AIサマリー
はじめに
フォームのStripeクレジットカードフィールドのサブラベルを変更したいですか? フォームのフィールドの下に表示されるサブラベルを変更することができます。このチュートリアルでは、PHPコードスニペットを使ってStripeクレジットカードフィールドのサブラベルを変更する方法の基本をご紹介します。
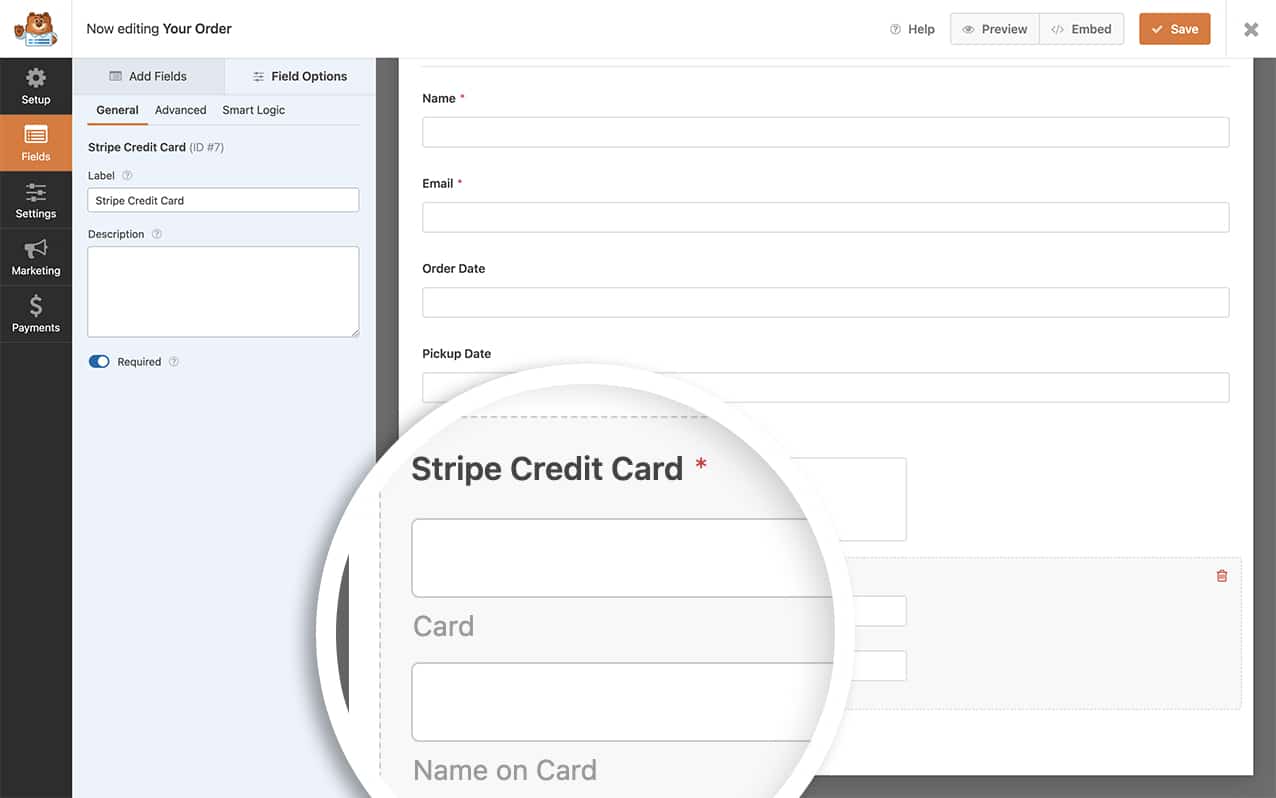
WPFormsでは、Stripeクレジットカードフィールドは2つの異なるフィールドを表示します:
- カード番号
- カード名義
ストライプ設定の保存
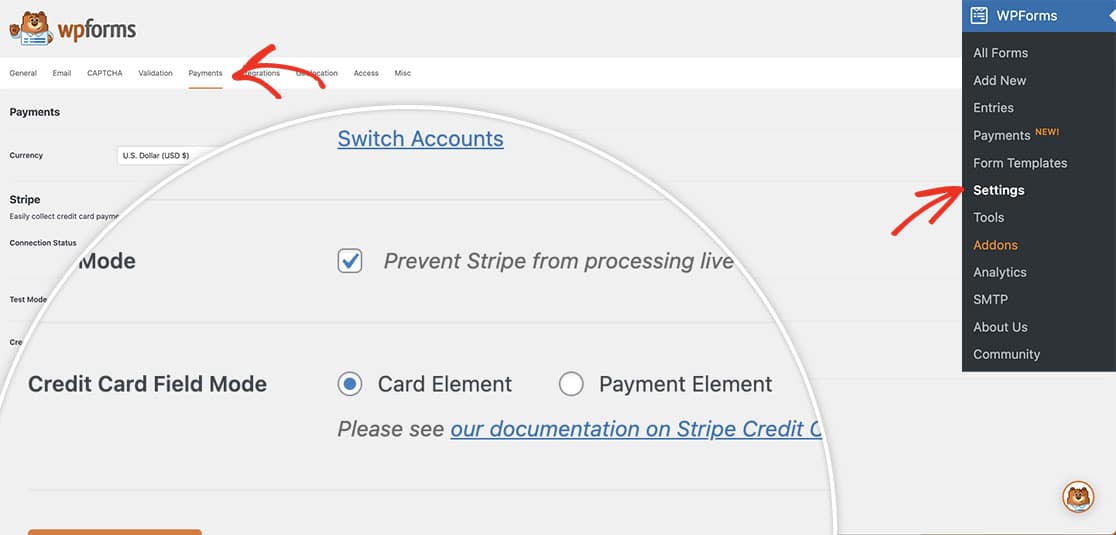
フォームを作成する前に、WPForms設定のPaymentsタブで設定を有効にする必要があります。この設定はWPForms Settings " Payments で見つけることができます。Stripeの見出しの下で、クレジットカードフィールドモードに Card Elementを選択します。
このチュートリアルはCard Elementを使用している場合にのみ機能します。ペイメント要素を選択した場合、このチュートリアルは機能しません。支払い要素はiFrameを通してページに読み込まれ、これらのサブラベルはiframeから変更することができません。

フォームの作成
次に、Stripeクレジットカードフィールドを持つフォームを設定する必要があります。Stripeでの支払いを受け付けるフォームを作成する際にヘルプが必要な場合は、こちらのドキュメントをご覧ください。

サブラベルを変更するスニペットの追加
サブラベルを変更するには、このスニペットをサイトに追加する必要があります。 スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Customize Stripe credit card field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-credit-card-field
*/
function wpf_dev_creditcard_field_properties( $properties, $field, $form_data ) {
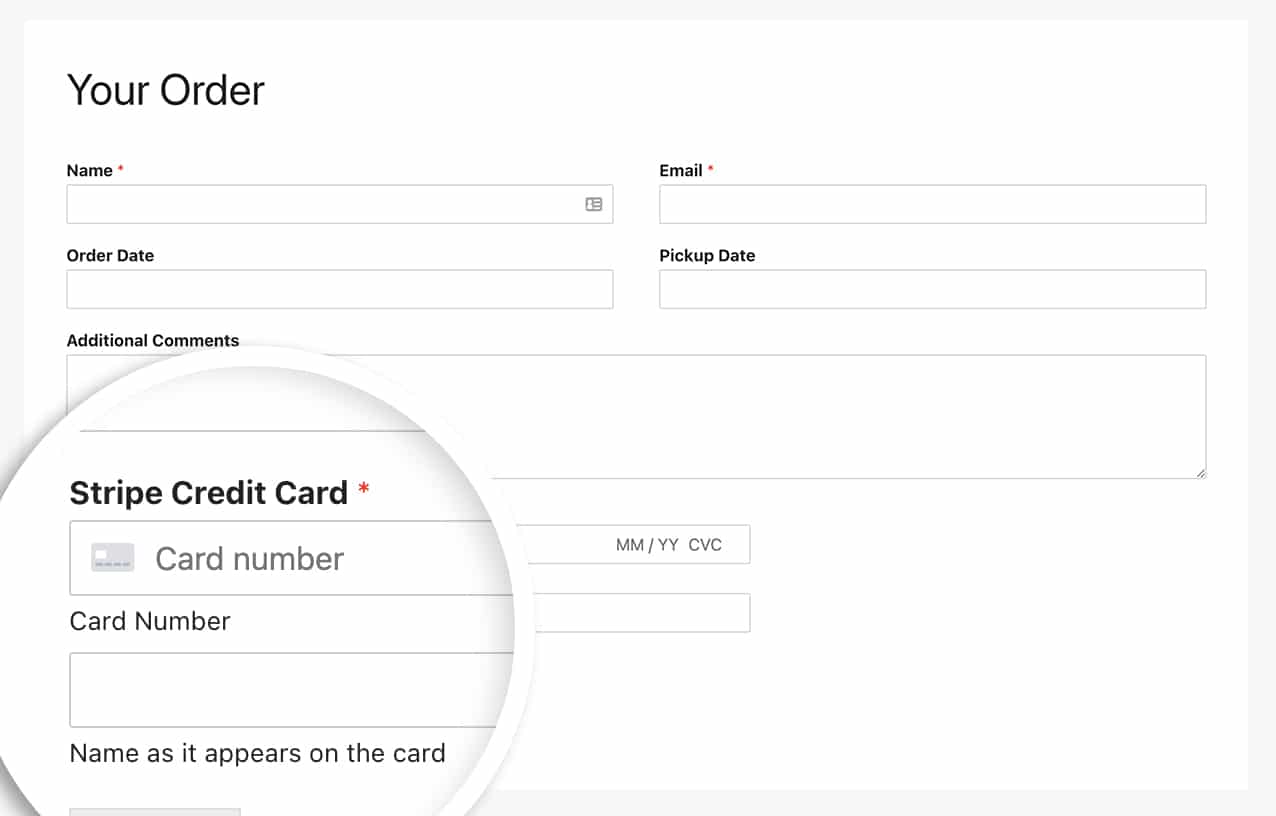
// Change sub-label text on the Card Number field
$properties[ 'inputs' ][ 'number' ][ 'sublabel' ][ 'value' ] = __( 'Enter your card number', 'text-domain' );
// Change sub-label text on the Card Name field
$properties[ 'inputs' ][ 'name' ][ 'sublabel' ][ 'value' ] = __( 'Name as it appears on the card', 'text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_stripe-credit-card' , 'wpf_dev_creditcard_field_properties', 10, 3 );
以下のコードスニペットは、Stripeクレジットカードフィールドのサブラベルのみを変更することにご注意ください。

これで完了だ! これでサブラベルの変更は完了です。Nameフィールドのサブラベルを変更したいですか? 名前フィールドのサブラベルを変更する方法をご覧ください。
関連
フィルタ参照:wpforms_field_properties
