AIサマリー
フォームに背景画像を追加する方法を知りたいですか?CSS を使って、フォームの背景に画像やカラーグラデーションを使うのは簡単です!
このチュートリアルでは、フォームに背景画像を追加する方法を紹介します。

注: このチュートリアルのステップでは、サイトに CSS クラスを追加する必要があります。カスタムCSSを追加しない、もっと簡単な方法をご希望の場合は、フォームテーマの使い方についてのチュートリアルをご覧ください。
1.背景画像の選択
まず、フォームの背景として使用する画像を選択する必要があります。あなたのメディアライブラリ、またはあなたのサイトがアクセスできるインターネット上の任意の画像を使用することができます。
考慮すべきこと
読みやすさを最大限にするために、背景画像とフォーム内のテキストやフィールドの間に十分なコントラストを確保しましょう。
例として、明るい背景に明るい文字を使うのは避けましょう。代わりに、薄い背景には濃いテキストを、濃い背景には薄いテキストを使う。
2.フォームの選択
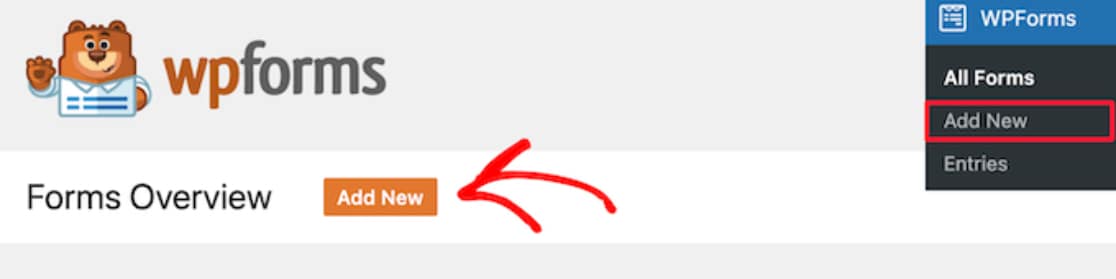
次に、カスタマイズしたいフォームを選択します。まだフォームを作成する必要がある場合は、WPForms " Add New をクリックして新しいフォームを追加します。

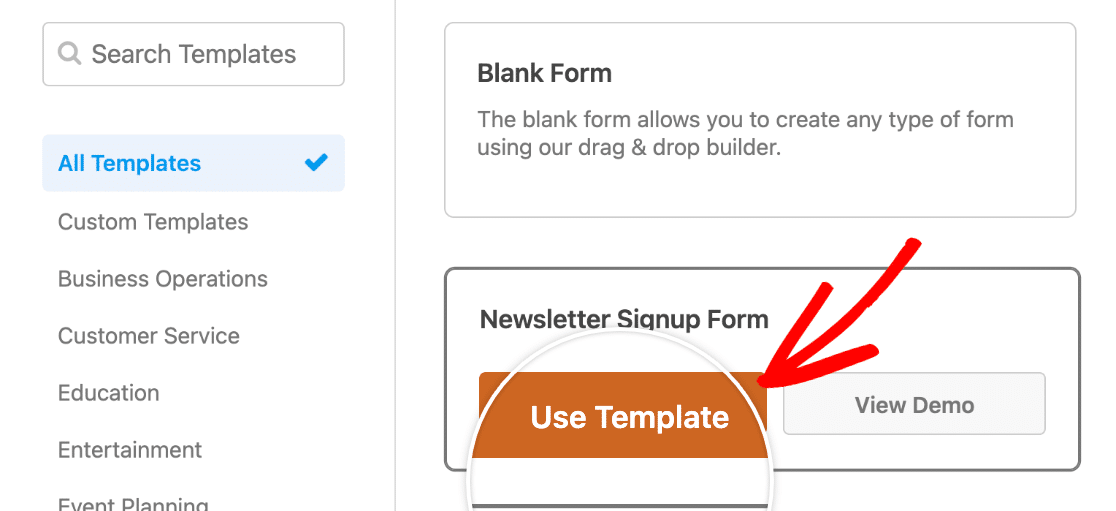
利用可能な多くのフォームテンプレートから1つを選んで始めることができます。

デフォルトのテンプレートがどれもあなたの要求に合わない場合でも、似たようなテンプレートを選び、フォームビルダーでカスタマイズすることができます。
3.フォームに背景画像を追加する
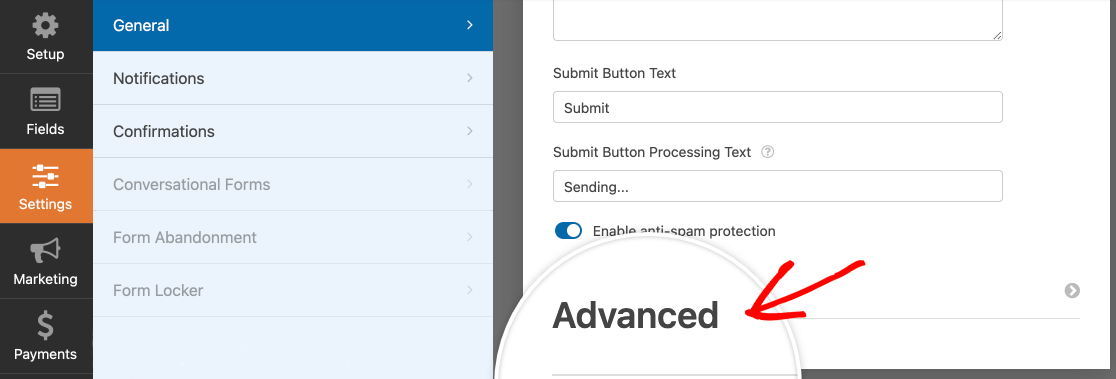
フォームビルダーで、設定 " 一般 " 詳細設定に進みます。

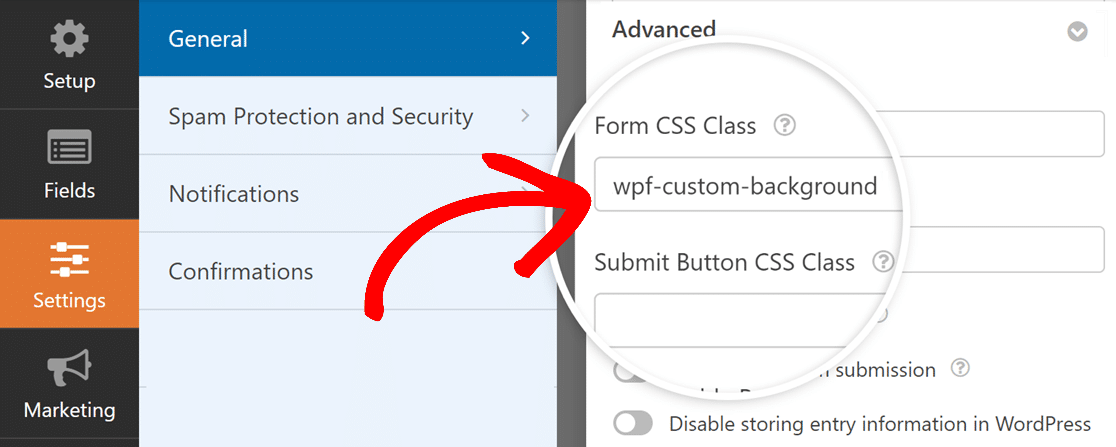
ここから フォームCSSクラス.クラス名は自由に決めて構いませんが、以下のようにすることをお勧めします。 wpf- をプレフィックスとして使用します。これにより、カスタムCSSコードとサイト上のテーマやプラグインとの衝突を避けることができます。
注意:問題を避けるために、クラス名は必ず文字で始めること。また、CSSのクラス名は大文字と小文字を区別することを覚えておいてください。より詳細な情報については、スタイリング入門ガイドと WPForms チュートリアルへのクラスの追加を参照してください。

既存の画像を使用する
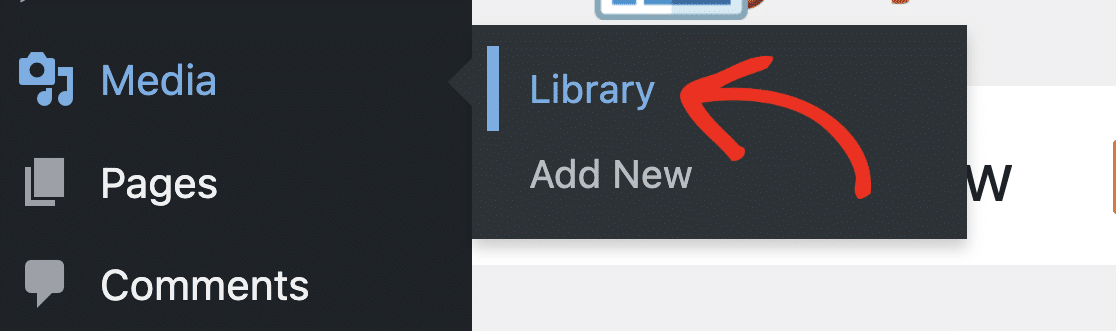
メディアライブラリから画像を使いたい場合は、画像の完全なURLが必要です。これを取得するには、まずWordPress管理画面のメディア " ライブラリにアクセスします。

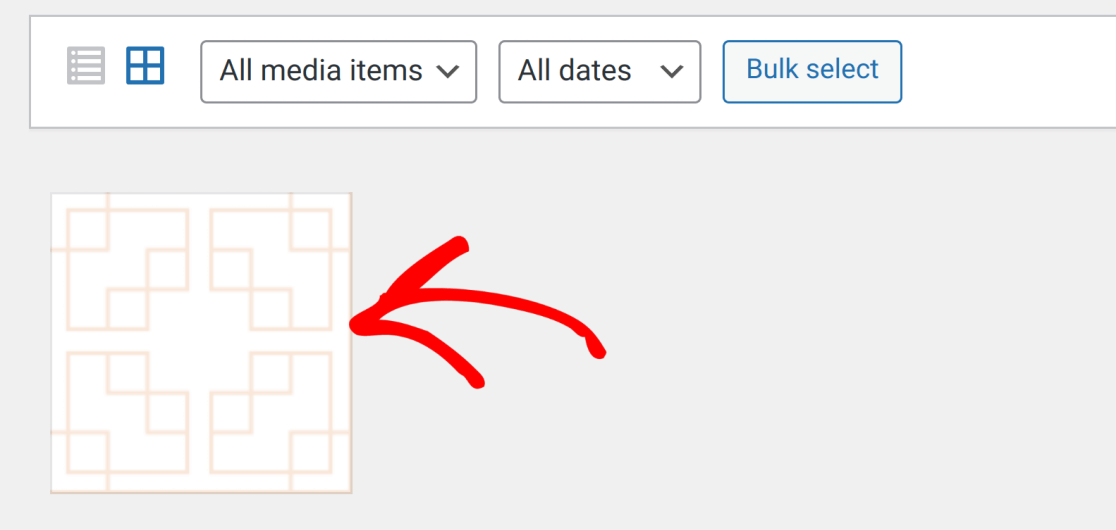
ここから、使用したい画像をクリックします。

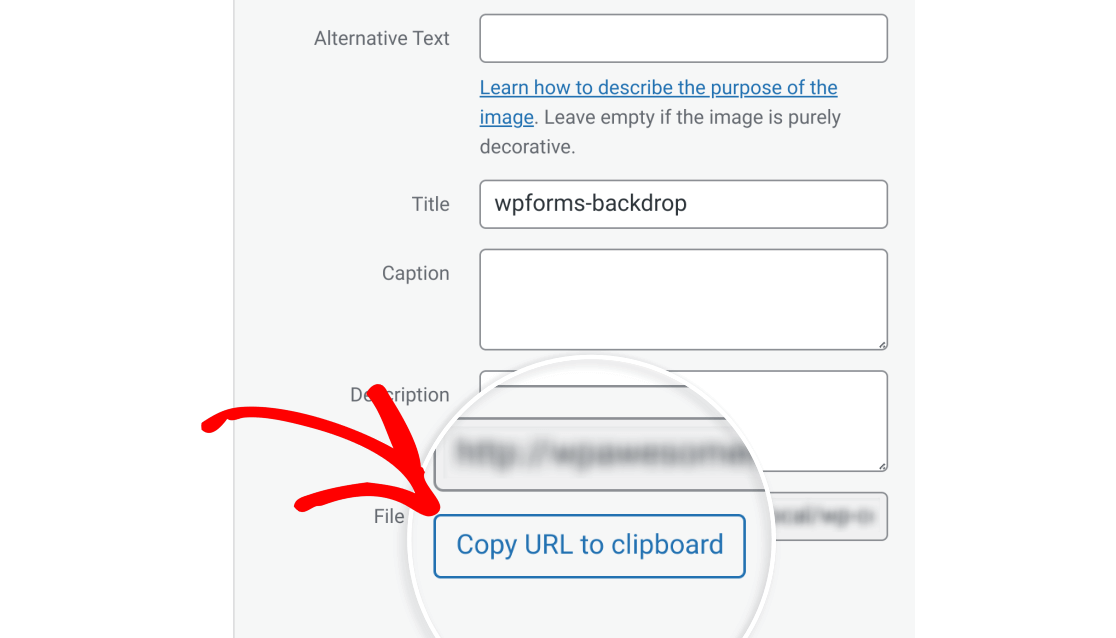
開いたダイアログボックスで、「URLをクリップボードにコピー」をクリックする。

これで画像のURLがクリップボードにコピーされます。
注:インターネット上の他のソースからの画像については、画像を右クリックし、[画像アドレスをコピー]をクリックしてURLをコピーしてください。
表示されるメニューテキストは、お使いのブラウザによって若干異なる場合があります。しかし、これはメディアライブラリのクリップボードにURLをコピーをクリックするのと同じ機能です。
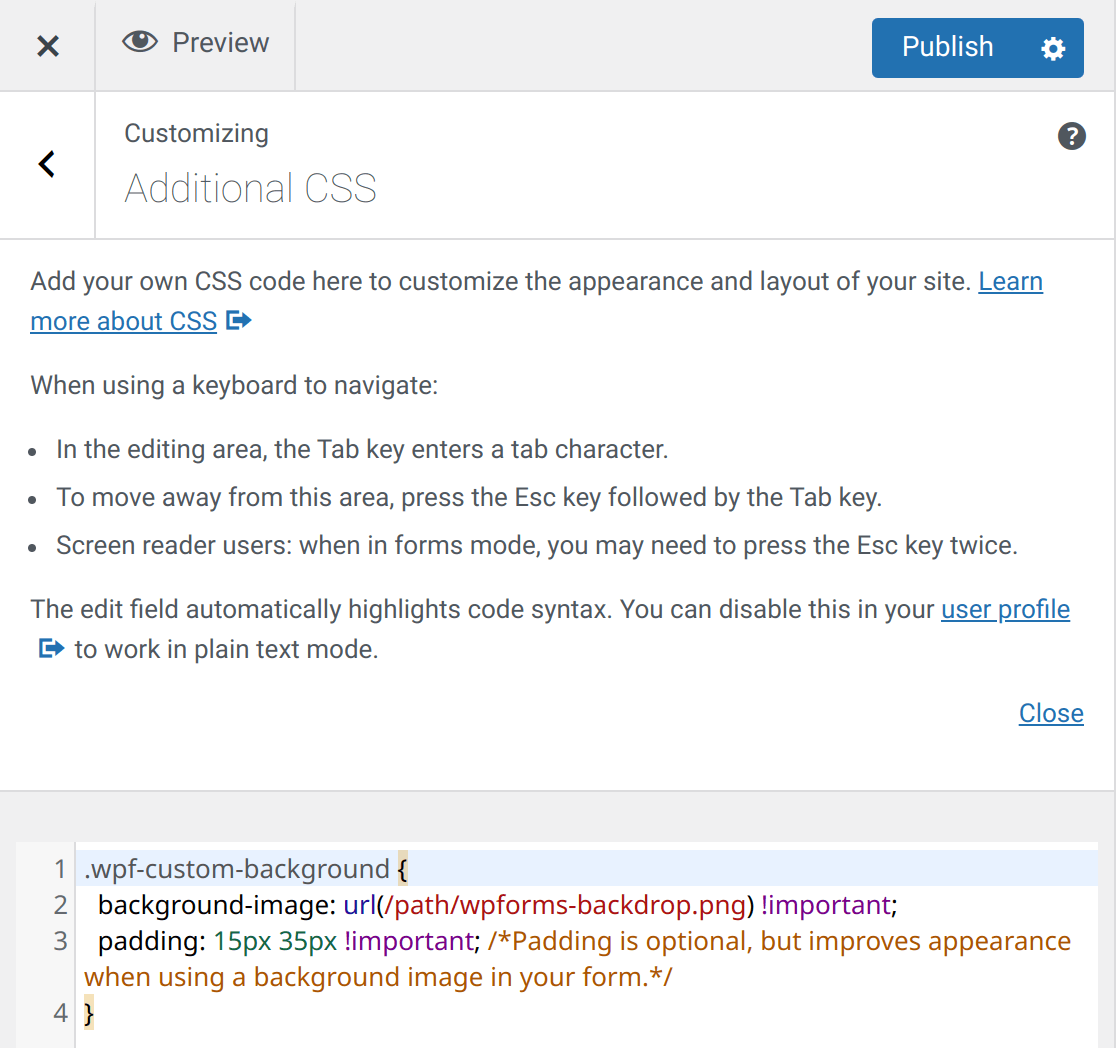
これが完了したら、WordPressの管理ダッシュボードに戻り、「外観 " カスタマイズ」から「追加CSS」を選択します。

次に、プロパティ background-imageをクリックし、先ほどコピーしたURLを貼り付ける。
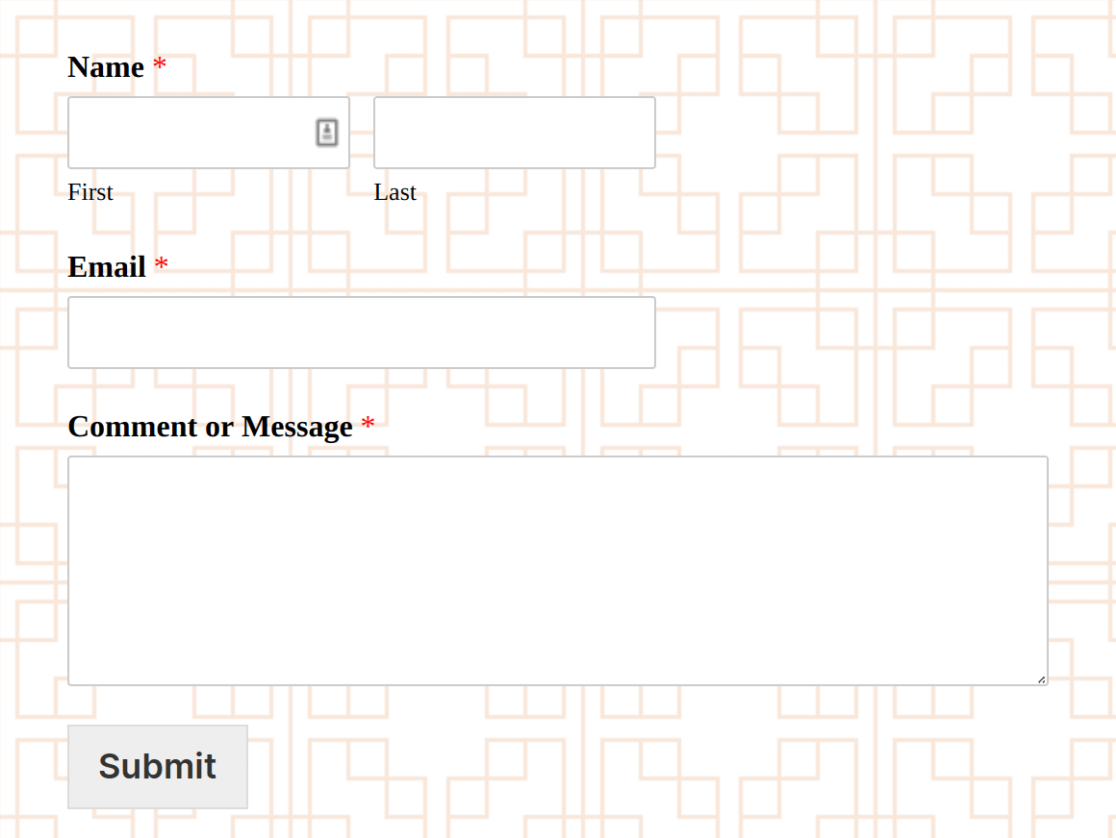
そのようなクラスの例を以下に記す。忘れずに /path/wpforms-backdrop.png を画像の実際のURLに置き換えてください。
設定は以下のようになるはずだ。

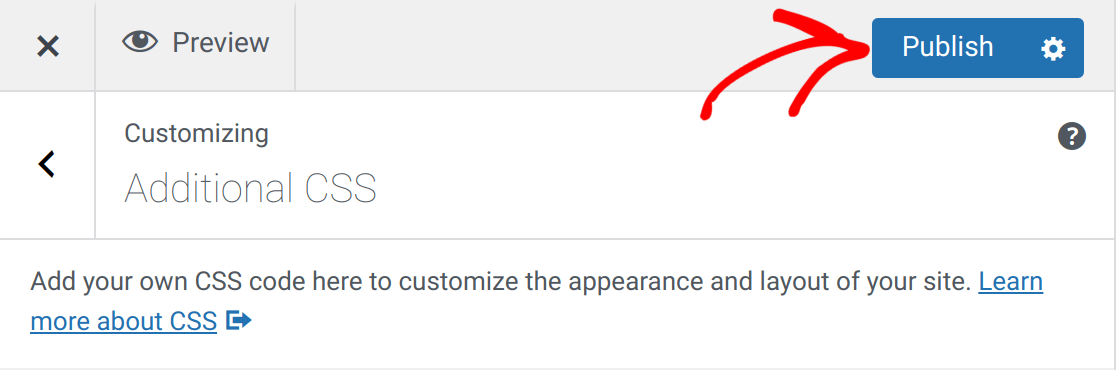
コードが正しいことを確認したら、Publishをクリックして変更を保存します。

コードにエラーがなければ、フォームに背景画像が表示されます。上記のコードを使ったフォームの例を示します:

グラデーションを背景画像として使う
CSSを使えば、カラーグラデーションを画像として使うことができます。グラデーションはカスタマイズ可能で、何色でも使用できます。
グラデーションは自動生成されるため、メディアライブラリやインターネット上の画像ソースは必要ありません。このため、スピードと独自性が向上します。また、元画像が消えてしまう心配もありません。
CSSには3種類のグラデーションがある:
conic-gradient()linear-gradient()radial-gradient()
注:CSSでのグラデーションの使い方についてもっと知りたい方は、Mozilla Developer Networkのこのページを読むことをお勧めします。
この例では、シンプルな線形グラデーションをフォームの背景として使う方法を紹介します。先ほどと同じようにクラスを記述するだけですが、URLの代わりにCSS関数の linear-gradient().
これがどのように機能するかは、以下のコード例をご覧いただきたい:
.wpf-custom-background {
background-image: linear-gradient(#0299ed, #FFFFFF) !important;
/*Padding isn't necessary, but highly recommended*/
padding: 15px 35px !important;
}
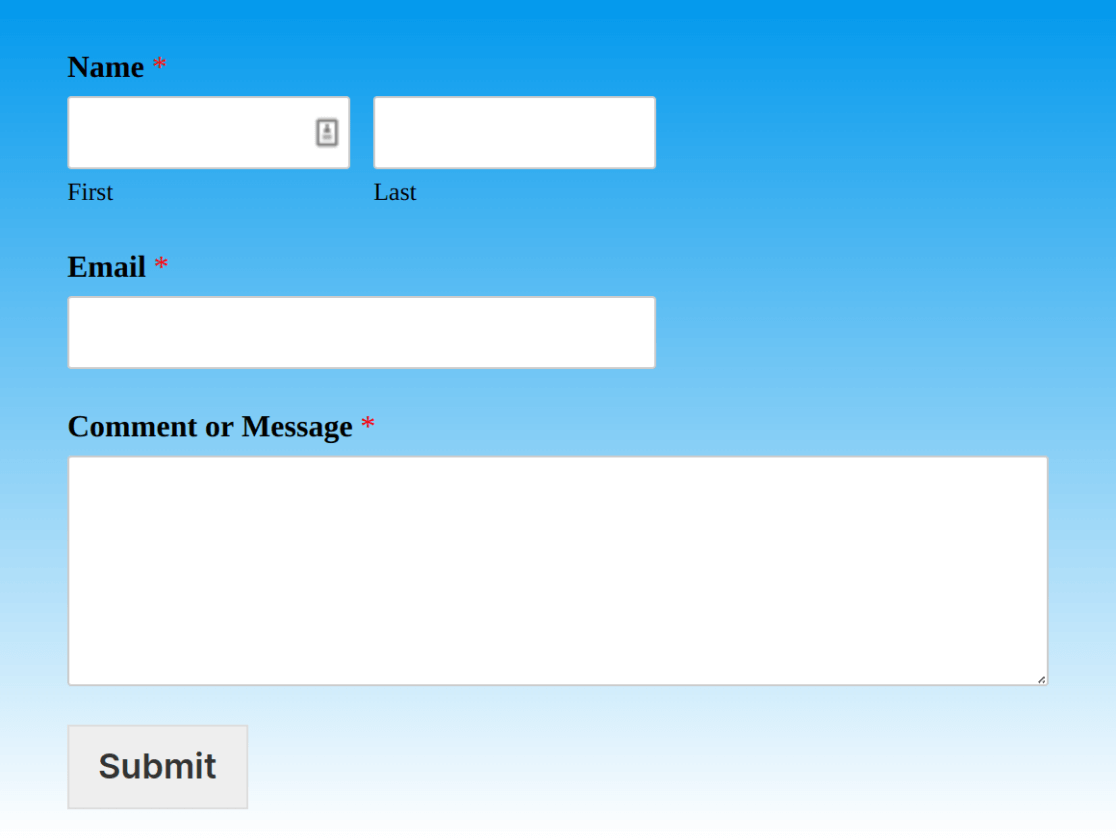
これにより、フォームの背景画像としてソフトな青から白へのグラデーションが作成されます:

注:グラデーションの生成にコードを使わないソリューションを使いたい場合は、CSS Gradient(cssgradient.io)などのオンライン・リソースを利用できます。
よくある質問
以下では、フォームに背景画像を追加する際によくある質問にお答えします。
Conversational Forms アドオンを使用しているフォームに背景画像を追加するにはどうすればよいですか?
上記の方法で背景画像を追加しても、フォームには適用されません。これは会話型フォームが別のスタイリングオプションを使用しているためです。
を使用するフォームに背景画像を追加するには、次のようにします。 Conversational Formsアドオンを使う必要がある。 #wpforms-conversational-form-page CSSセレクタ。以下にコード例を示す。必ず url() プロパティに、使用する実際の画像を指定します。
#wpforms-conversational-form-page {
background-image: url(/path/wpforms-backdrop.png) !important;
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover;
}
以上です!これでWPFormsでフォームに背景画像を追加する方法がわかりました。
次に、コードを使わずにフォームをスタイリングする方法を知りたいですか?CSS Heroを使ってWPFormsをカスタマイズするガイドをご覧ください。
