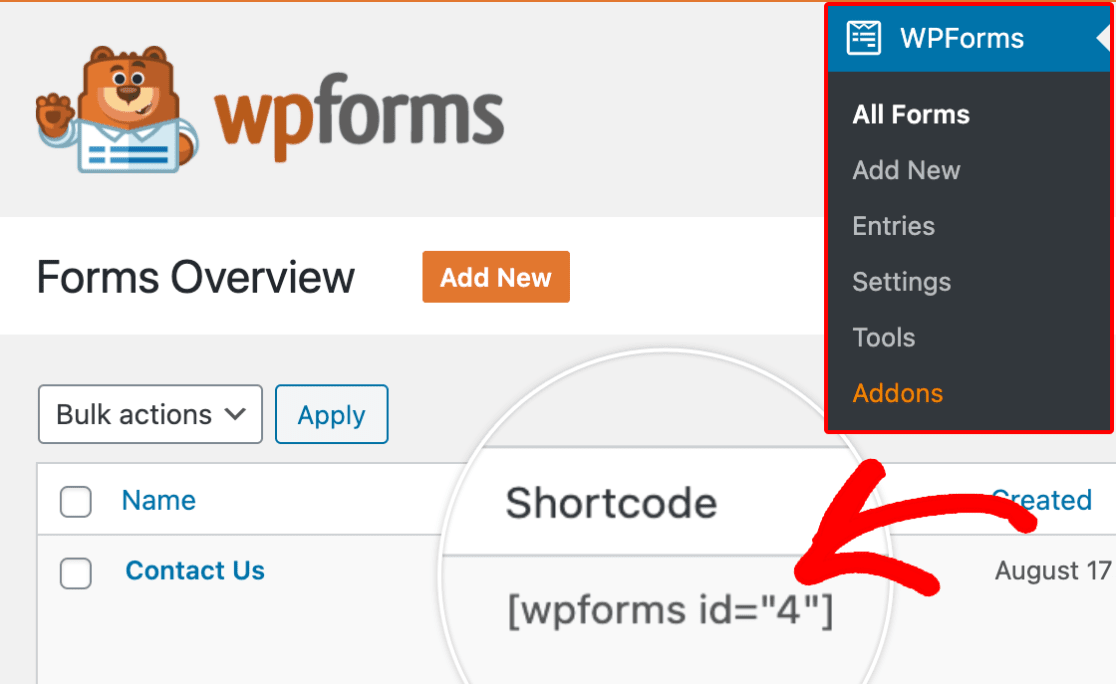
フォームの ID を簡単に見つけるには、そのフォームのショートコードを見ます。これはページ/投稿エディタで見ることができますし、WPForms " All Formsに移動してShortcode列を見ることもできます。

この例では、フォームのIDは4である。先のスタイルをこの単一のフォームにのみ適用するには、次のように追加する必要がある。 #wpforms-4 をセレクタの先頭に追加します。これが修正したCSSです:
#wpforms-4 .wpforms-form {
background-color: #eee !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
CSSスニペットを作成したら、次のステップはそれをサイトに追加することです。この方法は、WPBeginnerのWordPressにカスタムCSSを追加するガイドで学ぶことができる。
以上です!これでフォームのカスタム CSS スタイルを作成できるようになりました。カスタムフォームデザインを作成するための CSS の例については、美しいフォームデザインについての記事をご覧ください。
次に、フォームにカスタム送信ボタンのスタイルを追加したいですか?詳細と例については、送信ボタンのカスタマイズに関するチュートリアルをご覧ください。
