AIサマリー
フォームフィールドを1行で表示させたいですか?フォームを一行レイアウトにすることで、サイトの重要なエリア(ホームページのトップセクションなど)にフォームを配置することができ、最大限の露出を得ることができます。
このチュートリアルでは、フォームを1行で表示する方法を紹介します。

注: フォームのレイアウトをドラッグ&ドロップで簡単にカスタマイズしたい場合は レイアウトフィールド.しかし inline-fields このチュートリアルで取り上げたクラスはまだサポートされており、送信ボタンをフォームフィールドと同じ行に配置したい場合に推奨されます。
この例では、3つのフォームフィールドを持つフォームを作成します:名前、電話番号、メールアドレスです。
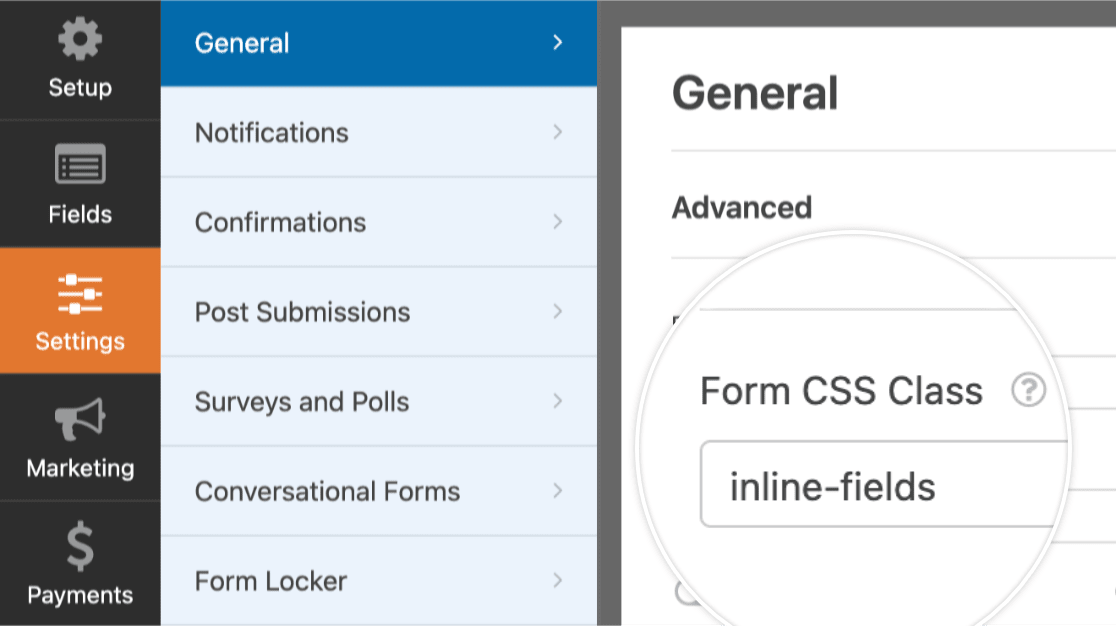
フォーム・フィールドを1行で表示するには 設定 " 全般 をフォームビルダーに追加し、CSSクラス inline-fields に対する フォームCSSクラス フィールドにいる。
注: を使用することに注意してください。 inline-fields クラスが WordPress テーマのスタイルと衝突することがあります。その結果、外観が期待通りにならないことがあります。

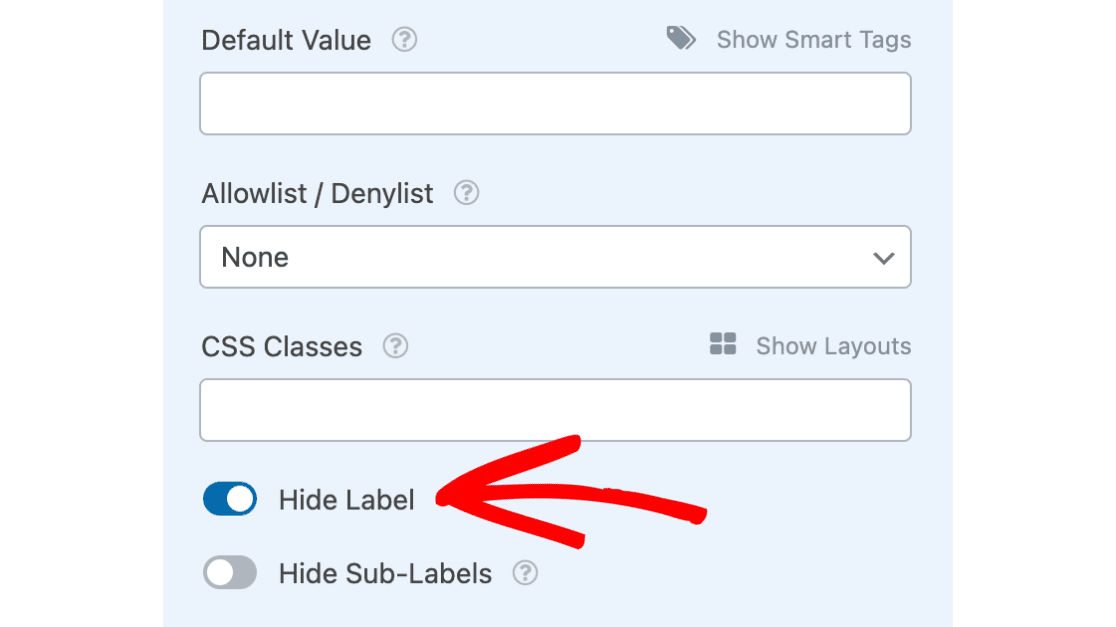
次に、フォームの高さを低くするために、各フィールドのAdvancedセクションを開き、Hide Labelオプションを選択します。

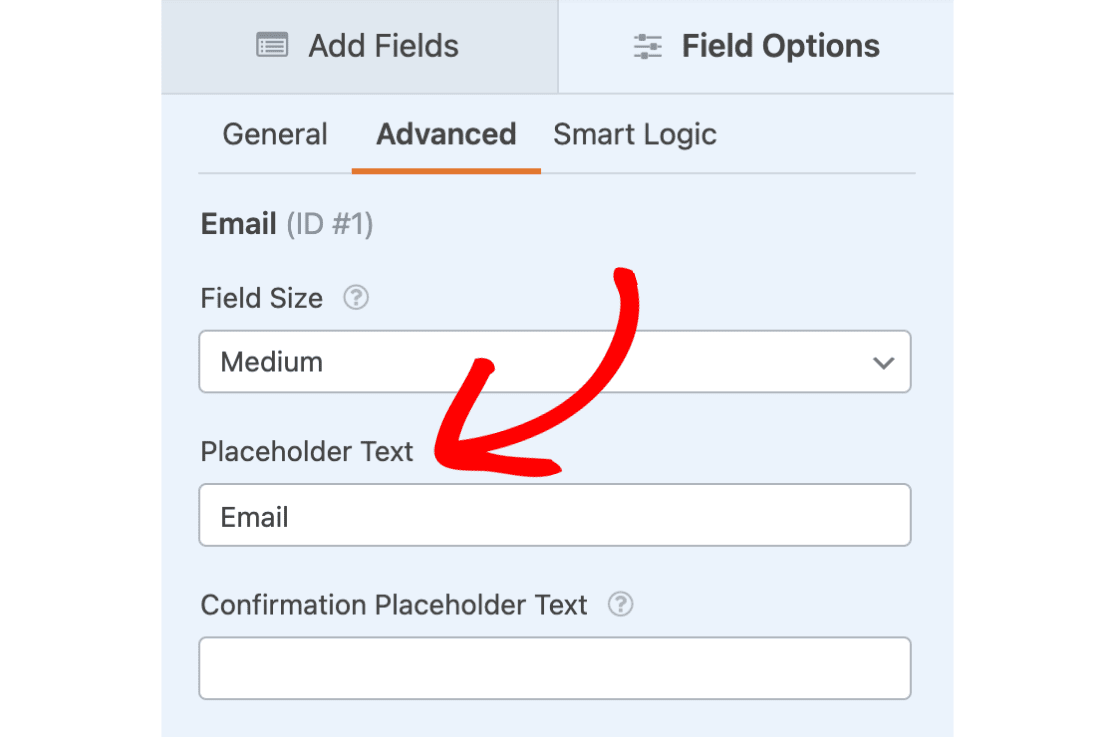
次に、ユーザーにガイダンスを提供するために、プレースホルダー・テキストを設定します。この例では、Emailフィールドのプレースホルダー・テキストとしてEmailを追加します。

注意:フォームのスタイルに合わせて送信ボタンの外観を変更したい場合は、送信ボタンのカスタマイズガイドを参照してください。
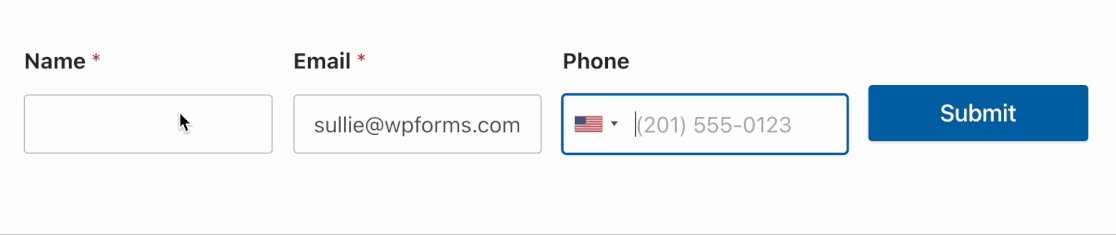
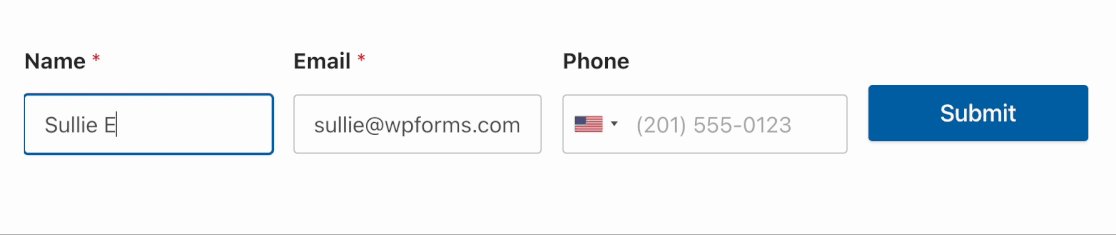
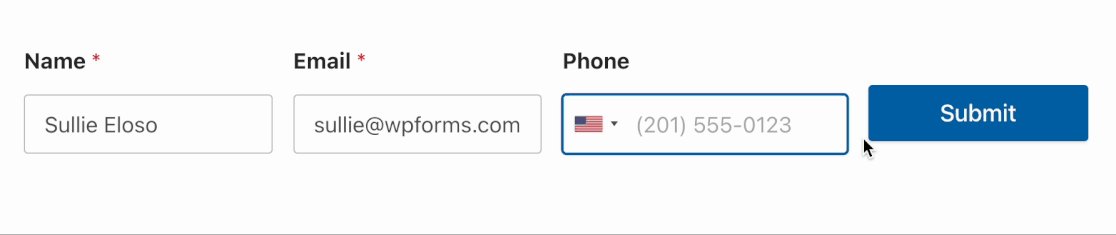
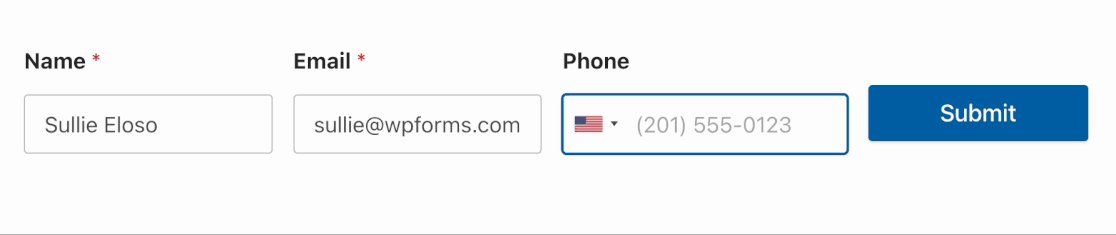
サイトのフロントエンドでフォームがどのように見えるかを示します:
注:他の例やすぐに使える1行フォームのテンプレートをお探しの場合は、インライン ニュースレター登録フォーム テンプレートをご覧ください。
以上です!これで、1行で表示されるフォームを作成できるようになりました。
次に、ユーザーがフォームから送信した情報のコピーを受け取りたいですか?詳しくは、フォーム通知の設定に関するチュートリアルをご覧ください。
